- 新手如何建网站-新手怎么建设网站?这些事项不容忽视
- 做企业网站制作要多少钱一年-做企业网站制作要多少钱
- 如何制作一个网站包含多个网页-如何制作一个网站
- 如何制作一个满意的网站
- 解决:Uncaught (in promise) Error: Req
- [Vue]常见的循环处理数组方法:forEach some map f
- 如何避免手机网站制作流程中的错误
- 在网站建设方案中如何做好网站需求分析-在网站建设方案中如何做好网站需求
- 网站建设那些因素会影响后期的网站优化
- 企业如何制作网站才可以盈利
- 我们做网站前需要准备什么知识呢英文-我们做网站前需要准备什么知识呢
- 网站建设好之后再进行修改有影响吗安全吗-网站建设好之后再进行修改有影响
- 企业网站制作网页设计-企业网站的制作流程是什么样的?设计制作网站需要多
- 手机网站如何制作,移动网站怎么建设好-手机网站如何制作,移动网站怎么建
- 如何选择适合自己的建站公司
- 如何节省外贸网站制作成本
- 【常见CSS扫盲之渐变效果】好看的24种CSS渐变效果汇总(附源码)
- 怎么用模板建网站-如何使用模板建站搭建电子科技产品网站?
- 网站建设实际上需要多少费用呢
- 房地产网站建设设计制作方案模板-房地产网站建设设计制作方案
- 如何选择新闻网站模板呢-如何选择新闻网站模板
- 企业网站怎么设计-企业网站建设时如何把网站页面设计做得更好更完美
- 一个网站如何制作
- 为什么定制网站比模板网站要贵呢-为什么定制网站比模板网站要贵
- 企业建站是什么意思-企业建站就需要做好企业内容建设要怎么做呢?
- 中国省市区地区选择组件(ElementPlus + Vue3 + TS
- 企业建站的层次有哪些-企业建站系统知识
- 公司选择模板网站建设有何影响因素-公司选择模板网站建设有何影响
- 如何判断免费自助建站软件开发商是否值得选择
- 为什么建网站都会赔钱-为什么建网站
文章目录
- 前言
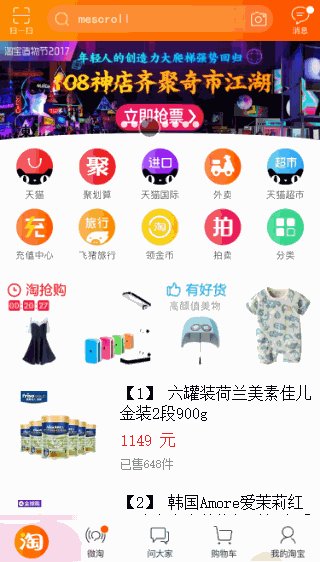
- 一、mescroll简介
- 二、快速开始
- 三、一分钟入门mescroll图片懒加载
- 四、mescroll在vue中的使用
- 五、小结
前言
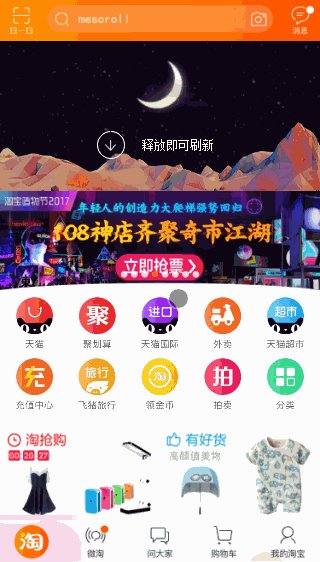
在手机端实现下拉刷新和下拉加载是最常见不过的需求了。今天大师兄就给大家分享一个非常精致的js框架:mescroll.

提示:以下是本篇文章正文内容,下面案例可供参考
一、mescroll简介
mescroll.js 是在 H5端 运行的下拉刷新和上拉加载插件。1.4.1以上版本,还能配置图片懒加载效果。
mescroll.js 是原生Javascript开发的, 不依赖jquery,zepto等,还支持vue。

二、快速开始
- 下载并引用 mescroll.min.css , mescroll.min.js
// unpkg的CDN: // jsdelivr的CDN:
- 这是基础版本的使用,方便新手快速开始2. 拷贝以下布局结构 :
//id可自定义//这个div不能删,否则上拉加载的布局会错位. //列表内容...- 这里注意:"mescroll"的class不能删,同时第二层的div不能删,否则上拉加载的布局会错位.(可以改成ul或者其他容器标签)3. 固定mescroll的div高度. 推荐通过定位的方式,简单快捷
.mescroll{ position: fixed; top: 50px; bottom: 0; height: auto; }- 创建mescroll对象 :
var mescroll = new MeScroll("mescroll", { //第一个参数"mescroll"对应上面布局结构div的id (1.3.5版本支持传入dom对象) //如果您的下拉刷新是重置列表数据,那么down完全可以不用配置,具体用法参考第一个基础案例 down: { callback: downCallback //下拉刷新的回调,别写成downCallback(),多了括号就自动执行方法了 }, up: { callback: upCallback, //上拉加载的回调 //以及一些常用的配置,当然不写也可以的. } });上拉加载时,除了callback属性回调外,还有其他常用的配置,如:加载页码配置:page: { num : 0 ,size : 10 ,time : null},
无数据的布局:htmlNodata:
– END –
(可自定义内容),回到顶部按钮的配置:toTop: {src:‘…’, offset: 50, btnClick: null},
懒加载:lazyLoad: {use: true, attr: ‘imgurl’, delay:500, …}等。5. 处理回调(刷新和加载) :
//下拉刷新的回调 function downCallback() { // 处理方式一: 重置mescroll内部变量(如mescroll.num=1和mescroll.hasNext=true), 自动触发upCallback mescroll.resetUpScroll() // 处理方式二: 单独处理下拉刷新的逻辑 $.ajax({ url: 'xxxxxx', success: function(data) { //联网成功的回调,隐藏下拉刷新的状态; mescroll.endSuccess(); //无参. 注意结束下拉刷新是无参的 //设置数据 //setXxxx(data);//自行实现 TODO }, error: function(data) { //联网失败的回调,隐藏下拉刷新的状态 mescroll.endErr(); } }); } //上拉加载的回调 page = {num:1, size:10}; num:当前页 默认从1开始, size:每页数据条数,默认10 function upCallback(page) { var pageNum = page.num; // 页码, 默认从1开始 如何修改从0开始 ? var pageSize = page.size; // 页长, 默认每页10条 $.ajax({ url: 'xxxxxx?num=' + pageNum + "&size=" + pageSize, success: function(data) { var curPageData = data.xxx; // 接口返回的当前页数据列表 var totalPage = data.xxx; // 接口返回的总页数 var totalSize = data.xxx; // 接口返回的总数据量 var hasNext = data.xxx; // 接口返回的是否有下一页 (true/false) //以上数据结构都是基本的,主要是为了满足mescroll对数据结构的要求。不一定要接口返回,也可以前端自定义。 //方法一(推荐): 后台接口有返回列表的总页数 totalPage //必传参数(当前页的数据个数, 总页数) //mescroll.endByPage(curPageData.length, totalPage); //方法二(推荐): 后台接口有返回列表的总数据量 totalSize //必传参数(当前页的数据个数, 总数据量) //mescroll.endBySize(curPageData.length, totalSize); //方法三(推荐): 您有其他方式知道是否有下一页 hasNext //必传参数(当前页的数据个数, 是否有下一页true/false) //mescroll.endSuccess(curPageData.length, hasNext); //curPageData.length必传的原因: 1. 使配置的noMoreSize 和 empty生效 2. 判断是否有下一页的首要依据: 当传的值小于page.size时(说明不满页了),则一定会认为无更多数据; 比传入的totalPage, totalSize, hasNext具有更高的判断优先级; 3. 当传的值等于page.size时,才会取totalPage, totalSize, hasNext判断是否有下一页 传totalPage, totalSize, hasNext目的是避免方法四描述的小问题 // 设置列表数据 自行实现 TODO // if(page.num == 1) document.getElementById("xxxxList").innerHTML="" // 第一页,先置空,再追加 // setListData(curPageData); }, error: function(e) { //联网失败的回调,隐藏下拉刷新和上拉加载的状态 mescroll.endErr(); } }); }– 以上为mescroll最基本的用法,强烈建议您下载并查看 mescroll官网的基础案例 , 发现mescroll更强大的功能 ~
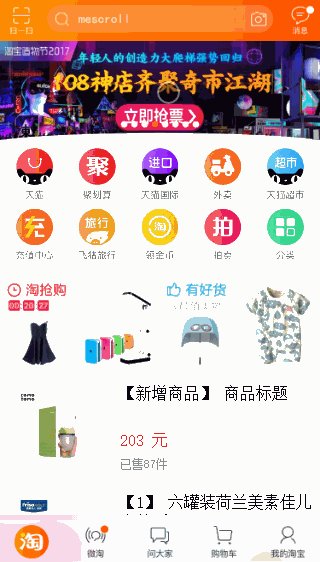
三、一分钟入门mescroll图片懒加载
- 确保mescroll至少到1.4.1版本
- 初始化mescroll的时候,在up中配置lazyLoad的use为true :
var mescroll = new MeScroll("mescroll", { up: { lazyLoad: { use: true, // 是否开启懒加载,默认false attr: 'imgurl', // 网络地址的属性名 (图片加载成功会移除该属性):showClass: 'mescroll-lazy-in', // 图片加载成功的显示动画: 渐变显示,参见mescroll.css delay: 500, // 列表滚动的过程中每500ms检查一次图片是否在可视区域,如果在可视区域则加载图片 offset: 200 // 超出可视区域200px的图片仍可触发懒加载,目的是提前加载部分图片 } } })
- 设置img或div的 imgurl 属性, 值为图片的网络地址
img标签:
// https://blog.csdn.net/Susan003/article/details/占位图直接在src设置; 图片加载成功,就会替换src的https://blog.csdn.net/Susan003/article/details/占位图 div或其他标签:
// https://blog.csdn.net/Susan003/article/details/占位图在css中设置; 图片以背景图的形式展示- 至此mescroll的懒加载功能已经可以正常使用了,mescroll在列表滚动时会自动加载可视区域内的图片. 另外,有时候您可能会动态添加或修改图片,希望手动触发一下懒加载, 那么只需调用如下方法:
mescroll.lazyLoad() 或 mescroll.endByPage() 或 mescroll.endBySize() 或 mescroll.endSuccess() 即可.
四、mescroll在vue中的使用
不要使用cnpm安装, 因为更新下来有可能是旧的版本, 使用npm或yarn
npm install --save mescroll.js
或
yarn add mescroll.js
引入mescroll组件
import MescrollVue from 'mescroll.js/mescroll.vue'
页面示例代码
五、小结
mescroll可以实习一套代码多端运行, 支持uni-app,完美运行于android, iOS, 手机各浏览器,且兼容PC端主流浏览器。官网文档也很相信,还有很多经典案例供学习和使用。温馨提示:一个界面可有多个mescroll实例/组件。
mescroll 地址
http://www.mescroll.com/
文章来自 大师兄 @微信公众号 前端实验室














