相关推荐recommended
- 如何制作自己的网站链接-如何制作自己的网站
- 企业建立网站前需要做哪些准备工作-企业网站建设过程中开始建站是什么流程
- 网站建设定制开发的建站流程是-网站建设定制开发的建站流程
- 网站建设给企业带来哪些收益
- 网站建设的步骤有哪些内容-网站建设的步骤有哪些?
- 如何避免手机网站制作流程中的错误
- js遍历对象key,value
- 企业网站建设公司哪家好一点-企业网站建设公司哪家好
- 网站建设好不好-网站建设做不出效果,你找对地方了么
- 企业如何进行网站建设管理-企业如何进行网站建设
- 企业为什么建站自己的官方网站没有-企业为什么建站自己的官方网站?
- 如何制作自己的网站简历-如何制作自己的网站
- 公司网站建设流程-公司网站建设网站后台制作注意的问题
- 外贸网站怎么建站-PageAdmin建站系统告诉大家如何制作外贸网站?
- web自动化测试入门篇06 —— 元素定位进阶技巧
- JavaScript详解
- 为何要做企业网站,企业网站的作用是什么意思-为何要做企业网站,企业网站
- 网站建设对企业发展有什么重要作用呢-网站建设对企业发展有什么重要作用
- CSS的选择器(超详细)
- 如何选择建站公司-如何找合适靠谱的建站公司
- 网站建设对于企业的发展优势是什么-网站建设对于企业的发展优势
- 企业建站系统一般有哪些功能-企业建站系统一般有哪些
- 网站公司负责网站建设后期的维护管理吗为什么-网站公司负责网站建设后期的
- 网站打不开什么情况-网站打不开是什么原因引起的
- pageadmin模板制作-PageAdmin网站制作的基本流程
- 网站制作方法和步骤
- 企业网站建设一般流程有哪些
- 网站建设需要的3个思维,仅少数建站人员知道什么-网站建设需要的3个思维
- 网站建设的目的是什么
- 企业网站制作需要准备哪些工作呢-企业网站制作需要准备哪些工作
JavaScript详解
作者:mmseoamin日期:2023-11-30
目录
一、什么是JavaScript?
二、JavaScript的引入方式
三、JavaScript的基础语法
3.1 书写语法
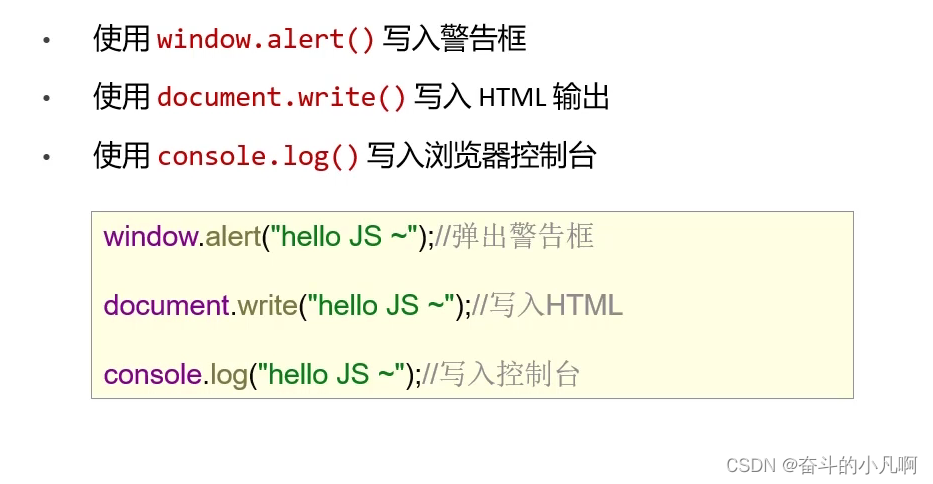
3.2 输出语句
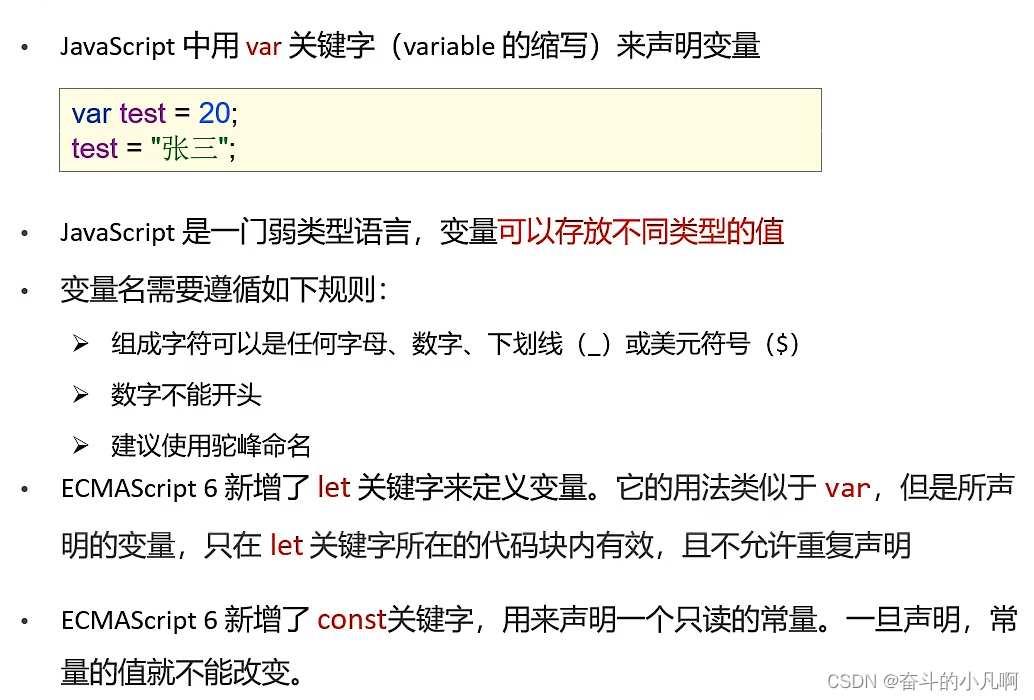
3.3 变量
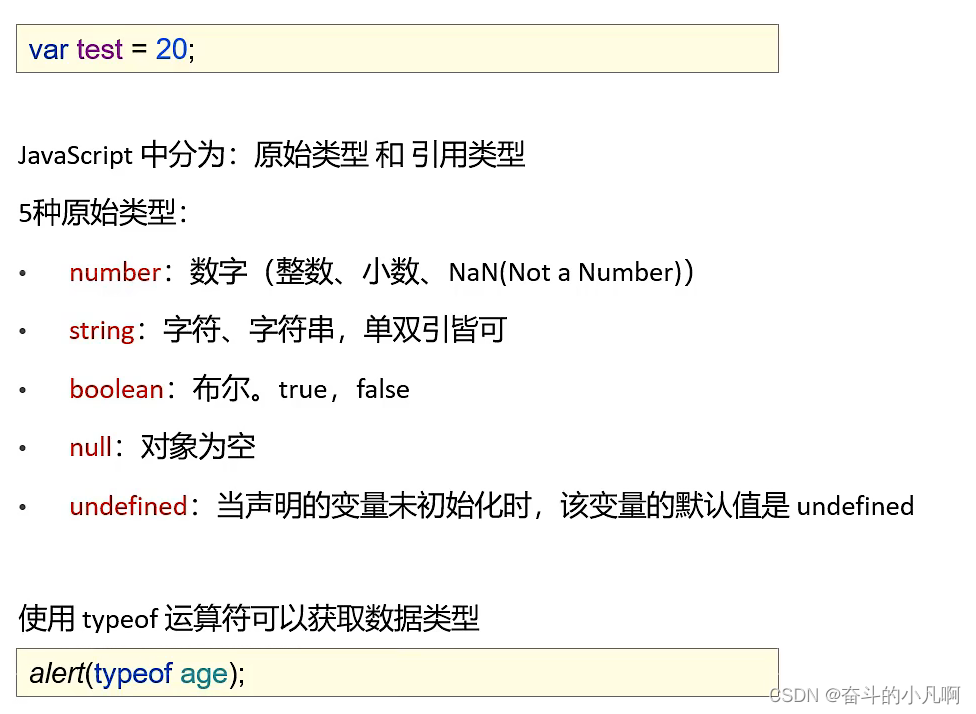
3.4 数据类型
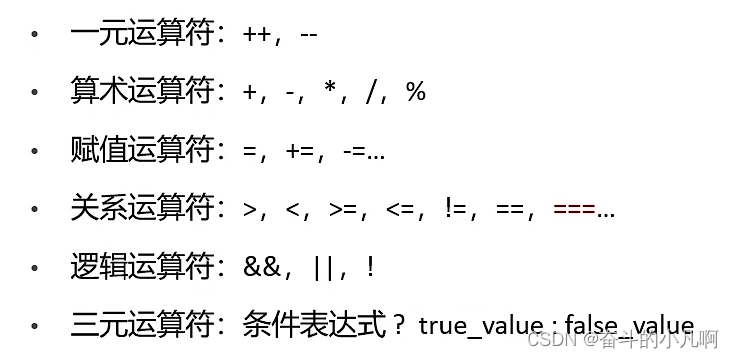
3.5 运算符
3.6 流程控制语句
3.7 函数
四、JavaScript对象
4.1 Array对象
4.2 String对象
4.3 自定义对象
五、BOM对象
5.1 window对象
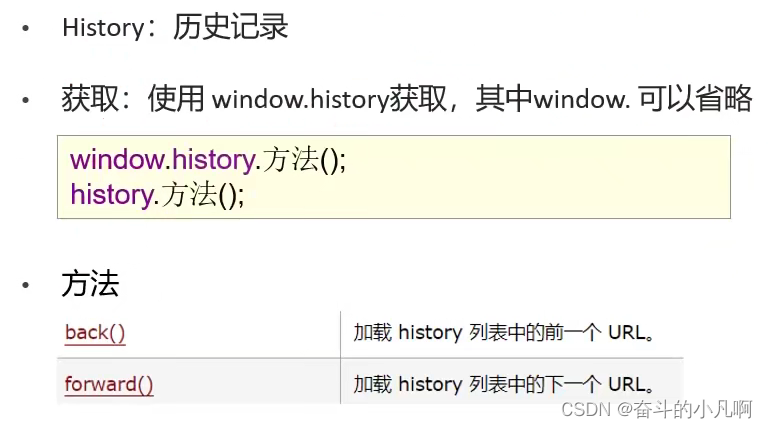
5.2 history对象
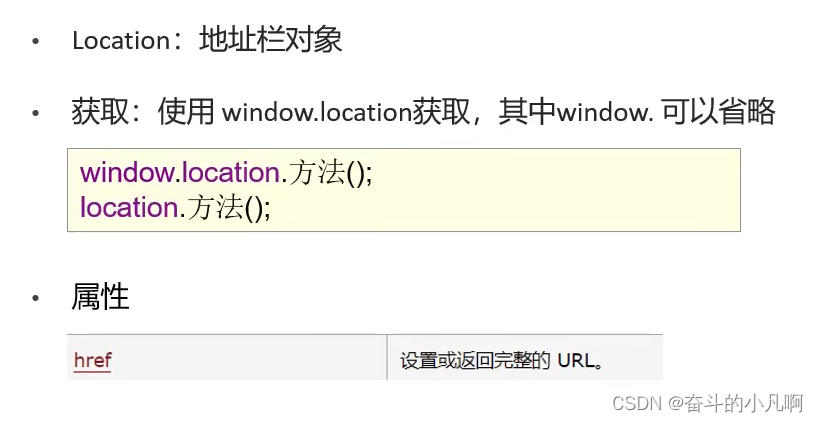
5.3 location对象
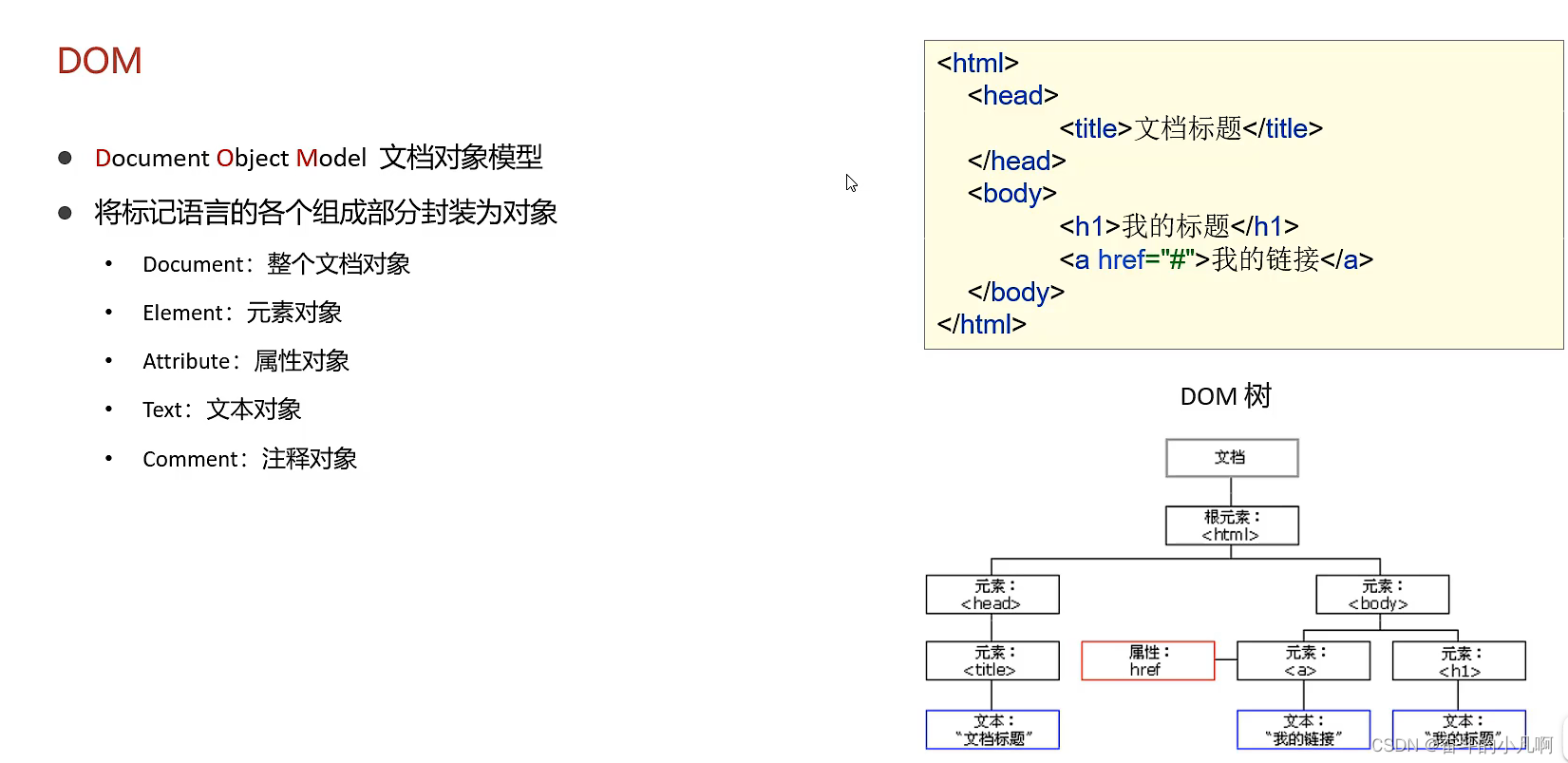
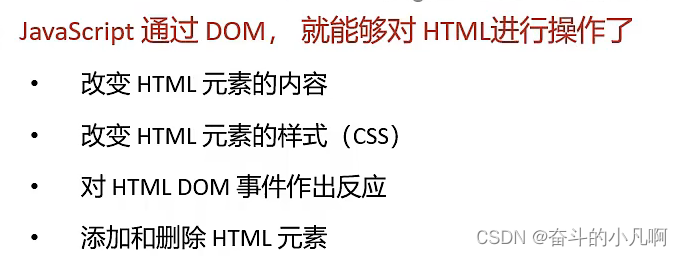
六、DOM对象
七、事件监听
八、案例——表单验证
九、正则表达式
一、什么是JavaScript?
JavaScript是一门跨平台、面向对象的脚本语言(不需要编译,直接解释运行即可),来控制网页的行为,它能使网页可交互
W3C标准:网页主要由三部分构成
- 结构:HTML
- 表现:CSS
- 行为:JavaScript
JavaScript和Java是完全不同的语言,不论是概念还是设计。但是在基础语法上类似。
JavaScript(简称:JS)在1995年由Brendan Eich发明,并于1997年成为一部ECMA标准。
ECMAScript 6(ES6)是最新的JavaScript版本(发布于2015年)
二、JavaScript的引入方式
1.内部脚本:将JS代码定义在HTML页面中
在HTML中,JavaScript代码必须位于
与 标签之间提示:
- 在HTML文档中可以在任意地方,放置任意数量的
注意:
- 外部文件不能包含
三、JavaScript的基础语法
3.1 书写语法
- 区分大小写:与Java一样,变量名、函数名以及其他一切东西都是区分大小写的
- 每行结尾的分号可有可无
- 注释:单行注释://注释内容 多行注释:/*注释内容*/
- 大括号表示代码块
if(count == 3){ alter(count); }
3.2 输出语句
 3.3 变量
3.3 变量 
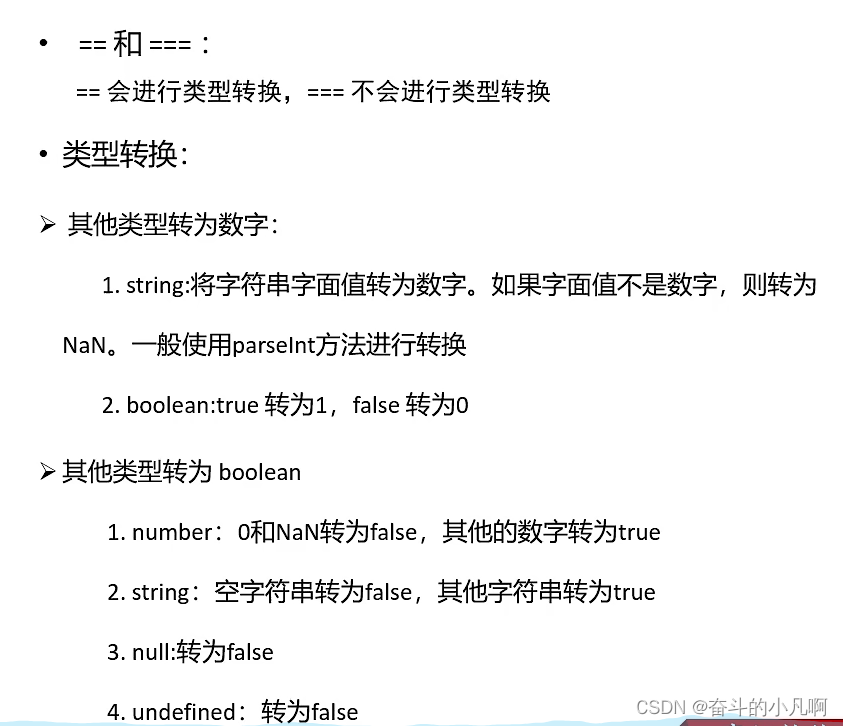
3.4 数据类型

3.5 运算符


3.6 流程控制语句
- if判断
- switch选择
- for循环
- while循环
- do...while循环
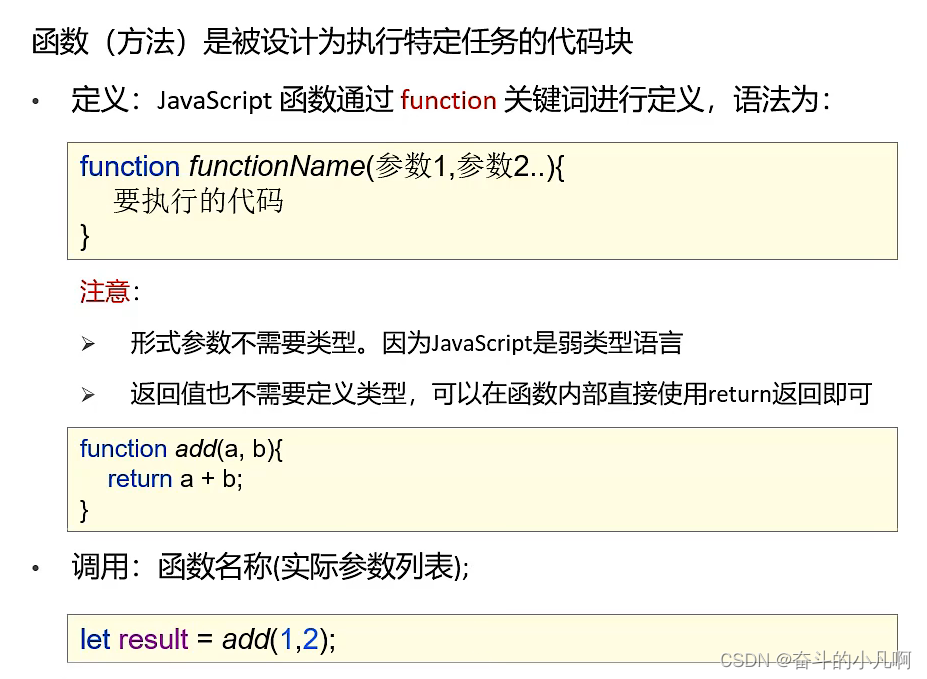
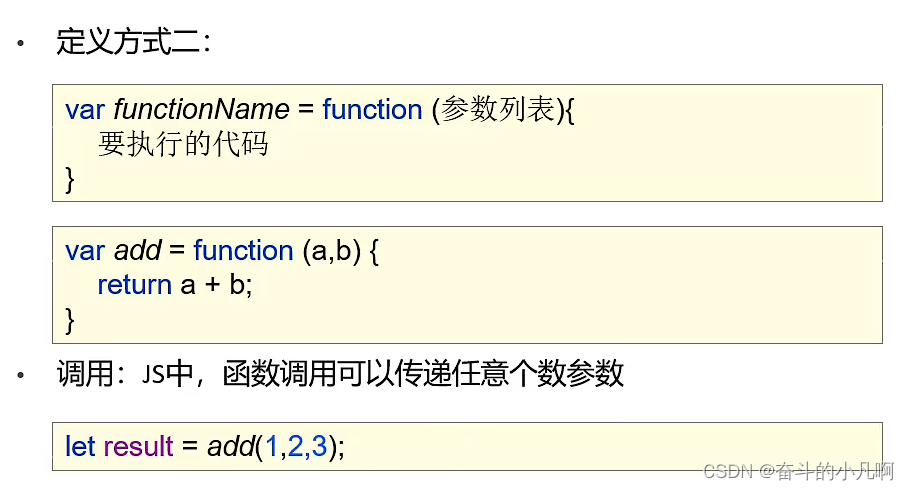
3.7 函数


四、JavaScript对象
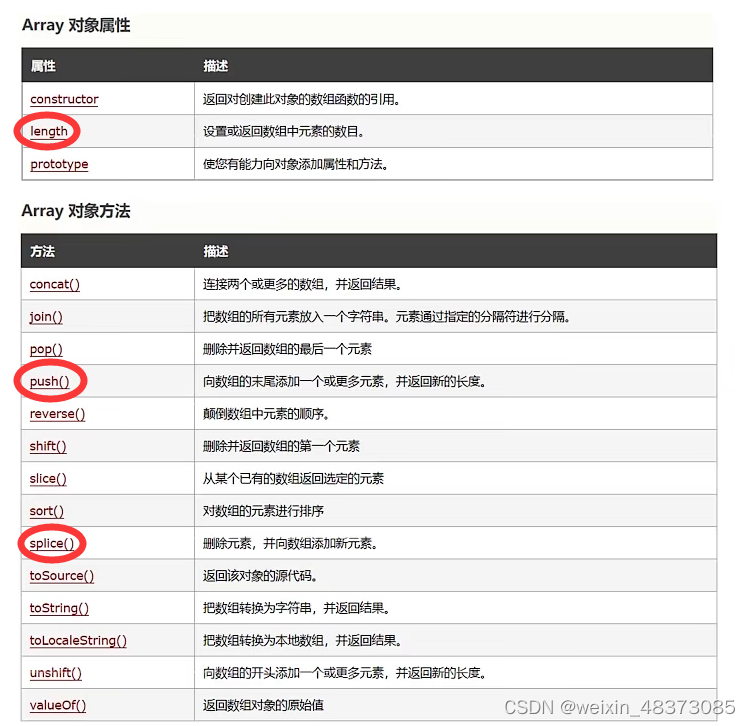
4.1 Array对象

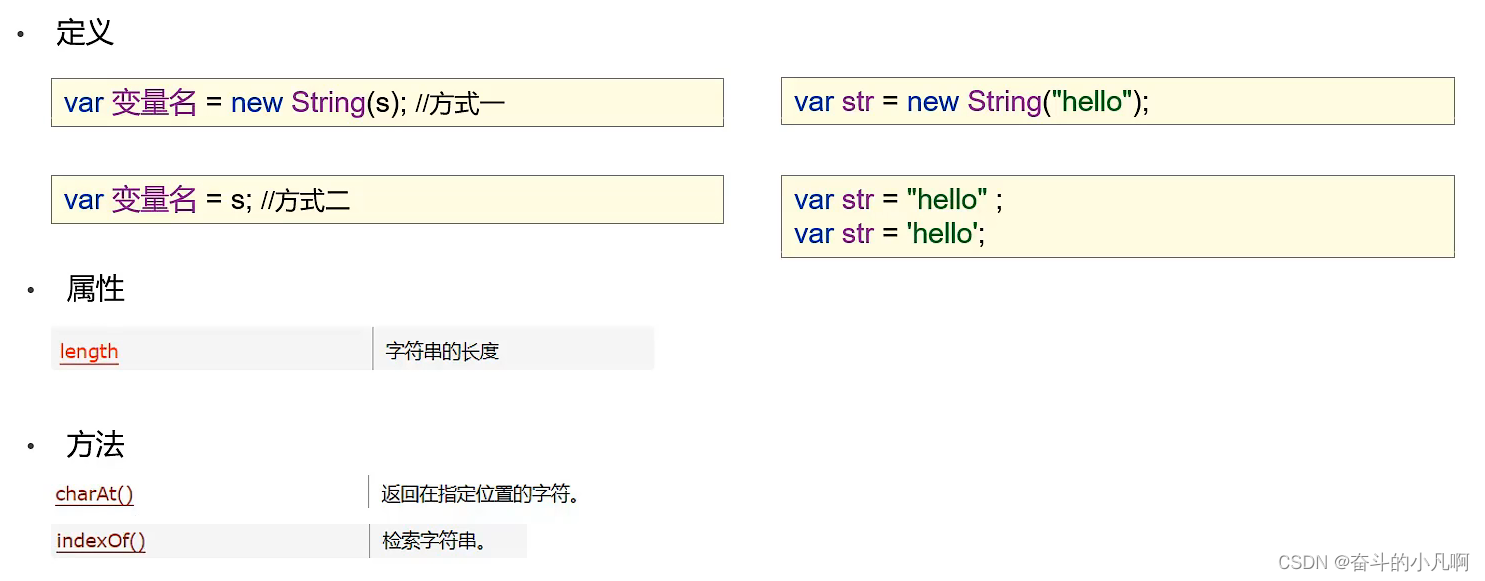
 4.2 String对象
4.2 String对象
trim():去除字符串前后两端的空白字符
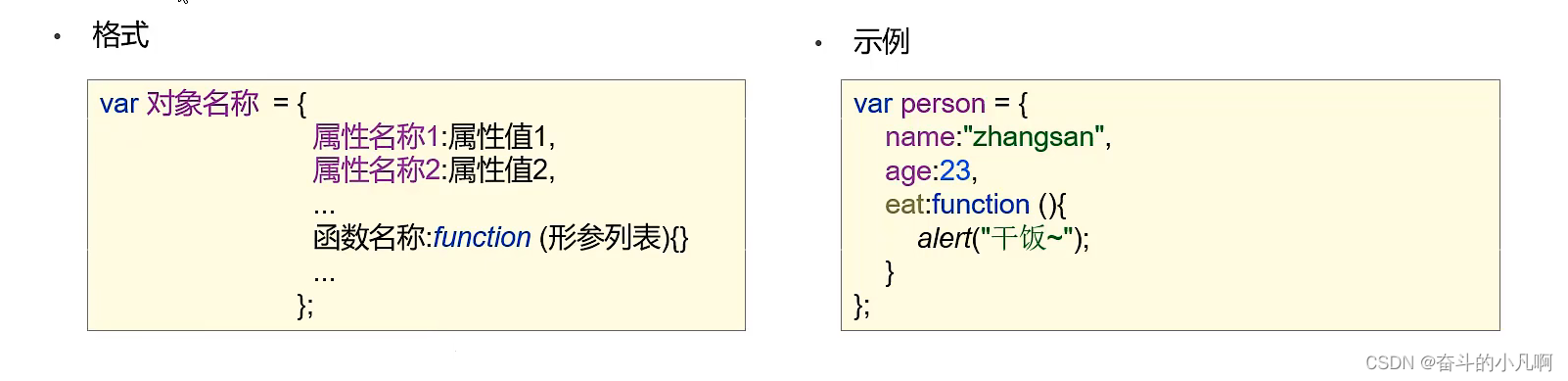
4.3 自定义对象

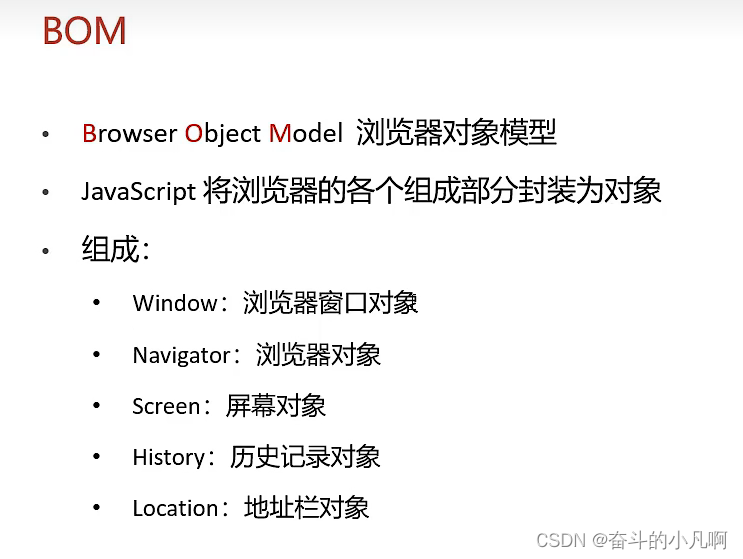
五、 BOM对象

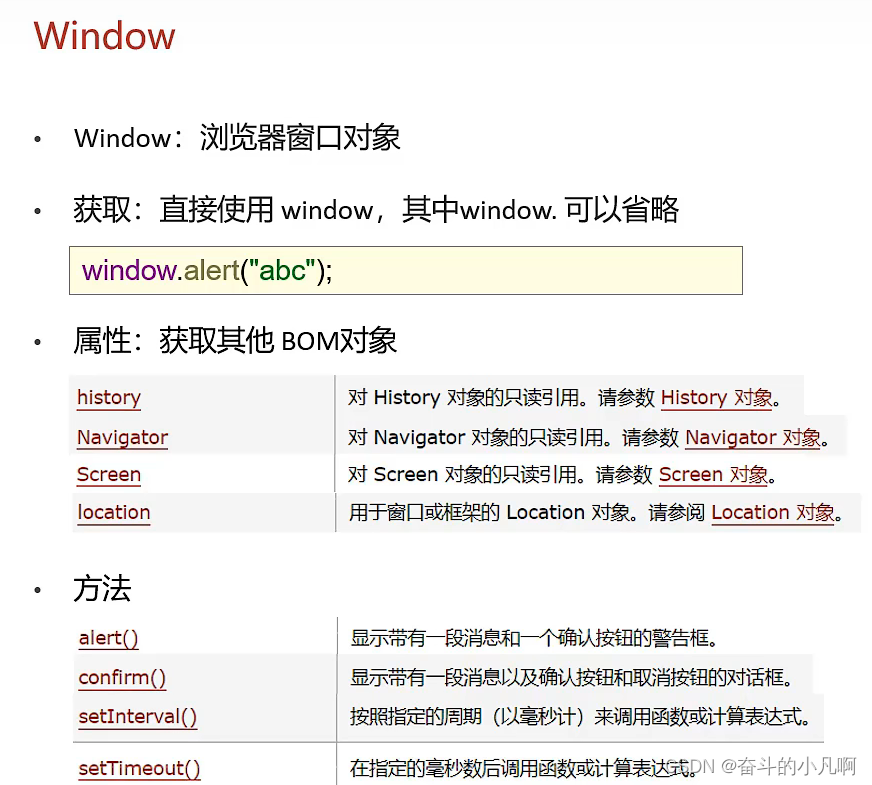
5.1 window对象



5.2 history对象

5.3 location对象

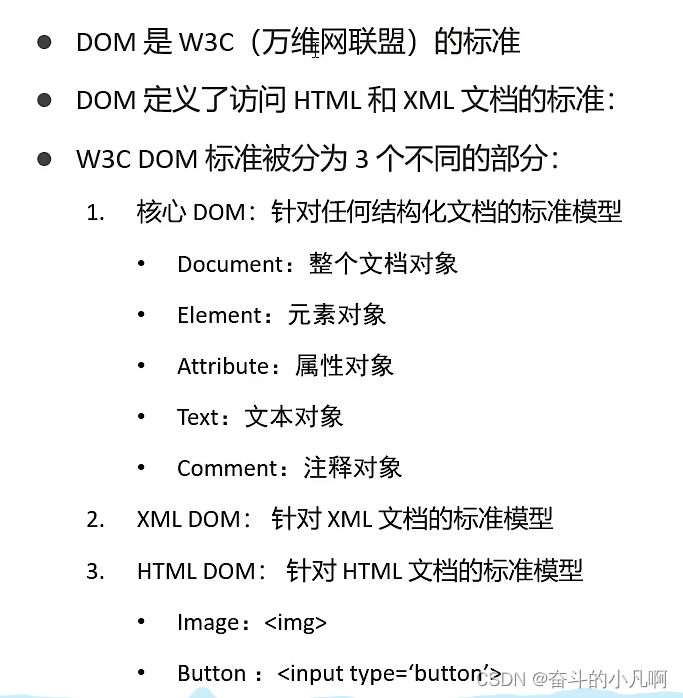
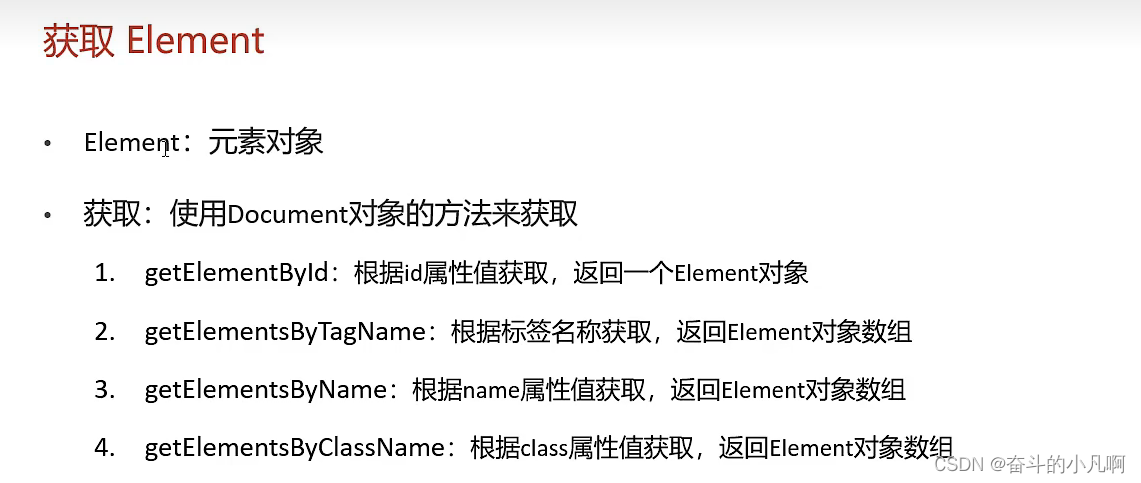
六、 DOM对象




修改 img 对象的 src 属性来改变图片
style:设置元素css样式
innerHTML:设置元素内容通过将 复选框(checkbox) 元素对象的 checked 属性值设置为 true 来改变复选框的选中状态
七、事件监听

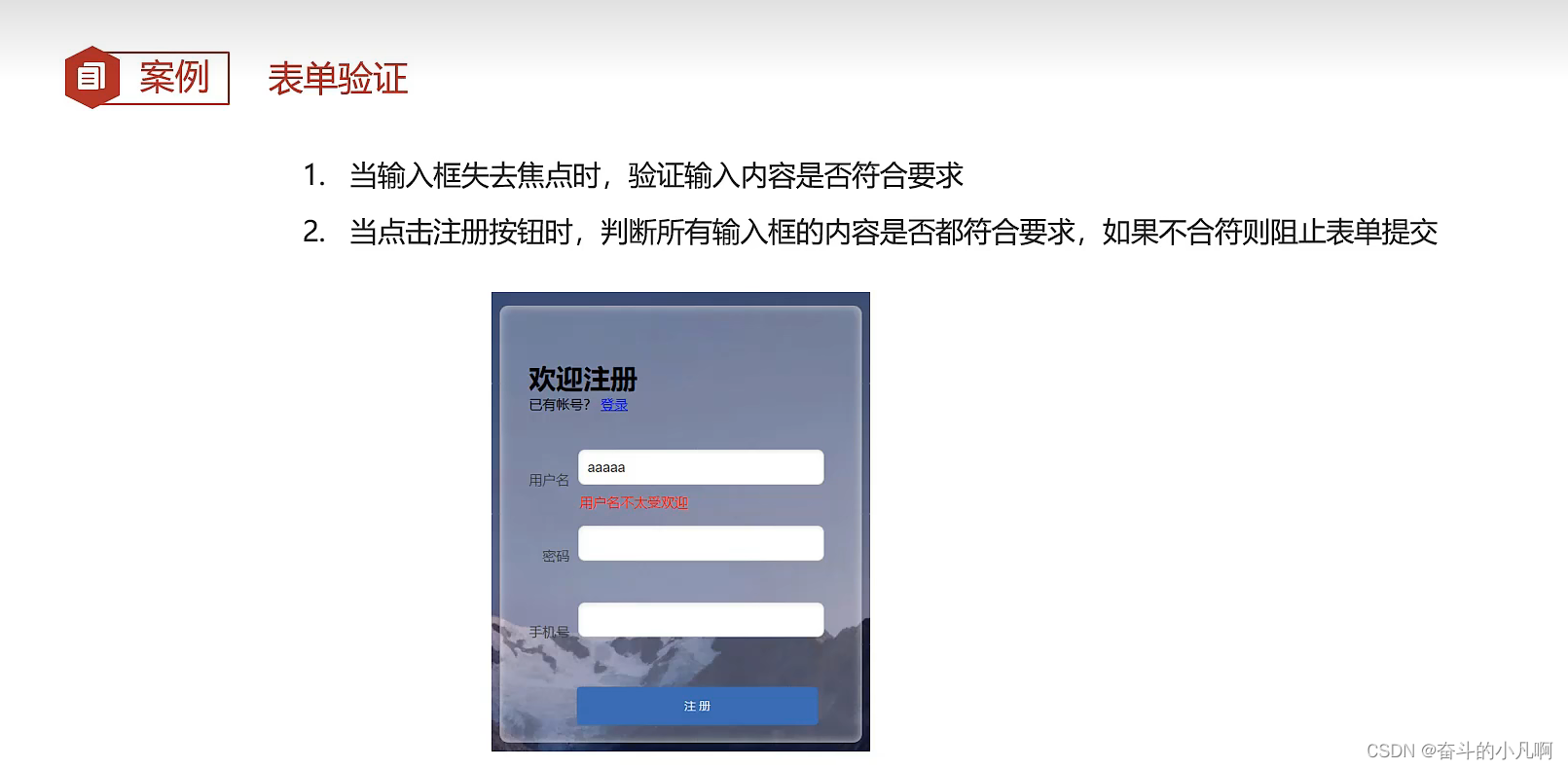
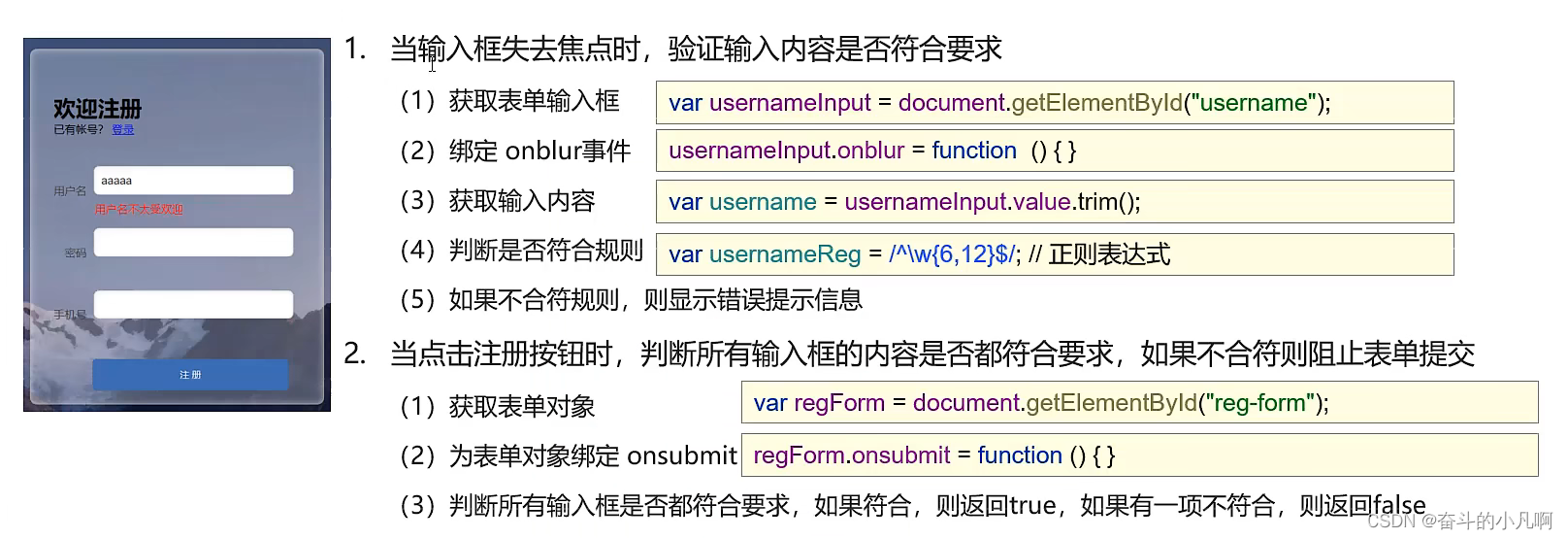
 八、案例——表单验证
八、案例——表单验证
 HTML源代码:
HTML源代码:欢迎注册 欢迎注册
已有帐号? 登录register.css:
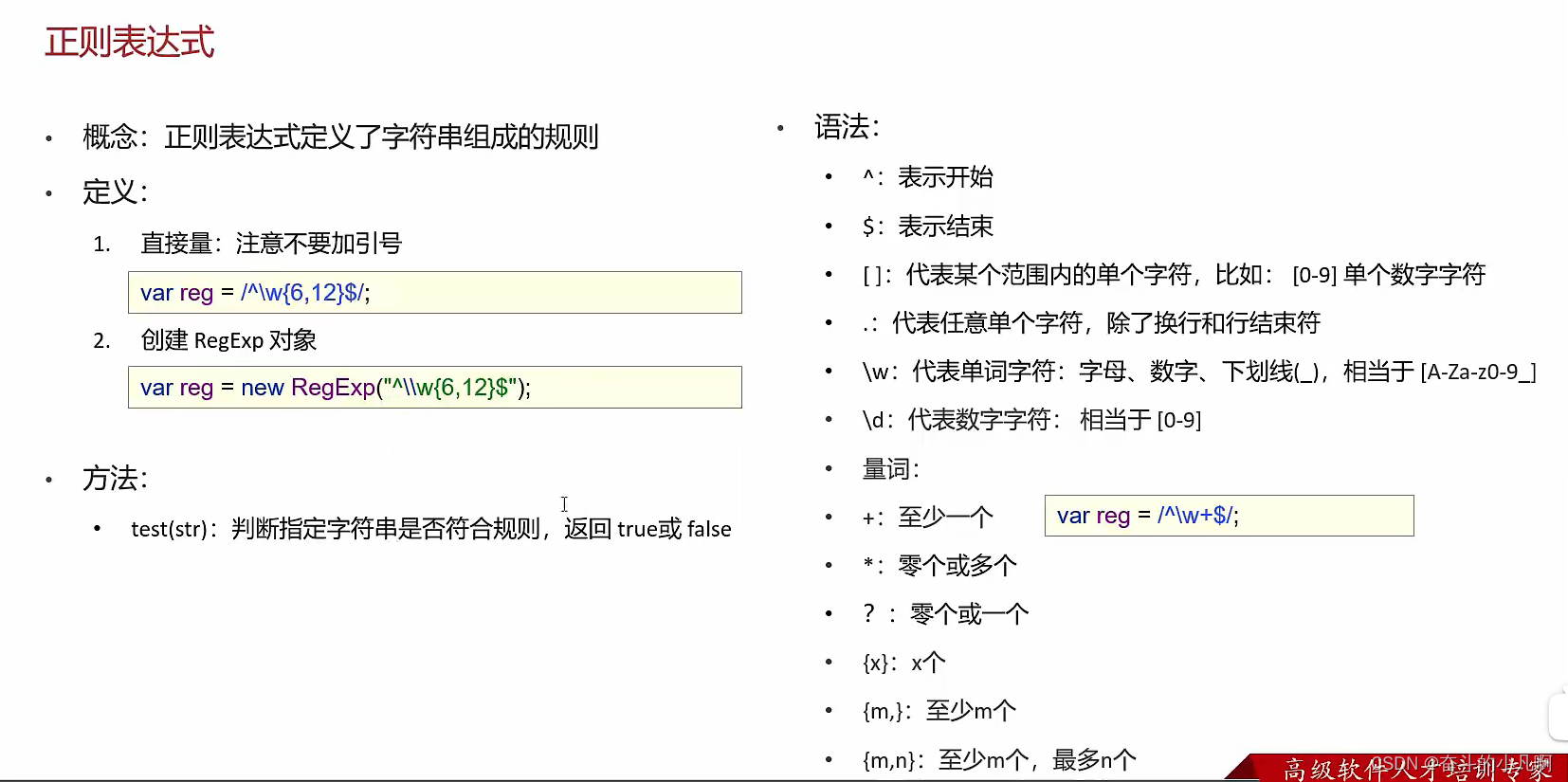
* { margin: 0; padding: 0; list-style-type: none; } .reg-content{ padding: 30px; margin: 3px; } a, img { border: 0; } body { background-image: url("../imgs/reg_bg_min.jpg") ; text-align: center; } table { border-collapse: collapse; border-spacing: 0; } td, th { padding: 0; height: 90px; } .inputs{ vertical-align: top; } .clear { clear: both; } .clear:before, .clear:after { content: ""; display: table; } .clear:after { clear: both; } .form-div { background-color: rgba(255, 255, 255, 0.27); border-radius: 10px; border: 1px solid #aaa; width: 424px; margin-top: 150px; margin-left:1050px; padding: 30px 0 20px 0px; font-size: 16px; box-shadow: inset 0px 0px 10px rgba(255, 255, 255, 0.5), 0px 0px 15px rgba(75, 75, 75, 0.3); text-align: left; } .form-div input[type="text"], .form-div input[type="password"], .form-div input[type="email"] { width: 268px; margin: 10px; line-height: 20px; font-size: 16px; } .form-div input[type="checkbox"] { margin: 20px 0 20px 10px; } .form-div input[type="button"], .form-div input[type="submit"] { margin: 10px 20px 0 0; } .form-div table { margin: 0 auto; text-align: right; color: rgba(64, 64, 64, 1.00); } .form-div table img { vertical-align: middle; margin: 0 0 5px 0; } .footer { color: rgba(64, 64, 64, 1.00); font-size: 12px; margin-top: 30px; } .form-div .buttons { float: right; } input[type="text"], input[type="password"], input[type="email"] { border-radius: 8px; box-shadow: inset 0 2px 5px #eee; padding: 10px; border: 1px solid #D4D4D4; color: #333333; margin-top: 5px; } input[type="text"]:focus, input[type="password"]:focus, input[type="email"]:focus { border: 1px solid #50afeb; outline: none; } input[type="button"], input[type="submit"] { padding: 7px 15px; background-color: #3c6db0; text-align: center; border-radius: 5px; overflow: hidden; min-width: 80px; border: none; color: #FFF; box-shadow: 1px 1px 1px rgba(75, 75, 75, 0.3); } input[type="button"]:hover, input[type="submit"]:hover { background-color: #5a88c8; } input[type="button"]:active, input[type="submit"]:active { background-color: #5a88c8; } .err_msg{ color: red; padding-right: 170px; } #password_err,#tel_err{ padding-right: 195px; } #reg_btn{ margin-right:50px; width: 285px; height: 45px; margin-top:20px; }九、正则表达式

- 在HTML文档中可以在任意地方,放置任意数量的














