相关推荐recommended
- 外贸网站建设需注意事项
- 网站制作如何选择建站公司类型-网站制作如何选择建站公司?
- 企业网站建设的重要性有哪些-企业网站建设的重要性
- 企业建站必备的几大常识是什么-企业建站必备的几大常识
- 自助建站网页-PageAdmin自助建站系统—美妆行业网站模板专业建设
- 有关企业网站首页设计方案的几条建议是什么-有关企业网站首页设计方案的几
- 用这样的模板建站方法,2天快速完成网站建设英文-用这样的模板建站方法,
- 高端门户网站建设面临的六大难关问题-高端门户网站建设面临的六大难关
- 企业网站建设如何选择企业网站模板-企业网站建设如何选择企业网站模板?
- 网站制作行业未来的发展趋势有哪些-网站制作行业未来的发展趋势
- 新手怎么建立自己网站-新手怎么样建网站
- 网站建设需要投资多少-想要做网站就要了解网站建设多少钱
- 前端处理后端返回的数据中有nn字样的换行符标识
- 企业网站改版要注意的几个问题是什么-企业网站改版要注意的几个问题
- 企业网站建设一般流程有哪些
- 新手建站教程-新手如何快速建站
- 企业网站建站-企业建网站如何选择建站公司
- 响应式网站用什么开发的-企业建站选择成都响应式网站开发的三大优势
- 做企业网站制作要多少钱一年-做企业网站制作要多少钱
- 网站建设网站优化常见的术语
- 企业网站制作需要注意哪些方面呢-企业网站制作需要注意哪些方面?
- 网站建设定制开发的建站流程是-网站建设定制开发的建站流程
- 企业建站需要几步完成-企业建站需要几步?
- 企业网站建设包括哪些步骤和流程和内容-企业网站建设包括哪些步骤和流程?
- 网站制作好之后,这样做才能效果更好
- 如何创建网站?网站建设基本流程详解图-如何创建网站?网站建设基本流程详
- 企业自助建站包含哪些步骤和内容-企业自助建站包含哪些步骤?
- 企业网站建设栏目怎么规划好-企业网站建设栏目怎么规划
- 前端vue自定义table 表格 表格组件 Excel组件
- 网站建设的7个基本流程包括-网站建设的7个基本流程
前端vue打包时遇到‘default‘ is not exported by node
作者:mmseoamin日期:2023-11-30
主要原因是由于用到的组件进行npm i时默认使用的是vue2,不支持vue3,但是前端框架使用的是vue3,所以导致重构编码时会报错,
网上查询说
当我们在使用rollup编译es6时,可能会遇到以下报错问题,需要
- 安装@rollup/plugin-commonjs插件
npm install @rollup/plugin-commonjs
-
最后,修改vite.config.js文件中写入以下代码即可
import commonjs from '@rollup/plugin-commonjs'
plugins: [
commonjs(),
]
但是不管用,且npm i时生成的node_modules包已经包含rollup/plugin-commonjs插件了
解决方法是修改node_modules包中的两个地方
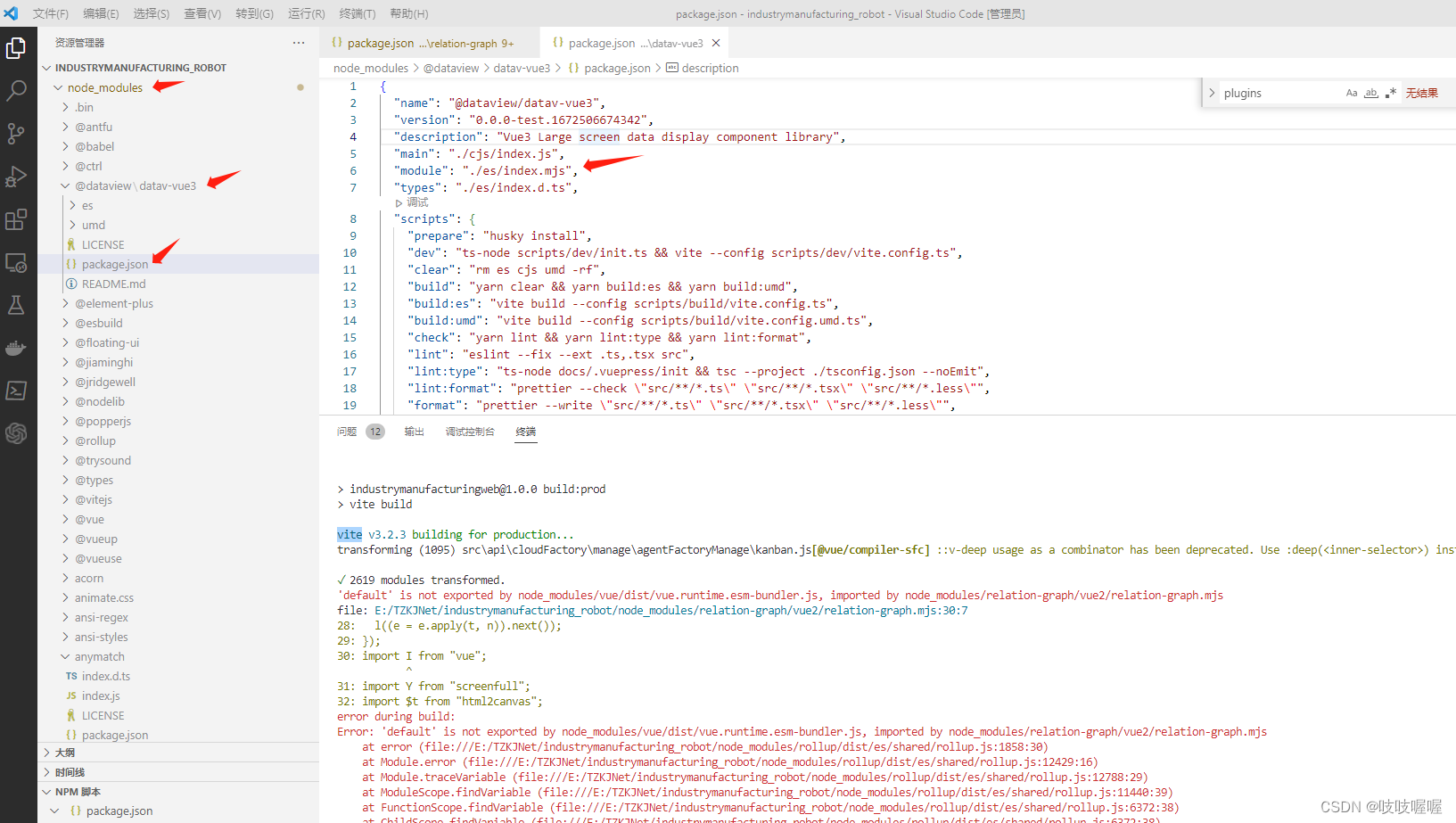
1、修改项目路径中的node_modules\@dataview下的package.json中
"module": "./es/index.mjs",如下图,之前的是"module": "./es/index.js",文件类型改为mjs

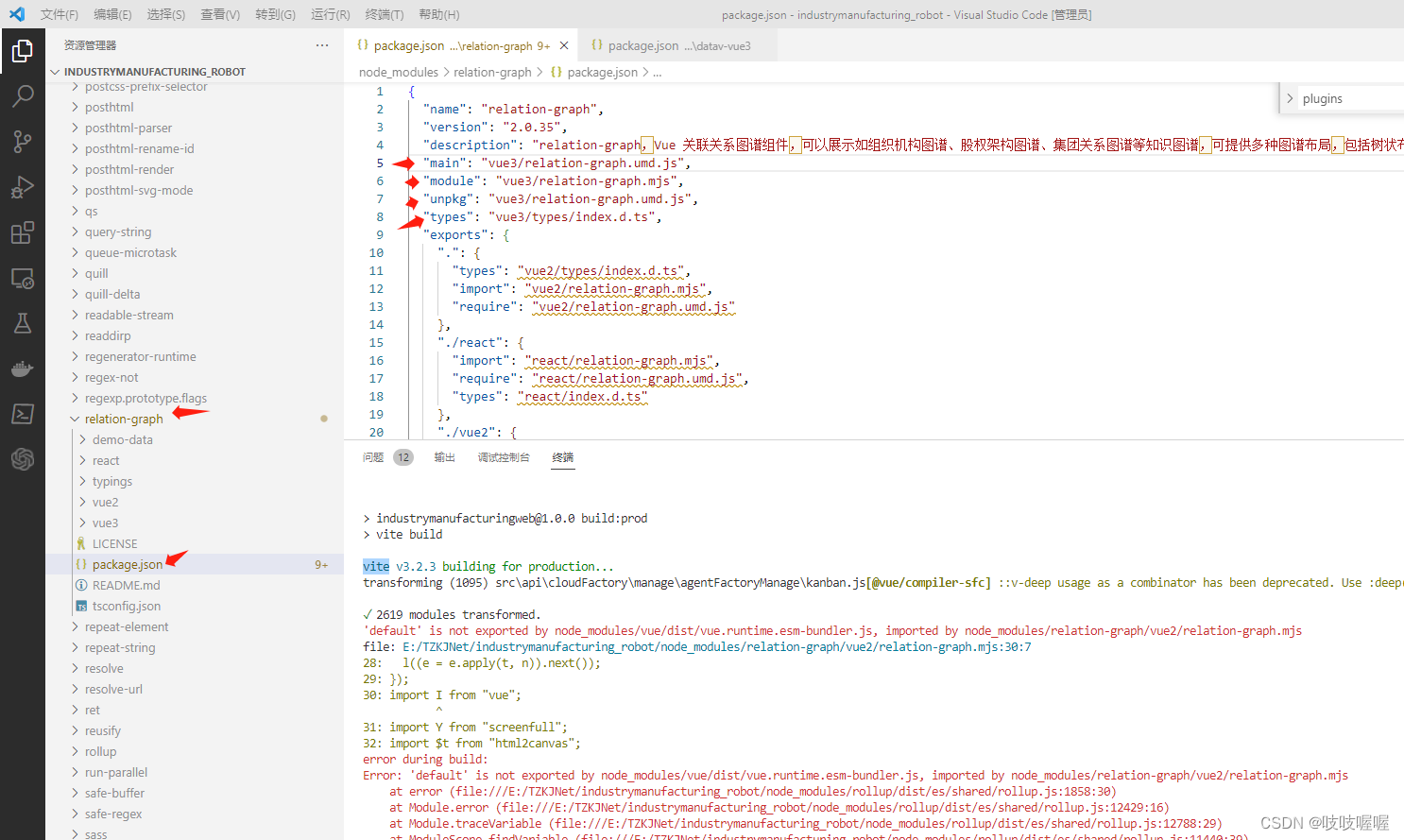
2、修改项目路径中的node_modules\relation-graph文件夹下package.json中的
"main": "vue3/relation-graph.umd.js",
"module": "vue3/relation-graph.mjs",
"unpkg": "vue3/relation-graph.umd.js",
"types": "vue3/types/index.d.ts",
这四处都改为vue3,之前使用的是vue2