- 最新自助建站系统源码-用户如何使用自助建站系统(CMS)制作网站?
- 企业建站是什么-企业建站知识普及
- 网站建设及设计制作准备建议和意见-网站建设及设计制作准备建议
- 企业为什么要建站台呢-企业为什么要建站
- 如何建立个人网站的步骤-如何建立个人网站
- 网站建设后如何去维护客户关系-网站建设后如何去维护
- 做网站建设需要懂得哪方面的知识
- 《网站策划方案书》相关知识
- 自己建网站怎么建立-自己建网站怎么建?
- 企业网站建站-企业建网站如何选择建站公司
- 能源网建设-想建一个能源企业网站,有好的推荐吗?
- 40套计算机毕业设计项目合集【含源码+论文】
- 手机自助建站平台-自助建站系统如何建设手机网站
- 模板建站分哪几类
- 网站建设中选择网站空间时应考虑哪些因素的影响-网站建设中选择网站空间时
- 为什么定制网站比模板网站要贵呢-为什么定制网站比模板网站要贵
- 企业官网建设解决方案
- 如何判断免费自助建站软件开发商是否值得选择
- 企业网站建设的注意事项与途径
- 新网站如何建设维护服务-新网站如何建设维护
- 企业网站建设的重要意义有哪些-企业网站建设的重要意义
- 建站公司主要的职位安排与介绍是什么-建站公司主要的职位安排与介绍
- 建什么样的网站是客户喜欢的网站呢-建什么样的网站是客户喜欢的
- 有哪些网站模板-哪里有免费网站模板?怎么挑选合适的网站模板?
- 基于web的旅游管理系统旅游网站的设计与实现
- 在建设网站时要注意的一些东西是什么-在建设网站时要注意的一些东西
- 新手如何建网站-新手怎么建设网站?这些事项不容忽视
- 如何制作网站给企业带来更大的价值和影响-如何制作网站给企业带来更大的价
- 简述评价网站的标准-从哪几方面衡量网站建设的质量
- 如何建手机-怎么建设一个好的手机建站公司
🧊 前言
本文主要讲述的是在使用uniapp中如何引入iconfont图标,以及两种常用的位置。
- 位置一:App下原生导航栏的按钮使用字体图标。
- 位置二:页面中的任意位置使用iconfont图标。
🌺 正文
第一步:打开iconfont官网新建项目并添加自己所需要的图标
这里是iconfont的网址链接: iconfon官网
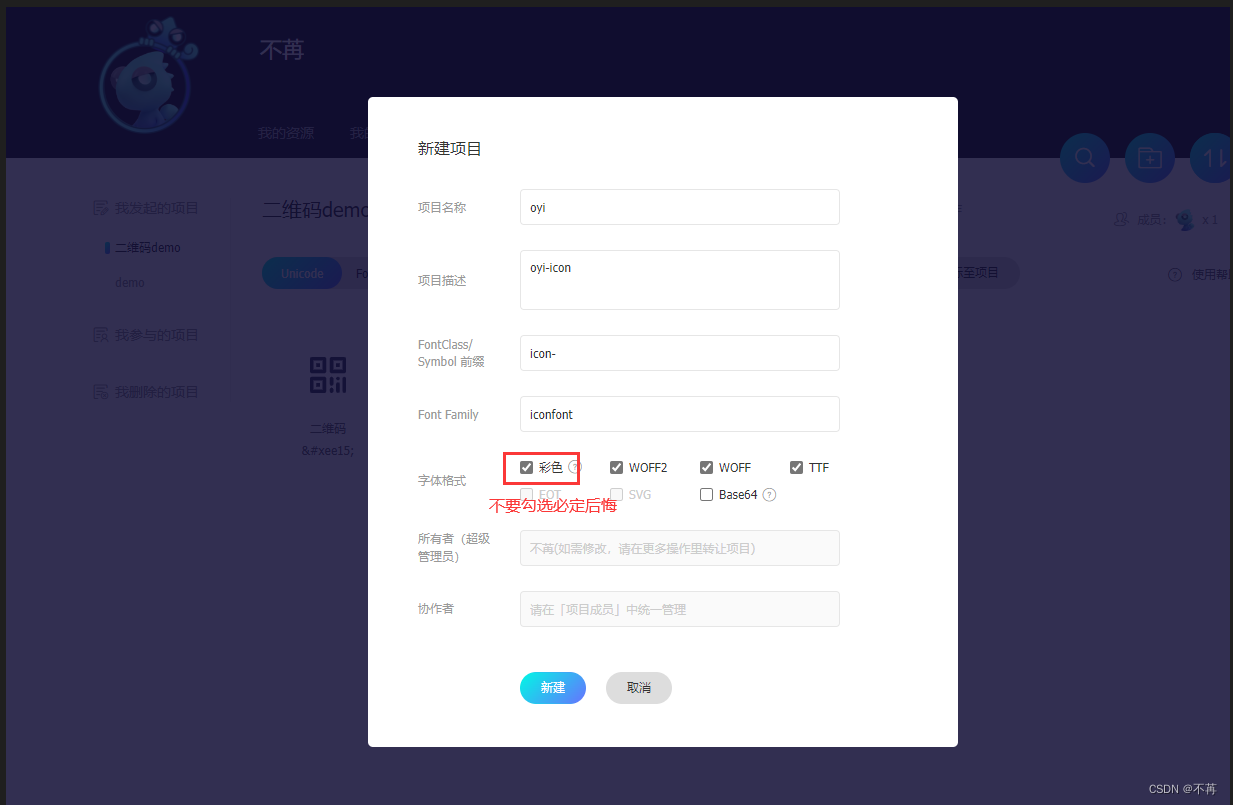
新建项目
不
要
勾
选
彩
色
,
会
导
致
在
项
目
中
无
法
修
改
字
体
颜
色
及
样
式
,
本
人
亲
测
,
找
了
半
天
解
决
办
法
最
终
悔
恨
不
已
\textcolor{red} {不要勾选彩色,会导致在项目中无法修改字体颜色及样式,本人亲测,找了半天解决办法最终悔恨不已}
不要勾选彩色,会导致在项目中无法修改字体颜色及样式,本人亲测,找了半天解决办法最终悔恨不已
- App下原生导航栏的按钮如果使用字体图标,注意检查字体库的名字(font-family)是否使用了默认的 iconfont,这个名字是保留字,不能作为外部引入的字体库的名字,需要调整为自定义的名称,否则无法显示
- 按钮上显示的文字。使用字体图标时 unicode 字符表示必须 ‘\u’ 开头,如 “\ue123”(注意不能写成"\e123")。
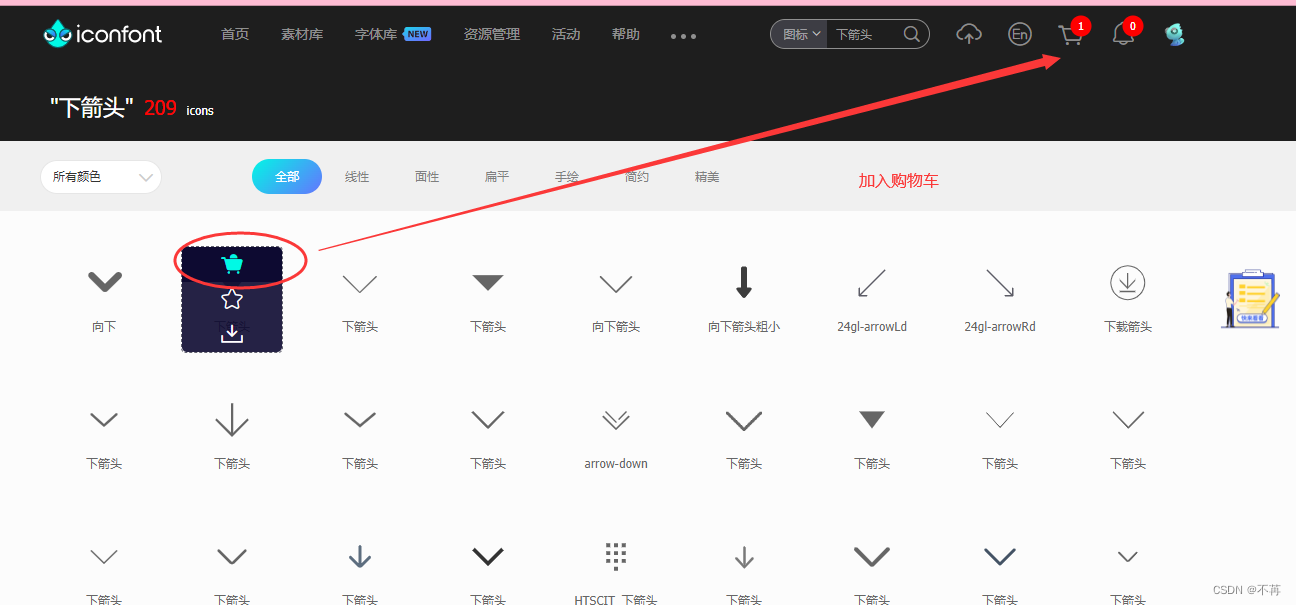
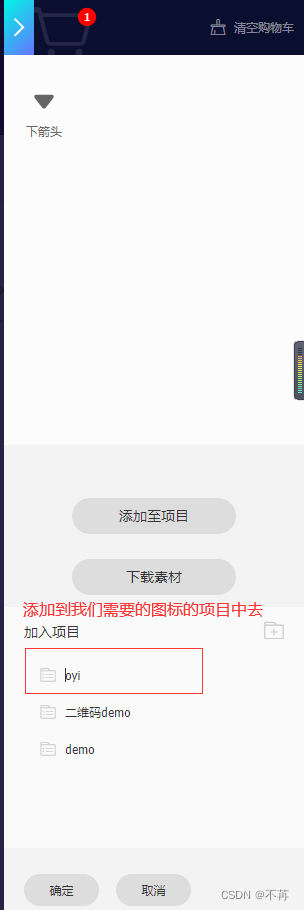
选择自己需要的图标加入购物车再添加到项目中


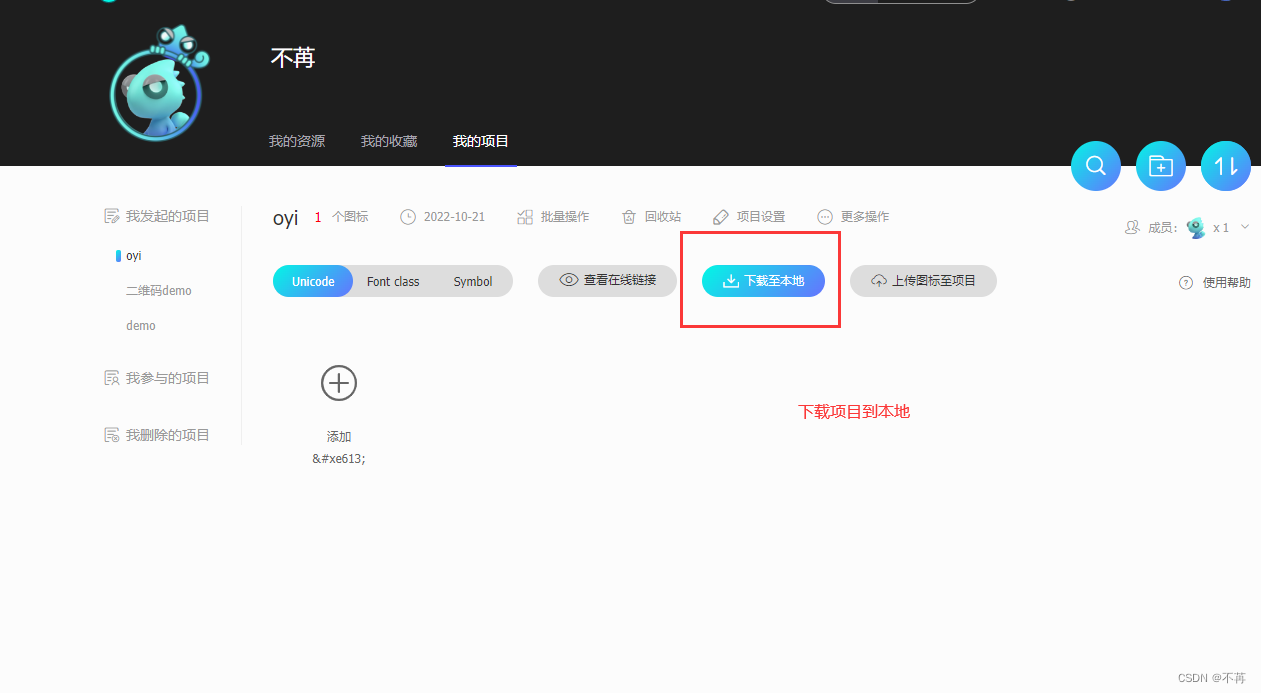
第二步:下载我们所需要的iconfont.css文件并引入到项目中

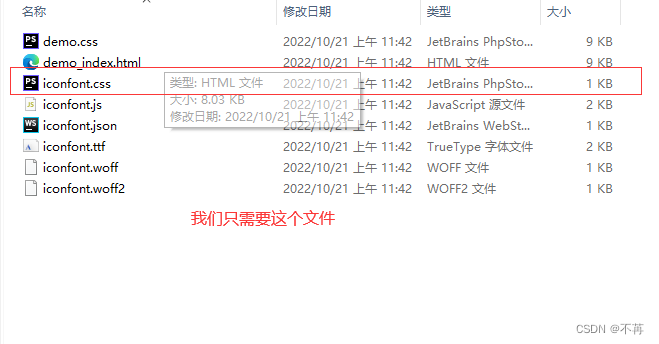
下载项目并解压

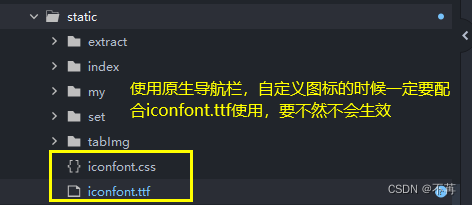
将iconfont.css文件复制放到我们的项目中去,一般放在static静态文件目录下
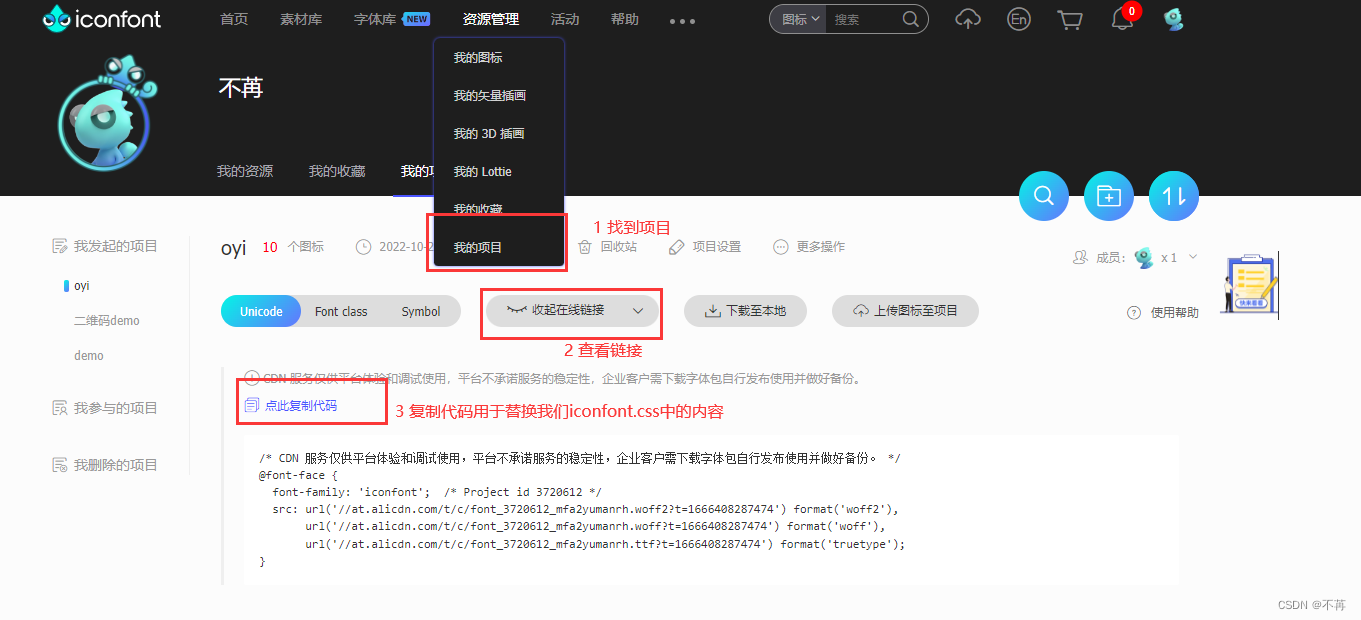
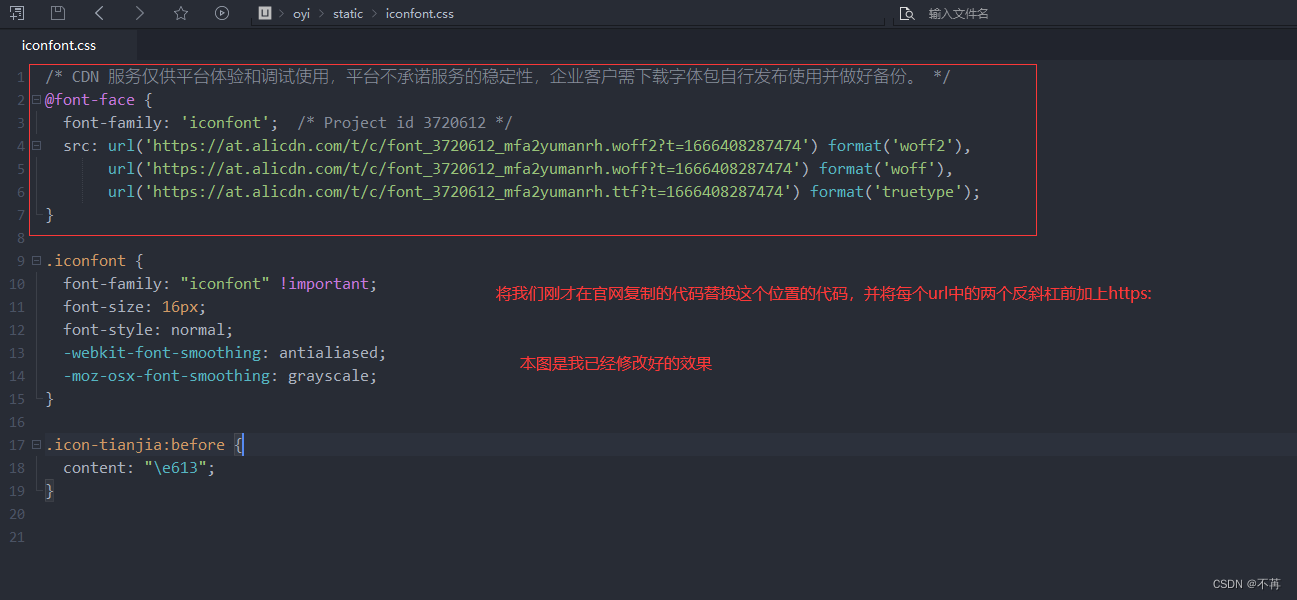
第三步:修改iconfont.css文件中的内容并全局引用


需要注意的是,当我们在项目中新添加了图标后,需要重新复制修改iconfont.css中的内容,要不然新添加的图标是找不到的

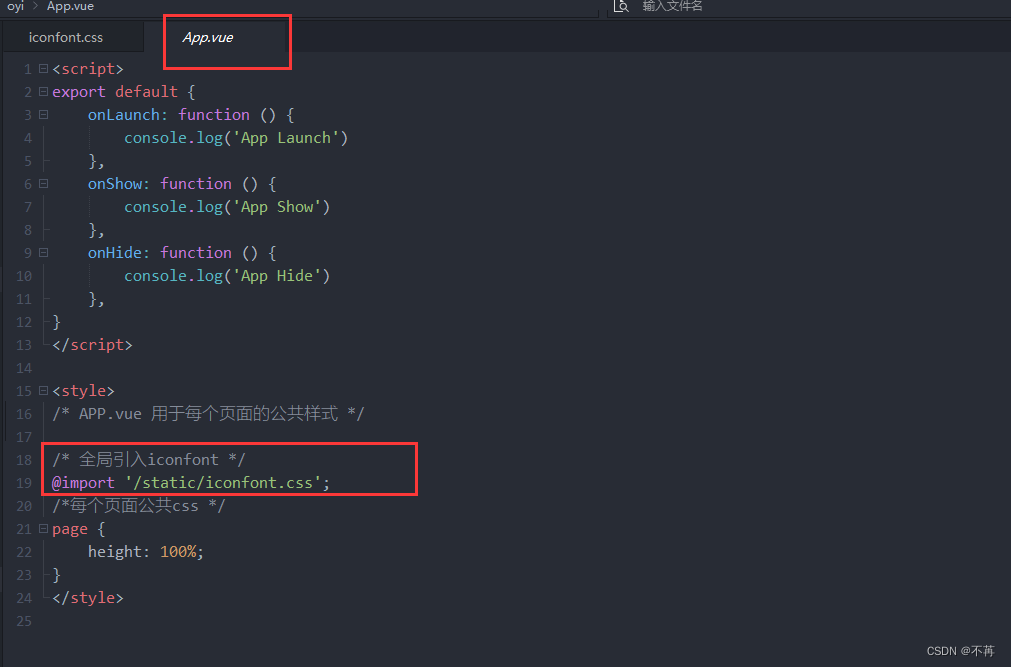
在移动端引用的时候要在App.vue文件中进行全局注册,而不是main.js中
第四步:使用iconfont图标进行开发
在开发中我们常用的有两种方式,这两种方式以及注意事项我在以下内容都有演示:
- 在页面文件中直接使用标签
- 使用APPplus原生的自定义导航栏iconfont右侧自定义图标
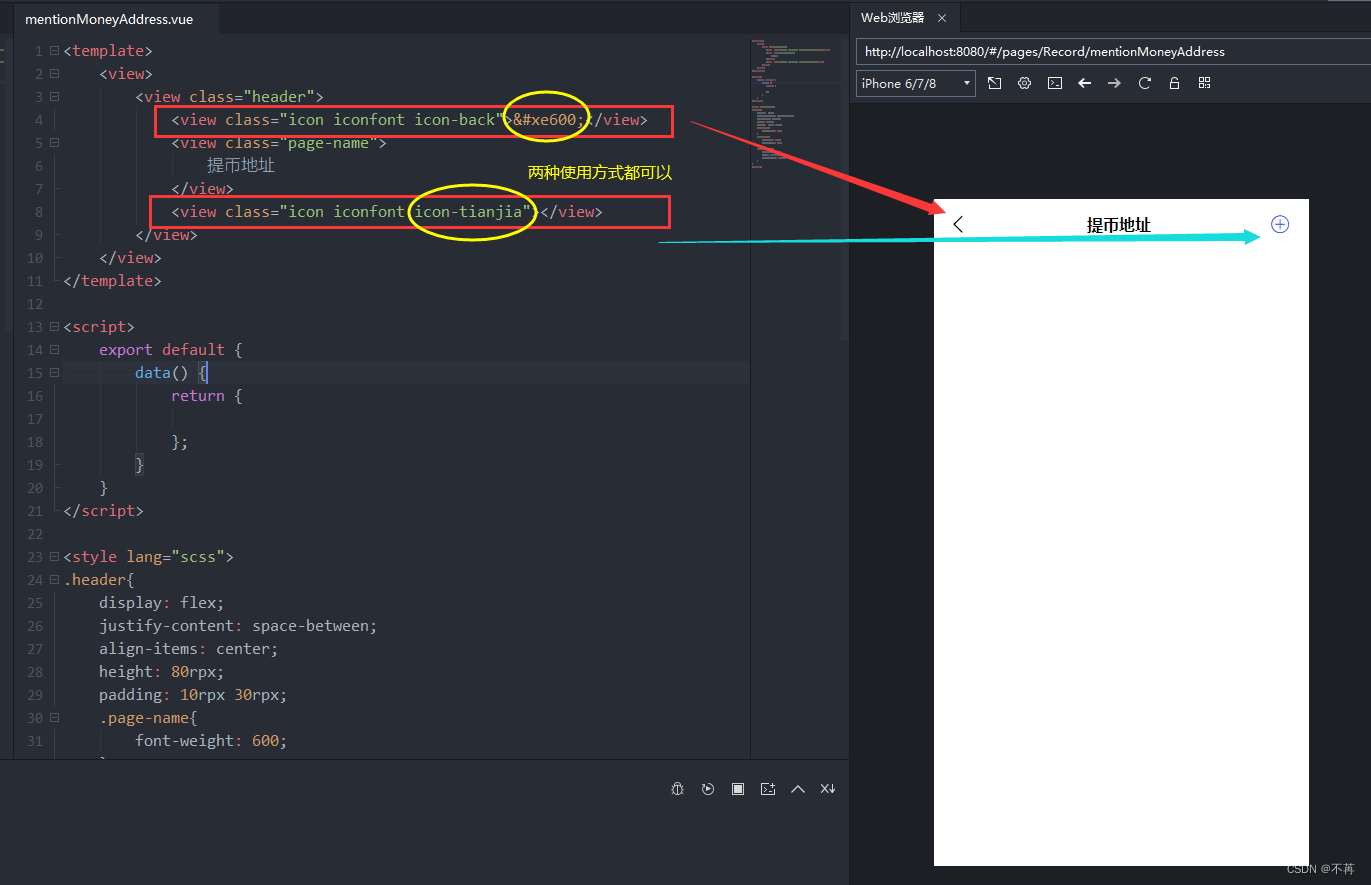
1.在页面文件中直接使用标签

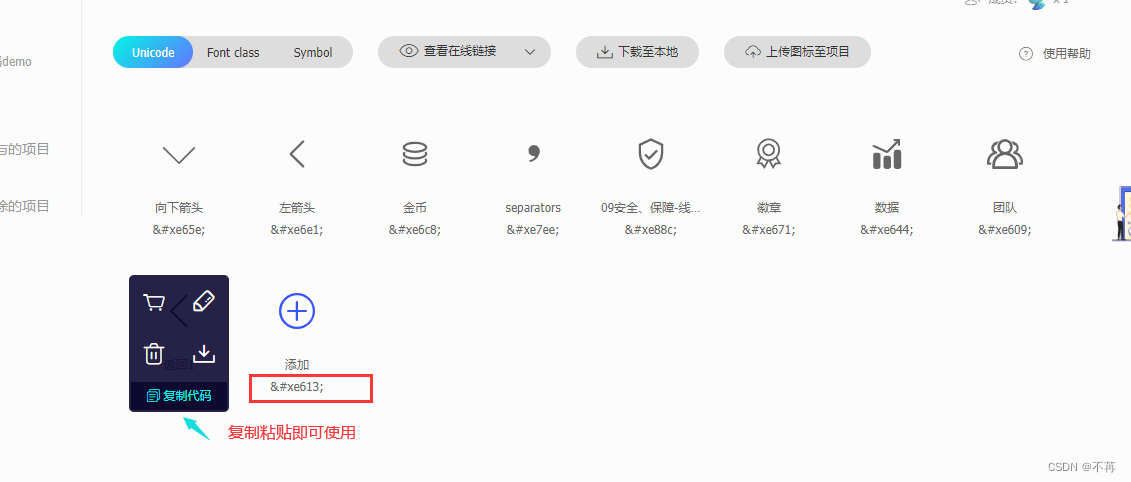
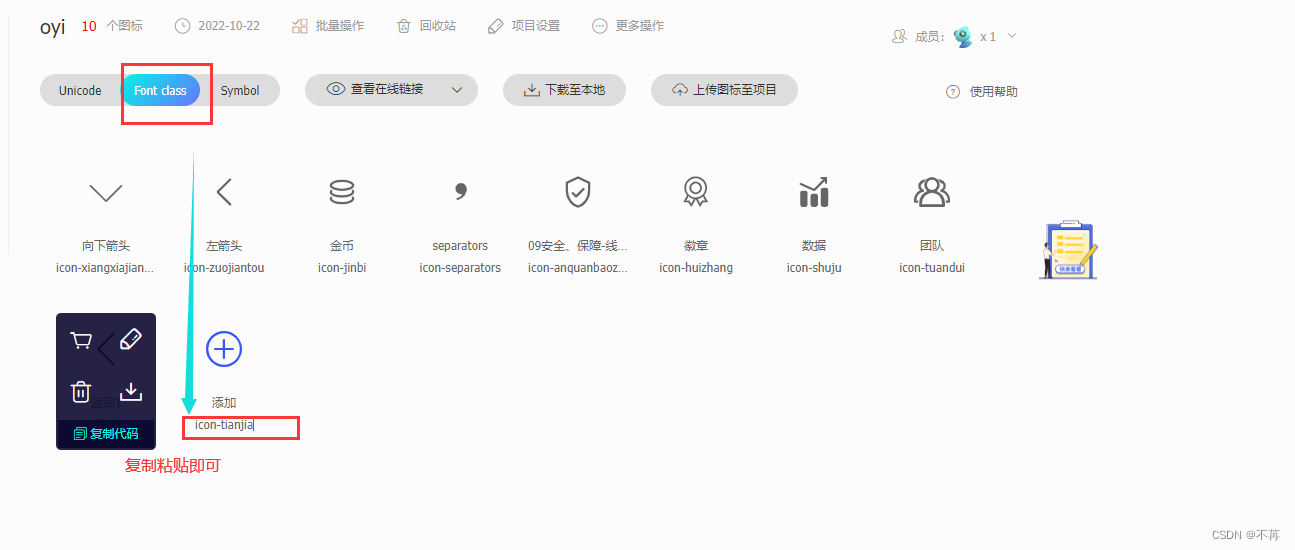
两种方式代码的获取方式如下图所示:
- 使用uniCode码
- Font Class 名称


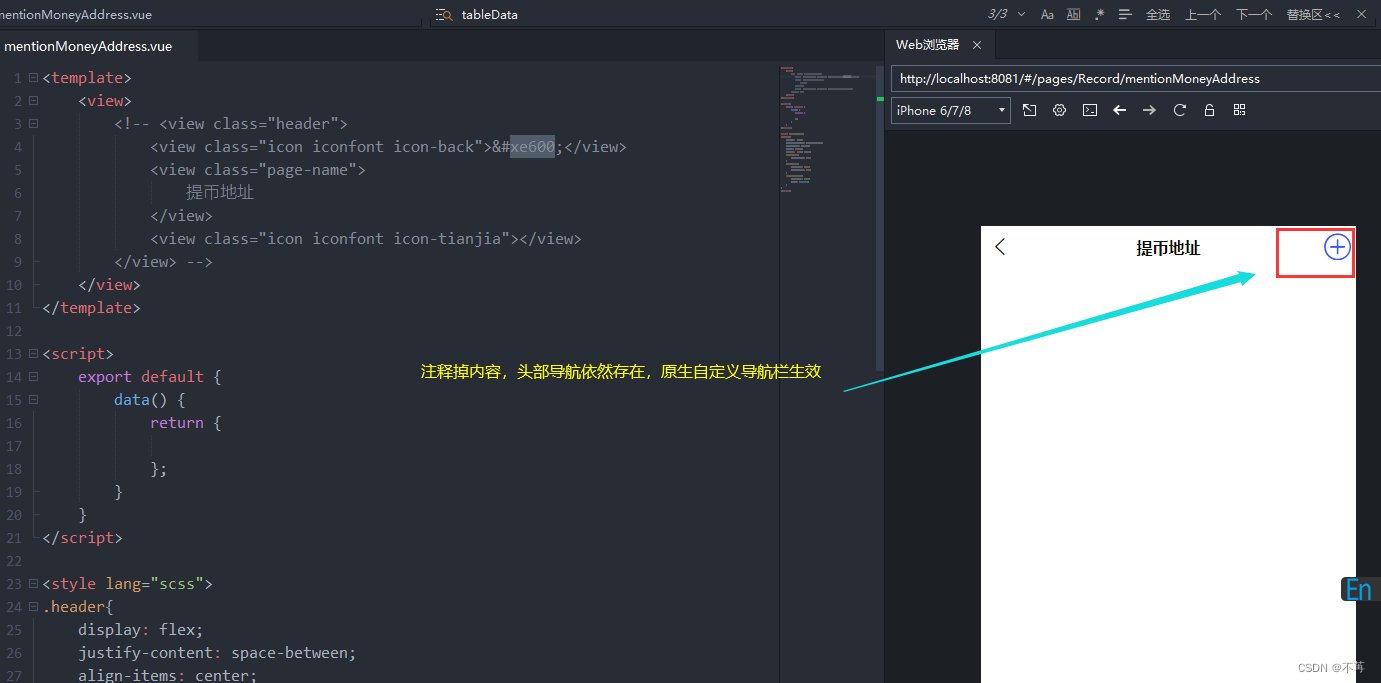
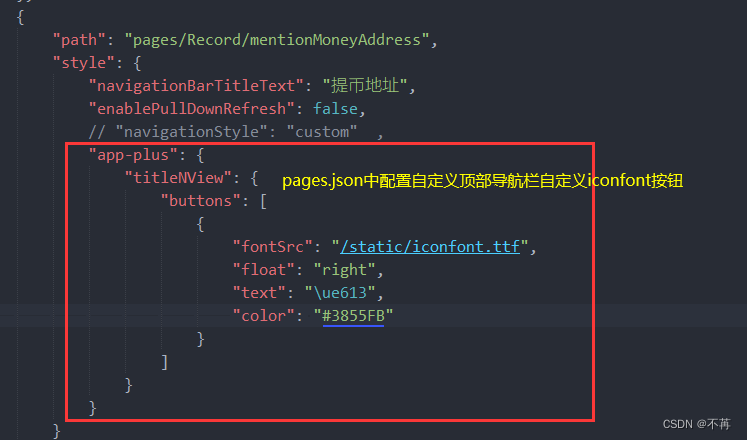
2.使用APPplus原生的自定义导航栏iconfont右侧自定义图标
使用iconfont图标的文件内容(忽略css样式):

需要配合static目录下的iconfont.tff文件,这个文件在我们下载到本地的时候那个目录中,与iconfont.css在一个目录中:

pages.json文件中配置iconfont图标:

这三步完成,我们配置自定义原生导航栏的自定义图标就完成啦!
五:需要注意的点写在这里:
- iconfont官网创建项目的时候,不要勾选 彩 色 \textcolor{red} {彩色} 彩色 那个多选框,否则使用的时候不能更改颜色
- 如果项目重新添加了新的图标,需要重新生成在线链接,更新iconfont.css文件
- 自定义原生导航栏使用iconfont图标时,必须配合iconfont.ttf文件使用
🎃专栏分享:
本篇:《uniapp中引入iconfont图标及两种常见的使用方式》 更新到这里就结束啦,有什么不理解的地方欢迎评论区见哦。不苒在这里祝大家1024程序员节快乐。
小程序项目实战专栏:《uniapp小程序开发》
前端面试专栏地址:《面试必看》
⏳ 名 言 警 句 : 说 能 做 的 , 做 说 过 的 \textcolor{red} {名言警句:说能做的,做说过的} 名言警句:说能做的,做说过的
✨ 原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点 赞 , 你 的 认 可 是 我 创 作 的 动 力 ! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收 藏 , 你 的 青 睐 是 我 努 力 的 方 向 ! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评 论 , 你 的 意 见 是 我 进 步 的 财 富 ! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!