- 如何在网站建设过程中确定网页设计的风格和类型-如何在网站建设过程中确定
- 模板网站和定制网站开发的区别在哪-模板网站和定制网站开发的区别
- 如何制作一个满意的网站
- 网站制作方法和步骤
- 做网站站长怎么赚钱-新站长建设网站需要学习知识
- 网站建设计划书怎么写?要包含哪些内容?
- 教你如何把制作的网站发布到互联网平台-教你如何把制作的网站发布到互联网
- 网站建设报价方案模板-网站建设报价差异为什么那么大
- 用这样的模板建站方法,2天快速完成网站建设英文-用这样的模板建站方法,
- 企业网站建设贵不贵,主要看这几个环节的什么-企业网站建设贵不贵,主要看
- 网页设计制作的基本知识
- 网站建设及设计制作准备建议和意见-网站建设及设计制作准备建议
- 建网站对企业而言有哪些好处和坏处-建网站对企业而言有哪些好处
- 企业网站建设先准备什么工作岗位-企业网站建设先准备什么工作?
- 企业建站怎样保证页面响应速度不变-企业建站怎样保证页面响应速度
- 建站公司如何找客户-如何选择优秀的建站公司
- 中山手机网站制作公司哪家好点-中山手机网站制作公司哪家好?
- 网站建设后如何防止被黑客入侵-网站建设后如何防止被黑。
- 中小企业的网站建设-中小企业建站的定位和选择
- 基于微信小程序+Springboot线上租房平台设计和实现【三端实现小
- 企业建站如何更好的节约成本和成本-企业建站如何更好的节约成本
- 网站制作容易吗?自己建站要学什么?
- 建站公司主要的职位安排与介绍是什么-建站公司主要的职位安排与介绍
- 如何建手机-怎么建设一个好的手机建站公司
- 快速建站的软件有哪些-如何快速建站
- 如何制作一个好的网站链接-如何制作一个好的网站?
- 网站建设给企业带来哪些收益
- 网站制作基本要素知晓
- 新网站制作的注意事项
- VUE前端实现token的无感刷新
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
React介绍
React是什么
React的优势
React的市场情况
开发环境搭建
使用create-react-app快速搭建开发环境
尝试运行程序
react基本框架
index.js
App.js
JSX基础-概念和本质
什么是JSX
JSX的本质
JSX基础-高频场景
JSX中使用JS表达式
JSX中实现列表渲染
JSX中实现条件渲染
React介绍
React是什么
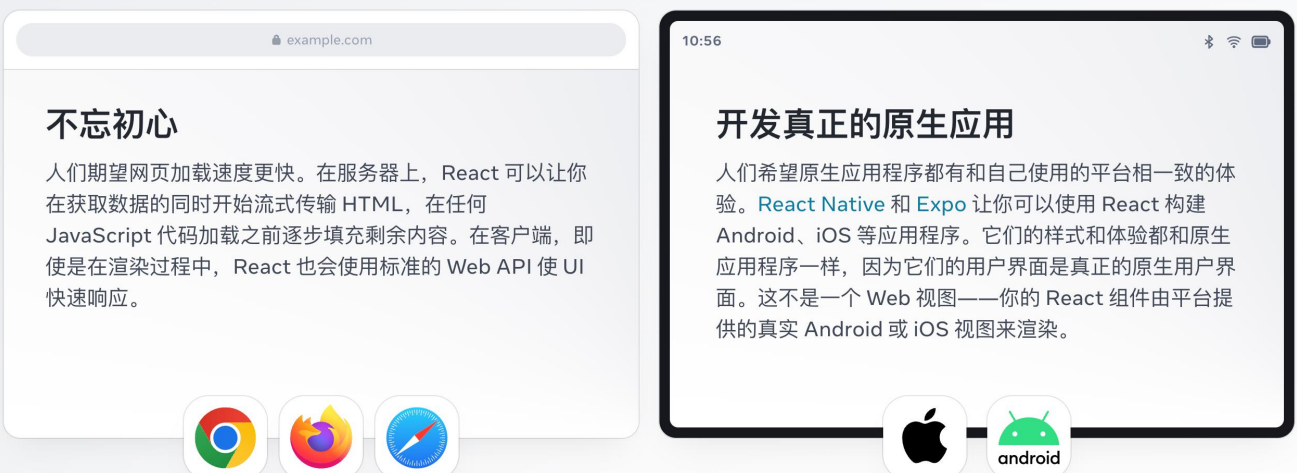
React由Meta公司研发,是一个用于 构建Web和原生交互界面的库
React的优势
相较于传统基于DOM开发的优势

相较于其它前端框架的优势

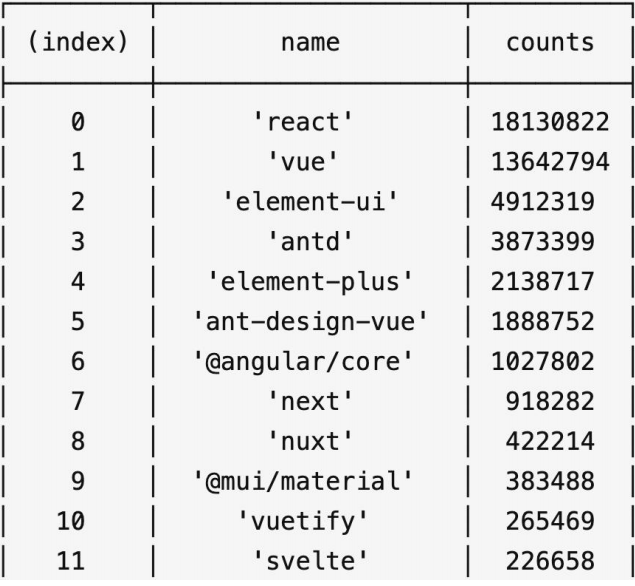
React的市场情况
全球最流行,大厂必备
开发环境搭建
使用create-react-app快速搭建开发环境
create-react-app是一个快速 创建React开发环境的工具,底层由Webpack构建,封装了配置细节,开箱即用
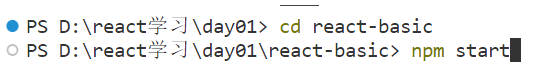
执行命令:
npx create-react-app react-basic
1. npx Node.js工具命令,查找并执行后续的包命令
2. create-react-app 核心包(固定写法),用于创建React项目
3. react-basic React项目的名称(可以自定义)
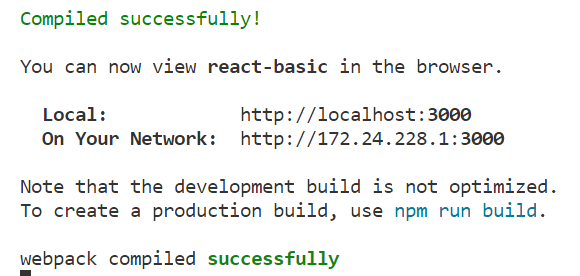
尝试运行程序
运行界面如下:
react基本框架
index.js
//项目的入口 从这里开始运行
//react必要的两个核心包
import React from 'react';
import ReactDOM from 'react-dom/client';
//导入项目的根组件
import App from './App';
import reportWebVitals from './reportWebVitals';
//将App根组件渲染到id为root的dom节点上
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
);
App.js
//项目根组件
function App() {
return (
this is app
);
}
export default App;
JSX基础-概念和本质
什么是JSX
概念:JSX是JavaScript和XML(HTML)的缩写,表示在JS代码中编写HTML模版结构,它是React中编写UI模版的方式
优势:
1. HTML的声明式模版写法 2. JS的可编程能力
JSX的本质
JSX并不是标准的JS语法,它是JS的语法扩展,浏览器本身不能识别,需要通过解析工具做解析之后才能在浏览器中运行
JSX基础-高频场景
JSX中使用JS表达式
在JSX中可以通过 大括号语法{} 识别 JavaScript中的表达式,比如常见的变量、函数调用、方法调用等等
1. 使用引号传递字符串
2. 使用JavaScript变量
3. 函数调用和方法调用
4. 使用JavaScript对象
注意:if语句、switch语句、变量声明属于语句,不是表达式,不能出现在{}中
// 项目的根组件
// App -> index.js -> public/index.html(root)
const count = 100
function getName () {
return 'jack'
}
function App () {
return (
this is App
{/* 使用引号传递字符串 */}
{'this is message'}
{/* 识别js变量 */}
{count}
{/* 函数调用 */}
{getName()}
{/* 方法调用 */}
{new Date().getDate()}
{/* 使用js对象 */}
{ color: 'red' }}>this is div
)
}
export default App
网页显示为:
JSX中实现列表渲染
语法:在JSX中可以使用原生JS中的map方法遍历渲染列表
const list = [
{ id: 1001, name: 'Vue' },
{ id: 1002, name: 'React' },
{ id: 1003, name: 'Angular' }
]
function App () {
return (
this is App
{/* 渲染列表 */}
{/* map 循环哪个结构 return结构 */}
{/* 注意事项:加上一个独一无二的key 字符串或者number id */}
{/* key的作用:React框架内部使用 提升更新性能的 */}
-
{list.map(item =>
- {item.name} )}
网页显示为:

JSX中实现条件渲染
语法:在React中,可以通过逻辑与运算符&&、三元表达式(?:)实现基础的条件渲染
const isLogin = true
function App () {
return (
{/* 逻辑与 && */}
{isLogin && this is span}
{/* 三元运算 */}
{isLogin ? jack : loading...}
)
}
export default App
网页显示为: