- VScode入门
- 网站建设需要注意哪些问题和措施-网站建设需要注意哪些问题
- 如何建设一个旅游网站-如何建设网站旅游网站?
- 外贸型网站建设方法-如何建设好外贸网站
- 【前端下载文件流详解】前端实现多种类型文件(word,excel,pd
- 网站建设要注意这些事项-网站建设要注意这些
- 企业官网建设流程-企业如何建设官网
- 从前端角度来看高性能网站建设的几个原则是什么-从前端角度来看高性能网站
- 外贸网站怎样建立企业-外贸网站怎样建立
- 企业网站域名该怎么选择呢知乎-企业网站域名该怎么选择呢
- 如何添加网站信任-网站建设中如何增加界面的信任体验
- 企业网站建站前需要了解的四个知识
- 建设网站的简单流程有哪些
- 做一个大型门户网站建设多少钱合适-做一个大型门户网站建设多少钱
- 关于企业营销型网站制作的六大要点是-关于企业营销型网站制作的六大要点
- 网站制作怎么样效果更好一些-网站制作怎么样效果更好
- 微信小程序详细教程(建议收藏)
- 为什么建网站都会赔钱-为什么建网站
- 怎么找做网站的公司-小白该怎么找到专业的网站建设企业
- 网站建设费用到哪去了
- 企业网站制作包含了那些费用
- 模板网站和定制网站开发的区别在哪-模板网站和定制网站开发的区别
- 网站建设的基本要求有哪些方面-网站建设的基本要求有哪些?
- 中国省市区地区选择组件(ElementPlus + Vue3 + TS
- 自建网站需要做哪些必要的工作内容-自建网站需要做哪些必要的工作
- 网站公司负责网站建设后期的维护管理吗为什么-网站公司负责网站建设后期的
- 企业网站建设容易出现的6点问题是-企业网站建设容易出现的6点
- 响应式网页设计尺寸-制作响应式网站的常用分辨率尺寸
- 如何建设一个美观的手机网站
- 手机网站如何制作,移动网站怎么建设好-手机网站如何制作,移动网站怎么建
目录
一.前端三剑客
1.前导
2.三剑客的分工
二.VsCode的介绍与配置
1.vscode的介绍
2.vscode的下载安装
3.vscode的使用
3.1 图形界面操作
3.3 常用插件
三.HTML基础标签
HTML基础知识
1.HTML为何物?
2.标签介绍
3.HTML属性
4.HTML标签骨架
基本的HTML标签
1.HTML标题标签
2.换行与空格
3.HTML段落
4.字体加粗与倾斜及删除效果
5.图片标签
6.超链接
7.列表
8.布局标签
9.表格标签
10.表单标签
四.CSS基础选择器
CSS介绍
CSS样式表介绍
CSS基础语法
CSS选择器
选择器介绍
基础选择器
复合选择器
CSS引入方式
CSS引入方式介绍
内部样式表(嵌入式)
行内样式表
外部样式表
五.JS基础
Javascript介绍
1.js的介绍
2.js的由来
3.JavaScript组成
JavaScript基本语法
1.JavaScript的引入方式
2.js注释
3.js的输入输出方法
4.变量
5.数据类型
6.数据类型转换
7.更多JS基础
六.JS之DOM
1.DOM简介
什么是DOM?
DOM树
2.获取元素
根据ID获取
根据类名获取
根据标签名获取
通过选择器获取
通过选择器获取(多个)
定位body标签
定位html标签
3.事件基础
事件基础介绍
代码实现
其它的鼠标事件
4.操作元素
操作元素介绍
改变元素的内容
操作元素属性
操作表单元素
样式属性操作
更多js操作
一.前端三剑客
1.前导
(1)HTML,CSS,JS都是单独的语言;
(2)HTML,CSS,JS构成前端技术基础;

2.三剑客的分工
(1)HTML:负责网页的架构;
(2)CSS:负责网页的样式,美化;
(3)JavaScript(JS):负责网页的行为;
二.VsCode的介绍与配置
1.vscode的介绍
vscode 全称为 Visual Studio Code ,是⼀款免费开源的现代化轻量级代码编辑器,⽀持⼏乎所有主流的开发语⾔的语法⾼亮、智能代码补全、⾃定义快捷键、括号匹配和颜⾊区分、代码⽚段、代码对⽐ Diff、GIT命令 等特性,⽀持插件扩展,并针对⽹⻚开发和云端应⽤开发做了优化。2.vscode的下载安装
(110条消息) Python爬虫编程11——JS反爬_彩色的泡沫的博客-CSDN博客![]() https://blog.csdn.net/qq_52914337/article/details/123771663?spm=1001.2014.3001.5501
https://blog.csdn.net/qq_52914337/article/details/123771663?spm=1001.2014.3001.5501
3.vscode的使用
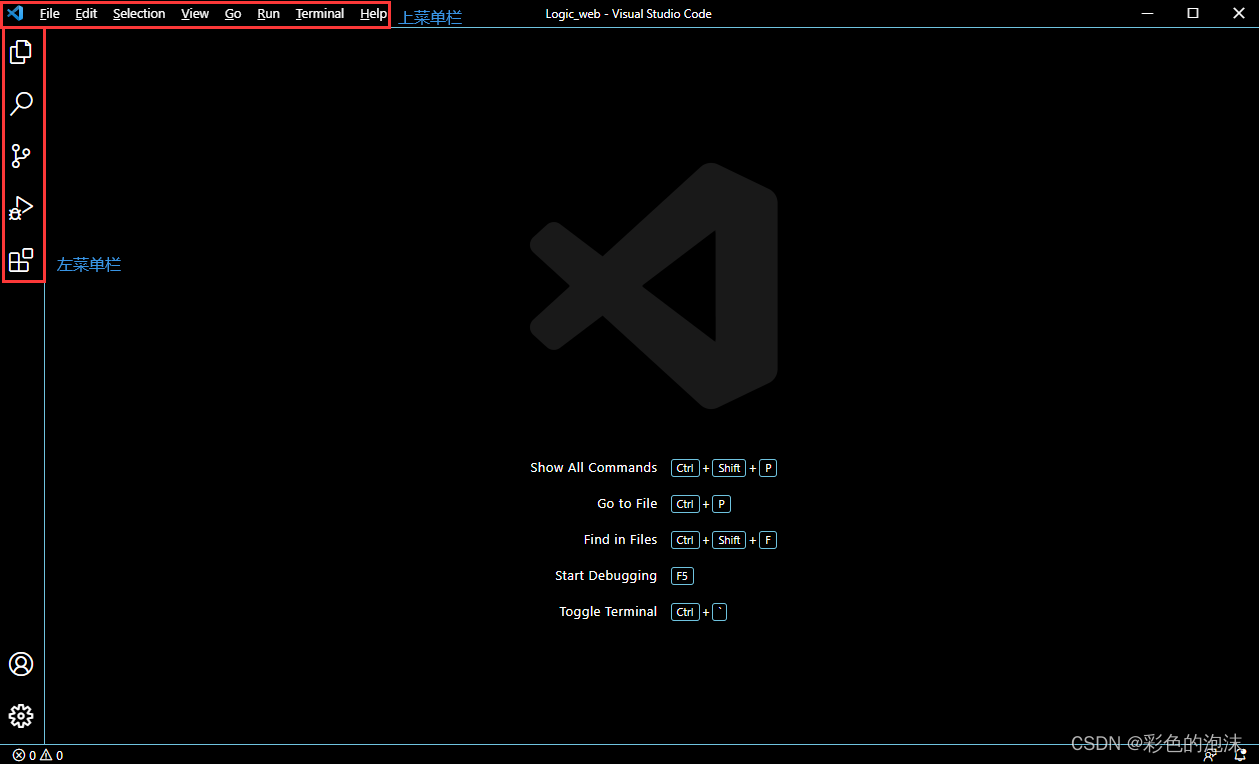
3.1 图形界面操作

3.3 常用插件
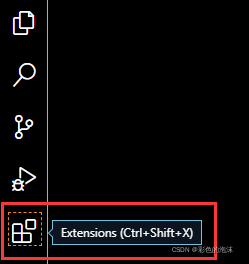
我们通常需要代码提示我们辅助编写,这个时候就涉及到VSCODE提供的一系列的插件插件安装在 Extension 中,点击即可看到一个搜索按钮,可以输入关键字搜索自己想要的插件。如图:

前端开发推荐安装的几个插件:
1. jshint : js 代码规范检查。 2. Beautify :⼀键美化代码的插件。 3. Javascript(ES6) code snippets : ES6 语法提示。 4. Auto Rename Tag :⾃动重命名标签。标签都是成对出现的,开始标签修改了,结束标签 也会跟着修改。 5. Auto Close Tag :⾃动闭合标签。针对⼀些⾮标准的标签,这个插件还是很有⽤的。 6. vscode-icons :可选。提供了很多类型的⽂件夹 icon ,不同类型的⽂件夹使⽤不同的 icon ,会让⽂件查找更直观。 7. open in browser :可选。右键可以选择在默认浏览器中打开当前⽹⻚。三.HTML基础标签
HTML基础知识
1.HTML为何物?
HTML是超文本标记语言(Hyper Text Markup Language)是用来描述网页的一种语言。
注意:HTML不是一种编程语言,而是一种标记语言。
简单来说,HTML文件也可以直接称为网页,浏览器的作用就是读取HTML文件,并且以网页的形式去展示它们。
2.标签介绍
HTML标签是由尖括号包围起来的关键词,如。
单标签与双标签
(1)双标签书写规则:<双标签名称>内容,例如内容;
(2)单标签书写规则:<单标签名称/>,例如
;
3.HTML属性
HTML属性指的是标签属性,HTML标签可以拥有属性,给相关的HTML元素提供更多的信息。
注意:
(1)一个HTML标签可有多个属性;
(2)属性写在HTML元素的开始标签;
(3)属性总是以名称/键值对的形式出现,比如:;
4.HTML标签骨架
:向浏览器声明当前的⽂档类型是 html :是⽹⻚当中最⼤的标签,我们称之为根标签 :为⽹⻚的头部,它⾥⾯的内容主要⽤来定义⽹⻚标签及给浏览器查看的 ⼀些信息 : 定义⽹⻚的编码为UTF- 8Document
基本的HTML标签
1.HTML标题标签
HTML的文章标题标签,如:
~分六个级别,效果一次减少,并且每个标题都是独占一行空间。如:
⼀号标题
⼆号标题
三号标题
四号标题
五号标题
六号标题
注意:没有
2.换行与空格
2.1空格问题
;表示一个空格;
如:
hello world
2.2换行问题
表示换行;
如:
hello
world
扩展:对于HTML语言,没有严格的语义,即
与
或者
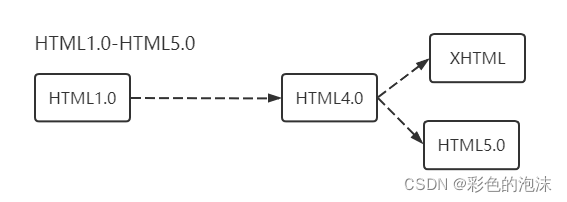
html1.0~5.0 xhtml(严格) 五大浏览器联合更新自己的版本HTML5(不严格)

3.HTML段落
3.1段落标签介绍
HTML段落是通过标签进行定义的。
如:
今⽇学习内容:
学了标题标签
作用:(1)虽然p标签的文字显示外观来看,和普通文字没有区别,但是它独占一行;
(2)标签语义化,便于定位;
3.2标签语义化
在合适的地方显示合理的标签,搜索引擎也偏好于标签语义化做的更好的页面。
4.字体加粗与倾斜及删除效果
4.1加粗标签
(1)为加粗标签;
(2)为加粗标签;
如:
普通⽂字 我是加粗⽂字1 我是加粗⽂字2
区别:b标签为简单加粗;strong为加粗效果+特别强调效果;
4.2倾斜
(1) 为倾斜标签;
(2)也可实现倾斜;
如:
普通⽂字 我是i 我是em
区别:em标签的语义更强一些。i为倾斜了,em为又倾斜了。
4.3删除
删除效果;
删除效果;
如:
原价:998现值:9.98
原价:999现价:9.98
注意:这两个标签没有任何语义区别,而w3c则说明s标签要被del标签替代;
5.图片标签
如:
6.超链接
6.1超链接使用
超链接:点击页面发生跳转;
使用标签为:
其中href为:跳转的网址;
如:
点击我可以打开百度
target=”_blank":在其它窗口打开新连接;
点击我可以打开百度,并且打开新 的窗⼝
6.2空链接
空链接:在href中指定为#号即可;
作用:(1)暂时不知道点击之后跳转到哪里,使用空链接占位;
(2)刷新界面;
7.列表
列表标签可分为:无序列表和有序列表。
7.1无序列表
使用标签:
注意:
(1)ul标签可以嵌套若干个li标签;
(2)每一个li标签代表着每一条数据;
(3)每个li标签之间没有顺序;
如:
- python
- java
- go
7.2有序列表
使用标签:
注意:
(1)有序;
(2)且是ol开始的;
如:
- 基础班级
- 测试
- python
8.布局标签
8.1布局标签的介绍
布局标签没有任何的语义,也没有所谓的应用场景。
作用:划分页面区域,辅助页面布局;
布局标签为:
div标签: 大盒子,独占一行;
span标签:小盒子,一行可以放多个;
我是div 我是div 我是div 我是div 我是span 我是span 我是span 我是span
9.表格标签
9.1表格标签介绍
作用:展示数据非常整齐;
基本语法:
(1)table标签:定义表格标签;
(2)tr标签:定义表格中的行;
th标签:表格单元格;
td标签:定义表格中的单元格,必须嵌套其中;
9.2表格标签的其他属性
(1)align:表格对齐方式。如:left,center,right;
(2)border:表格边框。如:1;
(3)cellpadding:单元边沿与其内容之间的空白,默认为1像素;
(4)cellspacing:单元格与单元格之间的空白,默认为2像素;
(5)width:设置表格宽度;
注意:需要写在table标签里;
9.3表格结构标签
表格结构标签:表格头部和表格主体两大部分;
(1)表格头部区域:标签;
(2)表格主体区域:
作用:结构就更加清晰,让表格有更好的语义;
9.4合并单元格
(1)合并单元格方式
跨行合并:rowspan="合并单元格的个数";
跨列合并:colspan="合并单元格的个数";
(2)目标单元格
跨行:最上册单元格为目标单元格,写合并代码;
跨列:最左侧单元格为目标单元格,写合并代码;
(3)合并单元格步骤
1.先确定是跨行还是跨列合并;
2.找到目标单元格;
3.删除多余单元格;
10.表单标签
10.1表单标签介绍
表单标签我们可以直接称为 form 标签,标签书写如下:
(1)表单标签:
。form表单标签里面就是所有用户填写的表单数据;(2)属性 action:把表单数据交给指定后台程序去处理;
(3)属性 method:传递数据时方式方法。
1.默认为post请求(隐式提交数据);
2.get明文传送数据;
如:
10.2输入框与单选多选框
输入框标签(input标签):
(1)type:属性指定输入框内容;
(2)type="text":则是最普通的文本输入框。为单行;
(3)type="password":则为密码输入框。为单行;
placeholder:给用户提示(提升用户体验感的属性),并且在为本域中都可以使用;
(4)type="radio":单选框;
(5)type="checkbox":为多选框;
如:
用户名:
密码:
性别:
男
女
兴趣爱好:
10.3下拉框
使用标签:select为下拉框的标签,嵌套若干个option标签。其中每一个option为下拉框中的一个选项。
selected="selected"。表示默认选中状态;
123
如:
10.4文本域
使用标签:
(1)cols:列;
(2)rows:行;
建议:
10.5按钮标签
(1)普通按钮:
标签:input指定type="button";
通过value属性,指定按钮的文字;
如:
普通按钮:
(2)重置按钮:点击重置按钮就会将数据恢复到默认状态;
标签:input指定type="reset";
注意:重置按钮自动会有重置的文字;
如果指定为value属性,则显示什么;
如:
重置按钮:
(3)提交按钮:点击提交按钮可以让表单提交给指定后台处理;
标签:input指定type="submit";
注意:提交按钮自动会有提交的文字;
如:
提交按钮:
四.CSS基础选择器
CSS介绍
CSS样式表介绍
CSS:(Cascading Style Sheets)指层叠样式表(级联样式表、样式表),CSS是⼀种标记语⾔。 CSS的作⽤: ● 设置HTML⻚⾯中⽂本内容 ● 图⽚的外形 ● 版⾯的布局和外观显示样式CSS基础语法
CSS规则由两个主要部分组成:选择器以及一条或多条声明。 如:选择器{属性名 1 :属性值 1 ;属性名 2 :属性值 2 } 需求:给以下的p标签的⽂本内容的颜⾊,设置为红⾊。我是红⾊的p
我是红⾊的p
我是红⾊的p
我是h4
我是h4
我是h4
我是h4
实现:
我是红⾊的p
我是红⾊的p
我是红⾊的p
我是h4
我是h4
我是h4
我是h4
CSS选择器
选择器介绍
选择器作用:就是选择标签用的;
选择器分类:(1)基础选择器;(2)复合选择器;
基础选择器
基础选择器介绍
基础选择器基本上都由单个选择器组成,主要分为: 标签选择器 类选择器 id选择器 通配符选择器标签选择器
标签选择器:是指⽤HTML标签名称作为选择器,按标签名称分类为⻚⾯中某⼀类标签指定统⼀的 CSS样式。 语法:标签名{ 属性1:属性值1; 属性2:属性值2; ... }标签选择器作⽤:标签选择器可以把某⼀类标签全部选择出来。 标签选择器优点与缺点: 优点:能快速为⻚⾯中同类型的标签统⼀设置样式; 缺点:不能设计差异化样式,只能选择全部的当前标签;类选择器
类选择器:如果想要差异化选择不同的标签,单独选⼀个或者某⼏个标签,则可以使⽤类选择器。语法:
.类名{ 属性1:属性值1; }注意: 不能使⽤标签名字作为类名。如.div; 不要使⽤纯数字、中⽂等命名,尽量使⽤英⽂字⺟来表示; 尽量的⻅名知意;常⽤: 头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar 栏⽬:column 搜索:search 菜单:menu ...类选择器-多类名 类选择器-多类名:简单理解就是⼀个标签有多个类属性。 多类名的使⽤⽅式 ● 1 .在标签class属性中写多个类名 ● 2 .多个类名中间必须⽤空格分开 多类名开发中使⽤场景 ● 可以把⼀些标签元素相同的样式(共同的部分)放到⼀个类⾥⾯ ● 这些标签都可以调⽤这个公共的类,然后再调⽤⾃⼰独有的类id选择器语法
id选择器:可以为标有特定id的HTML元素指定特定的样式。HTML元素以 id属性 来设置id选择 器,CSS中id选择器以"#"来定义。 语法:#id名{ 属性1:属性值1; }id选择器与类选择器的区别: id选择器的唯⼀性(只能调⽤⼀次),⼀般⽤于⻚⾯唯⼀性元素上,通常与javascript结合使⽤。 类选择器常⽤于修改样式通配符选择器
通配符选择器:使⽤"*"定义,它表示选取⻚⾯中所有元素(标签)。 语法:*{ 属性1:属性值1; }但⼀般我们很少⾃⼰主动⽤它,⽽是前端开发避免⾃⼰设置的样式与浏览器的⾃带样式冲突。则会 使⽤以下代码,事先清除所有的元素标签的内外边距。*{ margin:0; padding:0; }复合选择器
复合选择器介绍
复合选择器建⽴在基础选择器之上,是基础选择器进⾏组合形成的。复合选择器可以是两个或多个 基础选择器,以不同⽅式组合⽽成。 复合选择器作用 可以更准确、更⾼效的选择⽬标元素(标签) 。 复合选择器分类 (1)后代选择器 (2)子选择器 (3)并集选择器 (4)伪类选择器后代选择器
后代选择器⼜称为包含选择器,当标签发⽣嵌套时,内层标签就成为外层标签的后代。我们就可以 通过后代选择器选择⽗元素⾥⾯的⼦元素。语法:
标签1 标签2{ 属性名1:属性值1; }注意: 标签1 与 标签 2 之间⼀定⽤ 空格隔开 标签1 是⽗级,标签 2 是⼦级,最终选择的是标签 2 子级可以表示为:⼉⼦、孙⼦等 标签1 与 标签 2 可以是任意的基础选择器子选择器
⼦标签选择器(⼦选择器)只能选择作为某标签的最近⼀级⼦标签。语法:
标签1>标签2{属性值1:属性名1;}注意: 标签1 与 标签 2 中间⽤ ⼤于号 隔开 标签1 是⽗级,标签 2 是⼦级。最终选择的是标签 2 标签2 必须是 亲⼉⼦,其孙⼦、重孙之类都不归他管并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常⽤于集体声明。语法:
标签1,标签2{属性1:属性值1;}注意: 英⽂状态下的逗号 表示 标签 1 与 标签 2 都改了 通常⽤于集体声明 任何形式的选择器都可以作为并集选择器的⼀部分。伪类选择器
伪类选择器介绍:伪类选择器⽤于向某些选择器添加特殊的效果,⽐如给链接添加特殊效果。或者选择第1 个...,第n 个标签。 伪类选择器书写的最⼤的特点是⽤冒号表示,如 :hover 、 :first-child 伪类选择器有⾮常多: 链接伪类 结构伪类链接伪类选择器
a:link 选择所有未被访问的链接 a:visited 选择所有已被访问的链接 a:hover 选择⿏标指针位于其上的链接 a:active 选择活动链接(⿏标按下未弹起的链接) 注意: 1.为了确保⽣效,请按照LVHA的顺序声明: :link,:visited,:hover,:active 2.因为a链接在浏览器中具有默认样式,所以我们实际⼯作中都需要给链接单独指定样式。 3.实际开发常⽤的是,先给a⼀个样式,再⿏标经过时给⼀个样式。focus伪类选择器
:focus 伪类选择器 ⽤于选取获得 焦点的 表单元素 如:






