- 网站建设公司有哪些网站布局小技巧
- 企业为什么要建站台呢-企业为什么要建站
- 网站推广着陆页的制作要点须知
- 解析关于网站建设域名选择应该注意的小细节有哪些-解析关于网站建设域名选
- 网站建设的步骤有哪些内容-网站建设的步骤有哪些?
- 【小程序开发】uniapp引入iconfont图标及使用方式
- 企业建网站的意义是什么意思-企业建网站的意义是什么
- Langchain 流式输出到前端(真正解决方法,附最佳实践的完整代码
- 我让ChatGPT用CSS3画一个皮卡丘,还是自己画的可爱
- 如何制作一个好的网站链接-如何制作一个好的网站?
- 教育培训类网站建设-培训学校类网站建设方案
- 企业应该做什么样的官方网站好?多长时间可以制作完成?
- 企业网站建设包括哪些步骤和流程和内容-企业网站建设包括哪些步骤和流程?
- 企业网站建站-企业建网站如何选择建站公司
- 网站建设对企业有什么重要作用呢-网站建设对企业有什么重要作用
- 网站建设的两大原则是什么呢-网站建设的两大原则是什么
- 企业网站建设如何才能更出色
- 企业建站怎样保证页面响应速度不变-企业建站怎样保证页面响应速度
- 企业网站建设贵不贵,主要看这几个环节的什么-企业网站建设贵不贵,主要看
- 上海企业网站建设的主要流程以及注意事项
- 对营销型网站进行整体规划要做好哪些工作
- 网站制作运营需要满足哪些条件呢-网站制作运营需要满足哪些条件呢
- npm install 报错 run `npm audit fix`
- 网站建设需要哪些步骤-网站建设新手必须要走的四步
- 如何建设一个有企业特色的网站和服务-如何建设一个有企业特色的网站
- 模板建站的优势有哪些-模板建站的优势
- 新网站制作的注意事项
- 响应式网站建设的优缺点是什么-响应式网站建设的优缺点
- 网站建设的基本步骤有哪些内容-网站建设的基本步骤有哪些
- 企业在商城网站建设前需要先确定哪些问题和建议-企业在商城网站建设前需要
目录
一、常用的选择器
1.元素选择器
2.类选择器(class选择器)
3.id选择器
4.通配符选择器
二、群组选择器
三、关系选择器
1.后代选择器
2.子代选择器
3.相邻兄弟选择器
4.通用兄弟选择器
5.案例
四、属性选择器
五、伪类选择器
1.常用的伪类选择器
2.否定伪类
3.元素的伪类
六、伪元素选择器
一、常用的选择器
1.元素选择器
语法 : 标签名{}
作用 : 选中对应标签中的内容
例:p{} , div{} , span{} , ol{} , ul{} ......
2.类选择器(class选择器)
语法 : .class属性值{}
作用 : 选中对应class属性值的元素
例子 :
段落1
段落1
段落1
.A{} , .B{} , .C{} ......
注意:class里面的属性值不能以数字开头,如果以符号开头,只能是'_'或者'-'这两个符号,其他的符号不可以,一个class里面可以有多个属性值
3.id选择器
语法 : #id属性值{}
作用 : 选中对应id属性值的元素
例子 :
段落1
段落1
段落1
#A{} , #B{} , #C{} ......
注意 : id的属性值只能给1个,可以重复利用,不能以数字开头
4.通配符选择器
语法 : *{}
作用 : 让页面中所有的标签执行该样式,通常用来清除间距
例子 : *{
margin: 0; //外间距
padding: 0; //内间距
}
二、群组选择器
语法 : 选择器1,选择器2,选择器3...{}
作用 : 同时选中对应选择器的元素
例子 :
盒子1
段落1
段落2
文本标题3
文本标题3
- 有序列表
- 有序列表
- 有序列表

三、关系选择器
1.后代选择器
后代选择器也叫包含选择器,祖先元素直接或间接的包含后代元素
0000
11111
22222
333
444

0000
11111
22222
333
444

2.子代选择器
父元素直接包含子元素,子元素直接被父元素包含
0000
11111
22222
333
444

0000
11111
22222
333
444

3.相邻兄弟选择器
000
盒子1111
222
333
44444
5555
以上面的代码为例,除了内容为'44444'的的p标签外,其余的所有元素均为兄弟元素,而相邻兄弟元素就是紧挨着的两个标签
给上述代码加上内部修饰样式:
我们打开页面看看效果:

4.通用兄弟选择器
000
盒子1111
222
333
44444
5555
同样以上面的代码为例,添加一段内部修饰样式:

5.案例
以上面的代码为例,现在有一个需求,想要内容为'5555'的标签自己变换样式,其余的都不变,我们先来分析一下,这个标签很明显,单独选择相邻兄弟元素或者通用兄弟元素都是无法实现只改变p5这个标签,先看看p5标签在.box后面,而.box后面只有一个div标签,刚好p5就是这个div的兄弟元素,代码如下:

四、属性选择器
属性选择器一共有7种写法
1.某某[属性]
2.某某[属性=属性值]
3.某某[属性^=属性值]
4.某某[属性$=属性值]
5.某某[属性*=属性值]
6.某某[属性~=属性值]
7.某某[属性|=属性值]
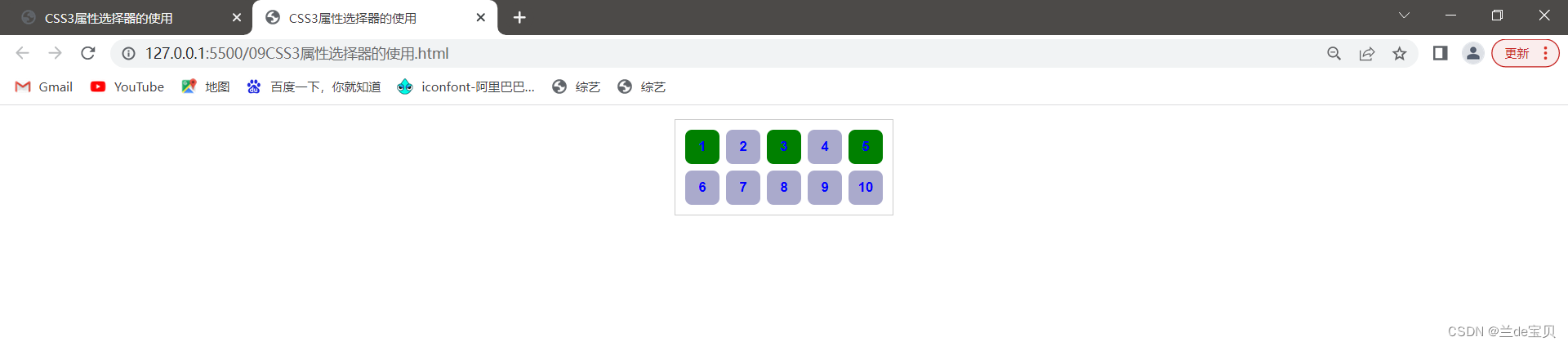
举个小案例:
1
2
3
4
5
6
7
8
9
10
以上代码的默认样式是这样的:

现在在style标签内写入1~7个方法的修饰样式:
现在默认展示的是第七个方法(需要看其他6种方法的同学自行打开其余6种方法的注释),现在选择到的是有a标签,且有属性title,且属性值只有1个是link的或者属性值有多个但是得是link-开头的变,那么就是第一,第三,和第五个,打开页面看看

五、伪类选择器
1.常用的伪类选择器
:first-child 第一个子元素
:last-child 最后一个子元素
:nth-child() 选中第n个元素
关于:nth-child()的特殊值(括号内的内容可以填写以下几种)
n 第n个 n的范围0到正无穷(全选)
even或2n 选中偶数位的元素
odd或2n+1 选中奇数位得到元素
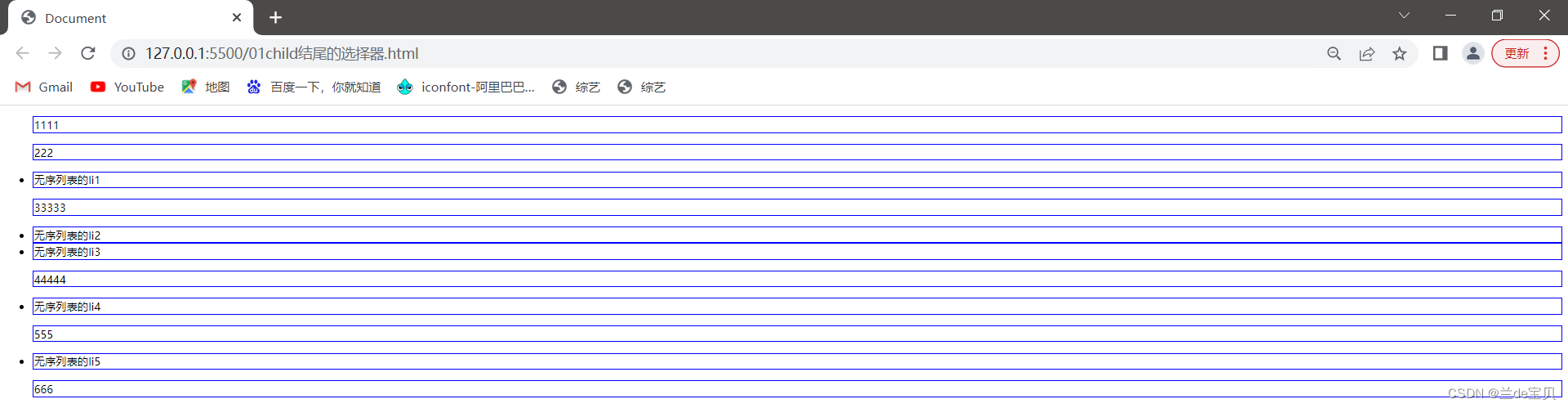
以child结尾的是在所有元素中选择
:first-of-type 第一个子元素
:last-of-type 最后一个子元素
:nth-of-type() 选中第n个元素
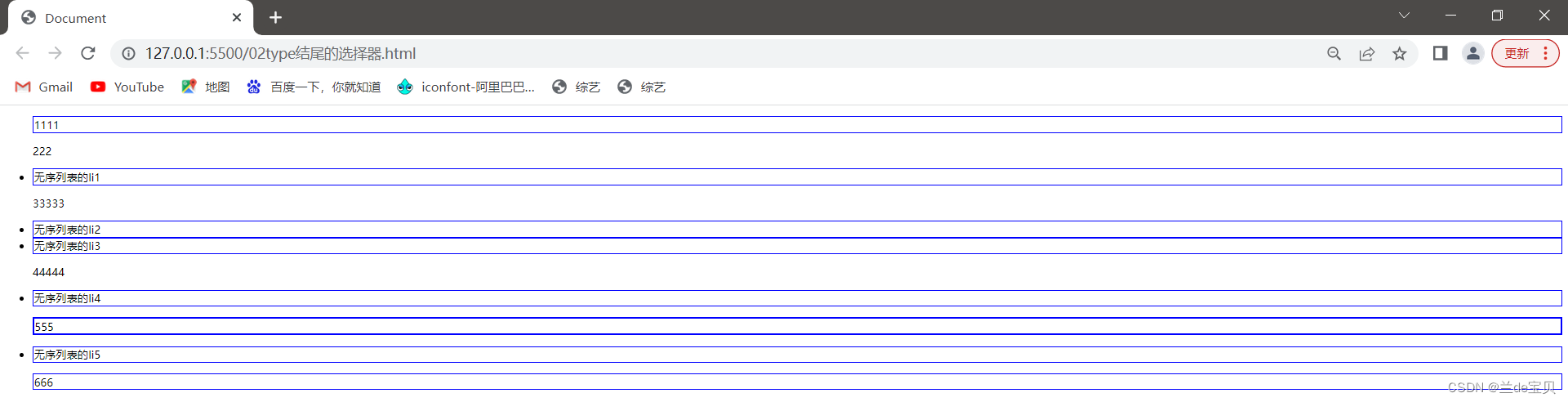
以type结尾的是在相同元素中选择
- 无序列表的li1
- 无序列表的li2
- 无序列表的li3
- 无序列表的li4
- 无序列表的li5
1111
222
33333
44444
555
666

- 无序列表的li1
- 无序列表的li2
- 无序列表的li3
- 无序列表的li4
- 无序列表的li5
1111
222
33333
44444
555
666

2.否定伪类
:not() 将符号条件的元素去除
3.元素的伪类
:link 表示未访问过的a标签
:visited 表示访问过的a标签
以上两个伪类是超链接所独有的
由于隐私的问题,所以visited这个伪类只能修改链接的颜色
以下两个伪类是所有标签都可以使用
:hover 鼠标移入后元素的状态
:active 鼠标点击后,元素的状态
六、伪元素选择器
同伪类一样,伪元素也是不存在的元素,表示元素的特殊状态
常见的几个伪元素:
::first-letter 表示第一个字母
::first-line 表示第一行
::selection 表示选中的元素
::before 元素开始的位置前
::after 元素结束的位置后
befor和after必须配合contend一起使用(before,after所写的内容无法选中且永远在最前和最后)














