- 新手如何做一个网站赚钱-新手如何做一个网站?
- 如何制作高端企业网站视频-如何制作高端企业网站
- 降低网站跳出率的方法有哪些图片-降低网站跳出率的方法有哪些
- 如何制作网站给企业带来更大的价值和影响-如何制作网站给企业带来更大的价
- 企业为什么要选择自助建站系统的原因-企业为什么要选择自助建站系统?
- 服务型网站有哪些-建站必知丨服务型企业网站有什么特点
- 为什么定制网站比模板网站要贵呢-为什么定制网站比模板网站要贵
- 企业建网站如何选择公司名称-企业建网站如何选择公司
- nginx反向代理失效,前端无法获取后端的数据,前后端连接不上
- 建站都需要注意什么问题-建站都需要注意什么
- 如何防止网站内容被复制的方法-如何防止网站内容被复制的方法
- 【[TOC]([webpack-cli] Invalid config
- JavaScript详解
- 新网站制作的注意事项
- 大型网站建设公司建站流程图片-大型网站建设公司建站流程
- 模板建站需要注意什么事项呢-模板建站需要注意什么事项
- 企业建站如何选择网站模板设置-企业建站如何选择网站模板
- 中小企业网站建设都要注意什么?如何做好营销-中小企业网站建设都要注意什
- 如何介绍自己的网站,更满足用户需求的方法-如何介绍自己的网站,更满足用
- 虚拟主机跟云服务器有什么区别-虚拟主机和云服务器有哪些区别
- 网站制作公司有前途吗工资多少-网站制作公司有前途吗
- 关于网站制作的几大误区你要清楚认识吗-关于网站制作的几大误区你要清楚认
- 新手怎么建立自己网站-新手怎么样建网站
- 网站建设需要多少钱?搞清这几点很重要
- 做网站建设需要懂得哪方面的知识
- 【前端系列】前端如何使用websocket发送消息
- uniapp小程序跳转到外部页面
- 网站建设中如何做好规划
- 给企业网站建设中肯意见和建议-给企业网站建设中肯意见
- 企业网站建设如何排版布局
🍀前言
好用的网站千千万万,如果你还发现好用的网站,欢迎在评论区中留言分享😁,赠书活动在文末哟,中奖者可以从给出的五本书中任意挑选自己喜欢的那本

文章目录
🍀前言
🍀一、渐变神器Gradient
🍀二、两款阴影工具在线网站
🍀三、网站UI配色宝藏网站UI Design Daily
🍀四、 Small Dev tools实用工具合集
🍀五、 Glass Morphism 在线制作 CSS 玻璃风格神器
🍀六、Keyframes 在线动画、阴影和颜色
🍀七、BGJar 在线SVG 背景
🍀赠书活动
🔥活动介绍
🔥抽奖活动
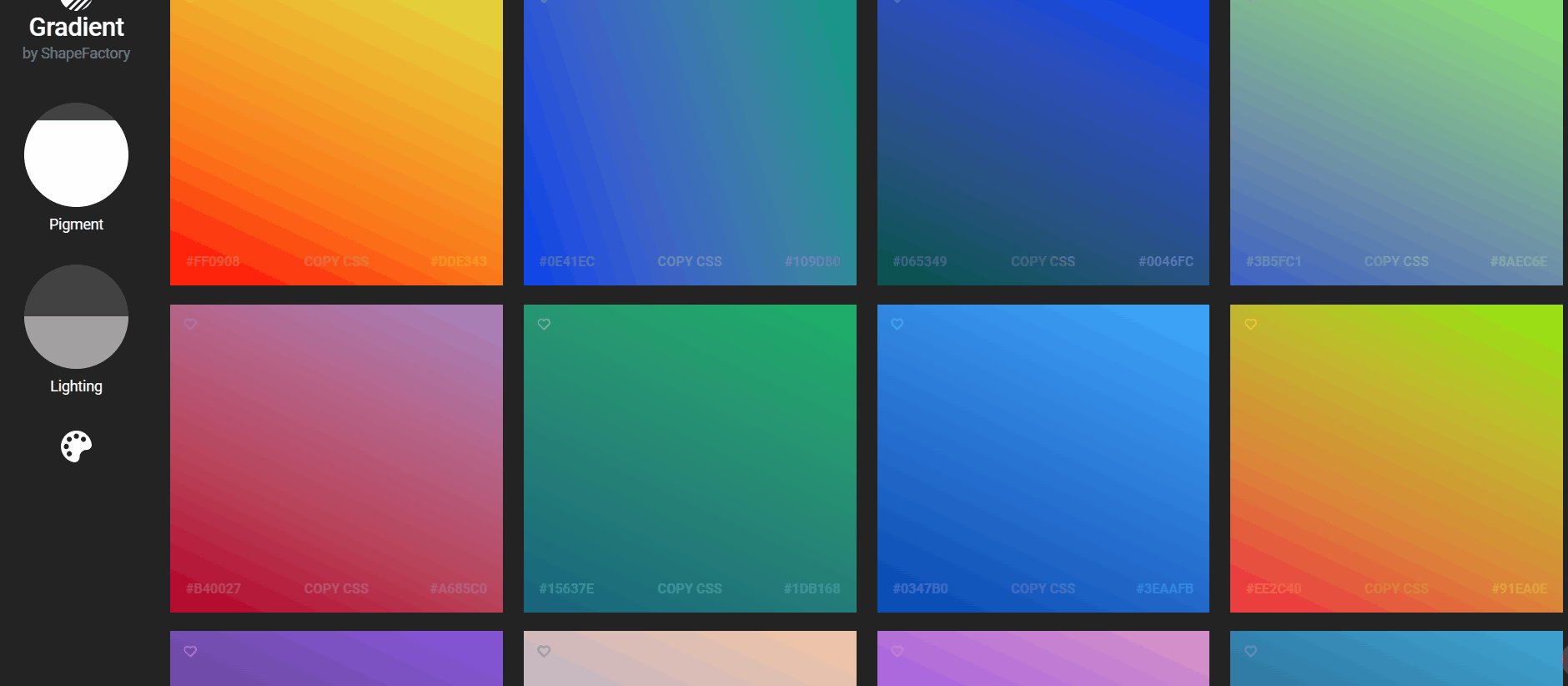
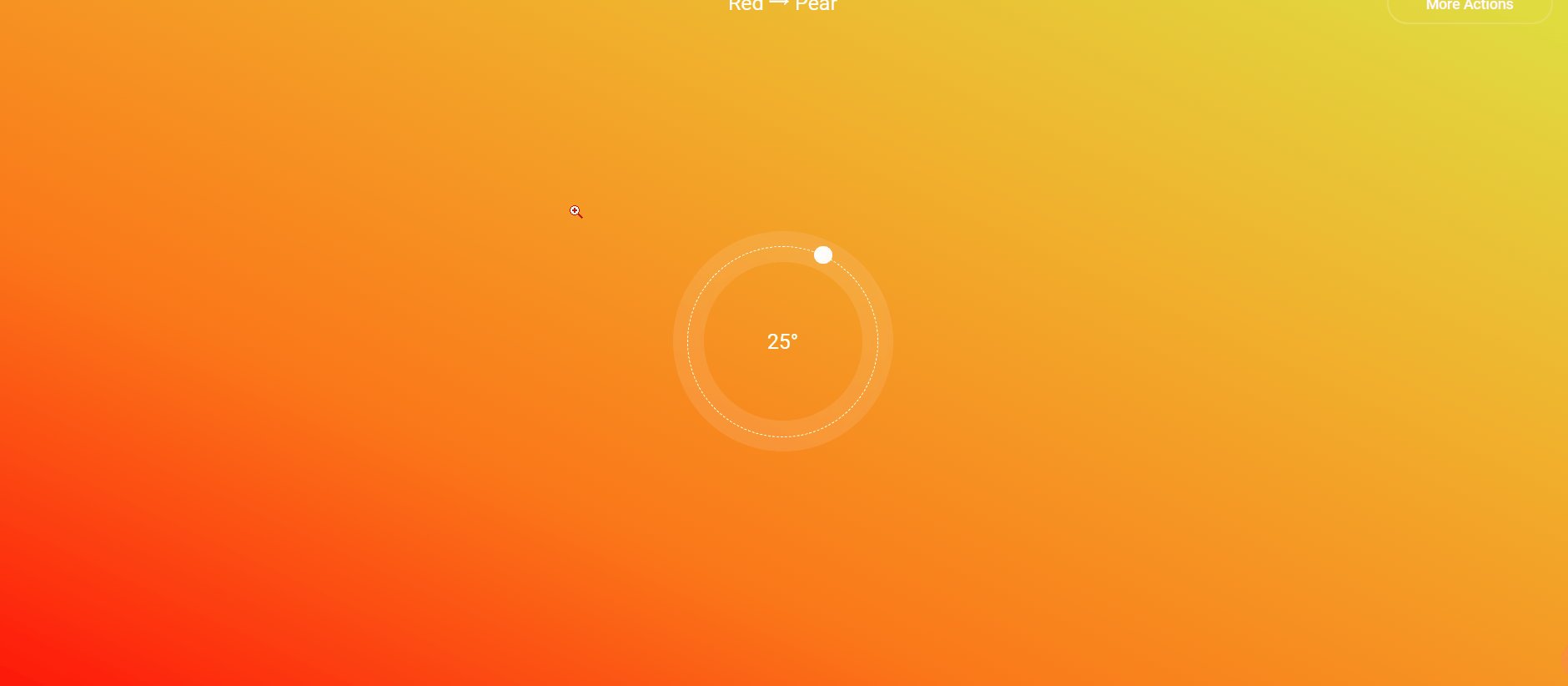
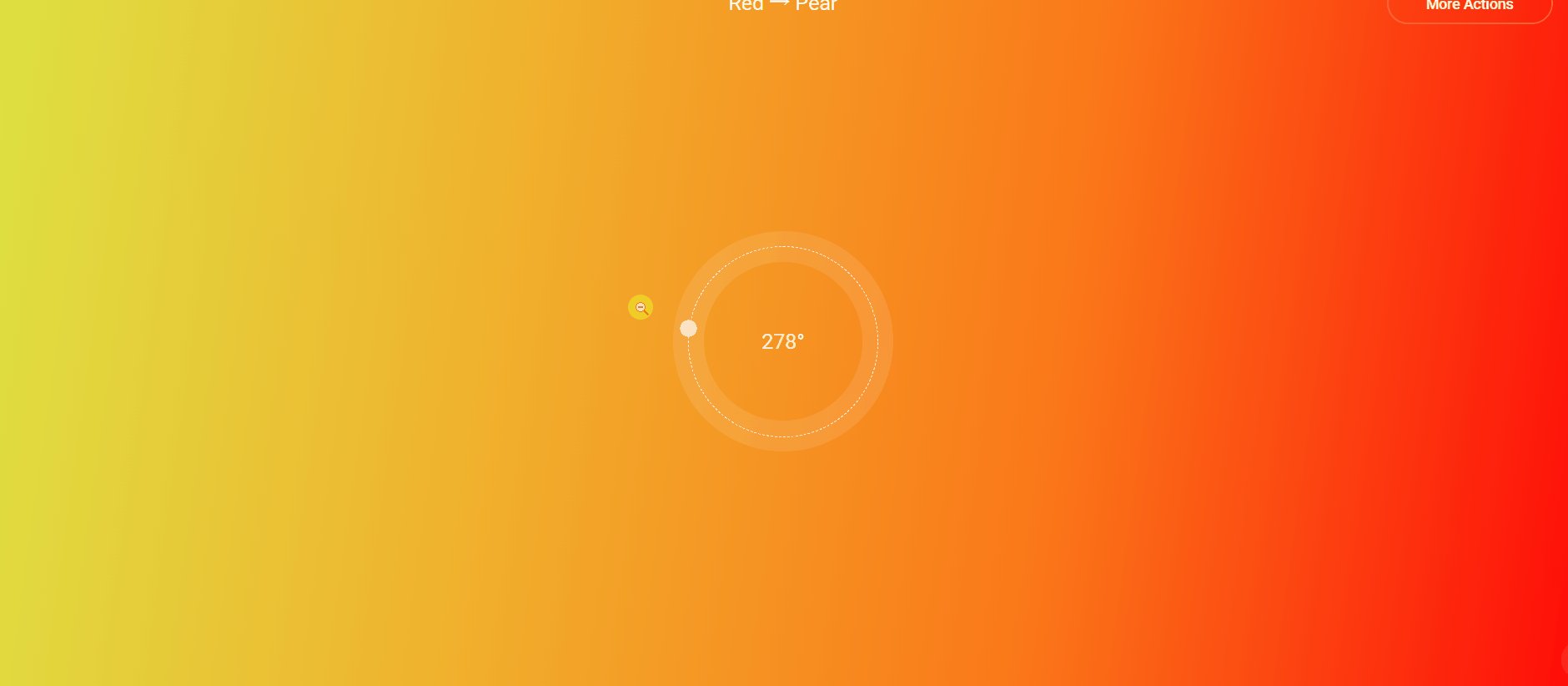
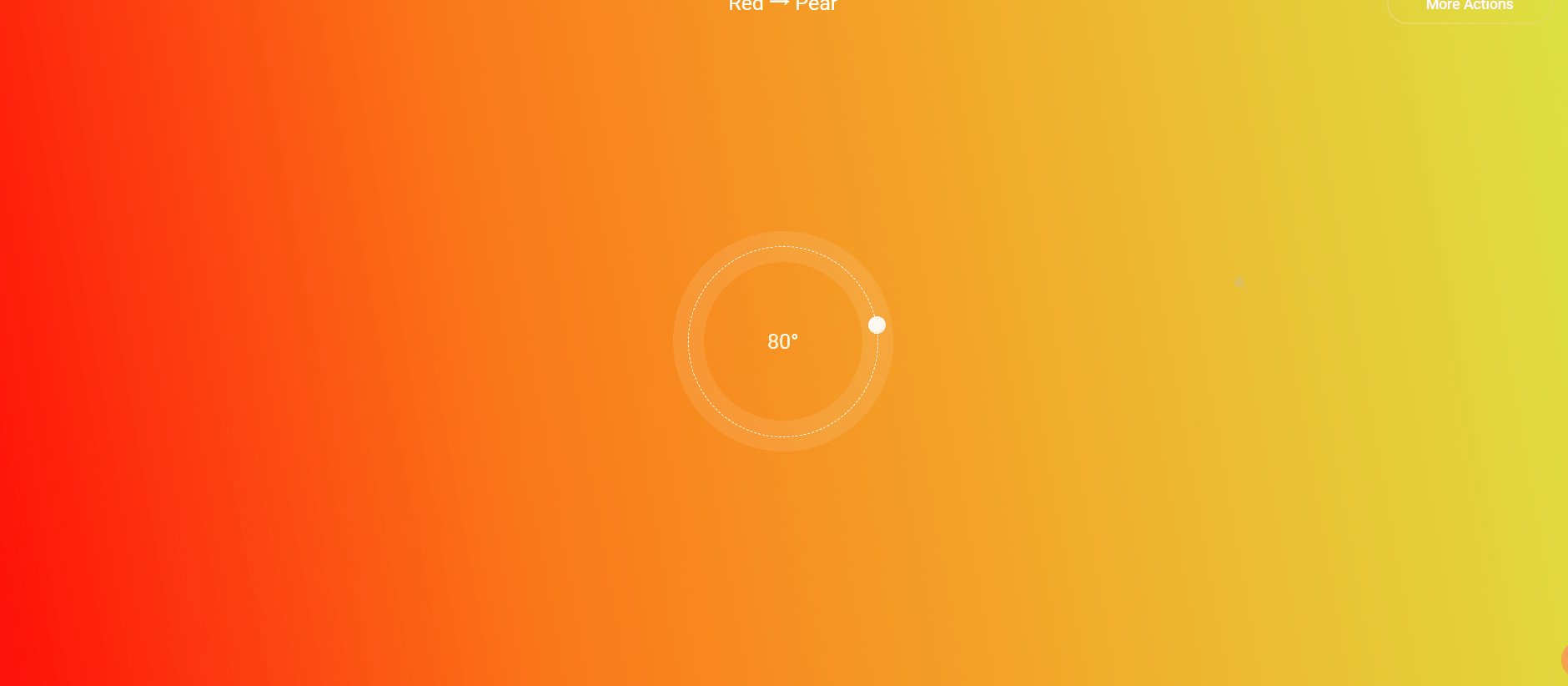
🍀一、渐变神器Gradient
网站地址:
Gradient by ShapeFactory | Chromatic Gradient Generator
网站介绍:
Gradient是一款网页渐变设计工具,可以帮助用户轻松创建漂亮的渐变颜色样式,并将其应用到网页、APP等设计项目中。
网站示例:
🍀二、两款阴影工具在线网站
网站地址:
1、lingdaima在线阴影创建:在线创建可视化CSS阴影效果神器 (lingdaima.com)
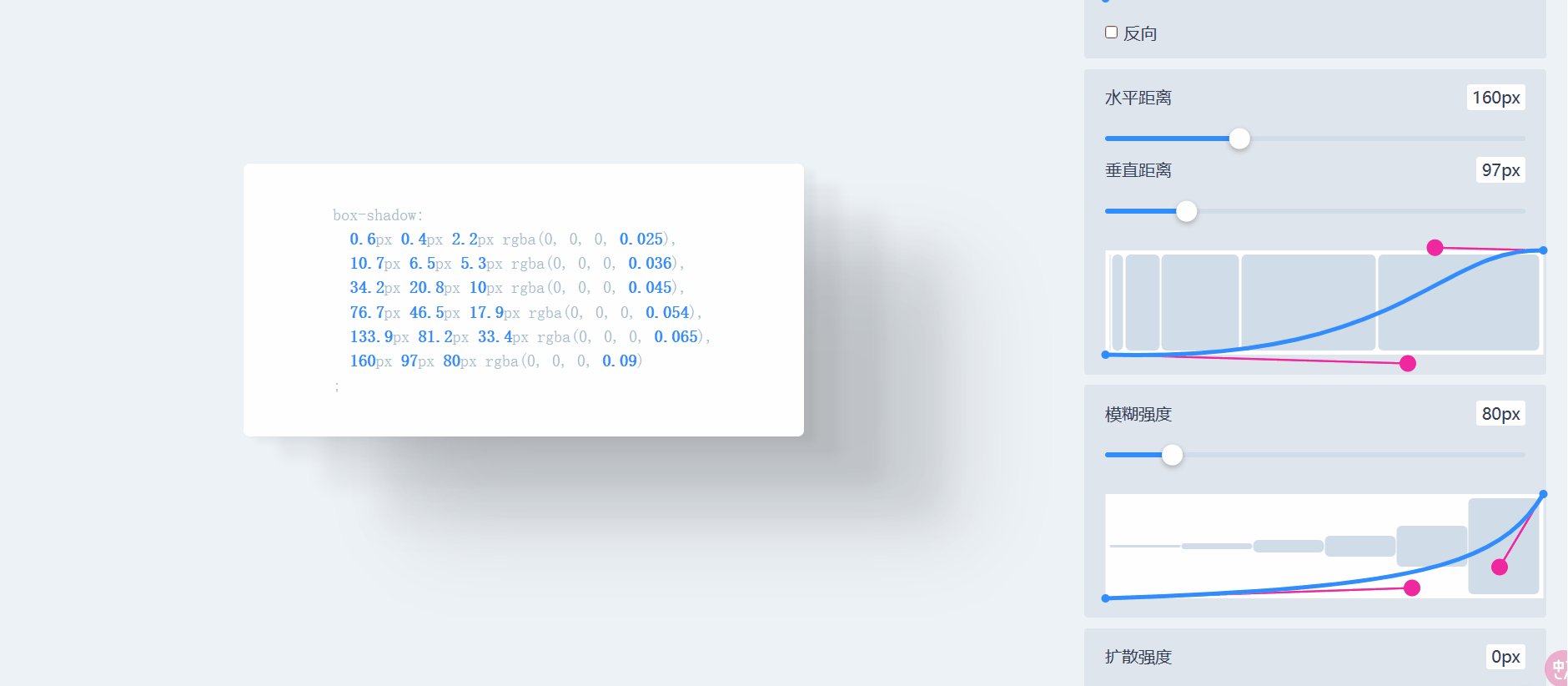
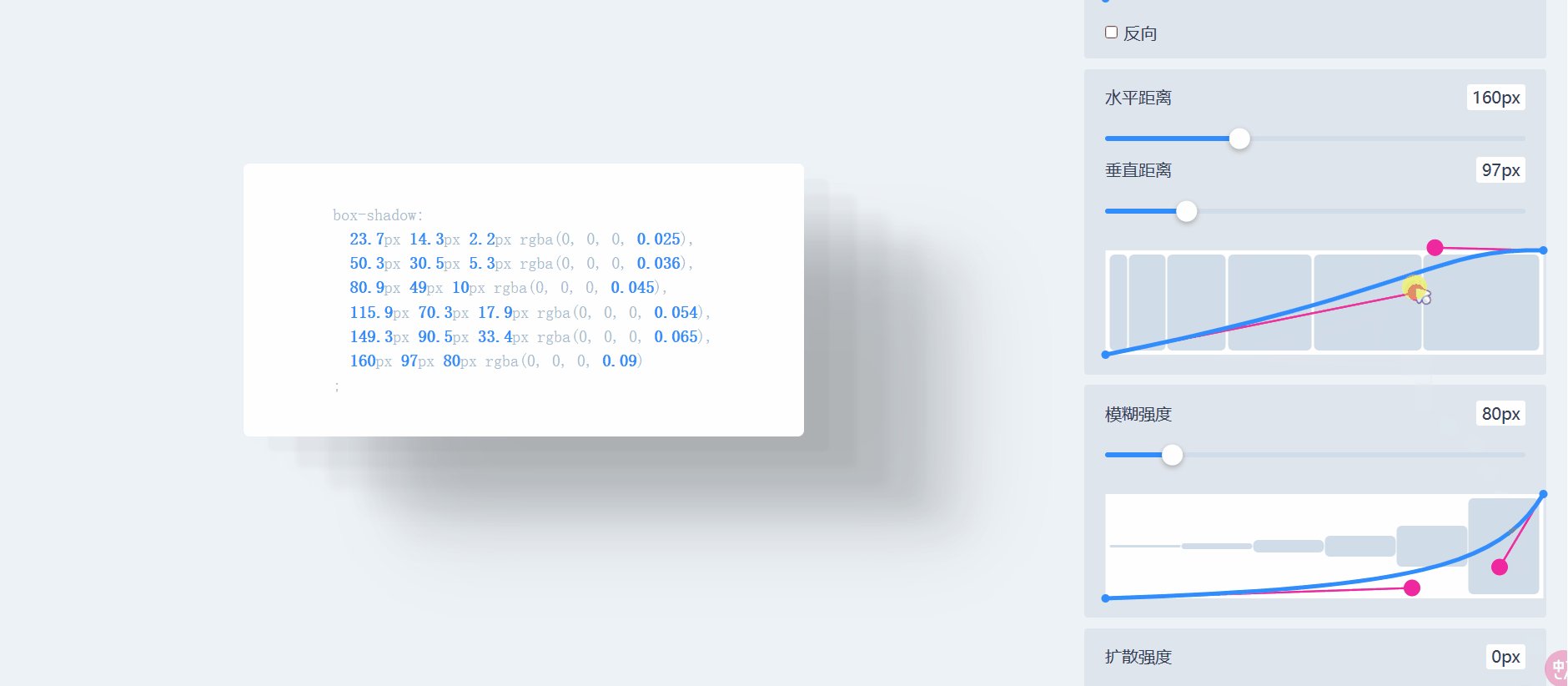
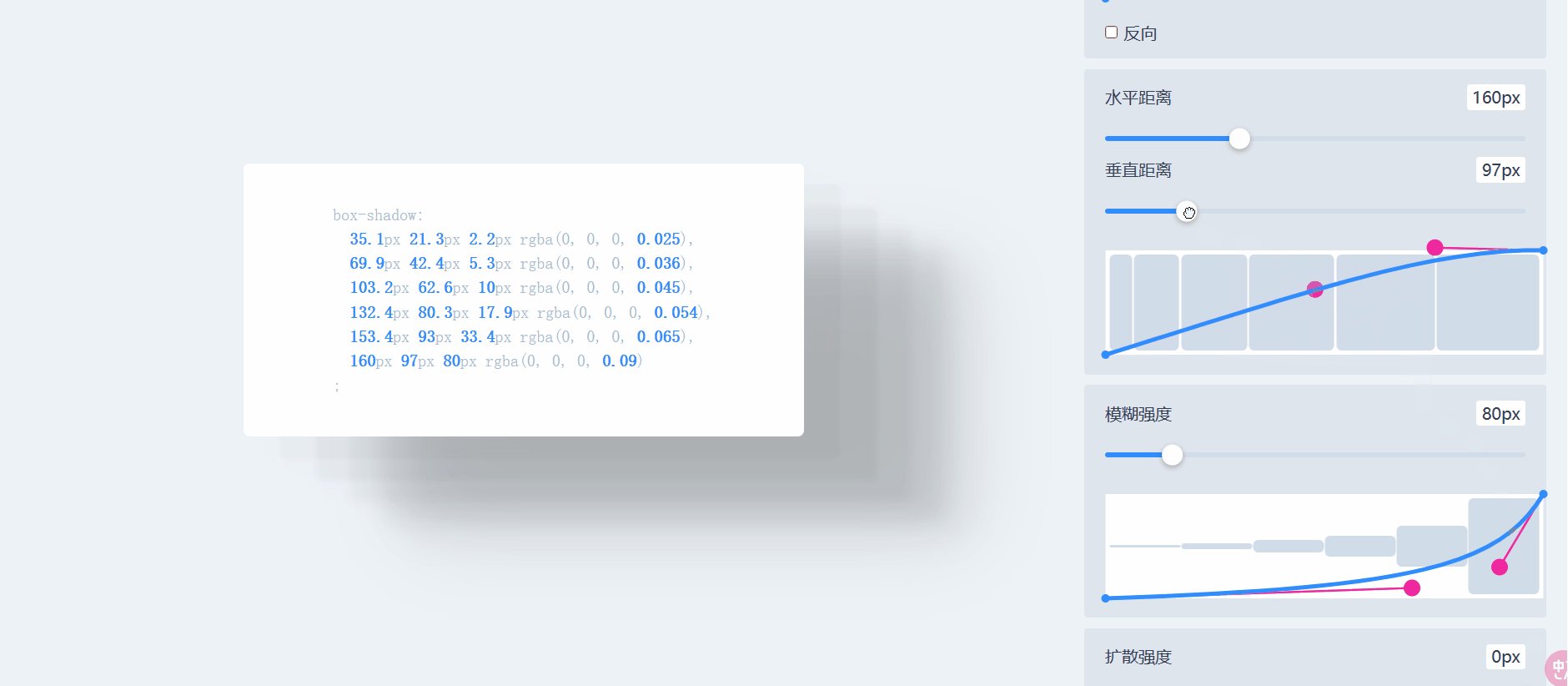
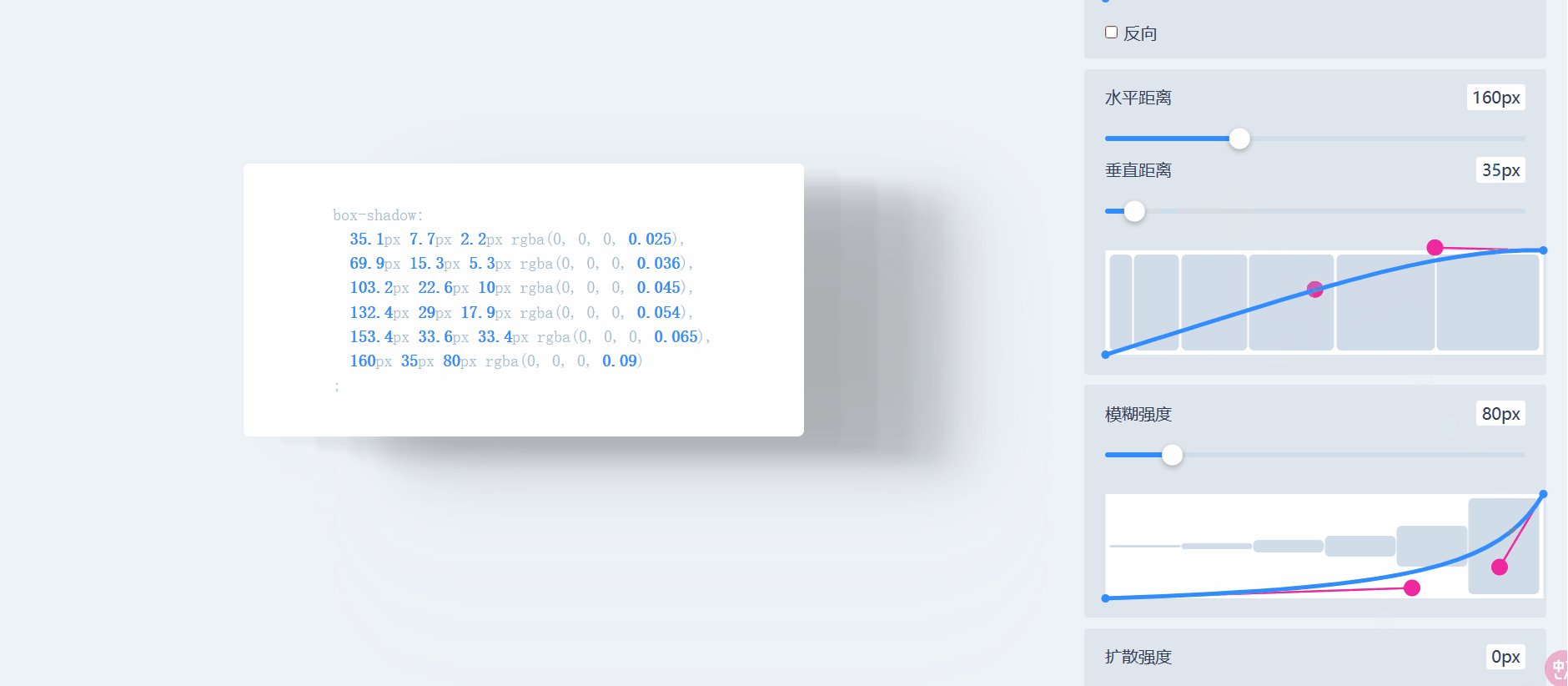
2、box-shadow阴影网站:CSS box shadow inspiration - Box Shadow (box-shadow.art)
网站介绍:
1、lingdaima是一款在线阴影创建工具,可以帮助用户快速地生成各种类型的阴影效果,并且提供多种自定义选项和实时预览功能。以下是该工具的主要特点和使用方法:
特点
- 界面简洁易用,支持拖拽、滑动等操作;
- 提供多种阴影类型,包括内部阴影、外部阴影、立体阴影等;
- 可以自定义阴影属性,如颜色、大小、模糊度、位置等;
- 支持将生成的阴影效果导出为CSS代码或PNG图片格式。
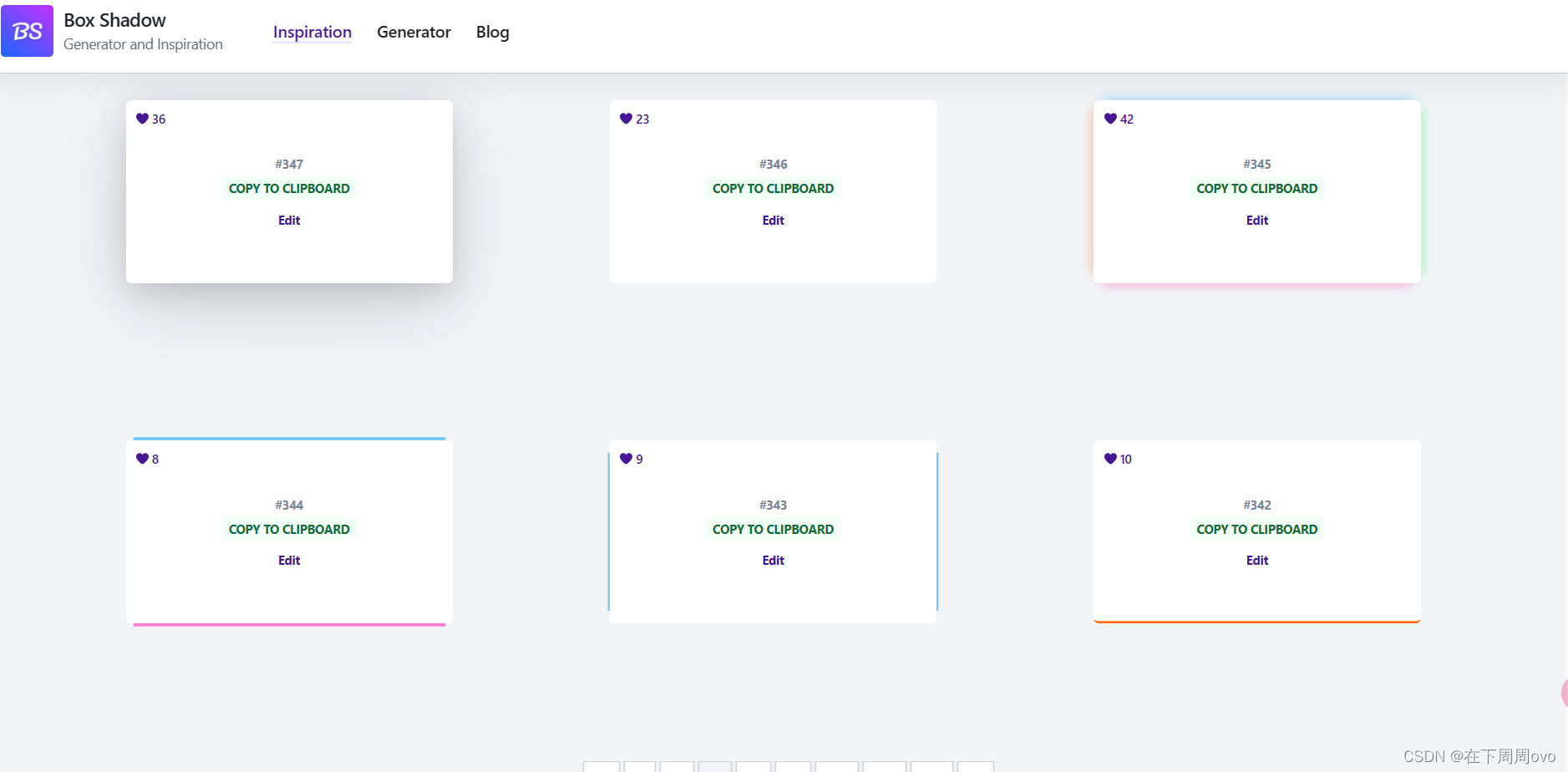
2、box-shadow阴影网站,在这个网站中会按照人们对各种阴影效果的喜爱程度进行排名,相信大多数人喜欢的阴影效果,如果用在你的网站上也一定会非常的好看的。
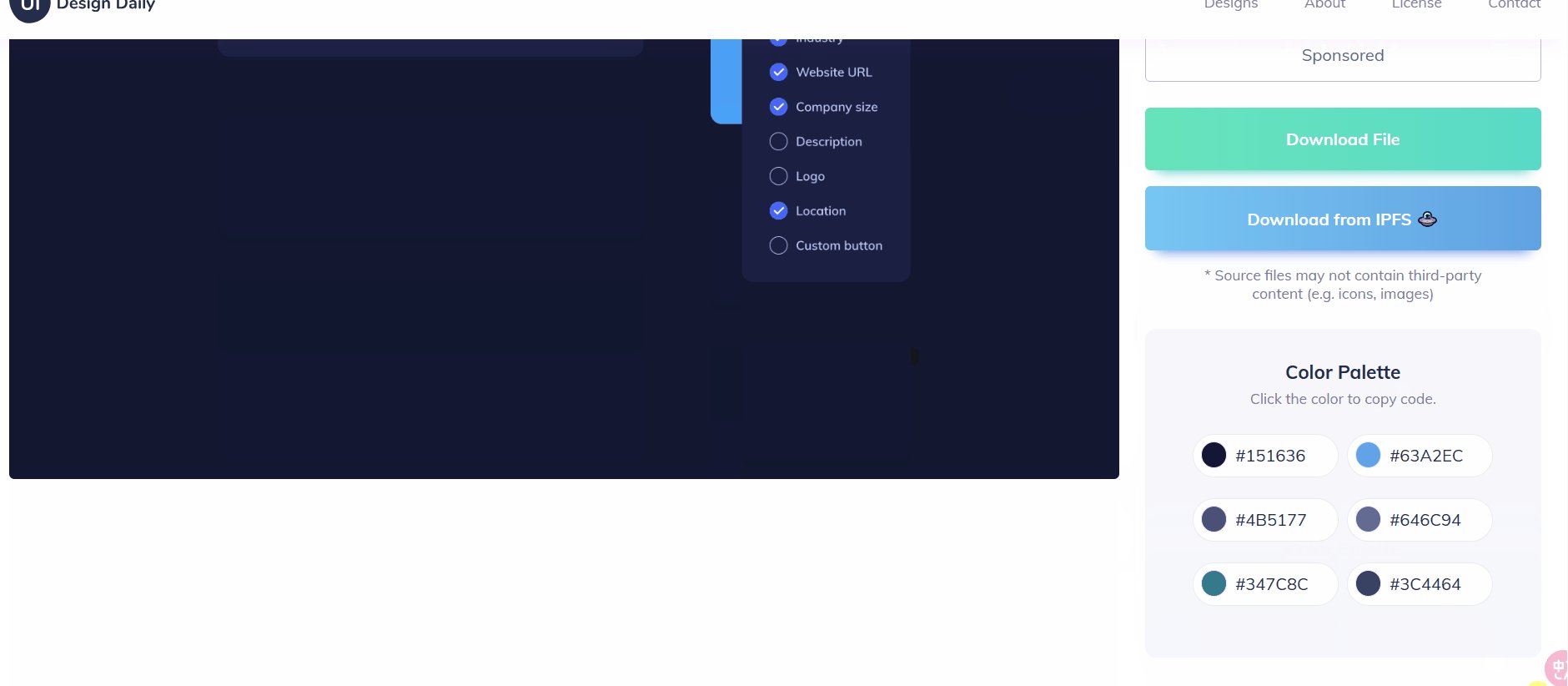
🍀三、网站UI配色宝藏网站UI Design Daily
网站地址:
UI Design Daily | Weekly FREE UI resources straight to your inbox
网站介绍:
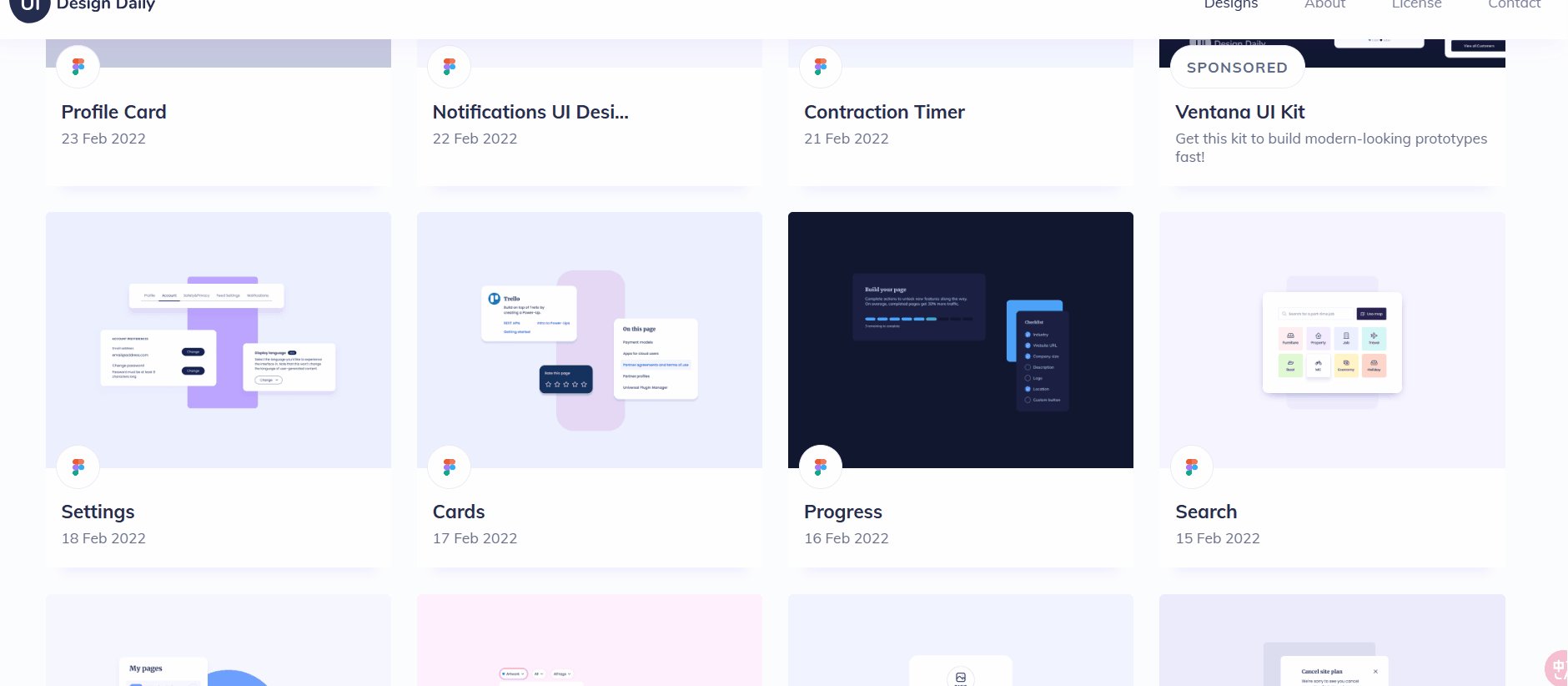
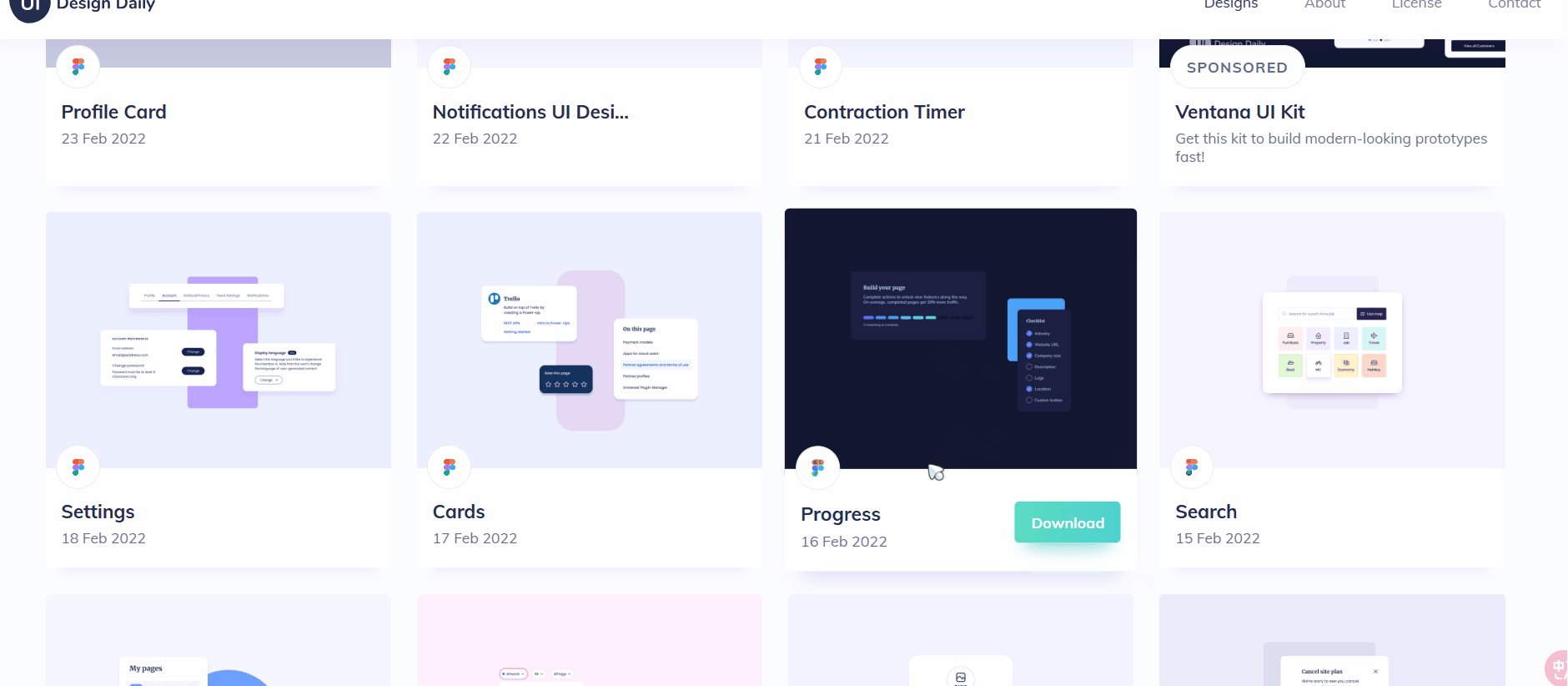
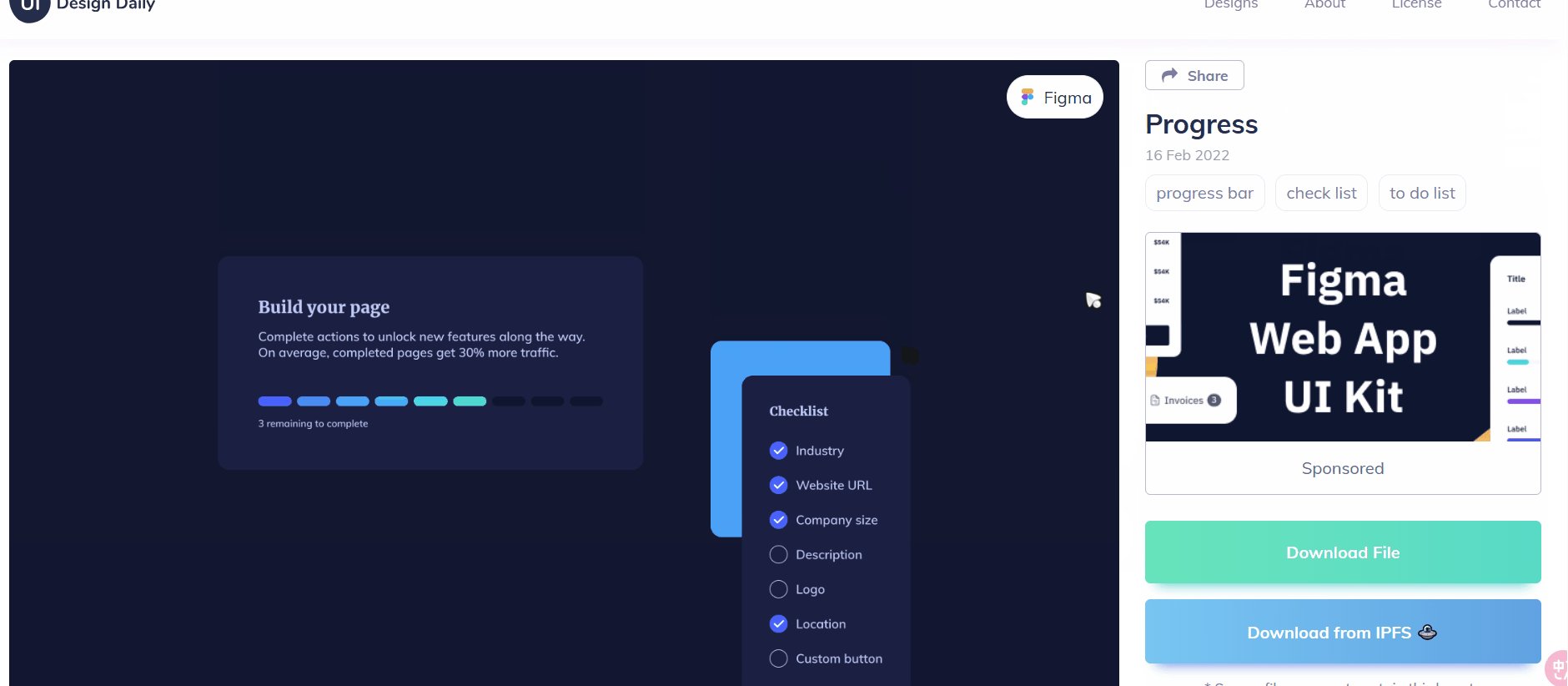
UI Design Daily是一个专注于UI设计的在线社区,提供了大量优秀的设计素材和模板,以及许多实用的设计工具和资源。以下是该网站的主要特点和使用方法:
特点
- 提供丰富的UI设计素材和模板
- 可以按照类别、颜色、风格等属性进行筛选和浏览;
- 支持在线预览和下载设计素材和模板,以及查看其他设计师的作品;
- 网站配色难?不知道颜色如何搭配?那这个网站将为你提供源源不断的思路
网站示例:
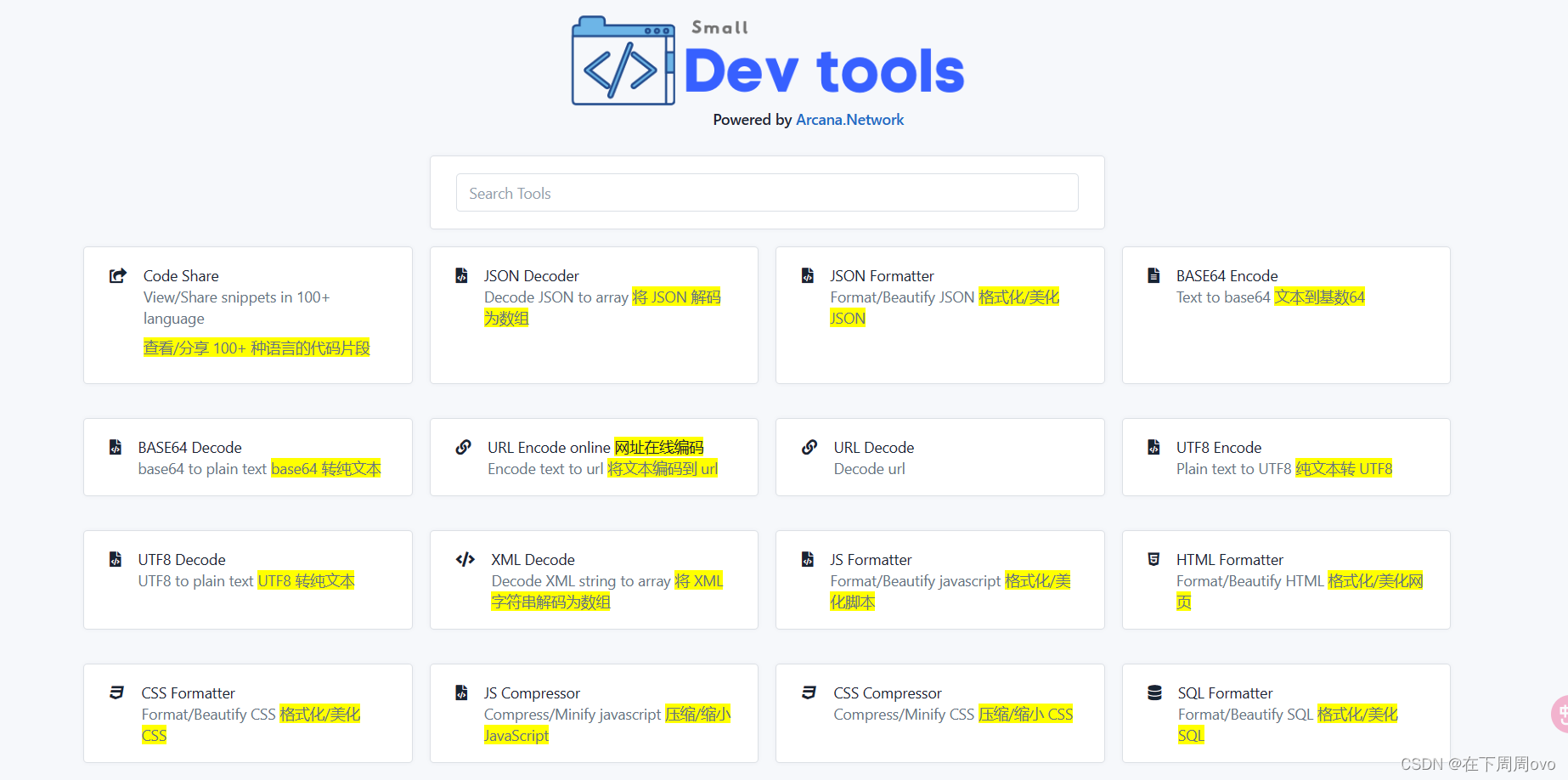
🍀四、 Small Dev tools实用工具合集
网站地址:
Home - SmallDev.tools --- 首页 - 小型开发工具
网站介绍:
如果说前面几款网站的功能太单一的话,那么Small Dev tools这个网站可谓是一款集成了多种实用工具的在线开发者工具箱,可以帮助开发者们轻松地完成常见的开发任务和问题解决
这个网站包含了很多实用的功能,比如JSON解码器、JSON格式化程序、UTF8编码、Base64编码、Base64解码、CSS格式化程序、CSS压缩器等等,但是唯一不足的地方是这个网站的打开速度有点慢。
网站示例:
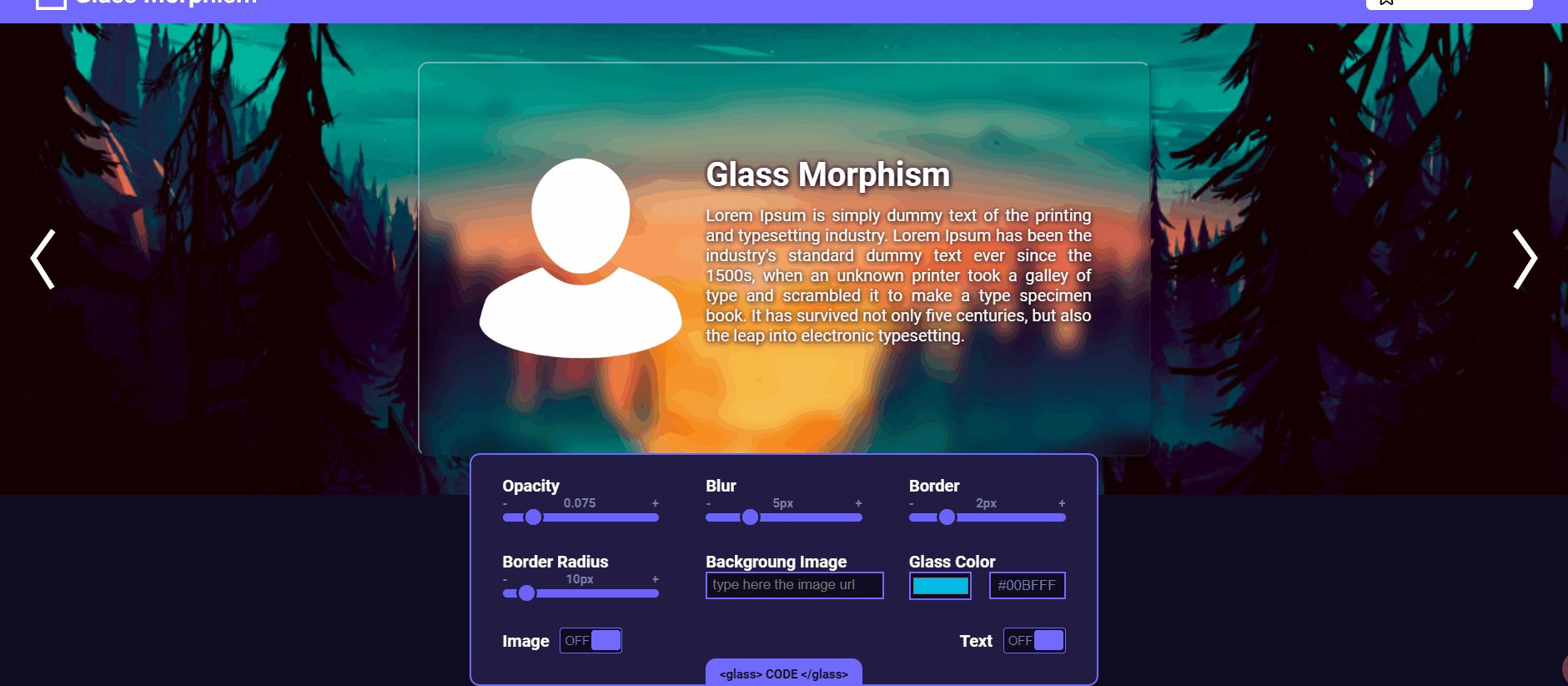
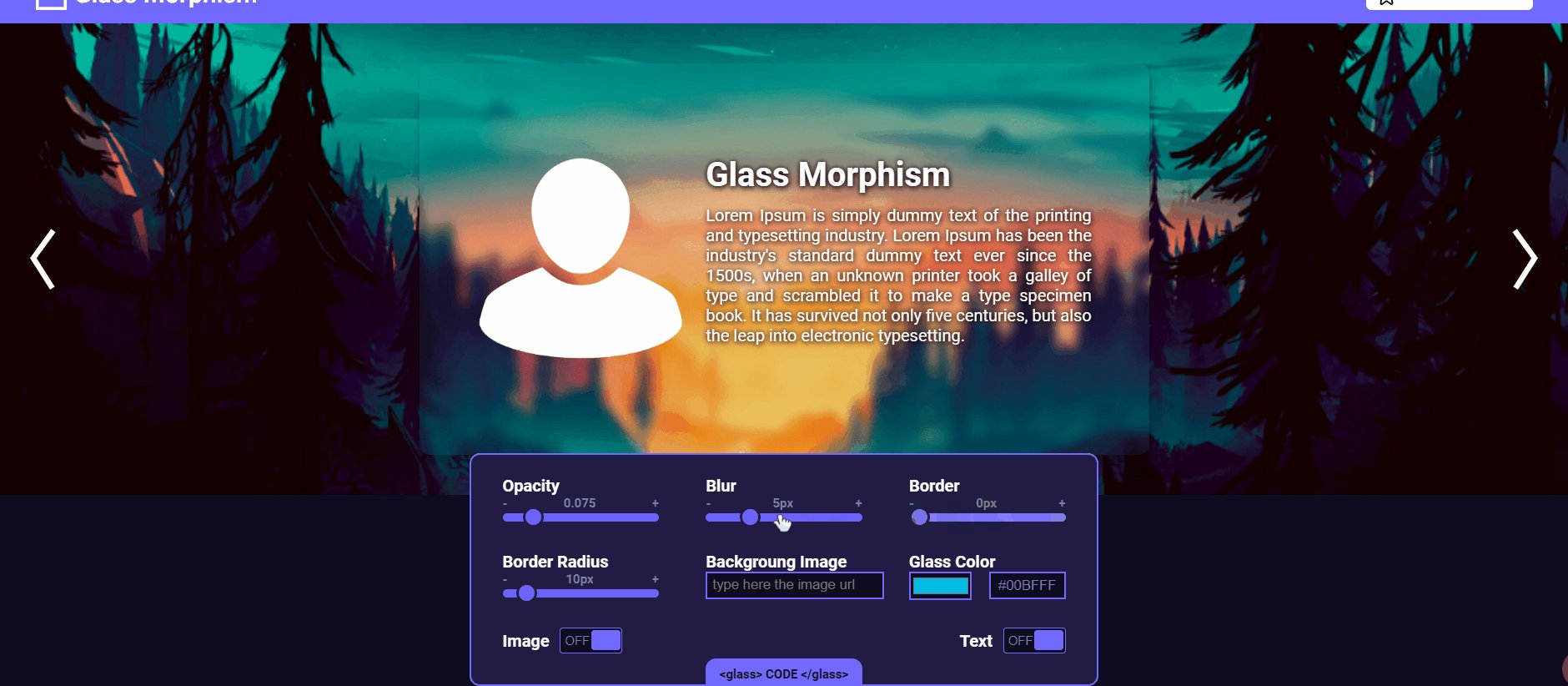
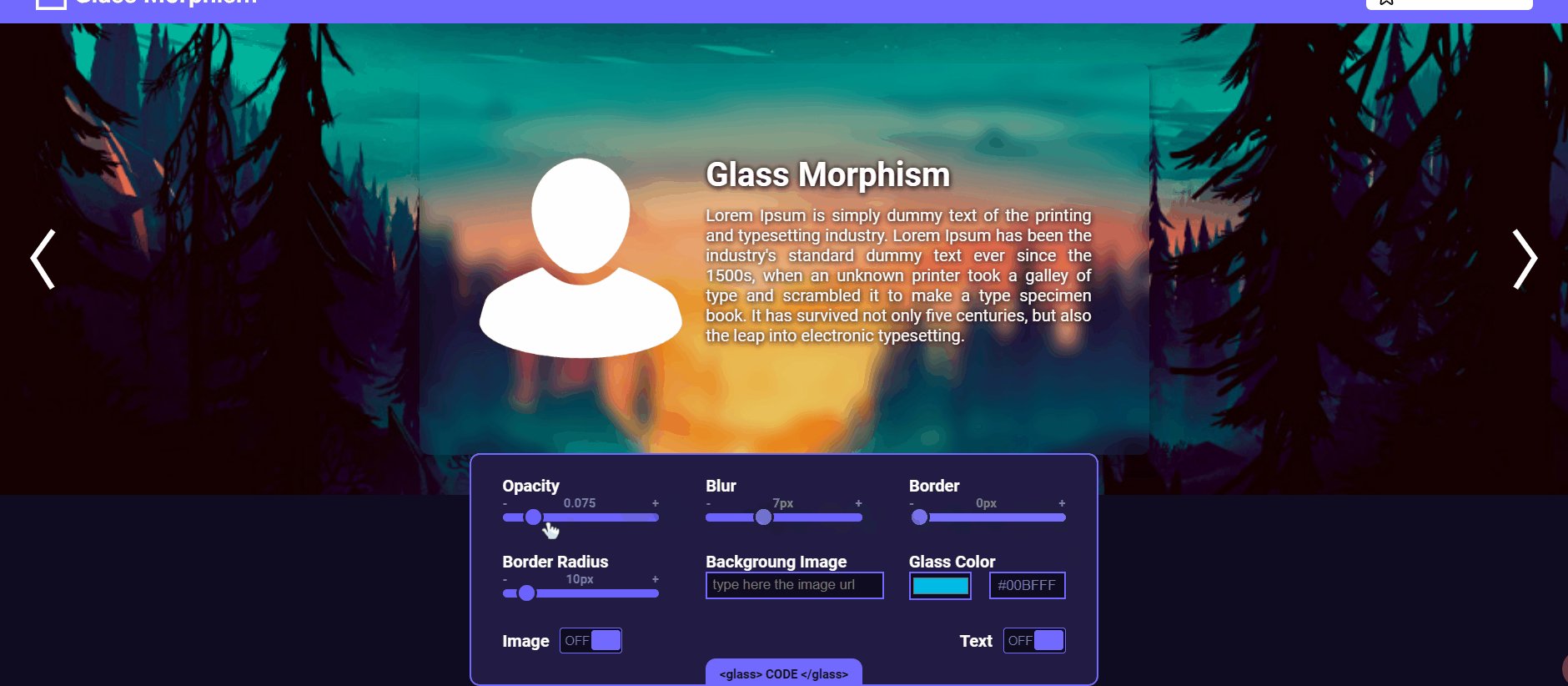
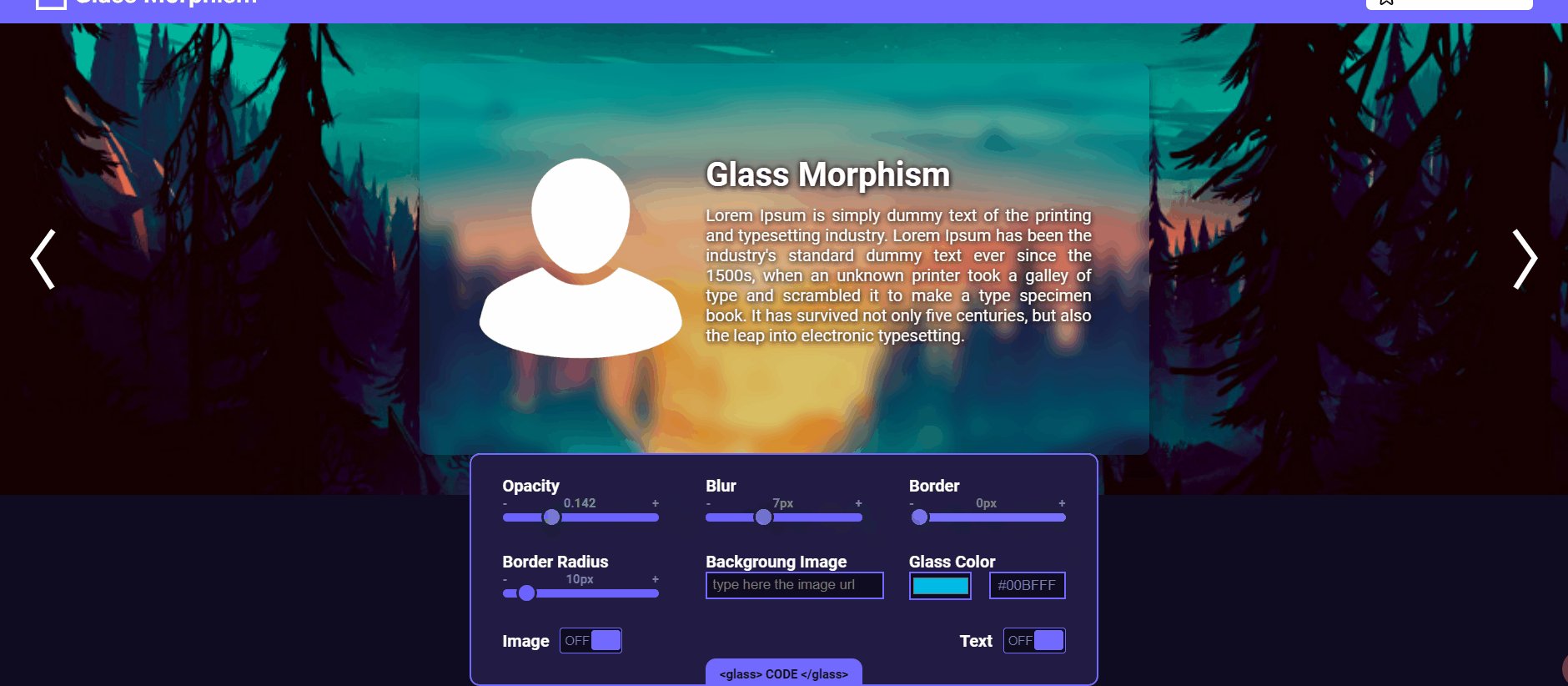
🍀五、 Glass Morphism 在线制作 CSS 玻璃风格神器
网站地址:
Glass Morphism (glassgenerator.netlify.app)
网站介绍:
Glass Morphism是一个有趣的在线CSS玻璃风格工具,可以帮助开发者们在UI设计中快速应用Glass Morphism风格,并且提供了多种自定义选项和实时预览功能
- 可以自定义UI元素的属性,如颜色、阴影、高光等;
- 支持实时预览效果,调整后立刻看到变化;
- 支持将生成的CSS代码导出为文件或直接复制。
网站示例:
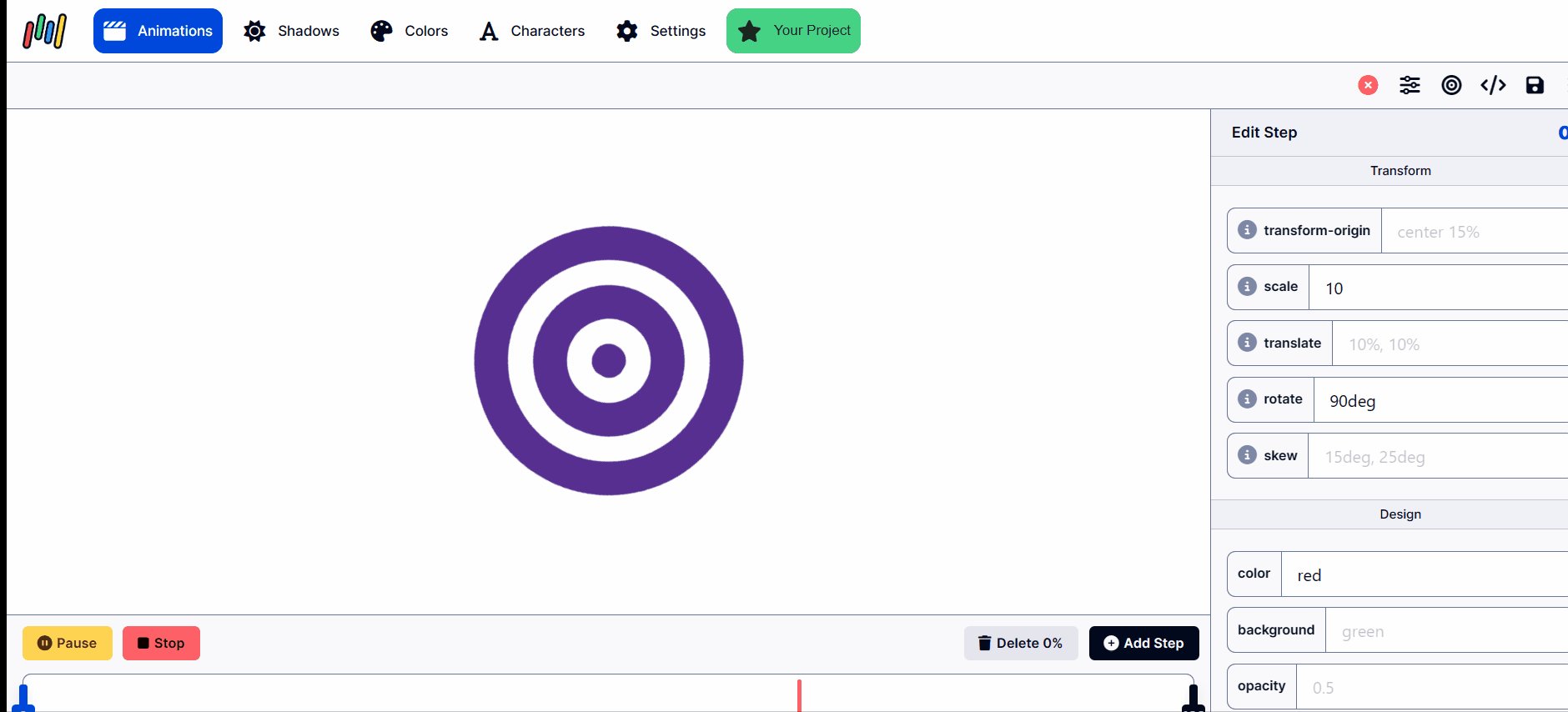
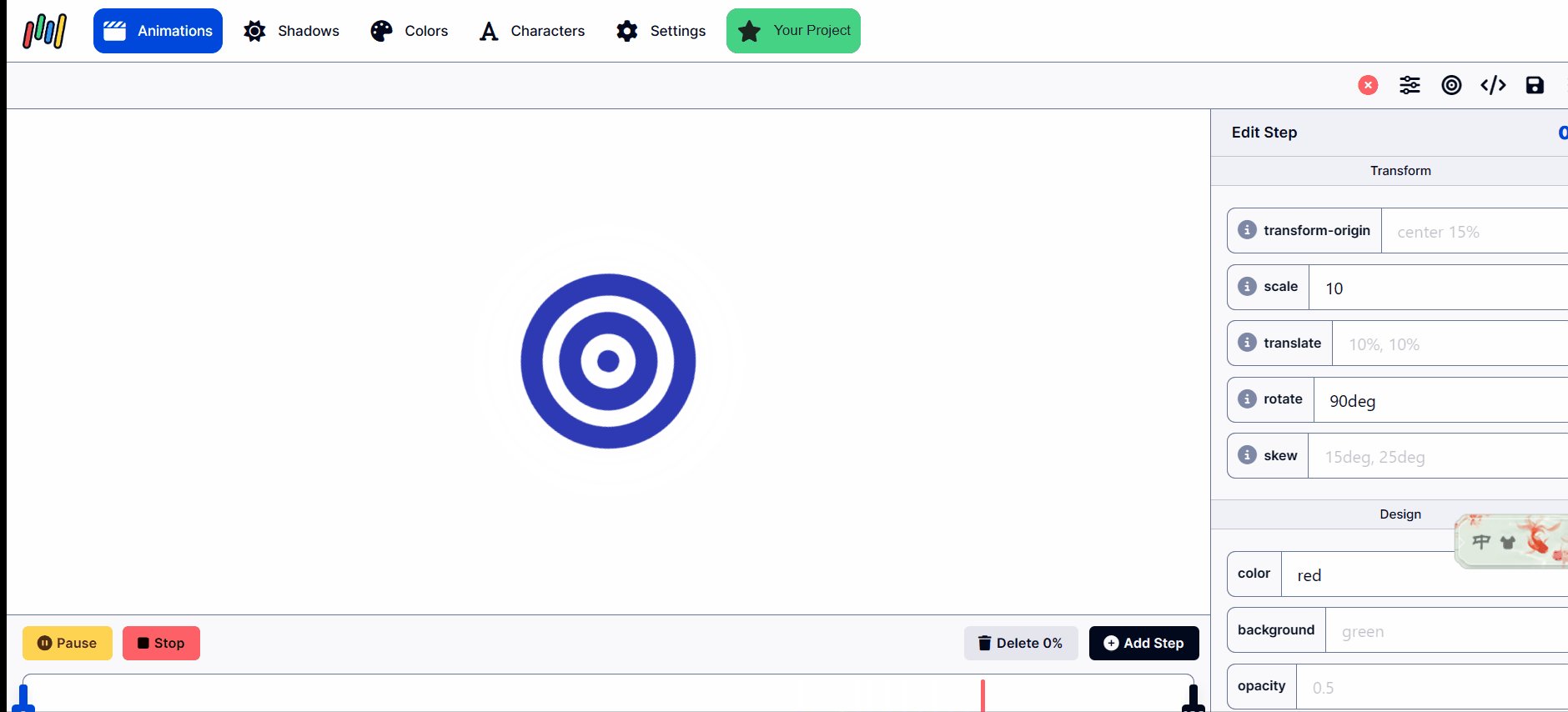
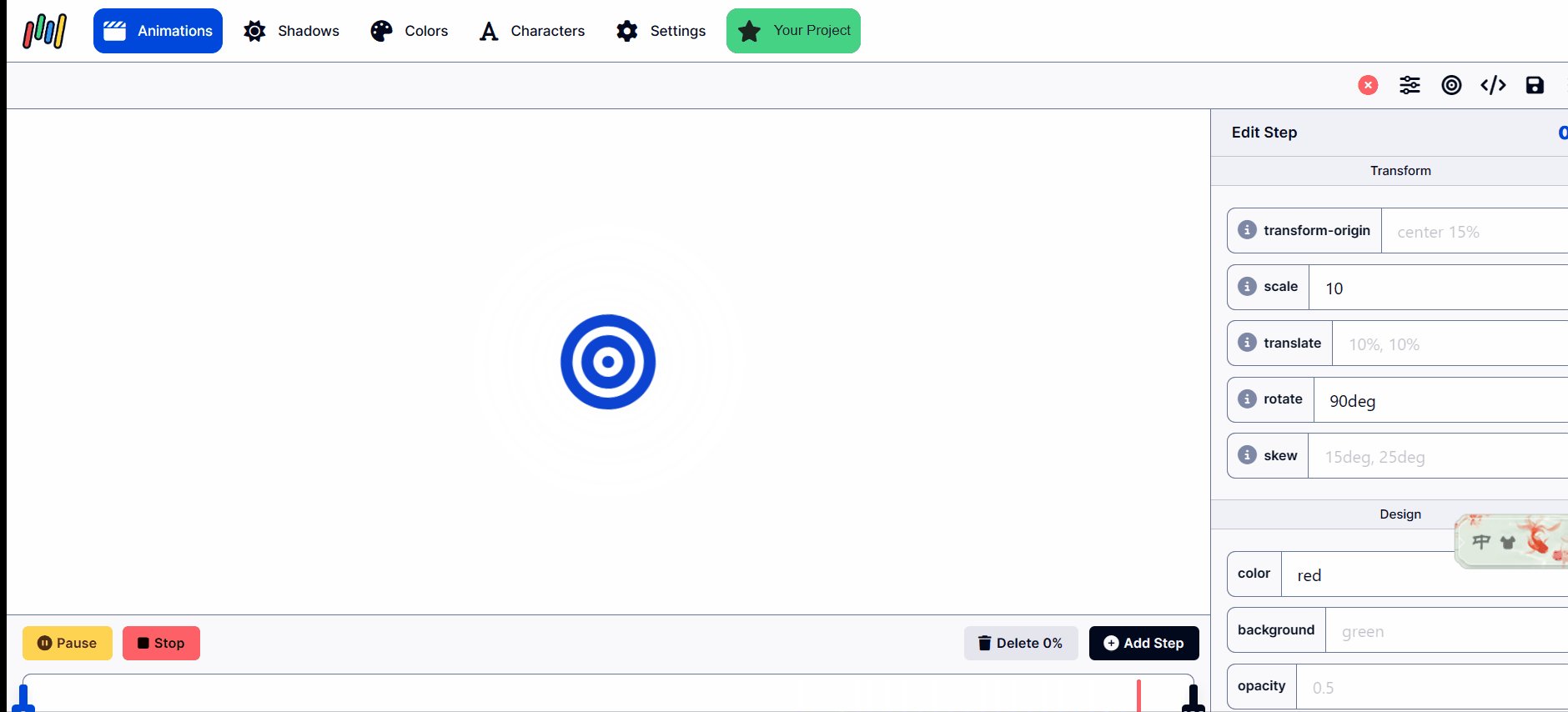
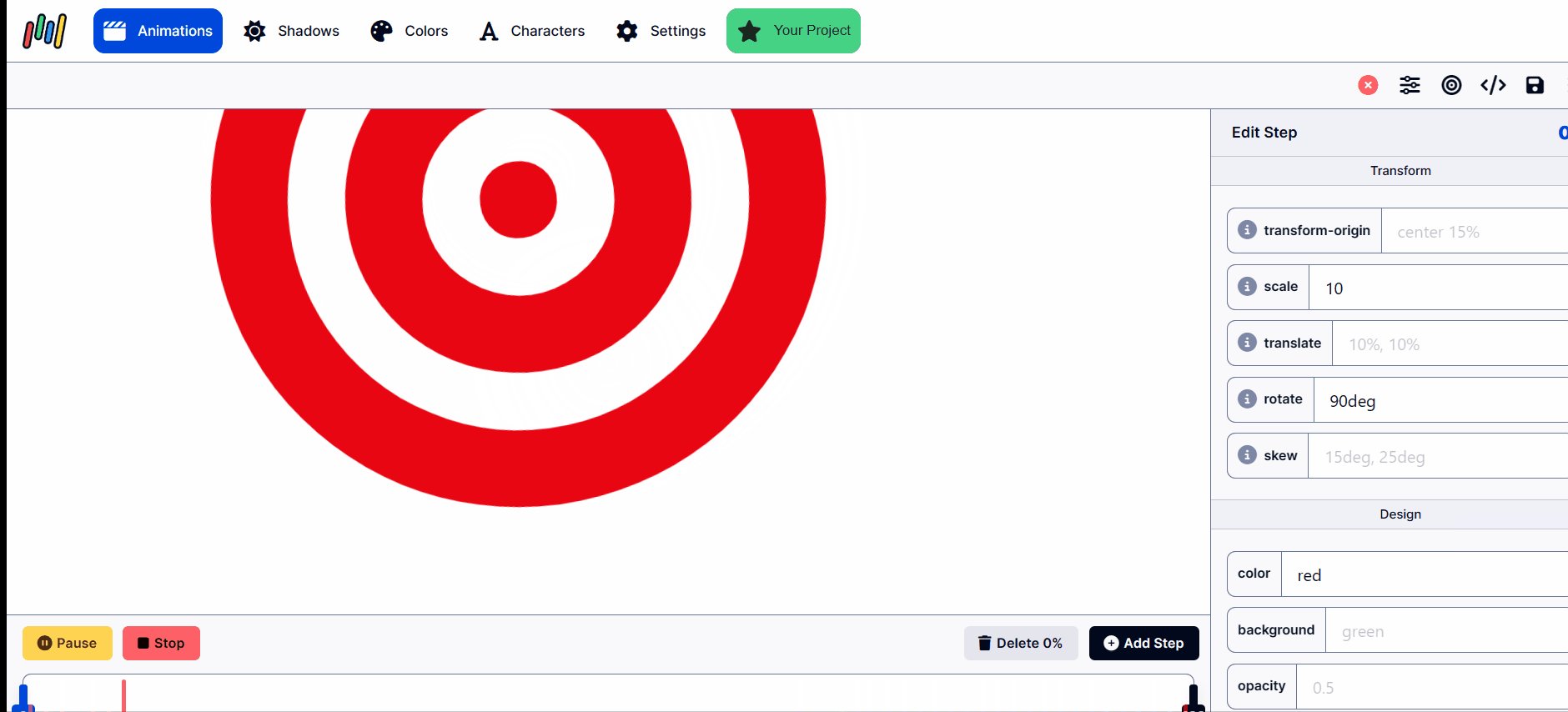
🍀六、Keyframes 在线动画、阴影和颜色
网站地址:
Keyframes.app
网站介绍:
Keyframes是一个在线动画生成器,可以帮助用户快速创建各种类型的CSS3动画、阴影和使用颜色效果,并且提供多种自定义选项和实时预览功能。以下是该工具的主要特点和使用方法
特点
- 界面简洁易用,支持拖拽、滑动等操作;
- 提供多种动画类型,包括旋转、平移、缩放、淡入淡出等;
- 可以自定义动画属性,如持续时间、延迟时间、曲线函数等;
- 支持实时预览效果,调整后立刻看到变化;
- 支持将生成的CSS代码导出为文件或直接复制。
网站示例:
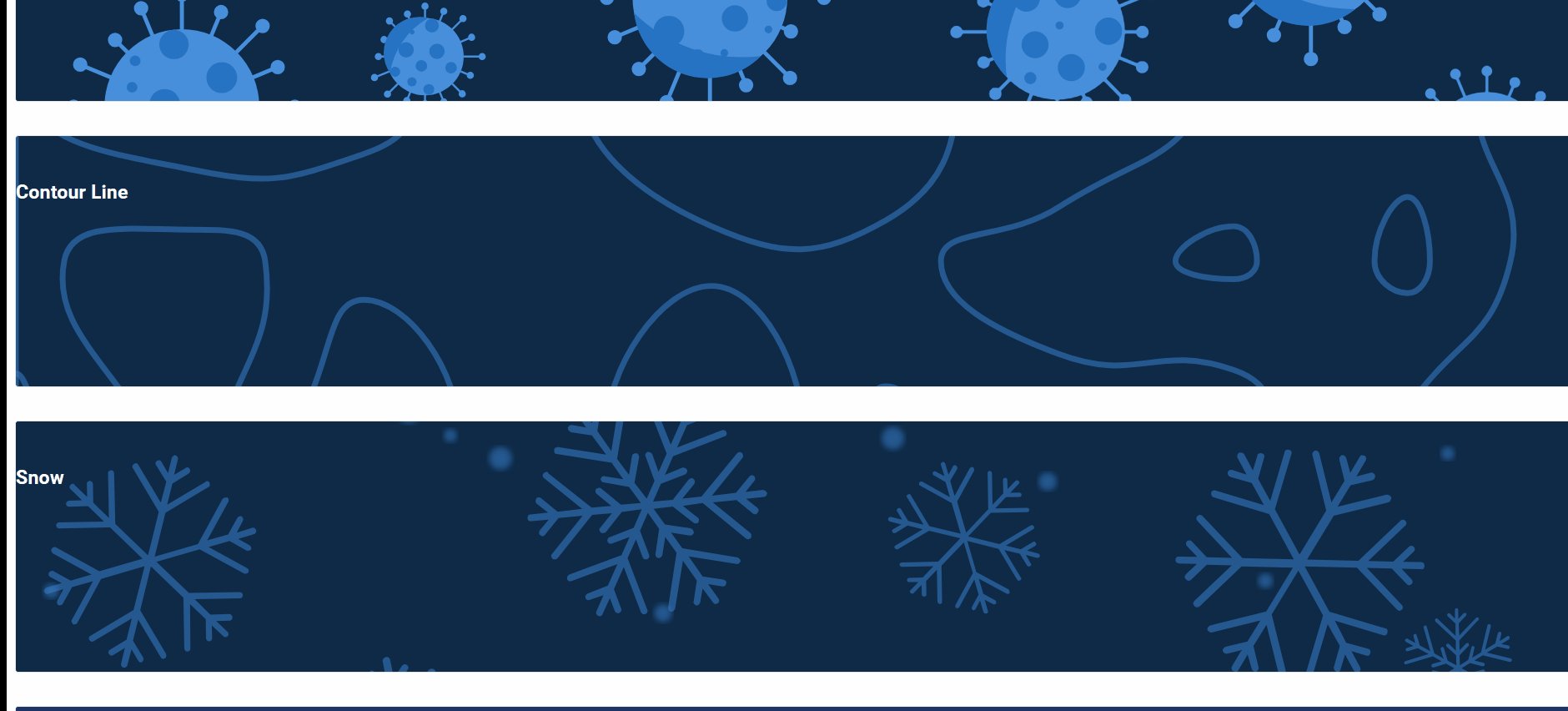
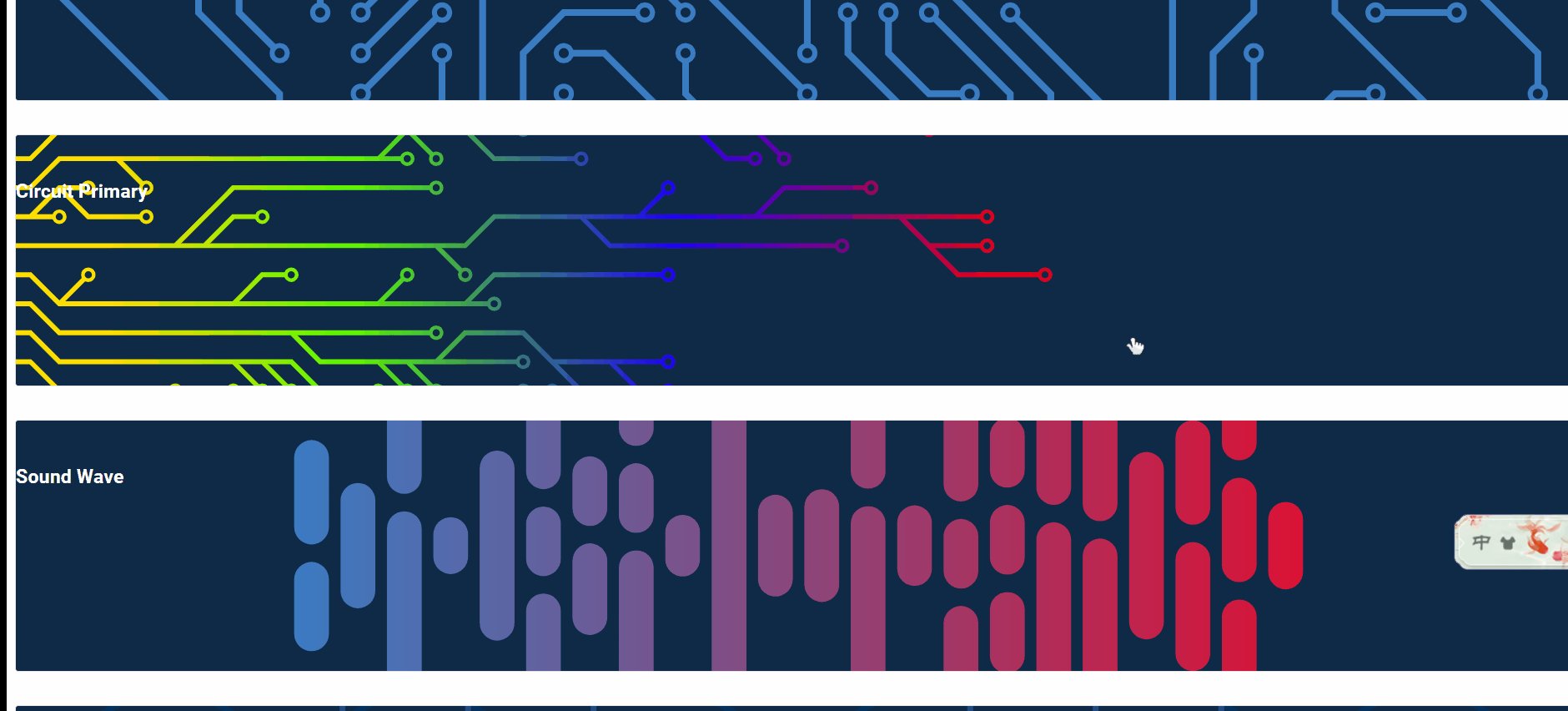
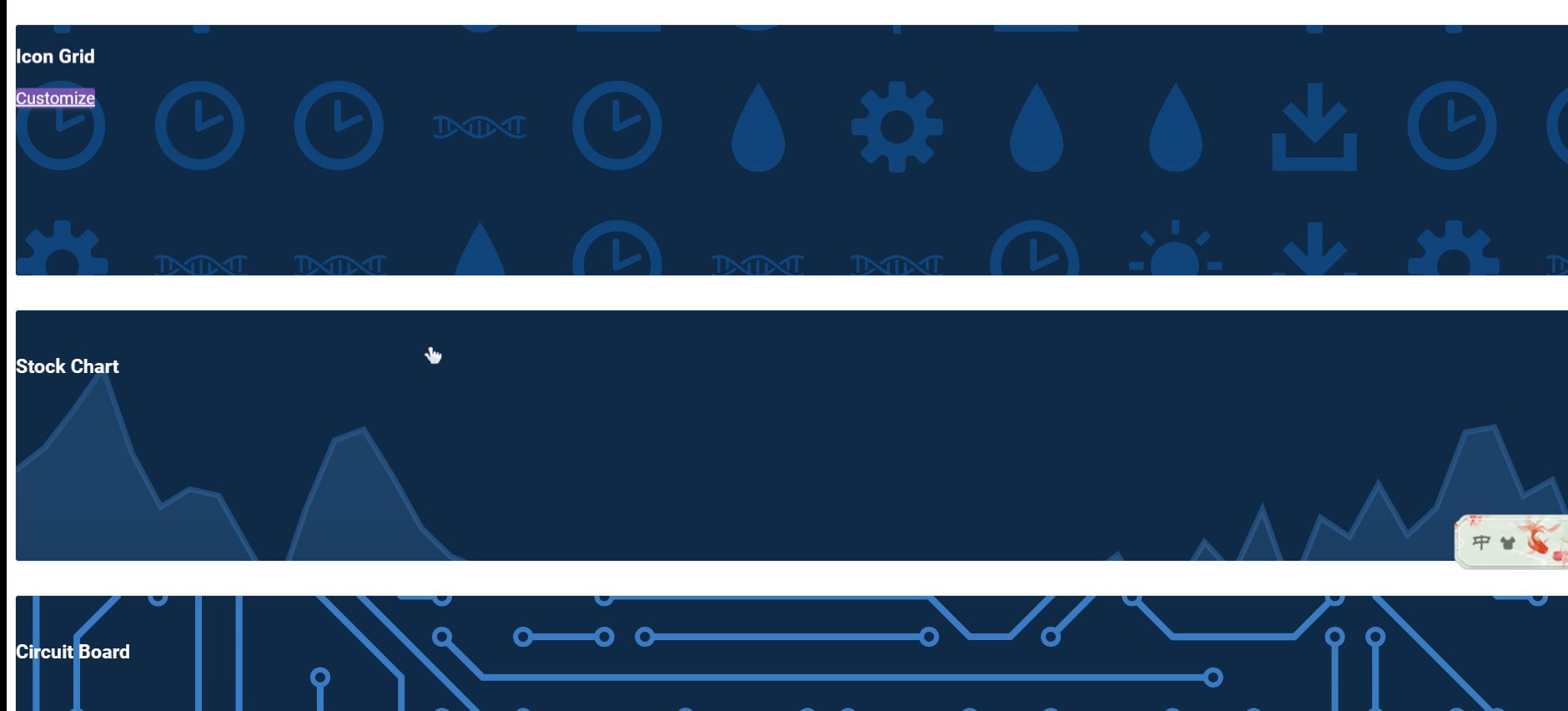
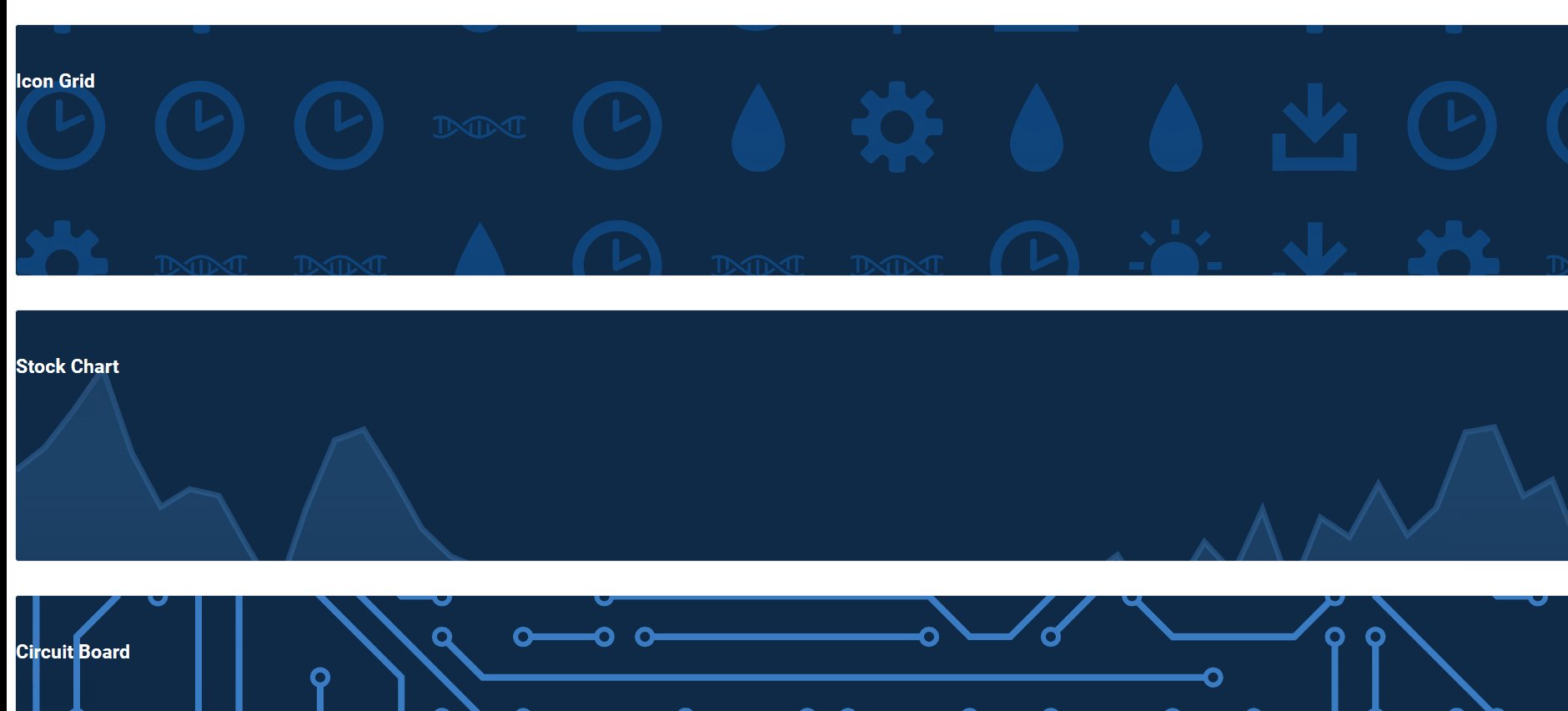
🍀七、BGJar 在线SVG 背景
网站地址:
BGJar | Free svg background image generator for your websites
网站介绍:
BGJar是一个免费的在线背景生成器,提供了各种类型和风格的背景图像,并且支持实时预览和自定义选项。以下是该网站的主要特点和使用方法:
特点
- 提供各种类型和风格的背景图像,包括渐变色、图案、纹理等;
- 可以自定义背景属性,如颜色、透明度、大小等;
- 支持实时预览效果,调整后立刻看到变化;
- 支持将生成的背景下载为PNG或SVG格式。
网站示例:
🍀赠书活动
🔥活动介绍
618,清华社IT BOOK多得图书活动开始啦!活动时间为2023年6月7日至6月18日,清华 社为您精选多款高分好书,涵盖了 C++、Java、Python.前端、后端、数据库、算法与机器学习等多 个IT开发领域,适合不同层次的读者。全场5折,扫码领券更有优惠哦!快来京东点击链接IT BOOK 多得(或扫描京东二维码)查看详情吧!
本次抽奖图书:
一、Flask Web全栈开发实战
二、HTML5+CSS3+JavaScript从入门到精通(微课精编版)(第2版)(清华社“视频
大讲堂"大系 网络开发视频大讲堂)
三、Spring Cloud微服务快速上手
四、Python高效编程——基于Rust语言
五、Python从入门到精通(微课精编版)
🔥抽奖活动
💰图书数量:【赠书活动第1期】本期送书 3 本
💰活动时间:截止到2023-06-15-14:00
💰抽奖方式:使用Python程序从评论区随机抽取3名幸运小伙伴
💰参与方式:关注博主、点赞、收藏、并且在评论区留言:"人生苦短,拒绝内卷!"
PS:留言越多中奖概率越大哟,不过最多只能有三条有效留言!!
💰名单公布: