- 网站建设网站优化常见的术语
- 网站制作容易吗?自己建站要学什么?
- 幼儿园网站建设提高网站速度方法是什么-幼儿园网站建设提高网站速度方法
- 企业公司做营销网站建设有什么用
- 企业网站建设中网页构成元素包括-企业网站建设中网页构成元素
- 如何选择建站模板,打造自己的网站设计-如何选择建站模板、打造自己的网站
- 怎样进行网站制作效果更好一些-怎样进行网站制作效果更好
- 响应式网站用什么开发的-企业建站选择成都响应式网站开发的三大优势
- 网站建设的基本流程包括-网站建设的基本流程
- 网站建设的7个基本流程包括-网站建设的7个基本流程
- 网站页面广告的类型-网站制作中关于广告条的分布
- 自建站哪个平台好-个人该怎么选择好用的自建站平台?
- 如何建设个人网站教程-如何建设个人网站?
- 中山手机网站制作公司哪家好点-中山手机网站制作公司哪家好?
- 为何要做企业网站,企业网站的作用是什么意思-为何要做企业网站,企业网站
- 【免费】多种方法手把手教你如何将自己做的网页做成网络链接(直接访问)
- 网站建设是什么?-网站建设你不知道的那些事?
- 网站建设公司的发展是社会进步的必然要求吗-网站建设公司的发展是社会进步
- 小型企业网站建设公司-中小企业怎么选择适合自己的网站建设公司?
- 网页设计中如何降低网站页面相似度-网页设计中如何降低网站页面相似度
- 上海企业网站建设的主要流程以及注意事项
- 网站建设中如何做好自我介绍
- 网站建设的步骤及发布流程是什么-网站建设的步骤及发布流程
- 建站公司主要的职位安排与介绍是什么-建站公司主要的职位安排与介绍
- 企业建站是什么意思-企业建站就需要做好企业内容建设要怎么做呢?
- 手机微信网站制作需要注意什么事项-手机微信网站制作需要注意什么
- 企业网站建设注意事项有哪些-企业网站建设注意事项
- 网站制作中如何选择企业网站的域名
- 互动体验方式-网站制作中添加“互动体验”的重要性
- 网站模板如何选择打开方式-网站模板如何选择
前端组件化开发与Excel组件设计
一、前端开发的复杂性与组件化的必要性
随着技术的发展,前端开发的复杂度越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。为了解决这个问题,组件化开发应运而生。组件化开发可以将大型应用分解为一系列独立且可复用的组件,每个组件可以单独开发、单独测试、单独维护,并且可以随意组合,大大提高了开发效率,降低了维护成本。
二、组件化的实现
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等。
三、基于Vue和Uni-App的Excel组件
随着数据驱动时代的到来,数据的处理和展示变得越来越重要。为了满足这一需求,我们需要一种简单、高效且可扩展的数据处理和展示方式。这就是我们今天要介绍的基于Vue和Uni-App的自定义表格组件Excel组件。附完整示例源码下载地址:https://ext.dcloud.net.cn/plugin?id=12705
1. 设计
Excel组件采用了自适应布局设计,可以根据不同的屏幕尺寸自动调整表格的列宽,以达到最佳的显示效果。这种设计不仅使得表格在各种设备上都能保持良好的视觉效果,而且还提高了数据处理的效率。
2. 实现
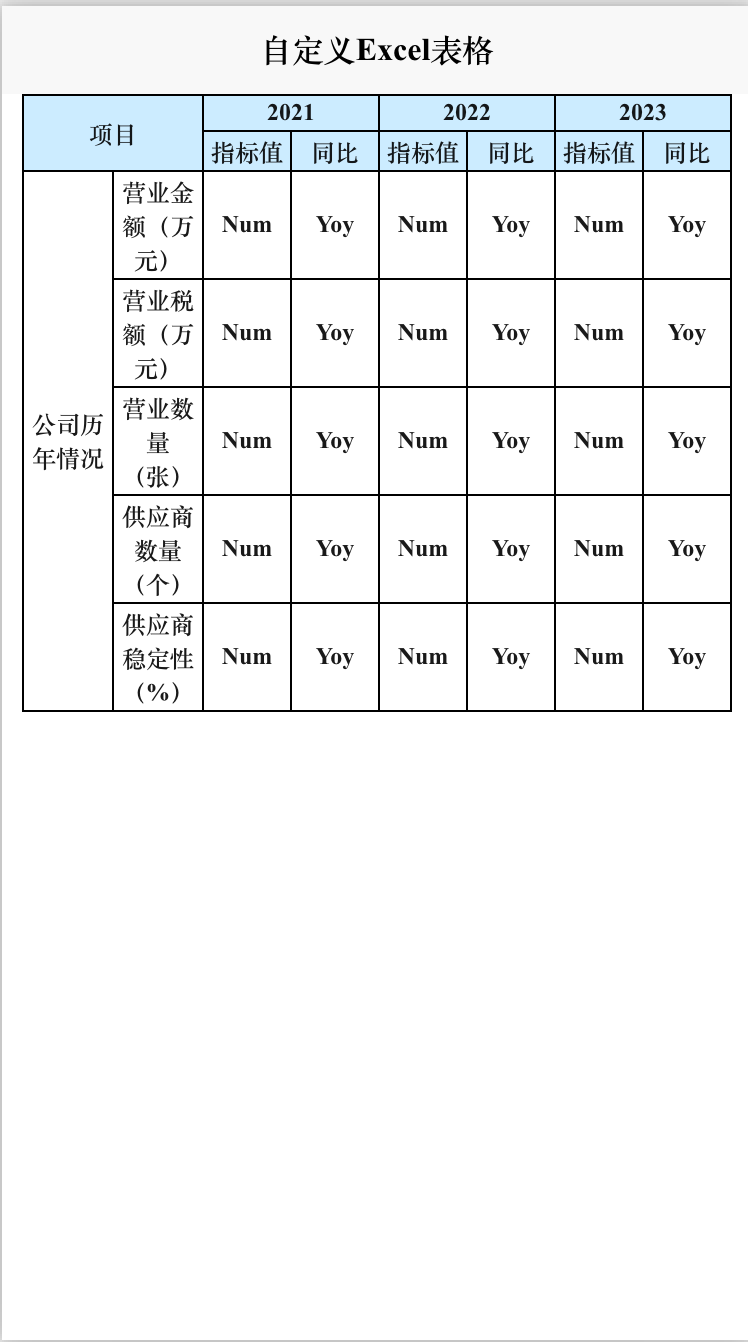
Excel组件的实现包括HTML代码部分、CSS样式部分以及JavaScript部分。HTML定义了表格的结构,CSS样式决定了表格的外观,而JavaScript则处理表格的数据和交互行为。 效果图如下:

#### HTML代码部分
HTML部分主要包含了表格的定义和视图模式的选择。首先,我们在``标签中定义了一个包含表格的视图容器。然后,在` #### CSS样式 CSS样式部分主要负责表格的样式设计。我们使用了flex布局来实现自适应布局,同时也定义了表格的基本样式,包括边框、背景色、字体大小等。此外,我们还定义了表格的行号、表头和表尾等特殊样式。 在实现原理中,我们的自定义表格组件Excel采用了自适应布局设计,可以根据不同的屏幕尺寸自动调整表格的列宽,以达到最佳的显示效果。这种设计不仅使得表格在各种设备上都能保持良好的视觉效果,而且还提高了数据处理的效率。 此外,我们的Excel组件还具有很好的扩充性。用户可以根据自己的需求,自由地添加或删除表格的列,以及修改每列的数据类型和格式。这种灵活性使得Excel组件能够适应各种复杂的数据处理和展示场景。 总的来说,我们的自定义表格组件Excel是一种简单、高效且可扩展的数据处理和展示方式。它不仅能够自动调整表格的列宽以适应不同的屏幕尺寸,而且还具有很好的扩充性。无论你是在开发一个大型的数据分析项目,还是在构建一个小型的业务系统,Excel组件都能够为你提供强大的支持。 3. 优势与应用场景 Excel组件具有简单、高效、可扩展等优点,适用于任何需要处理和展示大量数据的应用场景。 四、总结与展望 通过组件化开发,我们可以将复杂的系统分解为一系列简单的组件,这不仅提高了开发效率,降低了维护成本,而且使得我们的应用更加灵活,能够更好地适应不断变化的需求。基于Vue和Uni-App的Excel组件是一种高效、可扩展的数据处理和展示方式,适用于各种需要处理大量数据的应用场景。 在未来的开发中,我们可以进一步优化和扩展Excel组件,例如增加新的数据操作功能、优化表格渲染性能、提供更多的自定义配置项等。同时,我们也可以将这个组件应用到更多的场景中,例如数据统计、决策分析、可视化报告等。通过不断地优化和扩展,我们可以使Excel组件成为一个更加强大、灵活的数据处理和展示工具,为我们的开发带来更多的便利和效益。 参考文献 阅读全文下载完整代码请关注微信公众号: 前端组件开发 `标签中,我们定义了表格的基本结构,包括表头、表行和表尾等部分。最后,通过`
项目
{{"2021"}}
{{"2022"}}
{{"2023"}}
指标值
同比
指标值
同比
指标值
同比
公司历年情况
营业金额(万元)
{{"Num"}}
{{"Yoy"}}
{{"Num"}}
{{"Yoy"}}
{{"Num"}}
{{"Yoy"}}
营业税额(万元)
{{"Num"}}
{{"Yoy"}}
{{"Num"}}
{{"Yoy"}}
{{"Num"}}
{{"Yoy"}}
营业数量(张)
{{"Num"}}
{{"Yoy"}}
{{"Num"}}
{{"Yoy"}}
{{"Num"}}
{{"Yoy"}}
供应商数量(个)
{{"Num"}}
{{"Yoy"}}
{{"Num"}}
{{"Yoy"}}
{{"Num"}}
{{"Yoy"}}
供应商稳定性(%)
{{"Num"}}
{{"Yoy"}}
{{"Num"}}
{{"Yoy"}}
{{"Num"}}
{{"Yoy"}}















