- 企业网站能为企业带来什么好处和好处-企业网站能为企业带来什么好处?
- 网站建设和网站推广要怎么做才能相结合起来-网站建设和网站推广要怎么做才
- 网站制作有价值内容让用户喜欢网站怎么办-网站制作有价值内容让用户喜欢网
- 网站好评模板-好评高专业网站建设有哪些
- 新网站如何建设维护服务-新网站如何建设维护
- 网站设计常用的软件有-网站设计常用的软件
- 设计一个网站的步骤,网站开发制作流程是什么-设计一个网站的步骤,网站开
- cms网站建站流程-如何选择CMS网站系统
- 做网站用企业网站模板好不好用-做网站用企业网站模板好不好
- JavaScript详解
- 云服务器和轻量级服务器的区别-网站建设中如何区别空间,轻云服务器,云主
- 如何使用模板建站搭建教育培训网站?
- 如何对网站进行优化?-网站建设时应该怎样去增强网站转化
- 如何通过建设网站盈利的方法-如何通过建设网站盈利
- 如何防止网站内容被复制的方法-如何防止网站内容被复制的方法
- 2023年总结的web前端学习路线分享(学习导读)
- 免费建站系统哪个好用吗-免费的建站系统和平台推荐
- 企业官方网站建设具备哪些条件和要求-企业官方网站建设具备哪些条件
- 自助建站源码php-PageAdmin建站和传统自助建站有什么区别?
- pageadmin自助建站-PageAdmin建站系统真的好用吗
- 网站制作基本要素知晓
- 企业建站网站的意义与作用有哪些-企业建站网站的意义与作用
- 网站建设对企业有什么重要作用呢-网站建设对企业有什么重要作用
- 建站服务的网络公司-网络建站公司是什么?有哪些建站系统适合小白?
- 个人建站需要那些费用和手续-个人建站需要那些费用
- 门户网站建设制作设计方案模板-门户网站建设制作设计方案
- wordpressdedecms-WordPress和dedecms建
- 如何制作一个网站?网站建设基本流程图-如何制作一个网站?网站建设基本流
- 纯前端导出表格
- pageadmin建站教程-如何使用PageAdmin模板来建站
效果图

技术架构:datav,vue2,echarts
我们一步一步的来实现一个简单的可视化数据大屏,开始吧!!
1,vue脚手架搭建项目
太简单了,百度上可以搜索,我这里就不多说了,把router装好就行
2,datav的安装与配置
2.1在控制台上输入命令下载datav
npm install @jiaminghi/data-view
2.2 将datav的组件注册为全局组件
在min.js文件里,注册datav为全局组件,代码如下
// 将自动注册所有组件为全局组件 import dataV from '@jiaminghi/data-view' Vue.use(dataV)
3,echarts的安装与配置
3.1.在控制台上输入命令下载echarts
npm install echarts --save
4,路由设置
4.1 vue项目里找到src/views文件夹,在文件夹下新建一个index的文件夹,在index里新建一个InDex.vue的一个文件

4.2 在新建的InDex.vue文件里写入以下内容,然后保存
我是主屏幕
4.3 在找到vue项目里src/router/index.js下的js文件,在这个文件里,我们将我们上一步所创建的vue组件和路由绑定。代码如下
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component:()=> import('../views/index/InDex.vue') // 路由懒加载,括号里的路径是要绑定的路由的路径
}
]
const router = new VueRouter({
routes
})
export default router
4.4.在控制台执行 npm run serve,打开链接,当出现以下页面后,就代表着设置成功了

5.主体搭建
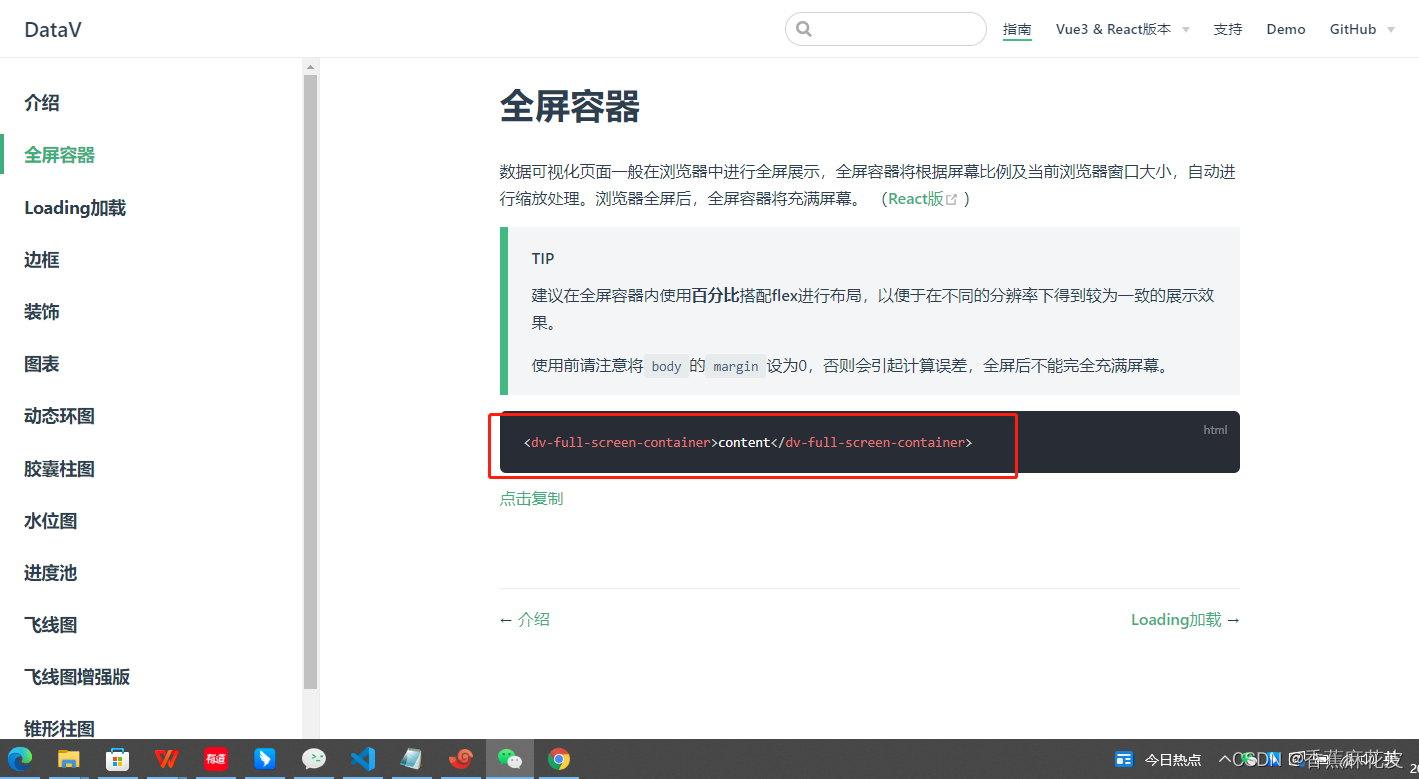
当我们路由绑定好组件后,我们就可以开始设计我们的大屏啦,首先,我们找到vue项目文件下的src/views/index/InDex.vue的文件里面。进入到文件里面后,我们首先打开datav的官网介绍 | DataV
在官网里面我们可以在里面找我们需要的一些组件框架啦,有一点需要注意,数据大屏有一个特殊的地方就是能够自适应屏幕大小,datav提供给了我们一个全屏容器,第一步就是使用全屏容器组件,我们后续的html代码都将写在这全屏容器里面

vue项目里InDex.vue文件里的代码
全屏组件
在全屏组件里我们可以写我们的大屏组件啦,首先我们先写入一个最外层的边框
datav给我们提供了很多的外层边框选项,我们先随便选择一个

vue项目里InDex.vue文件里的代码
实际效果

大屏里加入datav组件,页面美化,
首先看下datav官方提供了哪些组件

这里我就随便找一个来演示,vue项目里InDex.vue文件里的代码这样写入
效果

这样一个简易版的大屏就设计好啦 后续可根据实际情况对大屏进行修改和内容的加强,下期我们讲在大屏里把echarts的一些图表给加入进来,附git地址 git@gitee.com:hu-wenwu/visual.git
上一篇:js遍历对象key,value














