- mysql中find
- esp8266用arduino连上阿里云(图文操作,100%成功)
- 【论文笔记】Mamba:挑战Transformer地位的新架构
- Kafka(Windows)安装配置启动(常见错误扫雷)教程
- SQL Server数据库以及Management Studio详细安
- SpringBoot项目中各层的关系和作用
- Mac安装及配置MySql及图形化工具MySQLworkbench安装
- 2023 最新版IntelliJ IDEA 2023.1创建Java
- Django学习(1):Django项目的初步创建与简单配置
- 亮数据代理IP轻松解决爬虫数据采集痛点
- 【粉丝福利社】《AIGC重塑金融:AI大模型驱动的金融变革与实践》(文
- Springboot3.X集成WebSocket完整流程
- 23 | 负载均衡:选择Nginx还是OpenResty?
- 2024四川省赛“信息安全管理与评估“--网络事件响应--应急响应(高
- hive中的数据同步到hbase
- nginx: 集群环境配置搭建
- Python江苏南京二手房源爬虫数据可视化系统设计与实现
- mysql 中OPTIMIZE TABLE语句用法详解
- AI虽强,搜索引擎仍不可或缺
- GmSSL-3.1.1编译
- ping命令使用示例解析
- 92款超级漂亮的css按钮样式 复制即用
- 最详细的Keycloak教程(建议收藏):Keycloak实现手机号、
- “AI 程序员”席卷而来,吴恩达四步设计让 Agent 提前超越 GP
- 漫途水产养殖水质智能监测方案,科技助力养殖业高效生产!
- Rust面试宝典第7题:单词接龙
- Java实战:Spring Boot生成PDF
- YOLOv7保姆级教程!(个人踩坑无数)----环境配置
- VPN的介绍及自建点对点的OpenVPN和使用方法:保姆级详细教程,(
- Swift中的条件语句
目录
1 通过Git Bash安装 vue-cli
2 创建项目
3 解决Git Bash方向键失效
4 重新进行项目创建
5 浏览器输入地址查看
6 案例——简单修改v3-calendar中的内容
7 测试页面效果
本篇文章介绍通过了Git Bash创建v3-calendar项目,之后对v3-calendar进行简单修改。
环境准备:
电脑要安装好Git、Visual Studio Code软件。
1 通过Git Bash安装 vue-cli
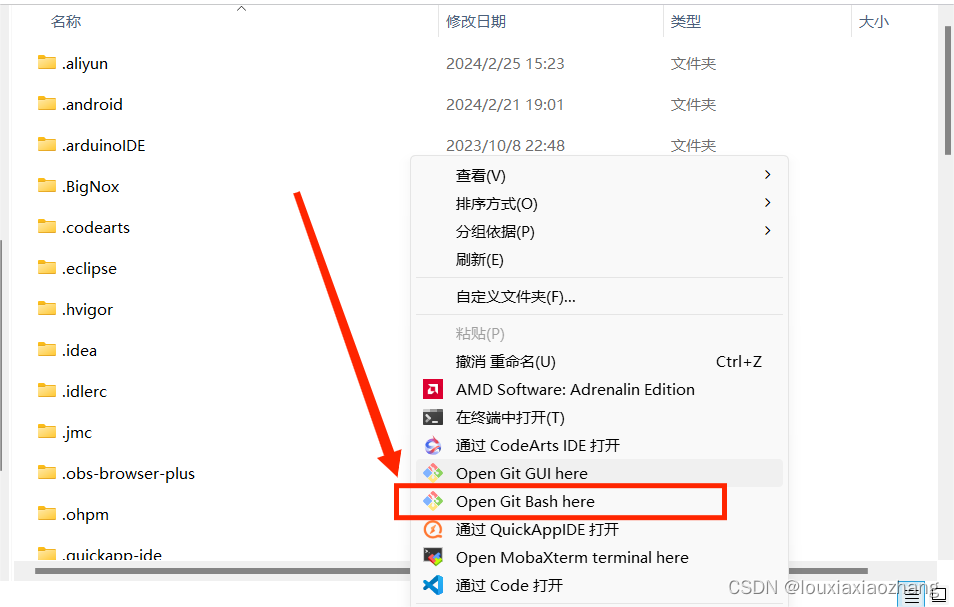
1. 在电脑“C:\Users\Administrator”下鼠标右击,点击“Open Git Bash here”打开Git Bash。

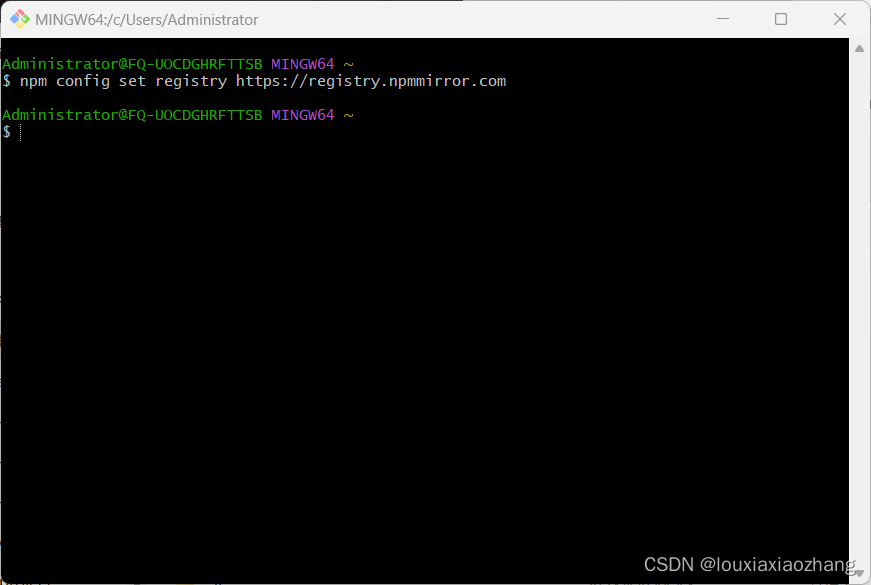
2. 如图,成功打开Git Bash。

3. 执行如下命令,通过"npm config set registry" 命令来设置npm的registry。
npm config set registry https://registry.npmmirror.com

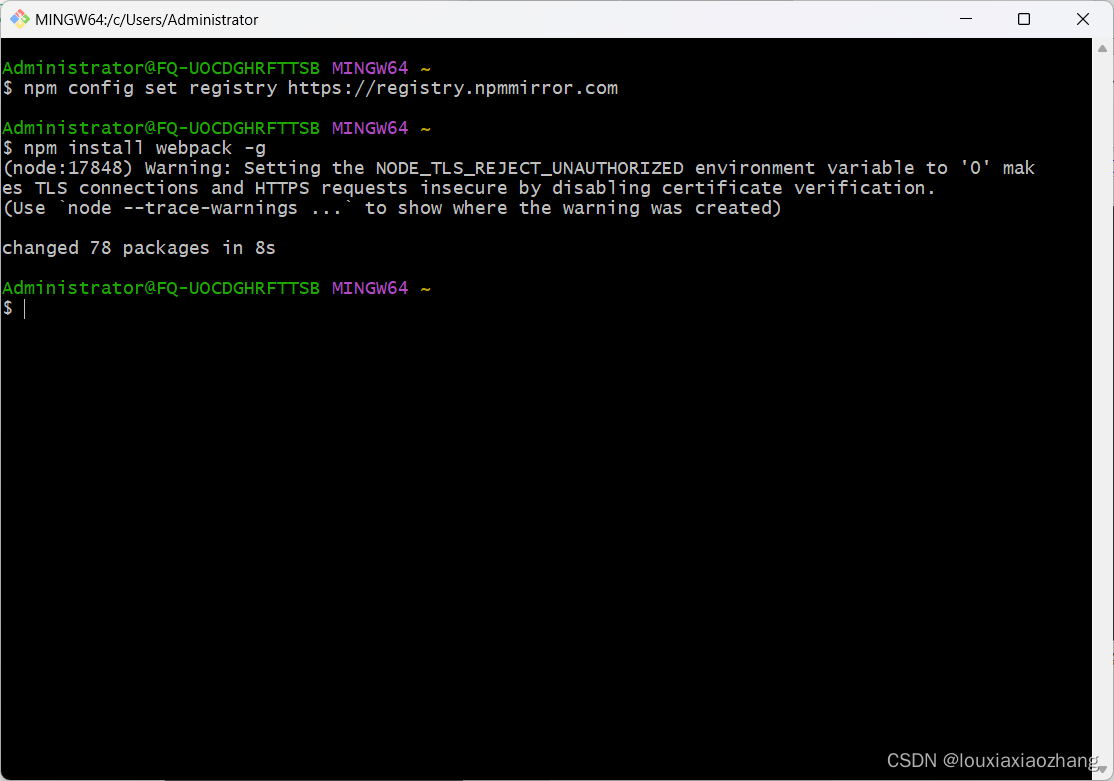
4. 执行如下命令,在系统上全局安装webpack。注意:在此之前您需要确保您已经安装了Node.js和npm。
npm install webpack -g

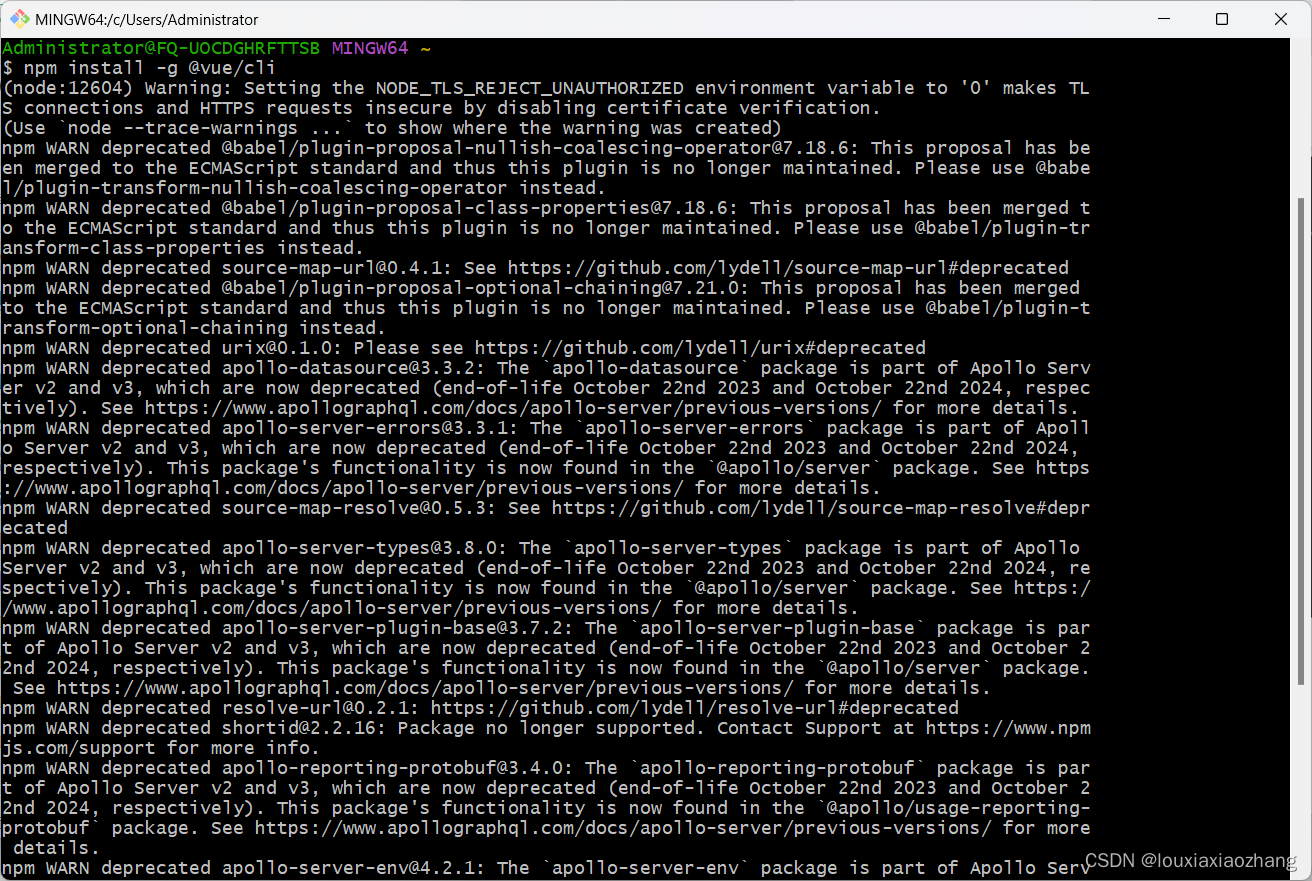
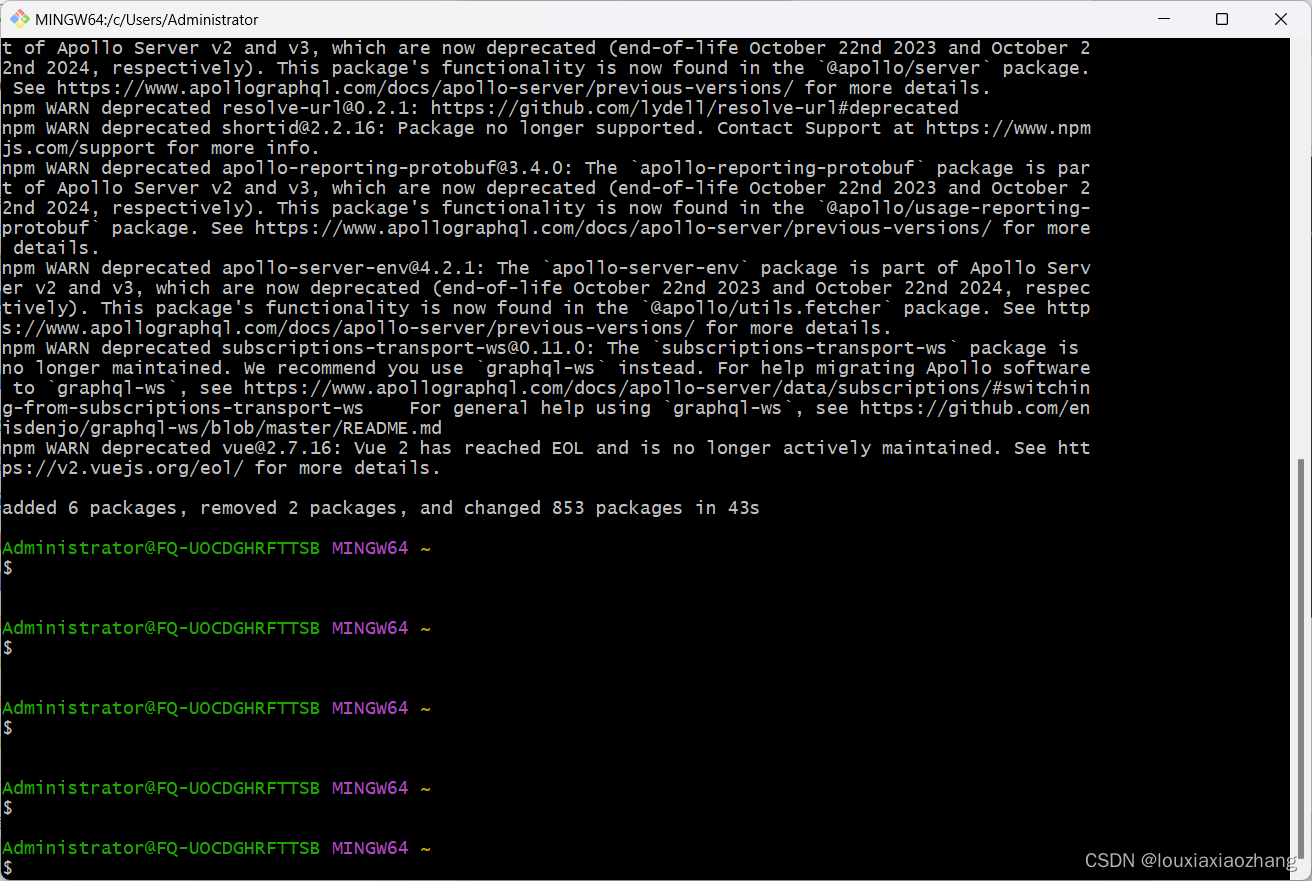
5. 在命令提示窗口执行如下命令,全局安装 vue-cli。
npm install -g @vue/cli


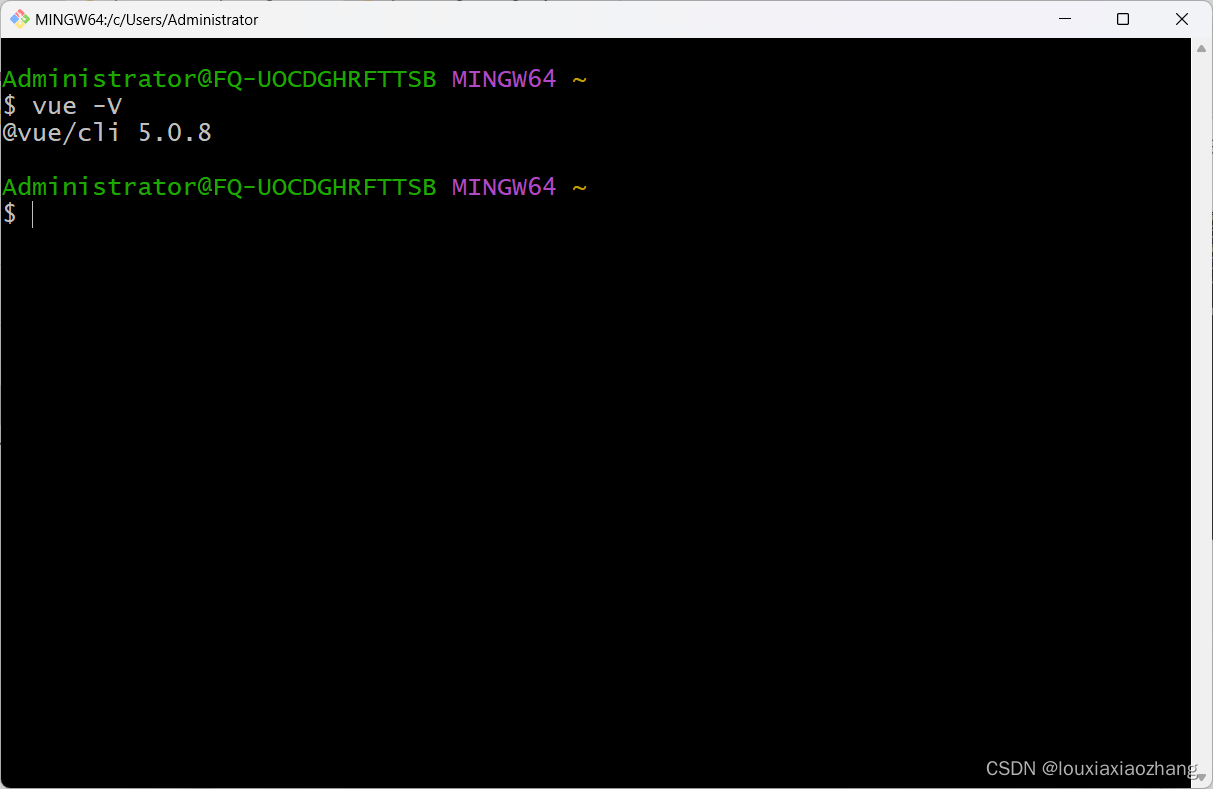
6. 执行如下命令,查看版本。
vue -V

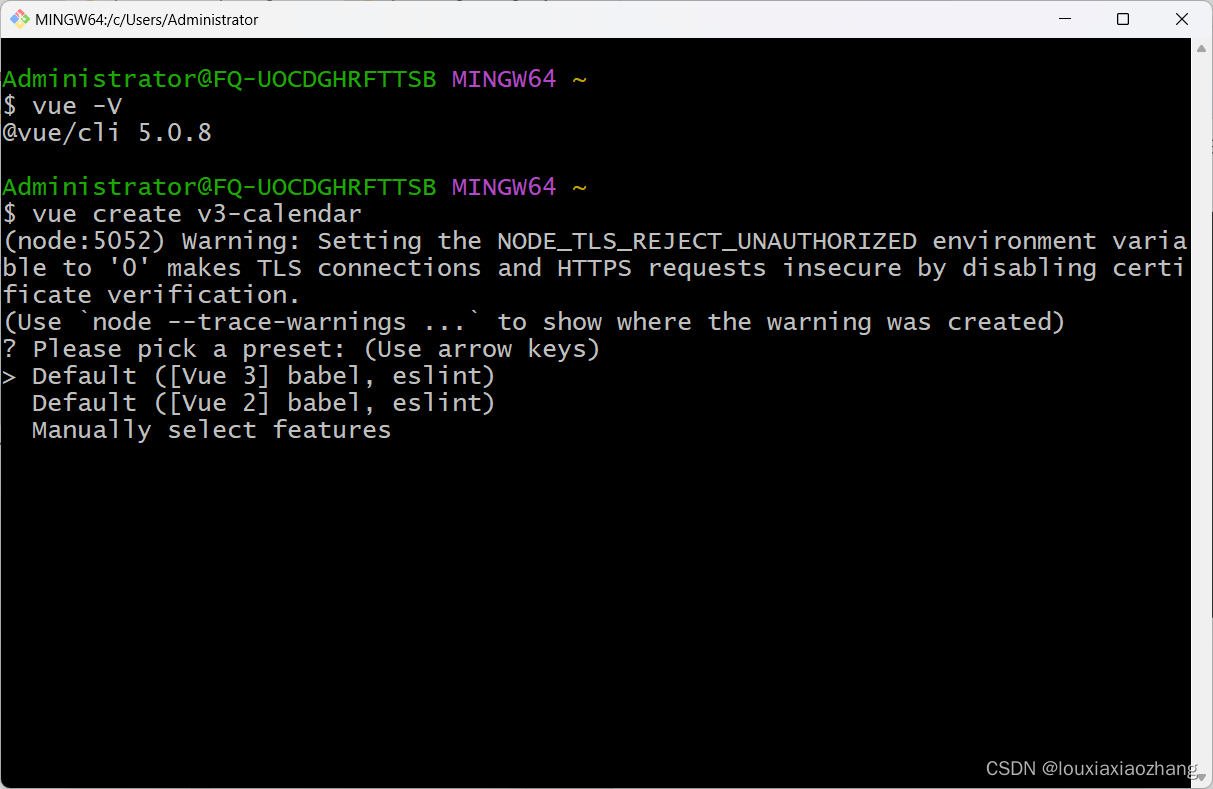
2 创建项目
执行如下命令,创建一个名为“v3-calendar”的项目。
vue create v3-calendar
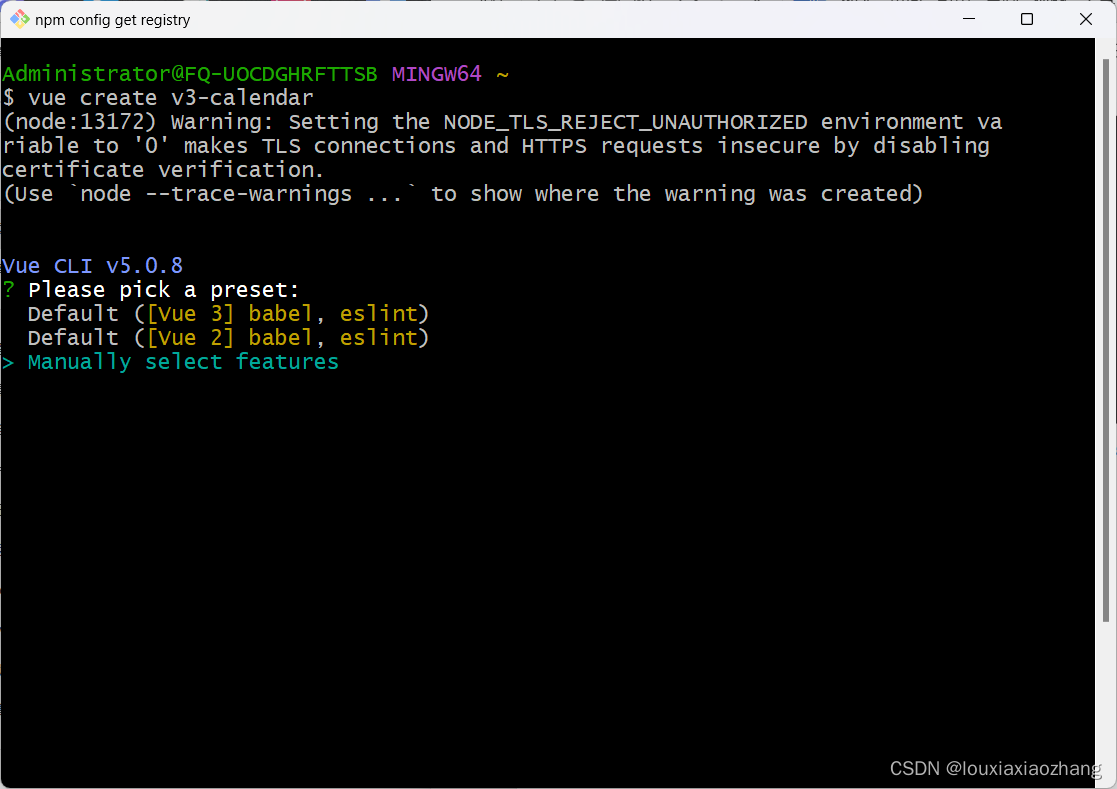
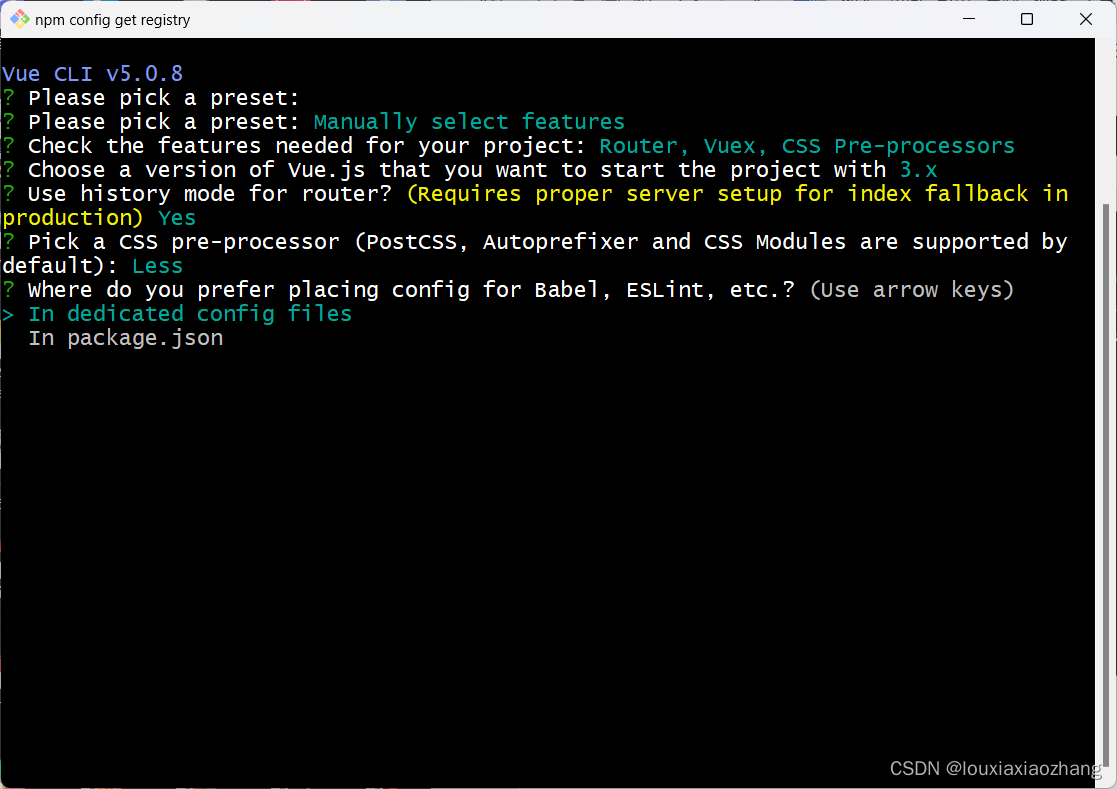
回车创建项目,v3-calendar是项目名称,可以自定义项目名字,然后开始进入一系列问答环节,default是默认配置,空格键多选,回车执行该选项。

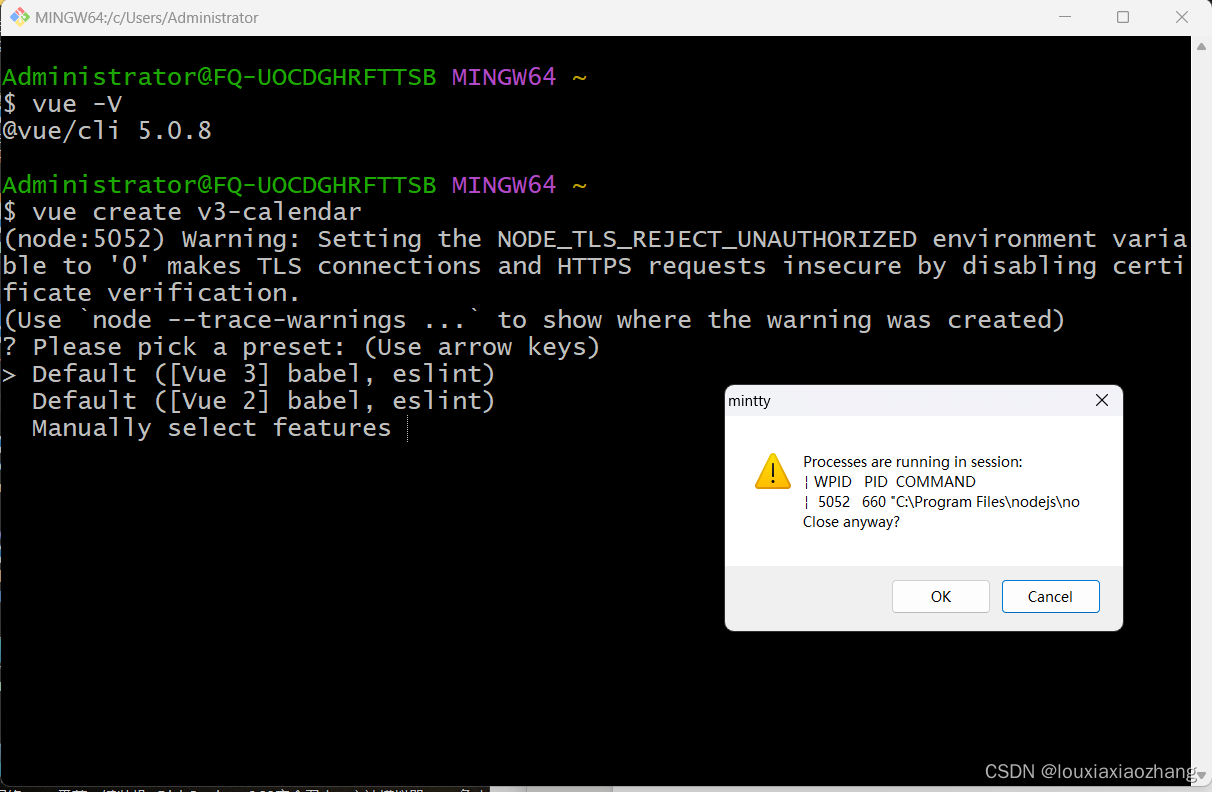
在上述图片中出现问答环节我们使用空格键、上下键可能无效,此时我们就要寻找办法解决它。
3 解决Git Bash方向键失效
1. 关闭Git Bash窗口,点击OK退出。

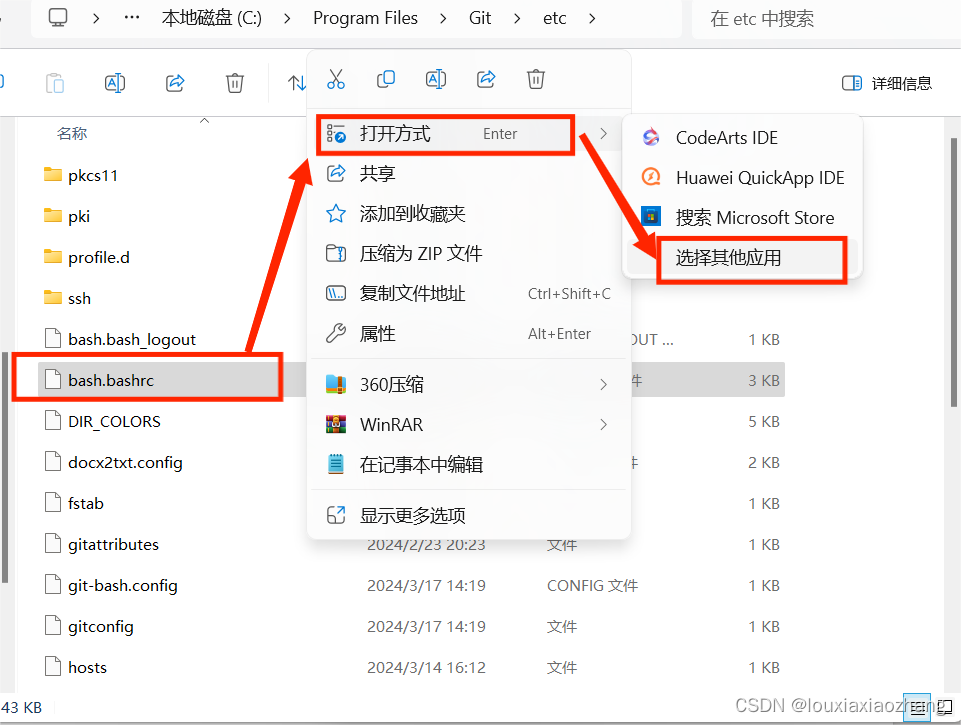
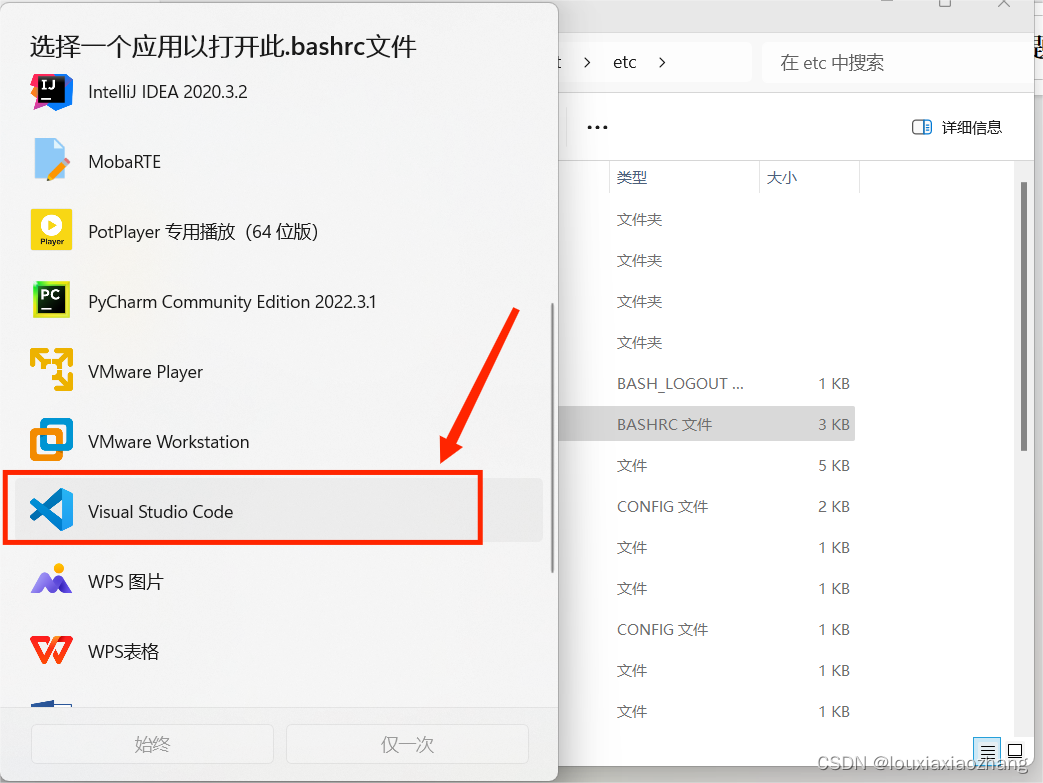
2. 在git bash的安装目录“C:\Program Files\Git\etc”下找到名为bash.bashrc的文件选中右击,通过Visual Studio Code打开(也可拖拽至Visual Studio Code打开)。


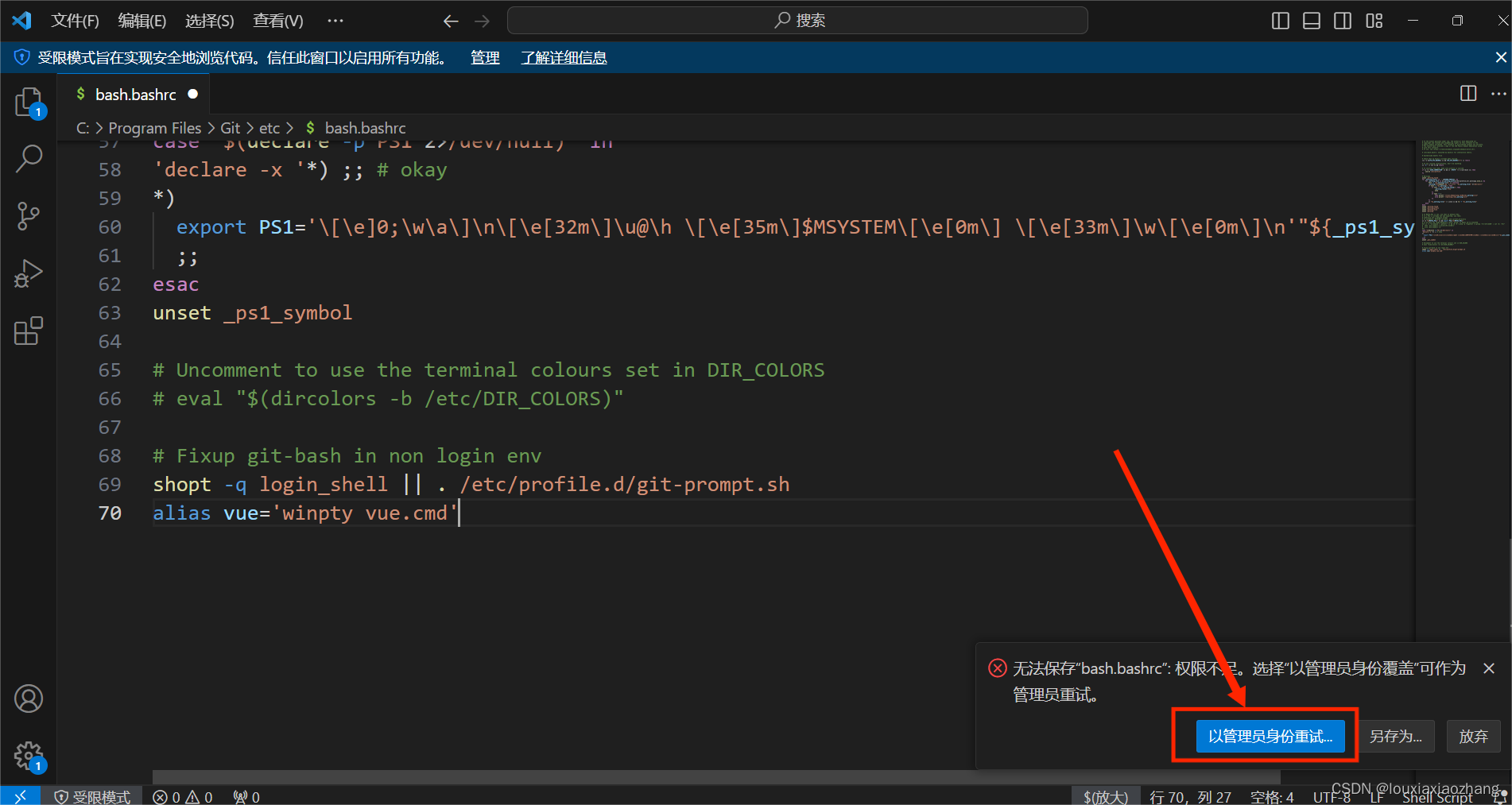
3. 打开后进入Visual Studio Code编辑界面,在文件最后添加如下代码并保存,若提示保存权限不足点击右下角提示框的“以管理员身份重试”即可。
alias vue='winpty vue.cmd'

4 重新进行项目创建
1. 保存完成后退出,重新回到“C:\Users\Administrator”文件夹下右击鼠标打开Git Bash,重新输入如下命令创建v3-calendar项目。
vue create v3-calendar

2. 如图,点击电脑上下键选择第三项“Manually select features”后按回车键。

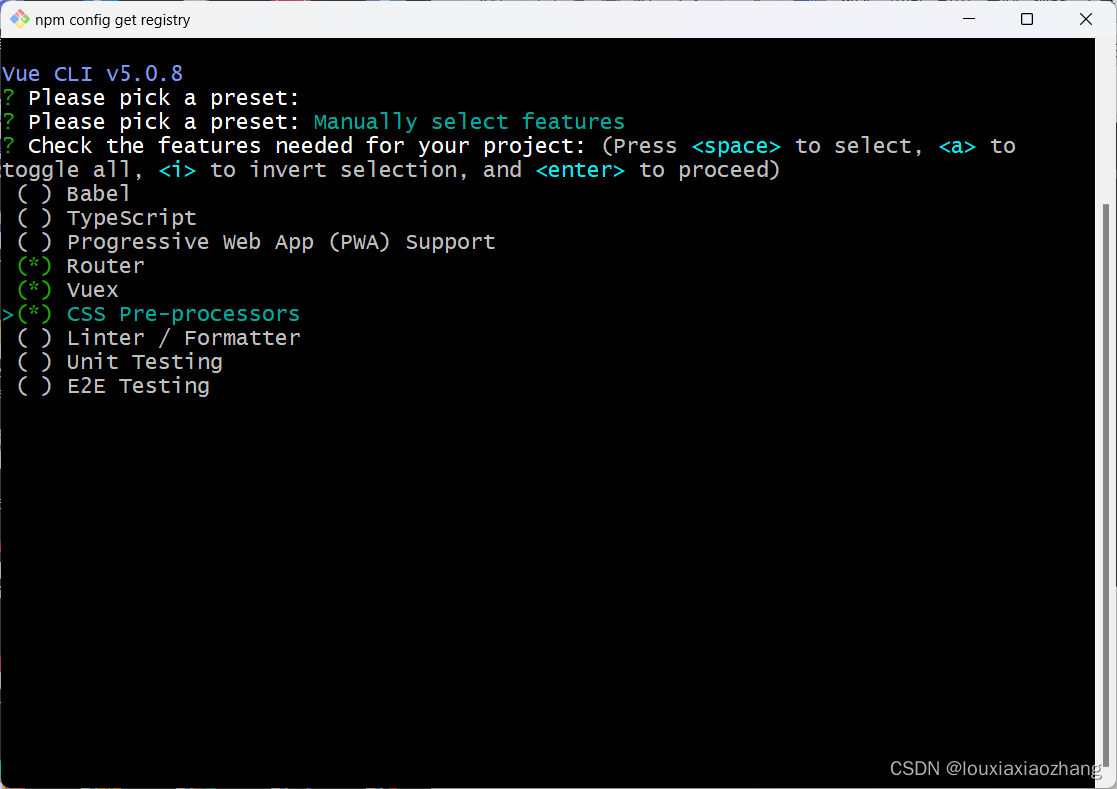
3. 如图,使用电脑空格键和上下键选择(勾选)“Router”、“Vuex”、“CSS Pre-processors”三项后按回车键。

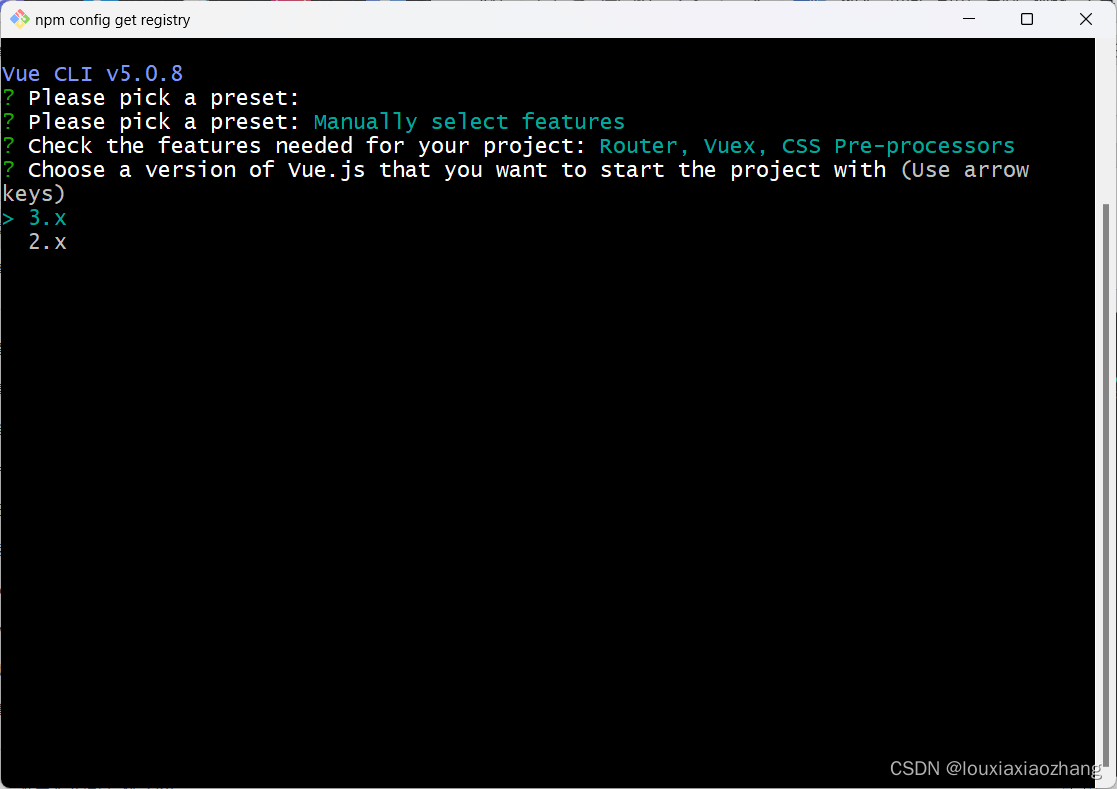
4. 如图,默认选择“3.x”后按回车键。

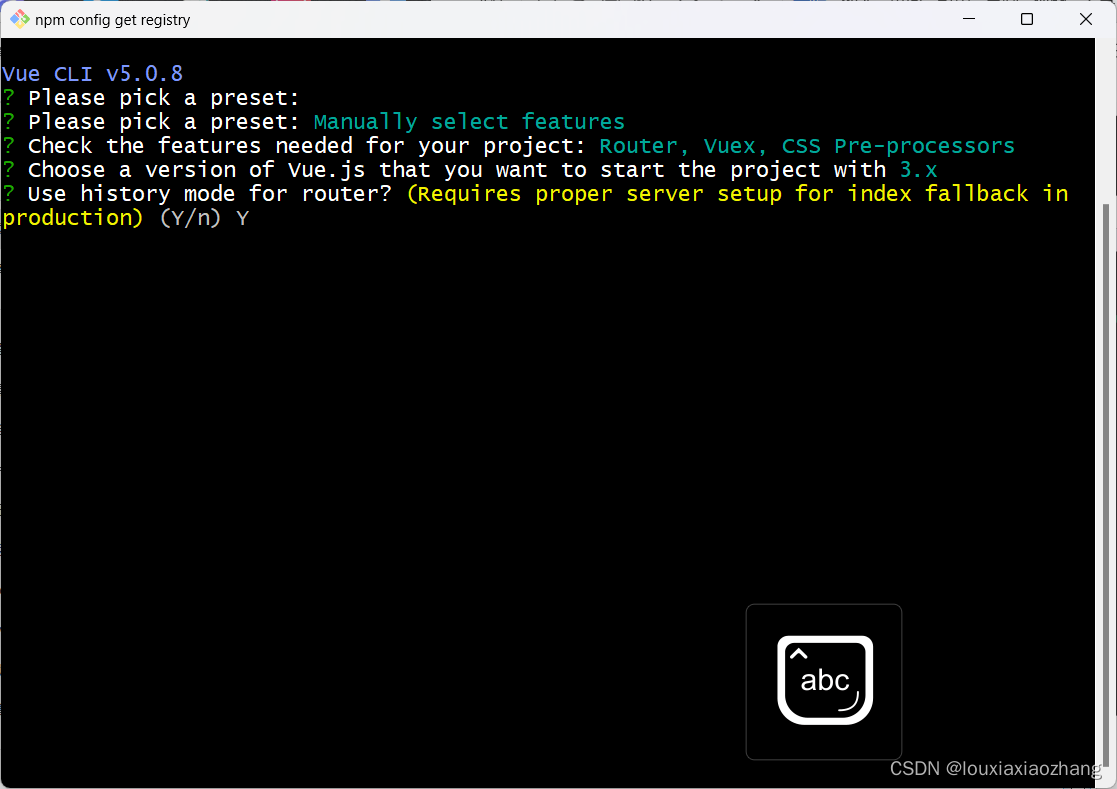
5. 如图,输入“Y”后按回车键。

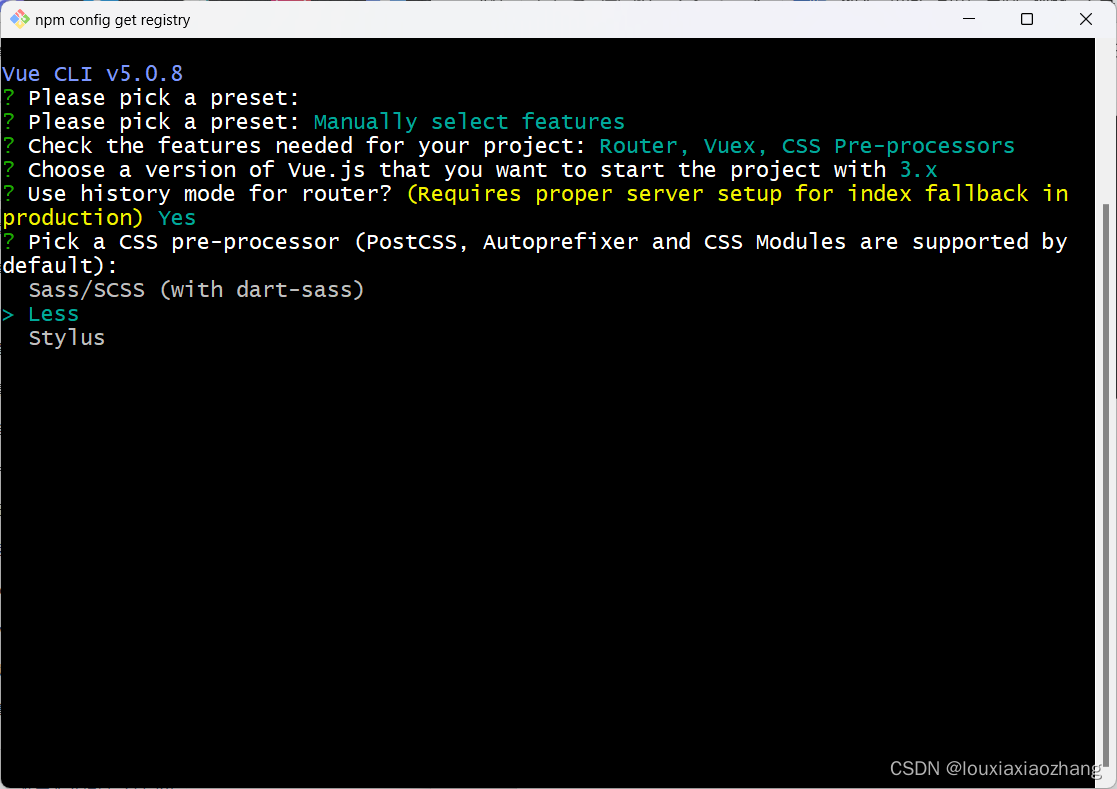
6. 如图,使用电脑上下键选择第二项“Less”后按回车键。

7. 如图,默认选项,按回车键。

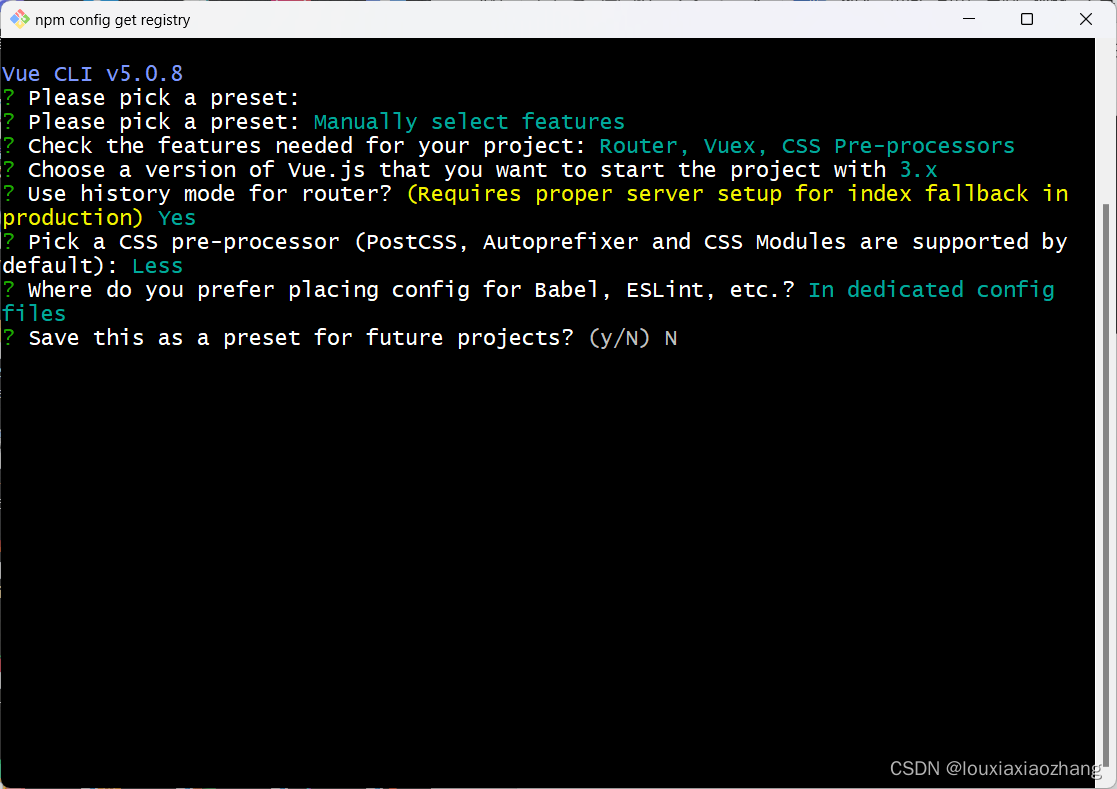
8. 如图,输入“N”后按回车键。

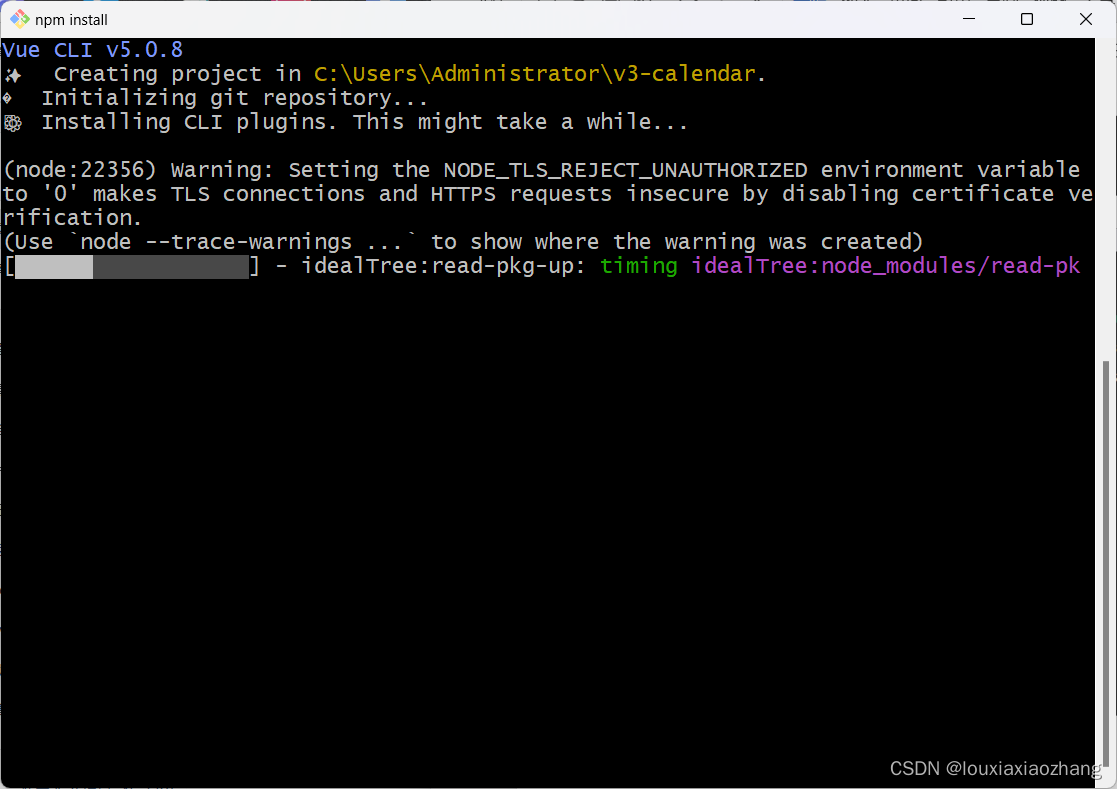
9. 如图,稍作等待。

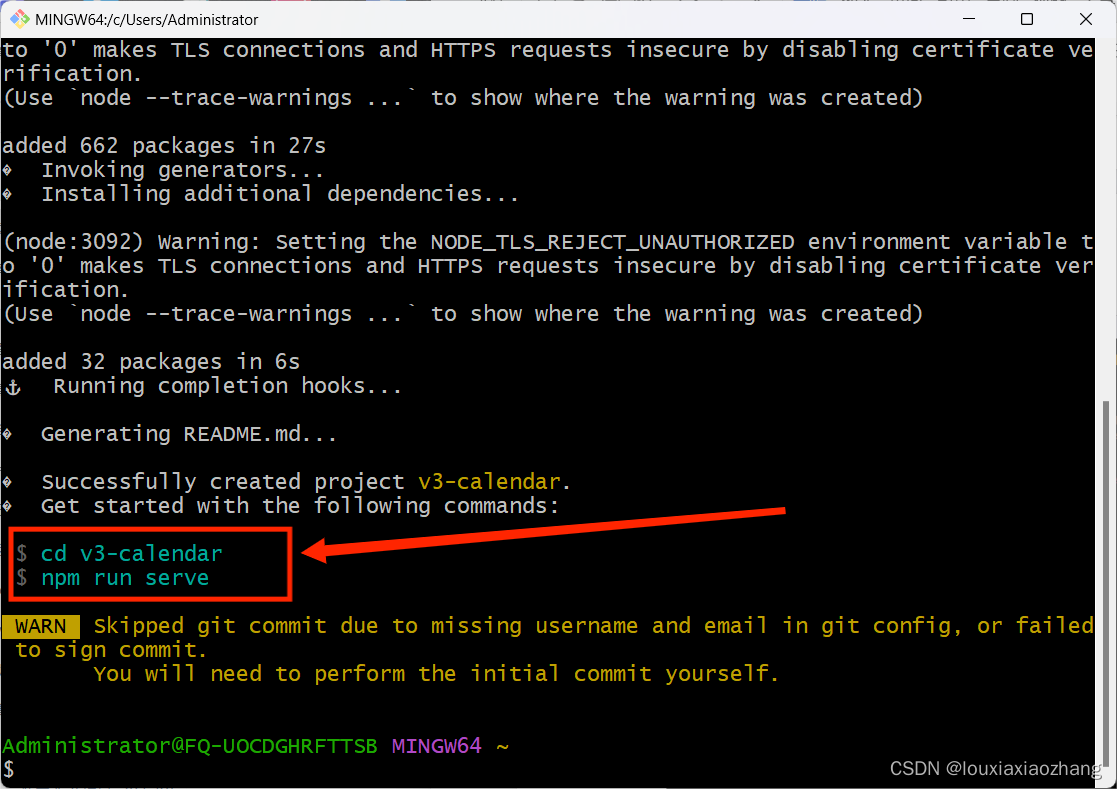
10. 完成,注意提示命令:
cd v3-calender
npm run serve

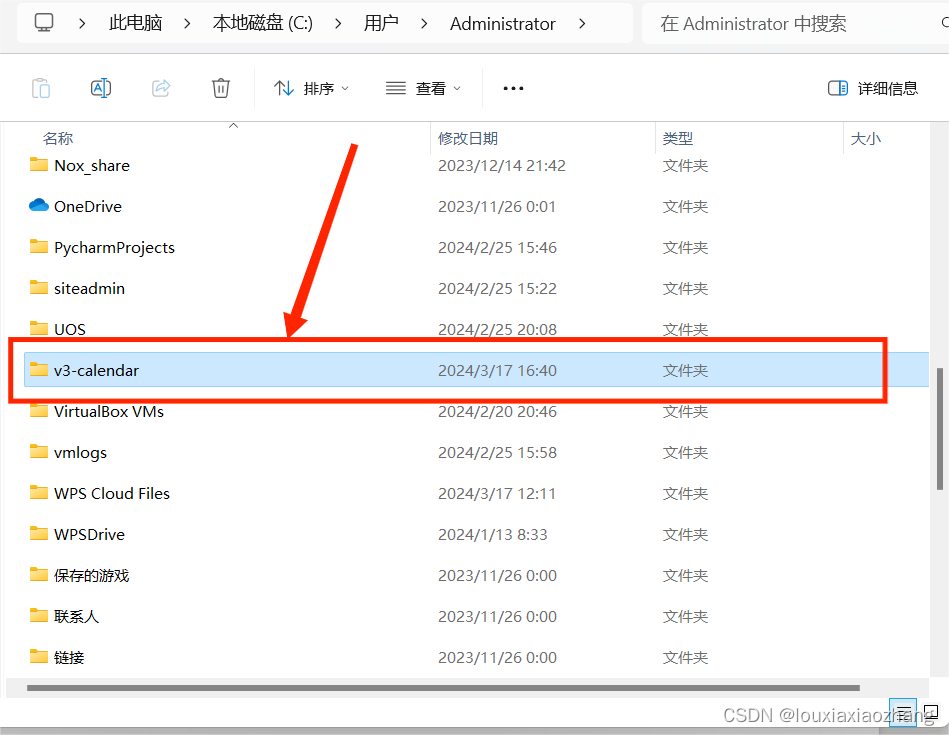
11. 回到“C:\Users\Administrator”文件夹,我们会发现多出一个名为“v3-calendar”的文件夹,这便是我们刚刚在Git Bash中创建的v3-calendar项目文件夹。

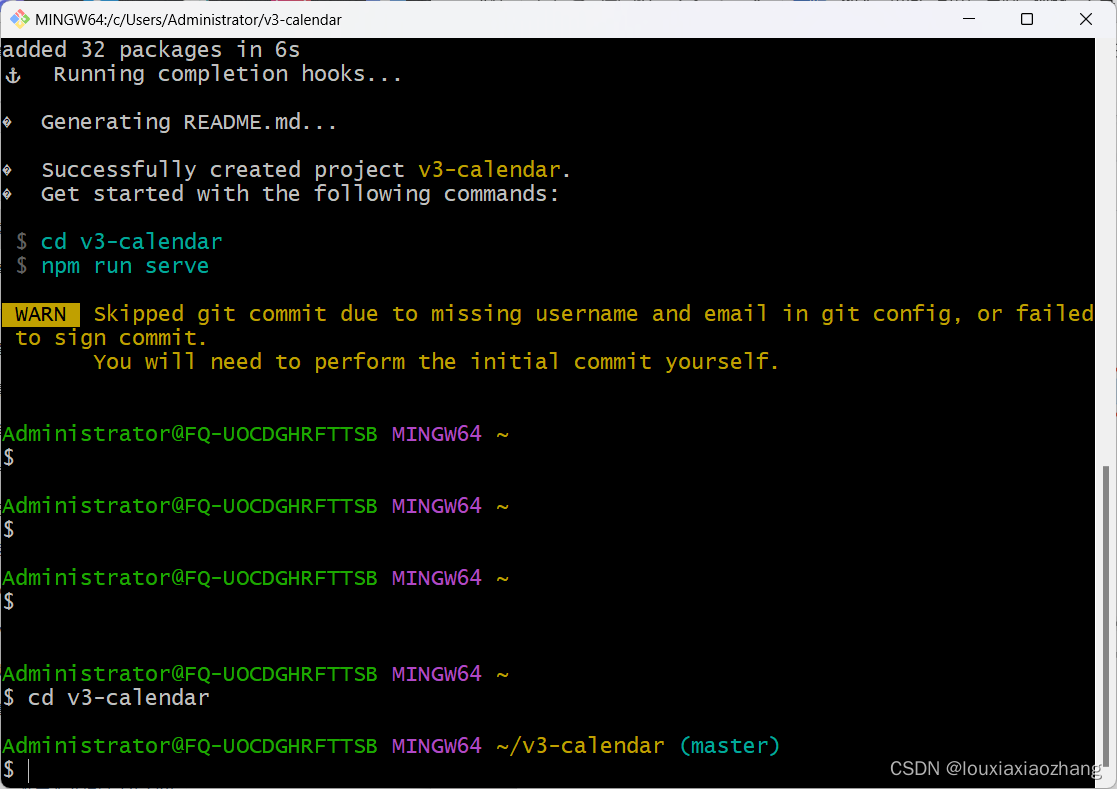
12. 重新回到Git Bash窗口,执行如下命令,进入v3-calendar文件夹中。
cd v3-calendar

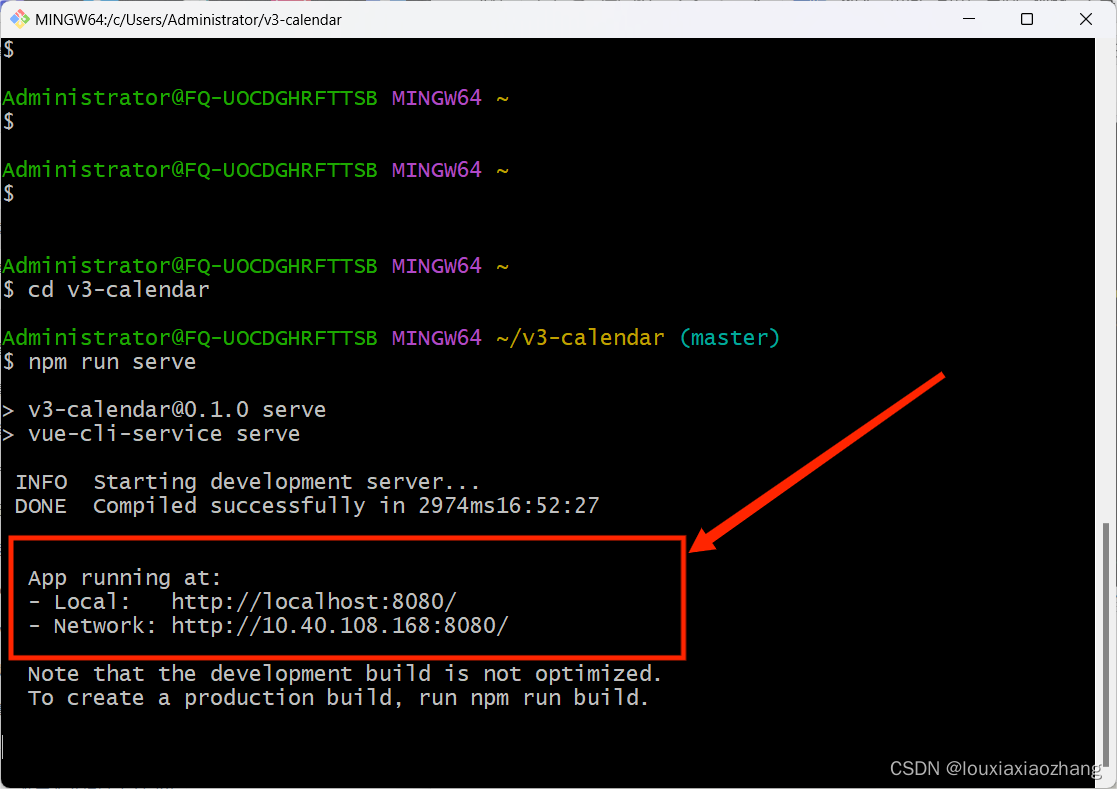
13. 执行如下命令,执行后如果显示图片中内容(App运行主机地址和网络地址)则合适。
npm run serve

注意:上述图片执行完“npm run serve”命令后如果出现报错,没有显示App运行主机地址和网络地址,首先仔细阅读错误原因,看是不是vue版本错误的问题。
如果是vue版本错误引发的问题,执行如下命令。@后面版本号按照错误提示更改即可。
npm install vue@3.2.13 --save
重新运行如下命令,显示App运行主机地址和网络地址即合适。
npm run serve
5 浏览器输入地址查看
打开浏览器,输入Git Bash窗口给出的地址“http://localhost:8080/”(注意看清端口号,确保输入正确)后按回车键,显示如图界面即可。
6 案例——简单修改v3-calendar中的内容
要求实现效果:

1. 在“C:\Users\Administrator”下找到v3-calendar文件夹,使用Visual Studio Code打开(简单方法:直接将v3-calendar文件夹拖拽至Visual Studio Code中),打开后如图所示。

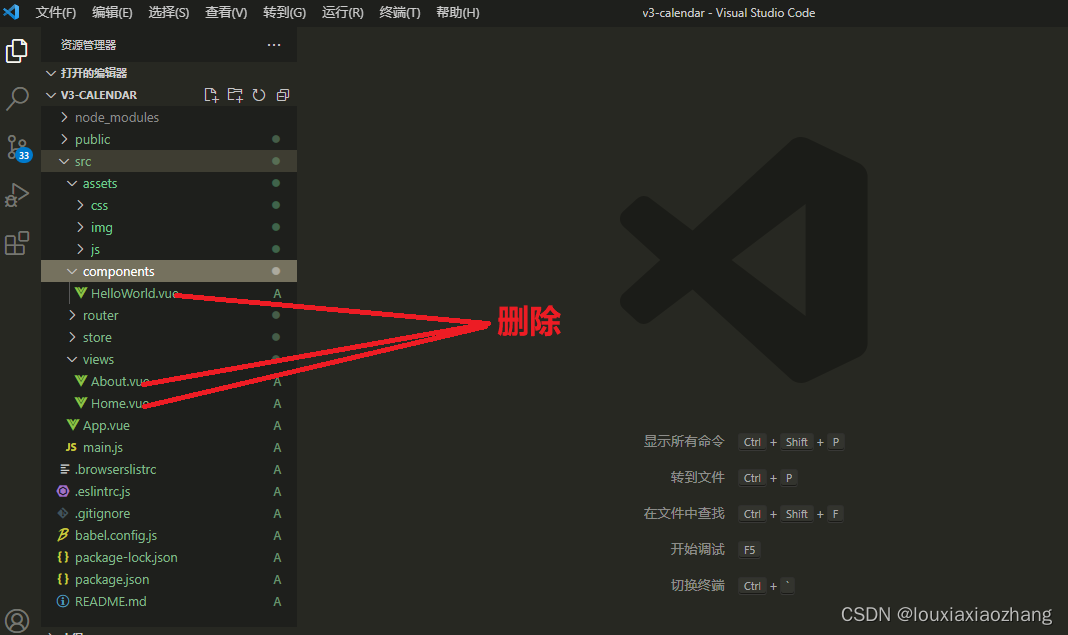
2. 删除src/components下的HelloWorld.vue文件,删除src/views下的AboutView.vue(About.vue)和HomeView.vue(Home.vue)文件。

3. 在src/assets下增加三个文件夹,分别是css、img、js。
链接:https://pan.baidu.com/s/1lFcqja2pdUl8GYOSQ4-dOw?pwd=e6n9
提取码:e6n9
复制这段内容后打开百度网盘提取文件。

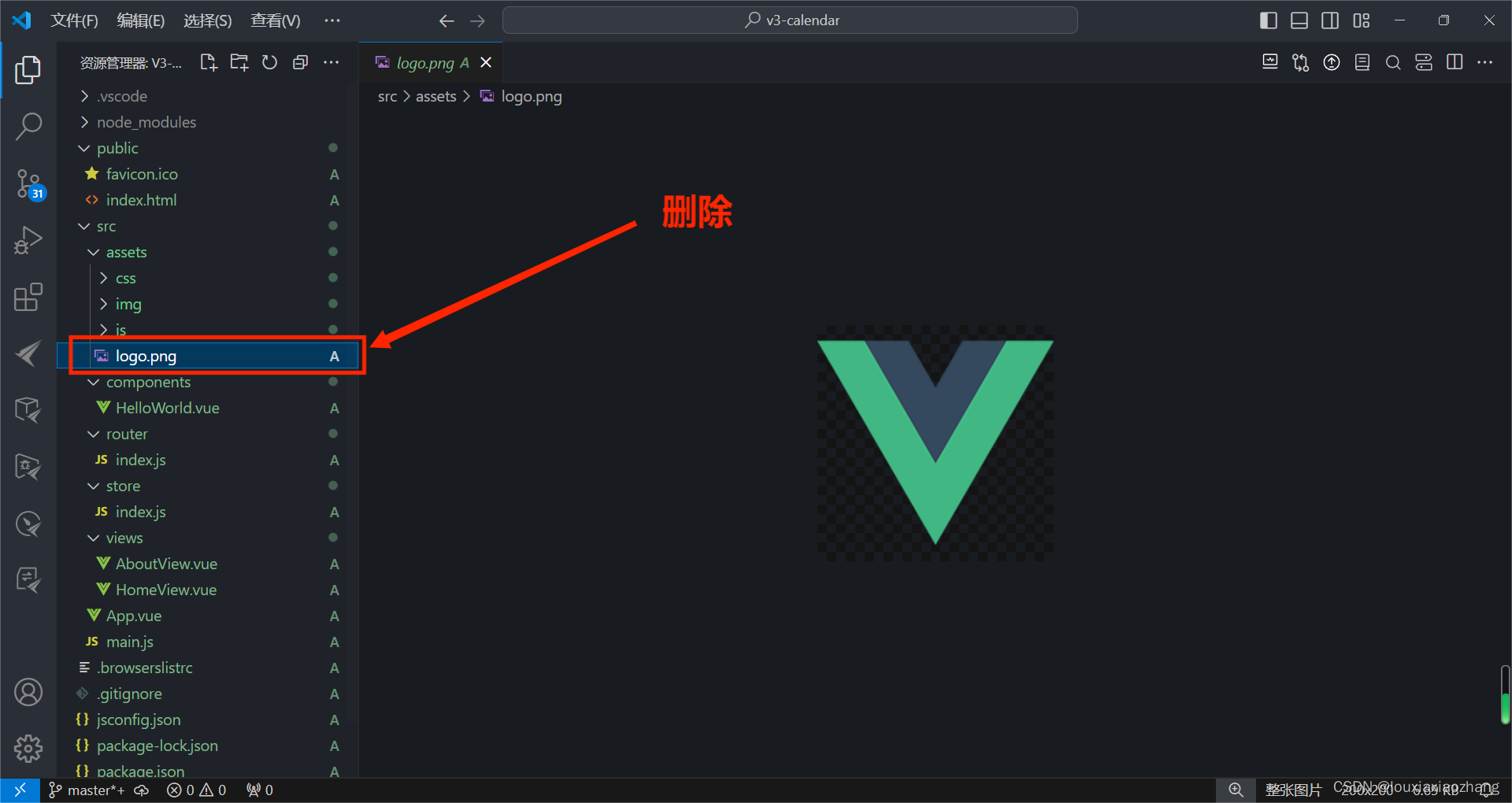
4. 如图,将上图这三个文件夹依次拖拽至src/assets下,删除src/assets下logo.png文件。

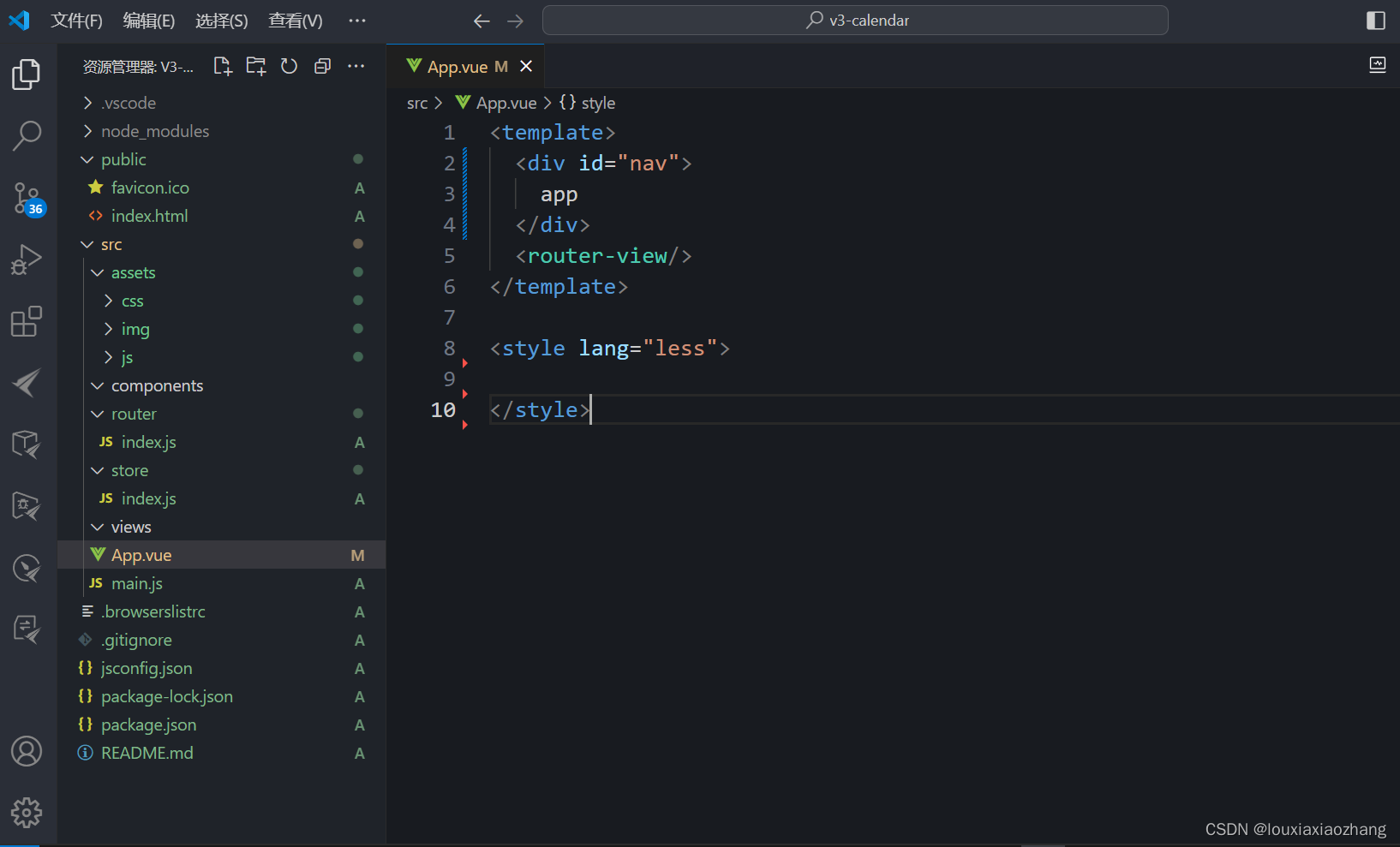
5. 在src/views下修改App.vue文件中的代码如下:
app

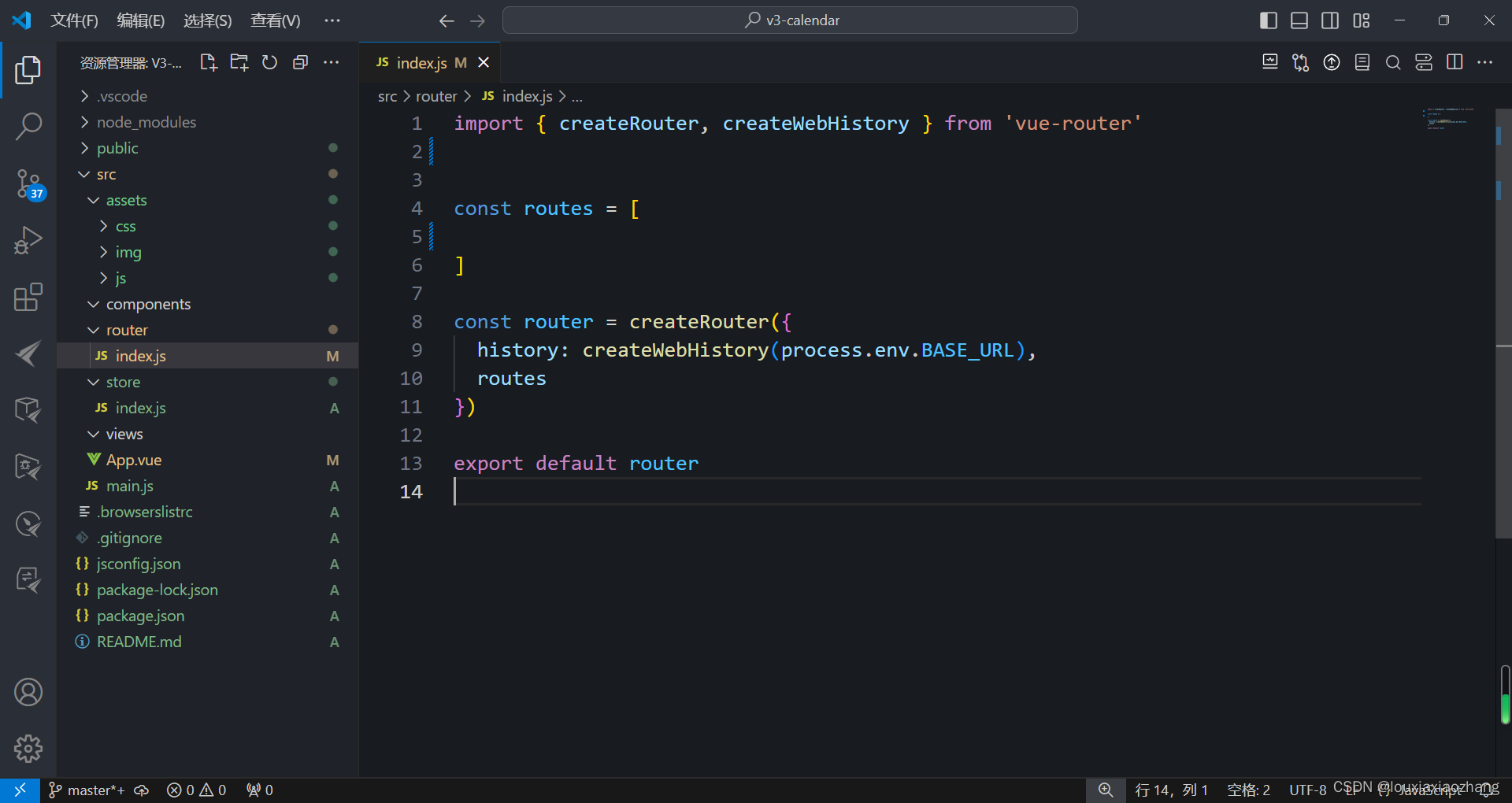
6. 在src/router下修改index.js文件中的代码如下:
import { createRouter, createWebHistory } from 'vue-router'
const routes = [
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router

7 测试页面效果
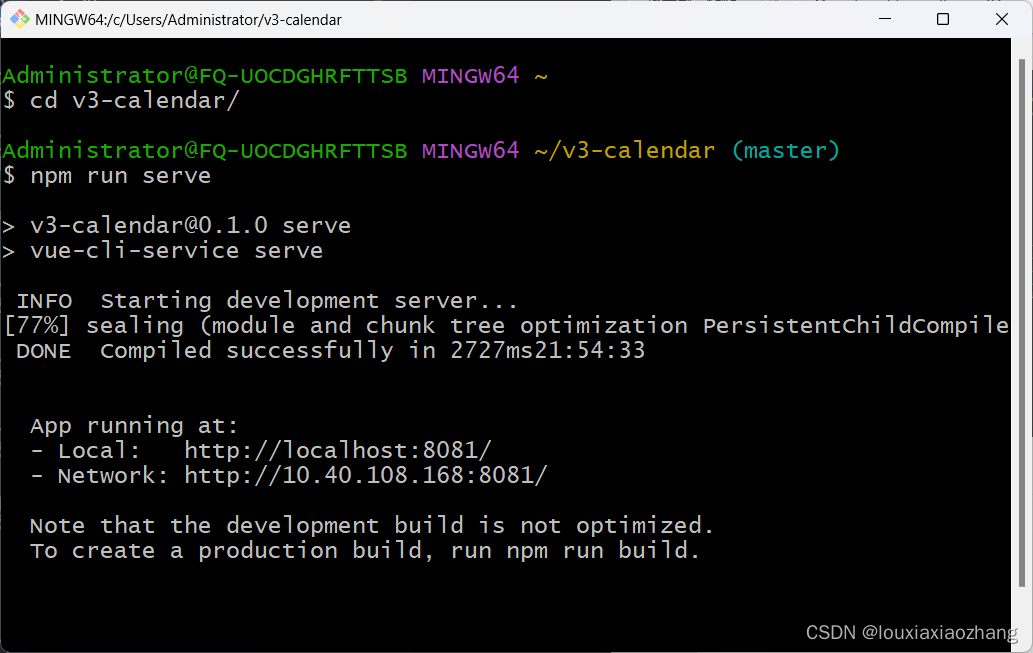
1. 在“C:\Users\Administrator”下鼠标右击,重新打开Git Bash窗口,执行如下命令。
cd v3-calendar/
npm run serve

2. 显示上述地址,打开浏览器输入地址 http://localhost:8081/
访问(也可刷新前面刚开始的地址:http://localhost:8081/)。
访问后得到如图界面即案例完成。