相关推荐recommended
- 如何制作一个满意的网站
- icp备案密码忘了怎么办理-ICP备案密码忘了怎么办
- nginx反向代理失效,前端无法获取后端的数据,前后端连接不上
- 在建设网站时要注意的一些东西是什么-在建设网站时要注意的一些东西
- 《网站策划方案书》相关知识
- Vite + Vue3 +Vant4构建项目时,按需引入使用Toast
- 现代网站建设有几种类别
- 专业的网站建设公司哪家好-哪里有专业的网站建设公司
- 网站设计常用的软件有-网站设计常用的软件
- 公司网站建设需要多少钱-网站建设需要多少钱?
- 企业网站建设需要多长时间完工-企业网站建设需要多长时间
- 降低网站跳出率的方法有哪些图片-降低网站跳出率的方法有哪些
- 如何建设好一个网站?都要注意哪些细节?
- 中小企业的网站建设-中小企业建站的定位和选择
- 2023 Google 开发者大会:Web平台新动向
- 网站建设定制开发的建站流程是-网站建设定制开发的建站流程
- 建网站的优势-建网站哪些方面与所想有反差
- Django web开发(一) - 前端
- 企业网站建设要点怎么写-企业网站建设要点
- 企业建站中,最容易被忽视的用户体验细节是什么-企业建站中,最容易被忽视
- 浅谈前端自定义VectorGrid矢量瓦片样式
- 【前端下载文件流详解】前端实现多种类型文件(word,excel,pd
- 为什么模板网站的价格都那么低?
- 正规的网站建设服务都包括哪些内容和方法-正规的网站建设服务都包括哪些内
- 制作一个网站是怎么样的流程图-制作一个网站是怎么样的流程?
- 前端技术搭建飞机大战小游戏(内含源码)
- 企业建网站的好处有哪些-企业建网站的好处
- 跨境电商出海第一步到底要不要建站
- 这是我见过最牛逼的滑动加载前端框架
- 浏览器---reset.css浏览器默认样式表重置(user agen
2023跨年烟花3D最炫烟花,html最酷炫动态烟花源码分享,点击即可直接运行
作者:mmseoamin日期:2023-11-30
📋 前言
- 🖱 博客主页:在下马农的碎碎念
- ✍ 本文由在下马农原创,首发于CSDN
- 📆 首发时间:2022/12/25
- 📅 最近更新时间:2022/12/25
- 🤵 此马非凡马,房星本是星。向前敲瘦骨,犹自带铜声。
- 🙏作者水平有限,如发现错误,请留言轰炸哦!万分感谢!
- 🤗 欢迎关注🔎点赞👍收藏⭐️留言📝先赞后看,腰缠万贯
《《神奇的HTML总目录》》
汇集所有绚丽HTML效果,分享所有源码,小白也可体验前端HTML的乐趣
目录传送门:🍒🍒神奇的HTML🍒🍒

翩翩浊世佳公子,富贵功名总等闲 ——纳兰性德《纳兰词》
去年年末,闲来无事写了一篇除夕最炫烟花的文章,受到了大家的广泛喜爱,今年又是一个无聊的周末,找了一份3D版的烟花源码送给大家。仍然是小白也能轻松上手,一起感受html的美吧!

以下是正文
一、效果展示

二、不多哔哔,直接上代码
小白不想看代码的,可直接跳转第三步,获取源码直接运行。
全部代码(Html):
HTML5+Canvas漂亮的3D烟花动画生日特效
三、如何在自己电脑上运行
1、下载源码(文末赋下载方式)
2、双击index.html即可
四、自定义的小修改
这款3D版的烟花最初是一个三秒的倒计时,然后依次出现几个文字,之后就是烟花的绽放。
这些元素都是可以自定义的,以下是自定义的范式
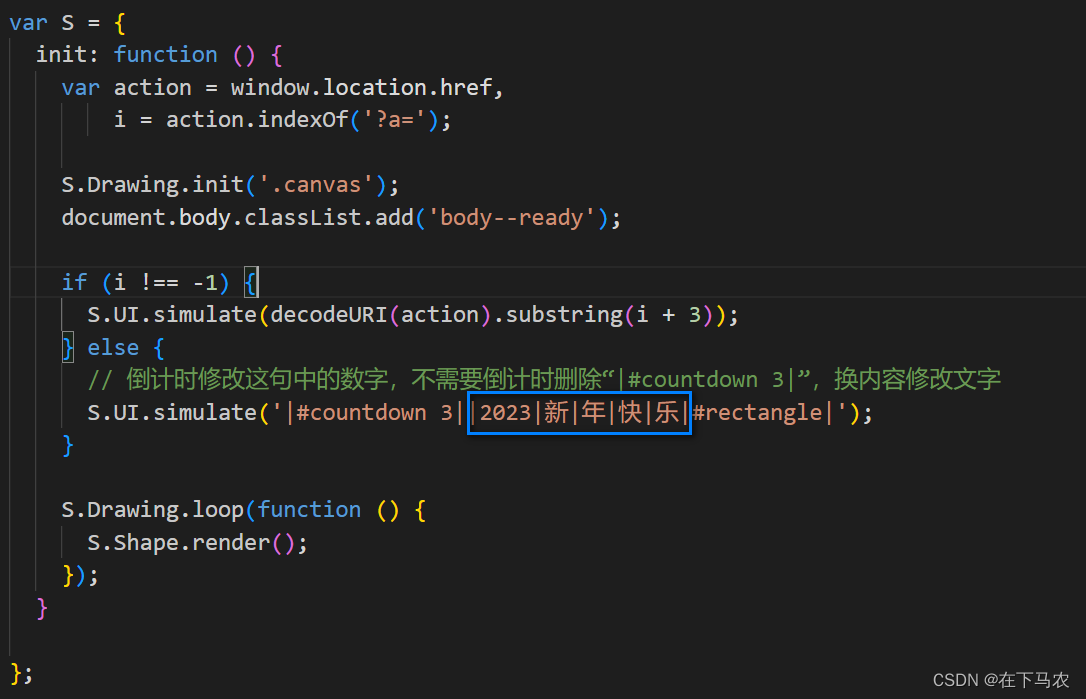
1、倒计时

源码index.js第28行,|#countdown 3|指的就是开头3秒的倒计时,我们可以自己修改倒计时的时间,也可以删除这些字符以弃用倒计时。
2、显示的内容

同倒计时一样,显示的内容也是可以改变的,注意文字是要有|间隔的,如果想要几个文字一起显示,就把几个文字放在一起。
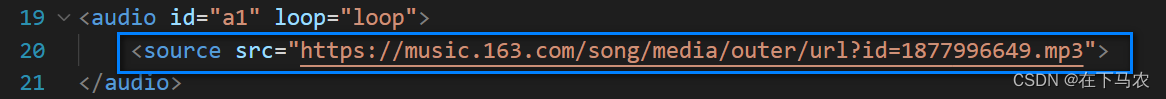
3、背景音乐
由于谷歌浏览器的限制,不能自动播放背景音乐,需要用鼠标在页面上点击一下,背景音乐才会正常播放,现在的音乐链接采用的是网易云音乐的外链,之后可能会失效,如果想要改变页面的背景音乐,可以在源码index.html的第20行进行修改。

四、源代码分享
有需要源码的小伙伴可以扫描下方二维码回复 关键词 烟花3D!
往期精彩:
💝2022最炫烟花代码💝
这篇里的烟花效果更好哦!!
最新文章:
💝绝美2023兔圆圆除夕跨年3D烟花秀倒计时源码分享💝

《《神奇的HTML总目录》》
汇集所有绚丽HTML效果,分享所有源码,小白也可体验前端HTML的乐趣
目录传送门:🍒🍒神奇的HTML🍒🍒














