- 【无线网络技术】——无线局域网(学习笔记)
- 掌握Go语言:Go语言类型转换,无缝处理数据类型、接口和自定义类型的转
- 使用gradle创建spring项目时报错Could not reso
- OpenAI 推出新网络爬虫GPTBot,为GPT-5做准备
- mysql 报错 ERROR 1396 (HY000): Operat
- Nginx模块之rewrite模块
- SQLMap的Tamper脚本
- 大数据 DataX-Web 详细安装教程
- 前端传输数组类型到后端(附代码)
- 【热门话题】Node.js 常用命令详解:资深前端开发者视角
- Java校园失物招领系统设计与实现(Idea+Springboot+m
- MySQL-视图:视图概述、创建、查看、更新、修改、删除
- AI大模型探索之路-实战篇2:基于CVP架构-企业级知识库实战落地
- 最详细的Keycloak教程(建议收藏):Keycloak实现手机号、
- n皇后问题(DFS)
- Node Version Manager(nvm):轻松管理 Node
- 探索设计模式的魅力:开启智慧之旅,AI与机器学习驱动的微服务设计模式探
- Spring Boot集成百度UidGenerator雪花算法使用以及
- Spring Boot 启动报错解决:No active profil
- springboot项目使用国产化达梦(dm)数据库
- Spring Boot:Web应用开发之增删改查的实现
- idea中没有tomcat选项,如何配置添加tomcat
- Nginx:配置文件详解
- 深入OceanBase内部机制:多租户架构下的资源隔离实现精讲
- XGBOOST算法Python实现(保姆级)
- 【MyBatis Plus】初识 MyBatis Plus,在 Spr
- Golang入门基础
- Spring AI 来了,打造Java生态大模型应用开发新框架!
- ruoyi-vue(若依前后端分离版本)环境搭建 用idea 安装re
- Spring Web MVC入门(1)
【写在前面】基于自己之前做vue3项目的时候发现了一个致命的问题,项目部署好了,但是加载起来反应慢半天,控制台一看才发现,有个chunk-vendors的js文件加载了十几秒,这无非是页面体验差到爆炸。今天就针对打包后静态资源文件加载过慢进行一个优化过程介绍。
彩蛋直通车
喜欢博主的可以支持一下哟,支持直接上皇榜,皇榜入口点击此处
1、加载性能差场景复现
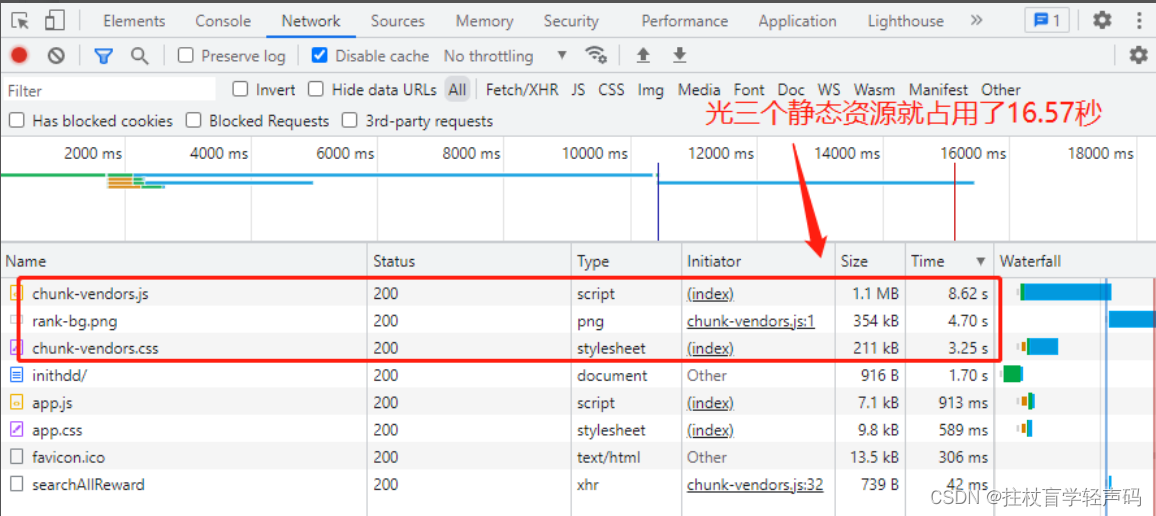
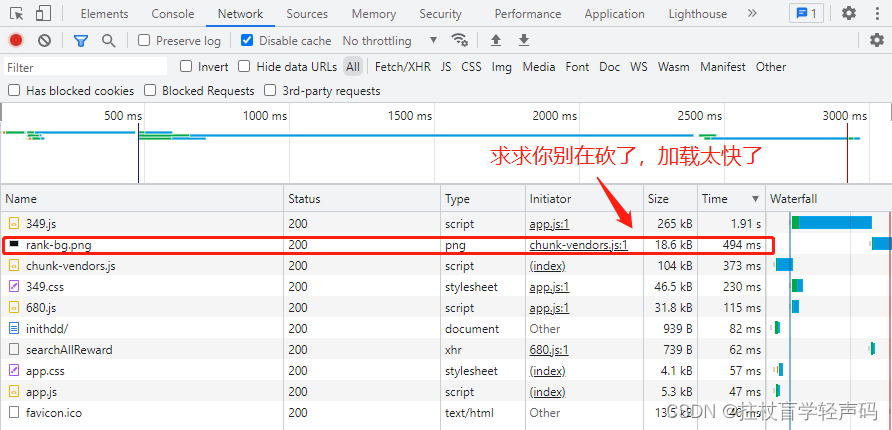
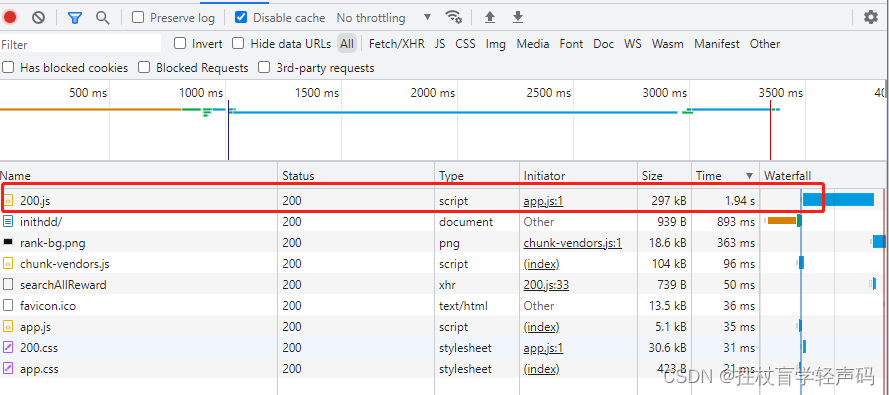
首先在我打包后,访问我的页面,我发现特别卡,然后打开控制台一看,不得了,这个耗时直接惊呆了我,如下所示:

你说这样的访问谁受得了,看上面分析不难发现,其中加载时间很受size的影响,就拿chunk-vendors.js来说,光这个文件就1.1MB了,也难怪人家加载慢呢,所有说通过复现我们能够确定我们优化的方向了,具体看第二章节的分析。
2、页面优化过程及按需引入(黄大大推荐)
chunk-vendors.js等静态资源文件大小的优化
第一步:搞清楚问题出在哪?
首先我们应该搞明白的事情是为啥这个文件打包后会这么大?
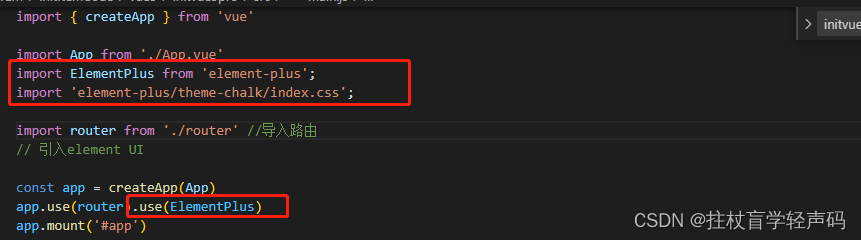
核心原因是我们在build的时候所有的依赖包,都会打包到这个文件里面,比如说我们页面上用到了element-ui/element-plus、vant等三方组件的时候,其组件的一些样式和API函数都会被封装到chunk-vendors.js和chunk-vendors.css里面去,这个封装默认是全量的,所以说在写代码时候要注意的是,尽量别在main.js里面全量引入,如下所示:

这样的话挺坑自己的,当时本地运行还好,万一你打包上外网,存在一些网络延迟之类的环境,你的页面会被你自己玩坏了。
第二步、如何解决这个问题
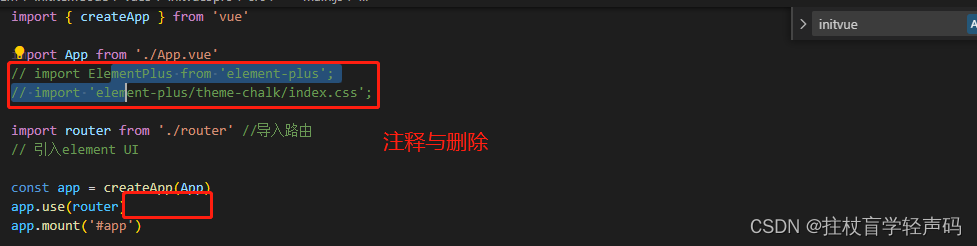
首先针对main.js改成如下的方式,引入的地方注释掉,使用的地方删除掉:

其实使用组件按需导入的方式,如下所示,
先安装两个组件unplugin-vue-components 和 unplugin-auto-import安装命令如下:
npm install -D unplugin-vue-components unplugin-auto-import
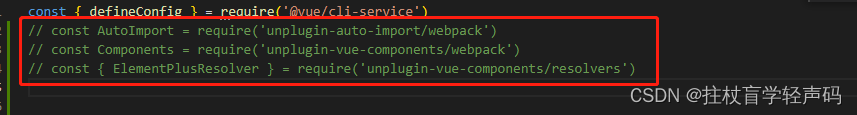
安装成功后在vue.config.js里面添加如下两段代码:
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
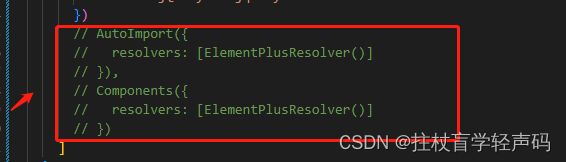
和
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
]
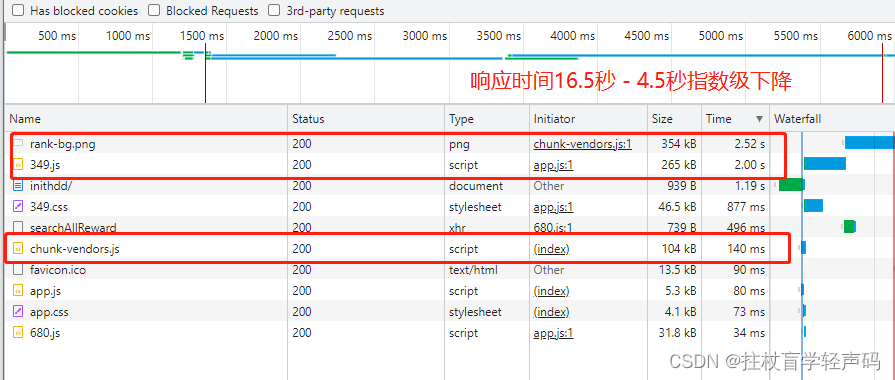
从而实现了打包静态文件的大小优化,调整后重新打包发布如下所示:

从这里看不难发现,之前的16.5秒直接降到4.5秒的加载时间,想想就心里舒服,但是我黄某人是一个追求完美的人,这不那个图片居然花了我2.52秒,让我很不爽,这不开始下面就盘它。
第三步、图片文件的大小优化
在掏出我8年工作经验的PS技术,针对原有的图进行了处理,不影响原有的效果前提下我对这张图做了一个处理,由原来的354k直接把他干到了18k,这不我们再看看加载效果哟,这加载速度博尔特看了也得哭两天。

路由懒加载的优化
大家仔细一点就会发现,之前没有这些349.js、680.js之类的文件,这里我再说一下哈,为啥第一张截图没有这些东西,因为之前在路由转发的时候我把转发路径写成了一个变量,后面我直接在route直接指向了,因为这样的话能将业务文件进行单个模块加载,也是优化的一种方案。
这么说吧,一个5M的文件加载估计需要20-30秒,但是你把这5M的文件分解成10个500k的文件,那么一起的加载时间可能就是1.5*10=15秒,这个的话在一定程度上能做到优化。
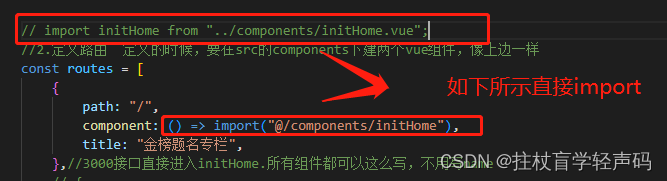
如下所示的路由加载优化具体修改代码在router文件的index.js,摒弃原有的变量引入。

3、其他优化策略
3.1 局部引入(不推荐)
当然还有网友局部引入也不错啊,这个优化的话还可以去到具体的页面进行专门的组件引入,但是我觉得这种方式略微显得笨拙一些,但是对于一些有更大性能可以往下看看,我们不得已只能取消掉之前vue.config.js的优化。真是一朝回到解放前啊。
第一步、注释掉之前的按需引入
下面跟着我的步伐来实现吧,首先注释掉之前在vue.config.js添加的代码,如下:


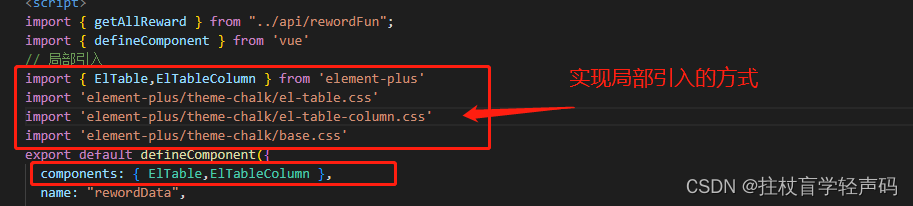
第二步、找到指定的文件进行局部引入
如下所示:
import { ElTable,ElTableColumn } from 'element-plus'
import 'element-plus/theme-chalk/el-table.css'
import 'element-plus/theme-chalk/el-table-column.css'
import 'element-plus/theme-chalk/base.css'
components: { ElTable,ElTableColumn },

然后再重新build之后再看看页面是否能加载出来,是否有时间上的缩短?这种方式比较大的缺陷就是样式用的多就要各种穷举,比较的累。
第三步、看效果骂人

时间没小就算了,还花了我不少时间,我当时就蹦不住了,怕了怕了。
3.2 cdn引入(坑区勿入)
这方式其实也取决于第三方外网的依赖,相当于你去引用在线的一些样式和js文件,特别容易受网络影响,不建议大家去做,具体的实现你们可以百度试试看。
4、片尾彩蛋
特备皇榜等您来上!
如果觉得这篇文章给您带来帮助,喜欢支持博主的可以点击此处上皇榜!














