- 网站建设给企业带来哪些收益
- 微信小程序--》从零实现小程序项目案例
- 别找了!前端那些好用的网站都在这里了!【文末送书】
- 在线建站系统源码-在线自助建站和cms建站系统的比较
- 网站开发外包公司好的有哪些岗位-网站开发外包公司好的有哪些?
- 网站建设基本知识包含哪些内容呢-网站建设基本知识包含哪些内容
- 网站建设的步骤有哪些内容-网站建设的步骤有哪些?
- uni-app 瀑布流
- 怎么设计网站教程-怎么设计网站快如闪电
- 如何选择建站公司-如何找合适靠谱的建站公司
- 网站建设服务含哪些服务?
- 前端H5微信支付宝支付实现
- 企业网站建设-企业网站建设流程是怎么样
- 餐饮网站建设的制作技巧
- 如何考量网站建设设计价值的方法-如何考量网站建设设计价值
- 前端高频面试题 js中堆和栈的区别和浏览器的垃圾回收机制
- 企业公司做营销网站建设有什么用
- 有关企业网站首页设计方案的几条建议是什么-有关企业网站首页设计方案的几
- 电商网站建设都具有什么特点和作用-电商网站建设都具有什么特点
- 交互设计网站的特点有哪些呢-交互设计网站的特点有哪些
- 企业网站建设方案-网站建设方案
- 企业网站制作的基本步骤有哪些内容-企业网站制作的基本步骤有哪些
- 网站建设时如何设计文字效果-网站建设时如何设计文字
- 网站制作中应注意哪些问题和建议-网站制作中应注意哪些问题
- 一个网站如何制作
- 云上办公系统项目
- 网站制作的一般流程是什么-网站制作的流程是什么
- 零基础建网站教程视频-如何零基础建设网站?
- 网站制作中导航栏目在网站内部跳转实现方式是什么-网站制作中导航栏目在网
- 个人建站平台-企业制作网站找个人建站与找建站公司的区别

目录
前言
一、github(最常用的)
二、七牛云(推荐小白使用,简单粗暴)
三、NATAPP
四、codepen(建议学网页的人群使用)
彩蛋
前言
http://t.csdn.cn/VaiP1我之前发的爱心代码,有许多兄弟都问我,怎么把自己的网页做成链接,都2022年了,我不允许还有人不会做属于自己的网站链接,这就把我知道的几个方法(免费,免费,免费,重点说三遍!!!)都分享给大家,大家借鉴借鉴,如果大家有更好的方法也可以在评论区讨论一下

 一、github(最常用的)
一、github(最常用的)
去github官网,注册登录

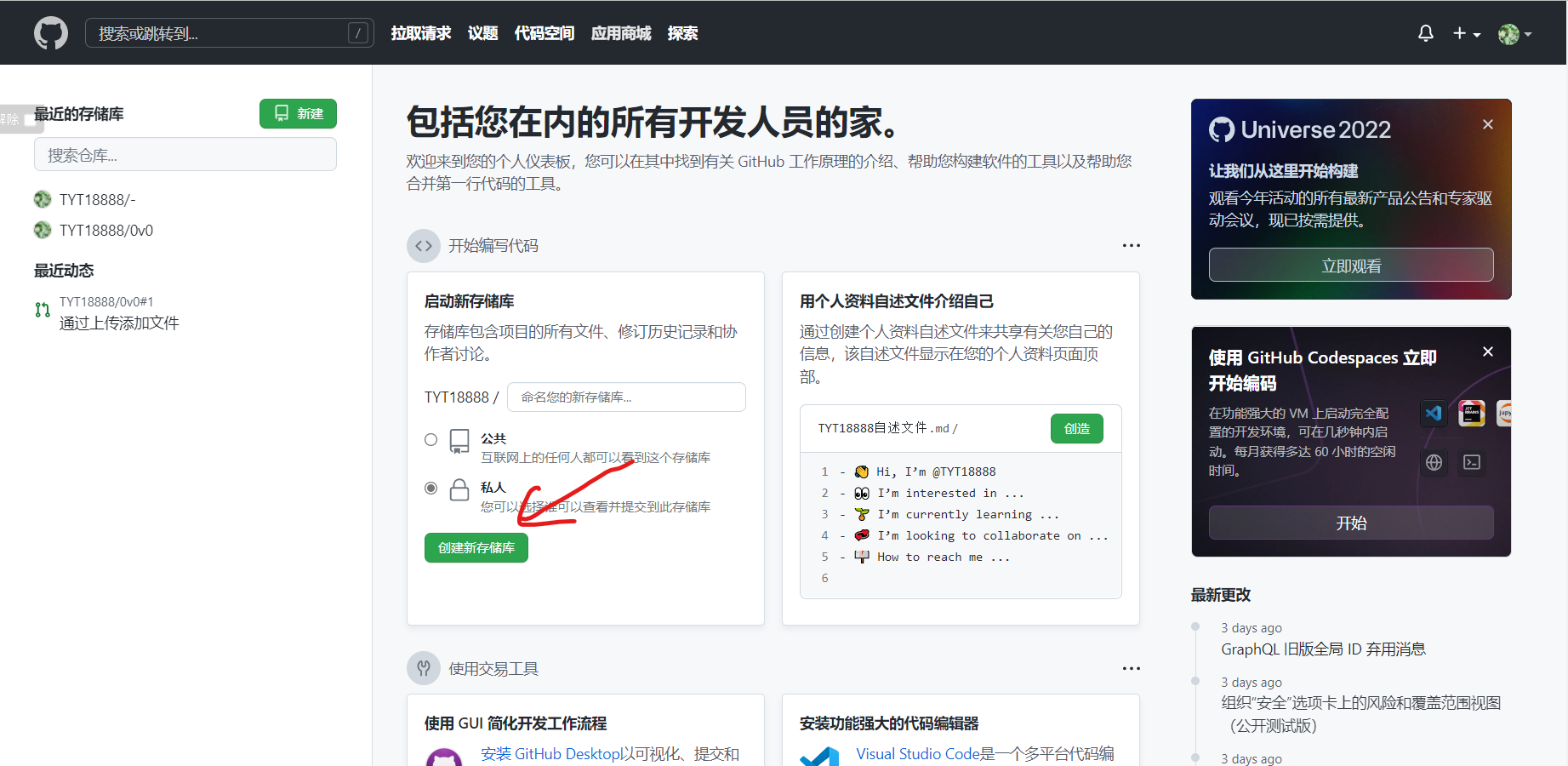
点击创建新存储库, 自己定义一下仓库名称,其他都是默认值,点击新建仓库

点击添加文件,可以新建,也可以上传内地文件
如下图,第一个箭头命名文件名(文件名末尾要是.html),把代码粘贴到第二个箭头那里
点击提交新文件
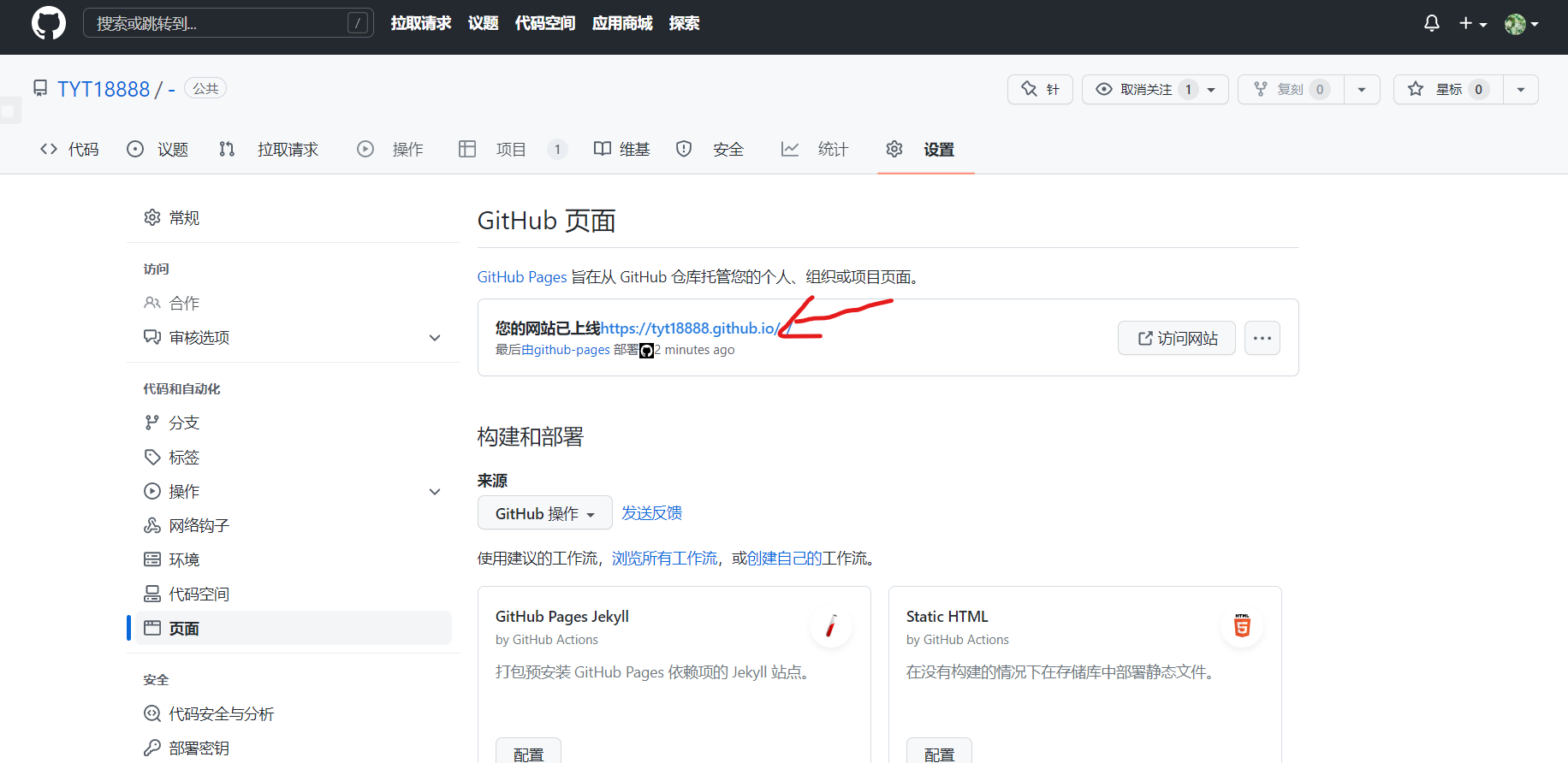
在上面导航栏点击设置,在左边的导航栏找到Pages
正常情况下是:

复制箭头所指链接,这就是我们网页的直达链接,粘贴到浏览器试试,ok可以直接访问


如果出现以上情况也不用担心,因为页面正在构建和部署等一小会就可以了
二、七牛云(推荐小白使用,简单粗暴)
打开七牛云官网,注册并登录,去个人中心完成实名认证和邮箱绑定

然后 点左上角的蓝标,点击点击对象存储Kodo

点击空间管理,新建一个空间

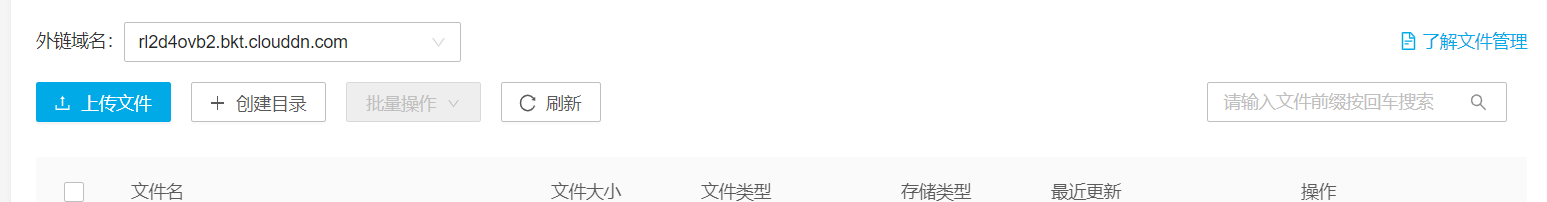
点击上传文件

点击开始上传

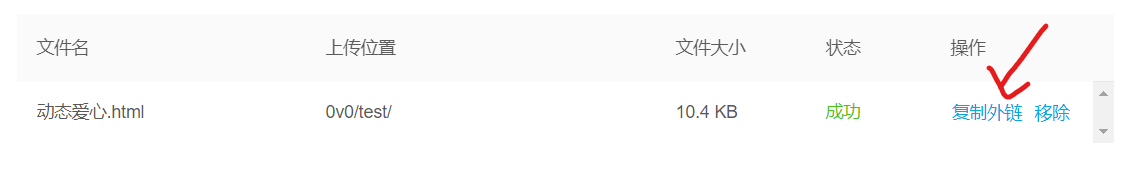
点击复制链接
粘贴到浏览器打开看看效果
 链接:💗
链接:💗
三、NATAPP
打开NATAPP官网
 下载windows64位即可 ,将下载的文件和自己的网页放在同一个文件夹,趁着下载的时间注册登录NATAPP
下载windows64位即可 ,将下载的文件和自己的网页放在同一个文件夹,趁着下载的时间注册登录NATAPP

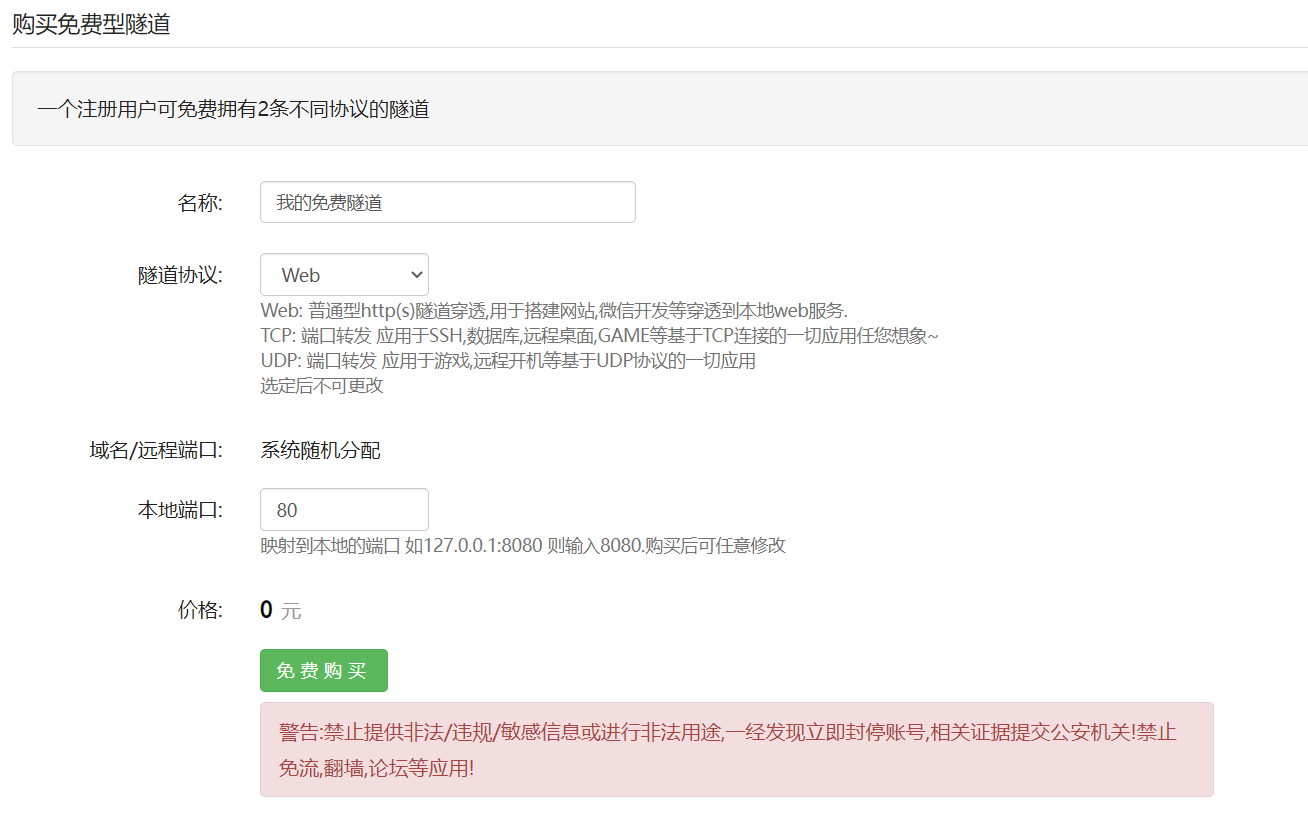
找到购买隧道
每个人可以免费买两个隧道
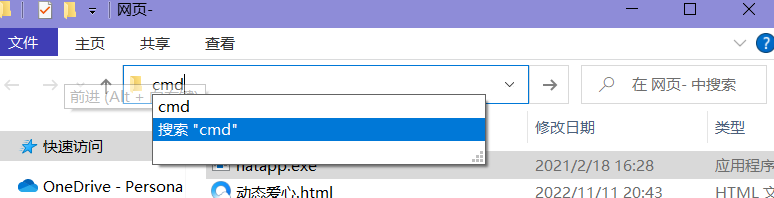
 购买一个免费隧道,完成后回到桌面,windows加R键输入cmd,输入npm i serve -g
购买一个免费隧道,完成后回到桌面,windows加R键输入cmd,输入npm i serve -g
![]()
将下好的natapp和我们制作好的网页放到一个文件夹

输入cmd操作命令,回车进入后输入serve

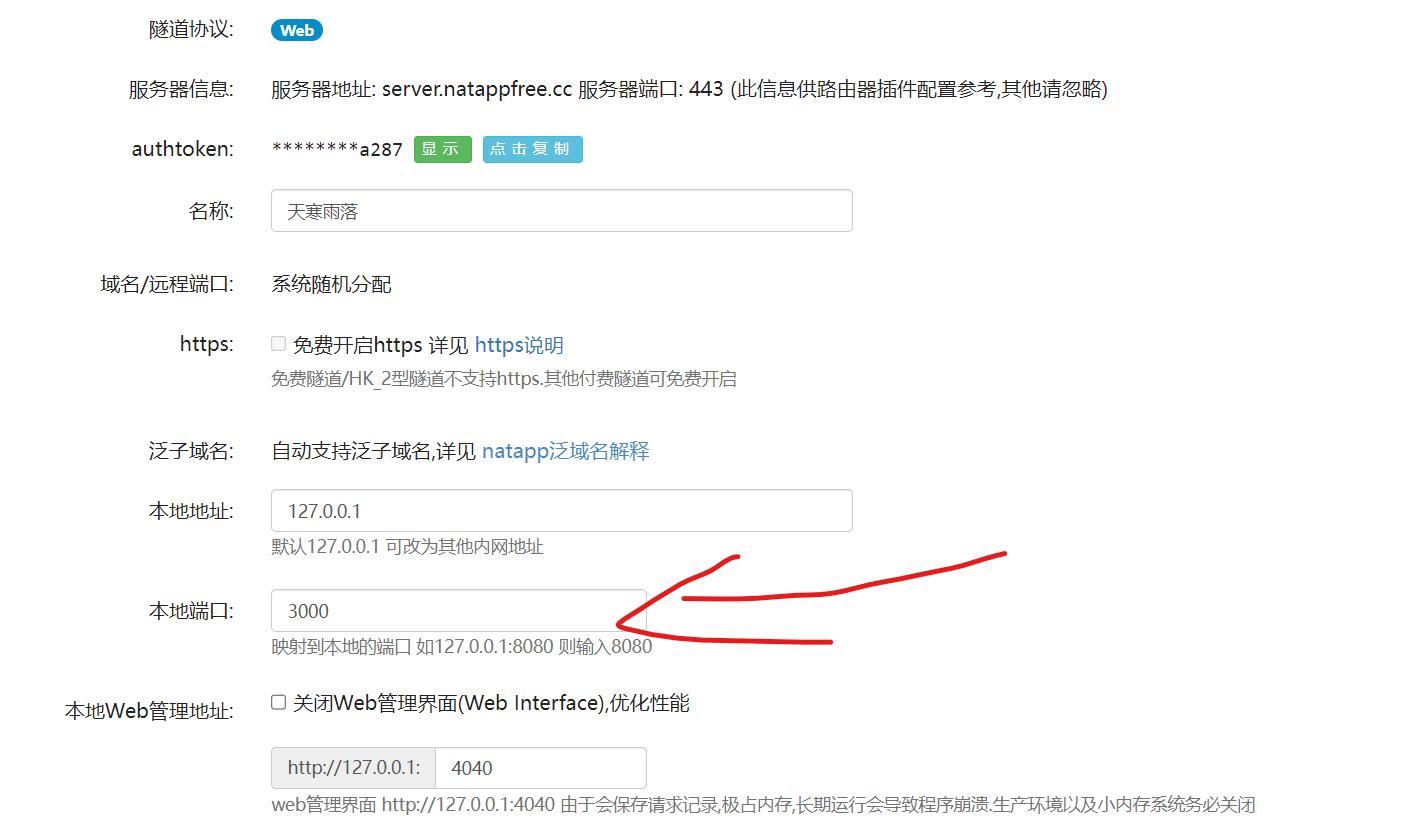
这就已经在我们的3000端口启动了web服务器,然后去natapp官网配置刚才购买的的免费隧道,将本地端口修改为3000,点击保存

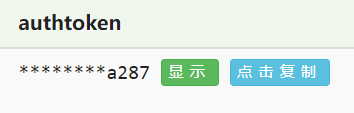
点击复制authtoken

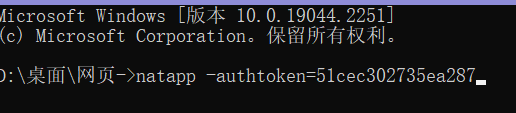
进入natapp所在目录,输入cmd并回车

进入后输入natapp -authtoken=加刚才复制的秘钥

复制下方所指链接就可以直接访问了

复制到浏览器看看效果

四、codepen(建议学网页的人群使用)
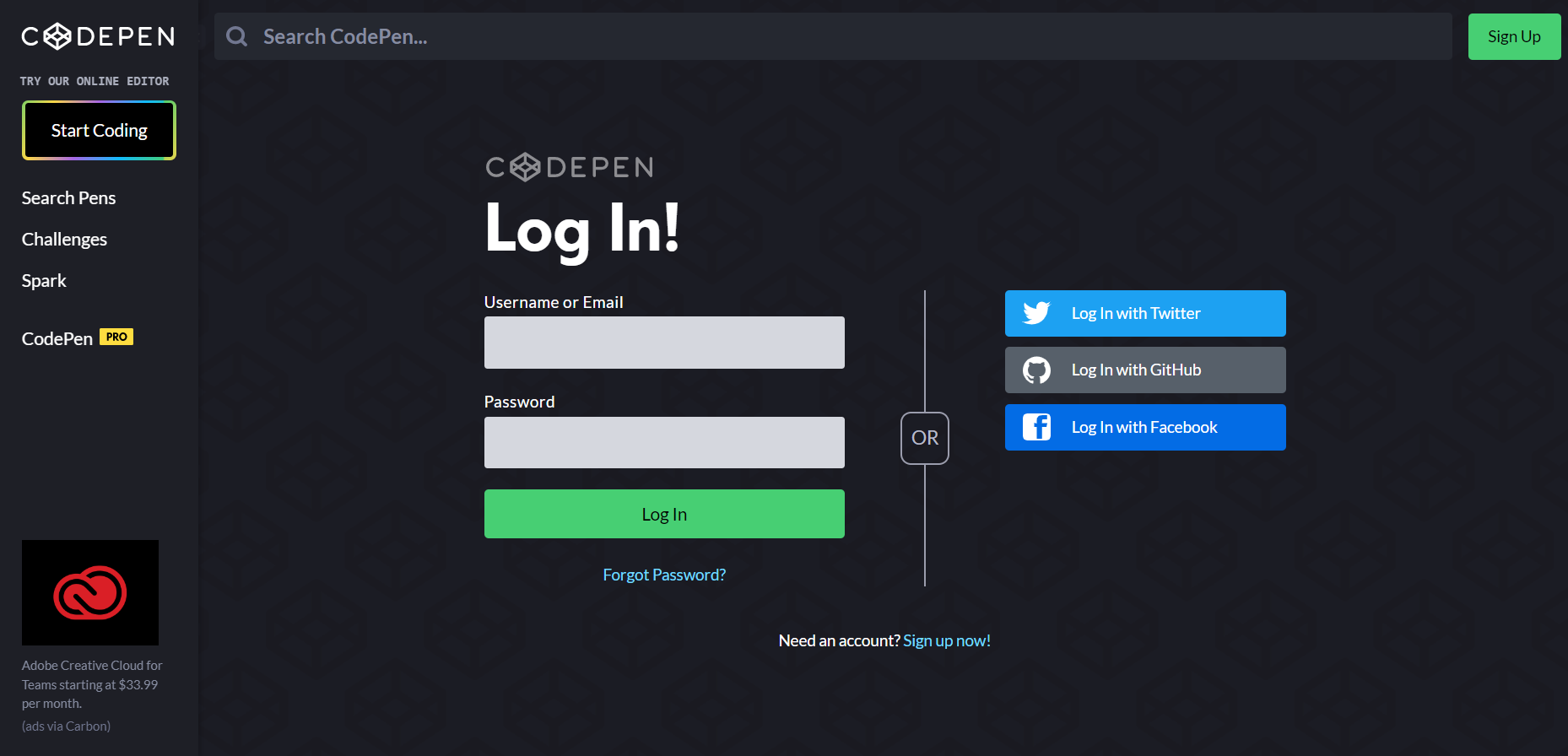
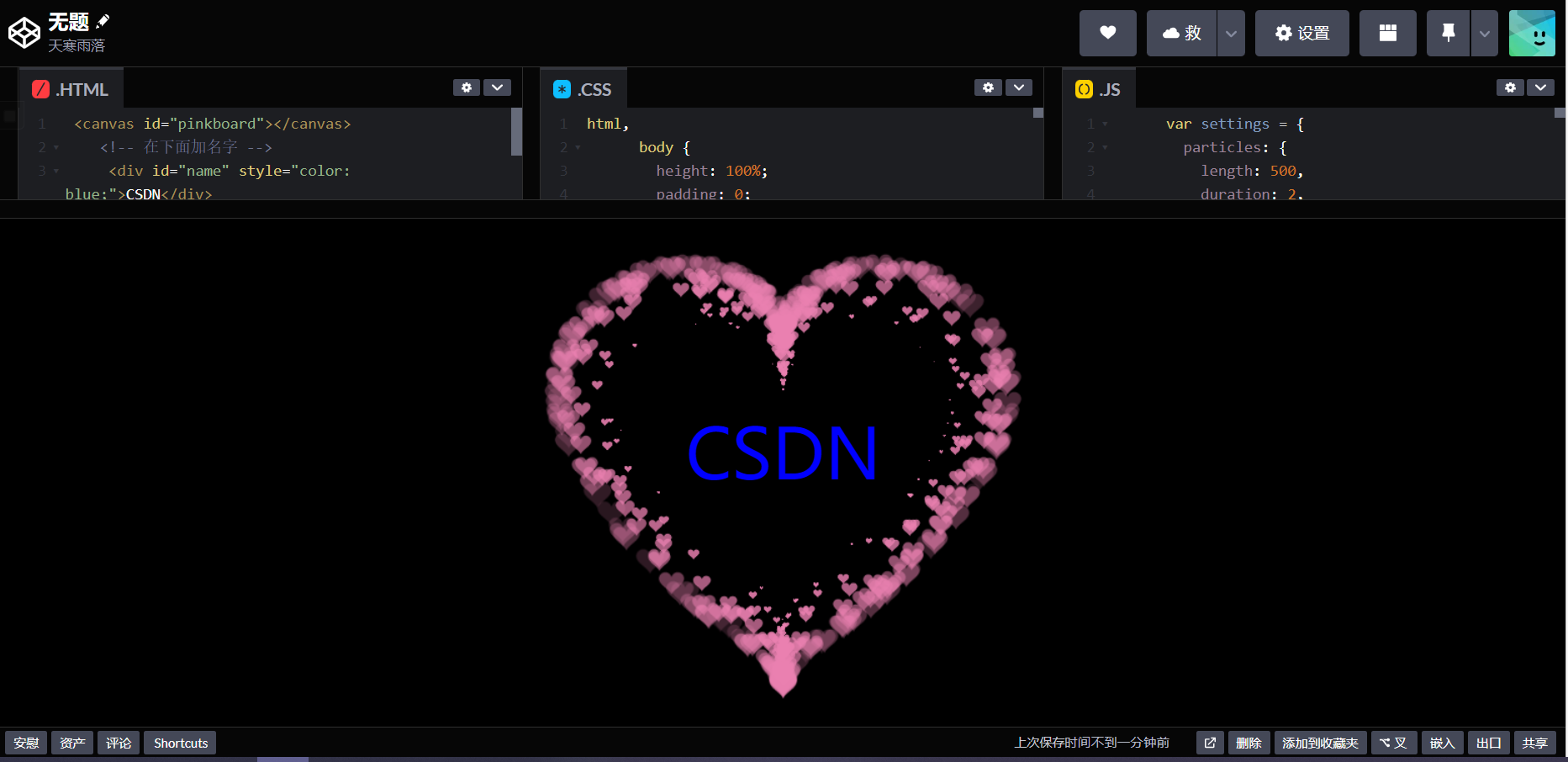
打开codepen官网(一款前端所见即所得的工具,我们可以在线编辑制作前端页面,所见即所得。同时网站提供所有常见的 js、css 库,并且支持流行技术(如 SASS),免去了我们自建平台的麻烦)


用github登录后

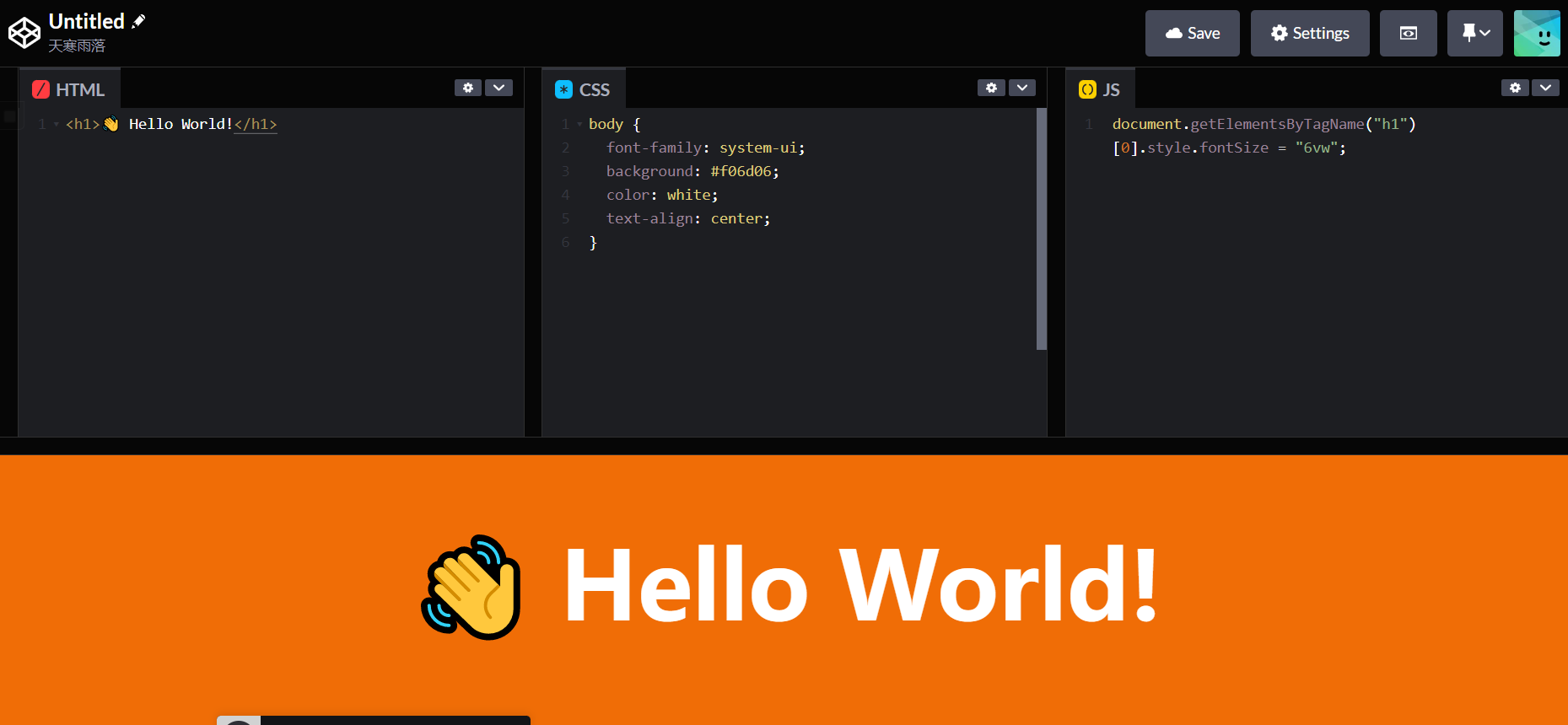
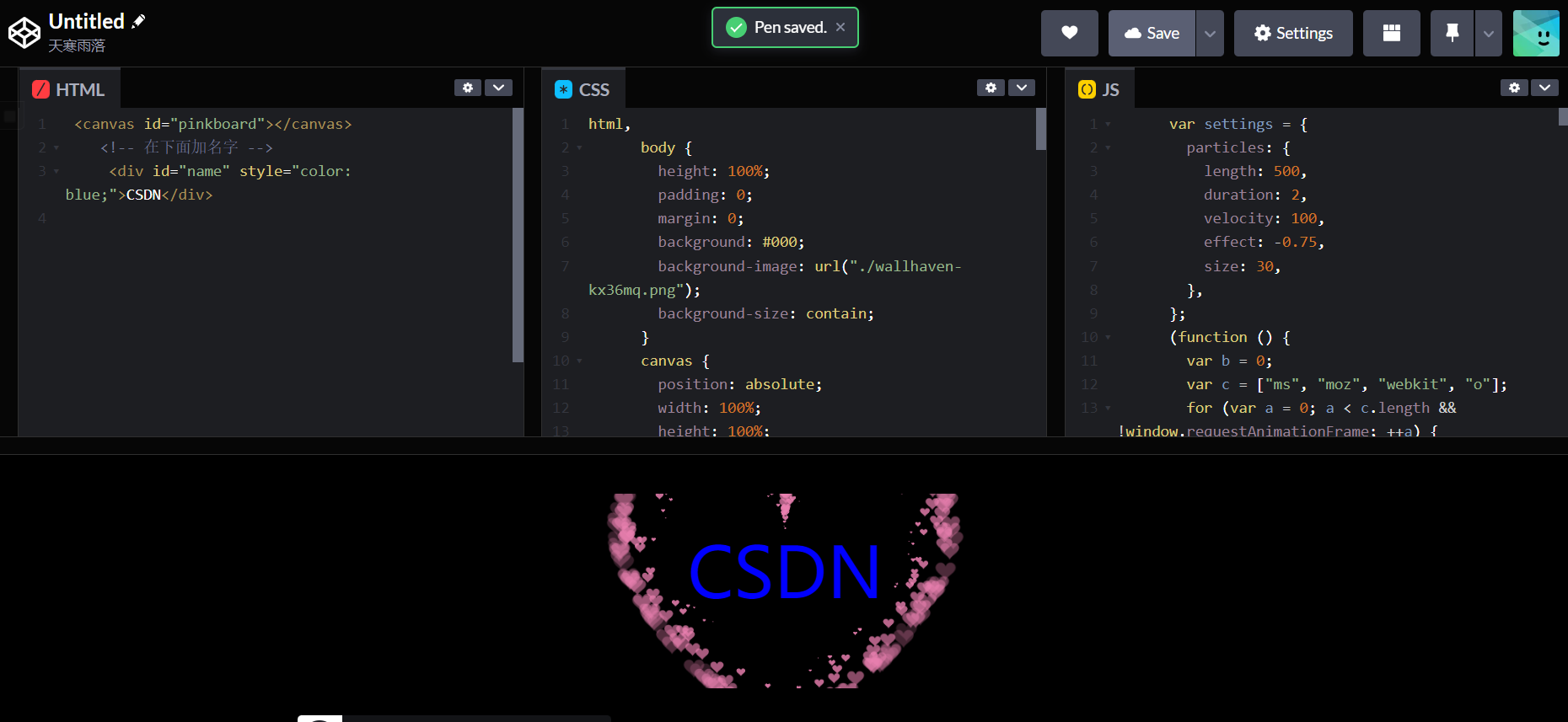
将html、css、js分别粘贴上去
 在下面就可以直接看到效果,是不是很方便
在下面就可以直接看到效果,是不是很方便
右下角有个分享
打开后

可以输入号码获取网页,或者点击这个分享箭头

会转到下面这个页面,把这个页面的链接发给别人即可

类似下面这个链接
A Pen by 天寒雨落 (codepen.io)
彩蛋
动态爱心代码:http://t.csdn.cn/2LGY6
上一篇:uni-app 瀑布流