- Golang每日一练(leetDay0052) 寻找旋转排序数组中的最
- 行为型设计模式——迭代器模式
- 一键解决WARNING: The repository located
- 【业务功能109】微服务-springcloud-springboot
- 前端uniapp+后端springboot 详细教程《实现微信小程序授
- 【MySQL】查询操作(基础篇)
- Spring Boot拦截器与动态代理深度剖析
- Mysql 命令行导出SQL文件和导入文件
- MySQL体系结构
- 爬虫学习记录(持续更新)
- Linux 安装 nginx 详细教程
- 【MySQL】MySQL如何查询和筛选存储的JSON数据?
- Spring Security详细介绍使用
- 【vs code】|——rust开发环境搭建
- mysql binlog 日志详解及恢复
- 最新版的 MacOS Catalina 的 CocoaPods 安装步
- Flask框架上传和下载文件
- SpringBoot外部配置文件
- LambdaQueryWrapper的insql方法的使用
- Azure Machine Learning - 聊天机器人构建
- JSON parse error: Cannot deserializ
- Go面试题学习
- 大数据技术之Hadoop(十一)——网站流量日志数据分析系统
- Docker Desktop 部署 mysql-exporter 监控
- springboot自帶线程池ThreadPoolTaskExecut
- Error creating bean with name ‘xx‘:
- nginx的匹配方式和重定向
- C++ Qt开发:QSqlDatabase数据库组件
- Spring Boot项目使用Maven打包并带上依赖
- 一文了解Jackson注解@JsonFormat及失效解决
一、错误回现(前后端错误演示)
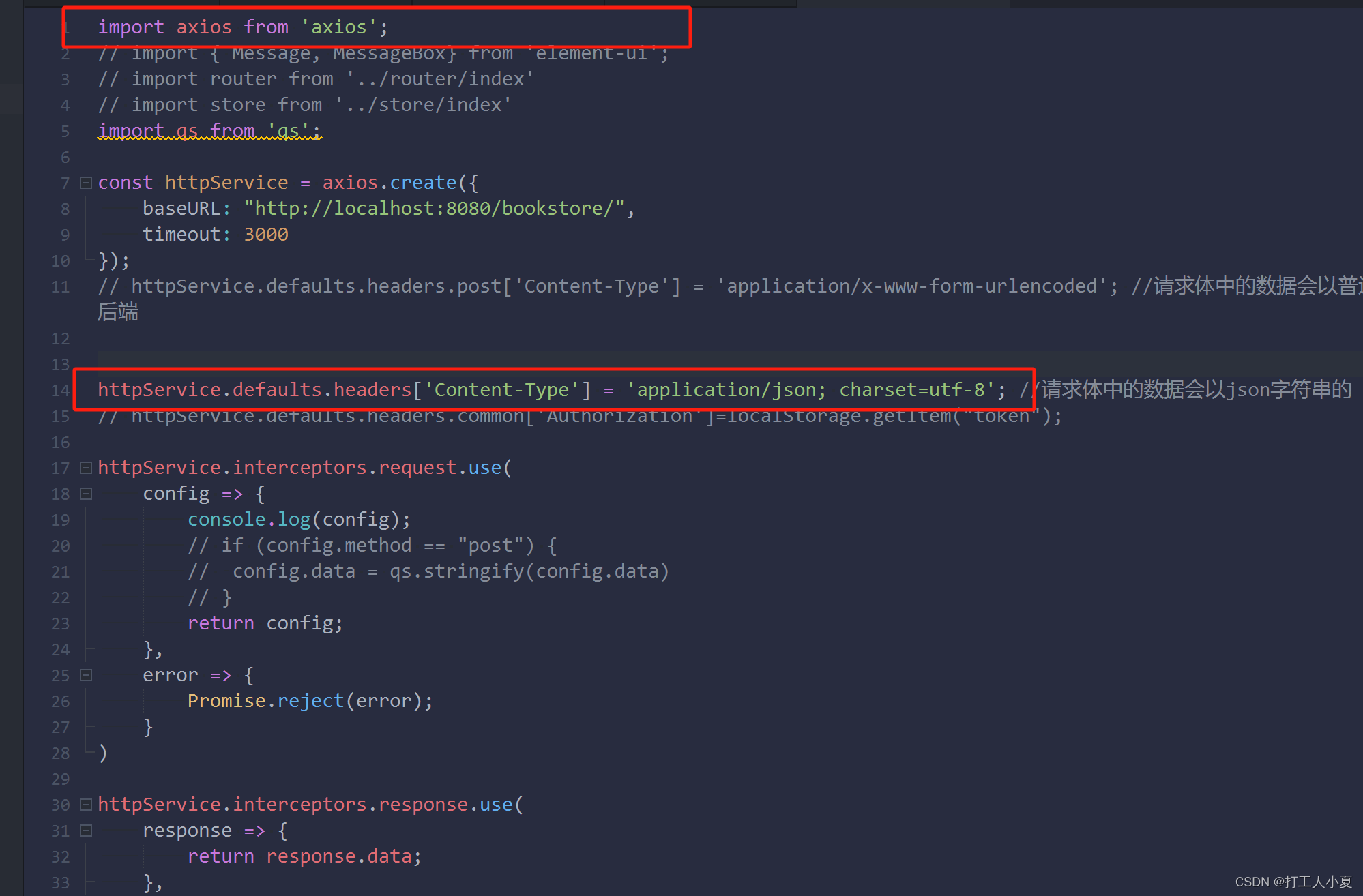
axios封装-我常用的请求头参数 application/json; charset=utf-8

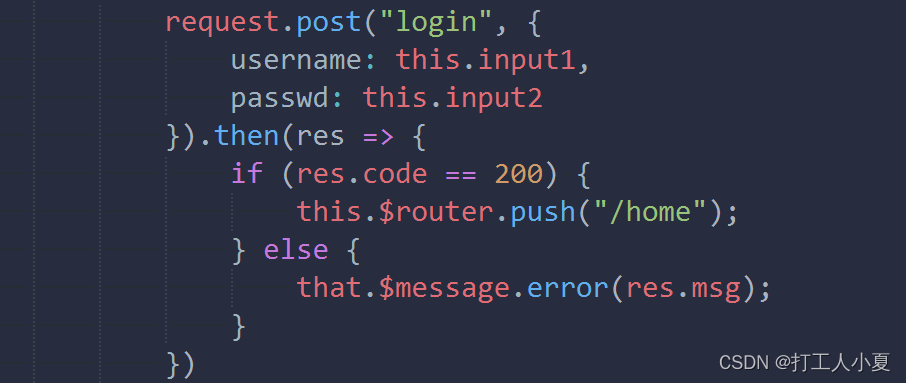
页面登录请求-post


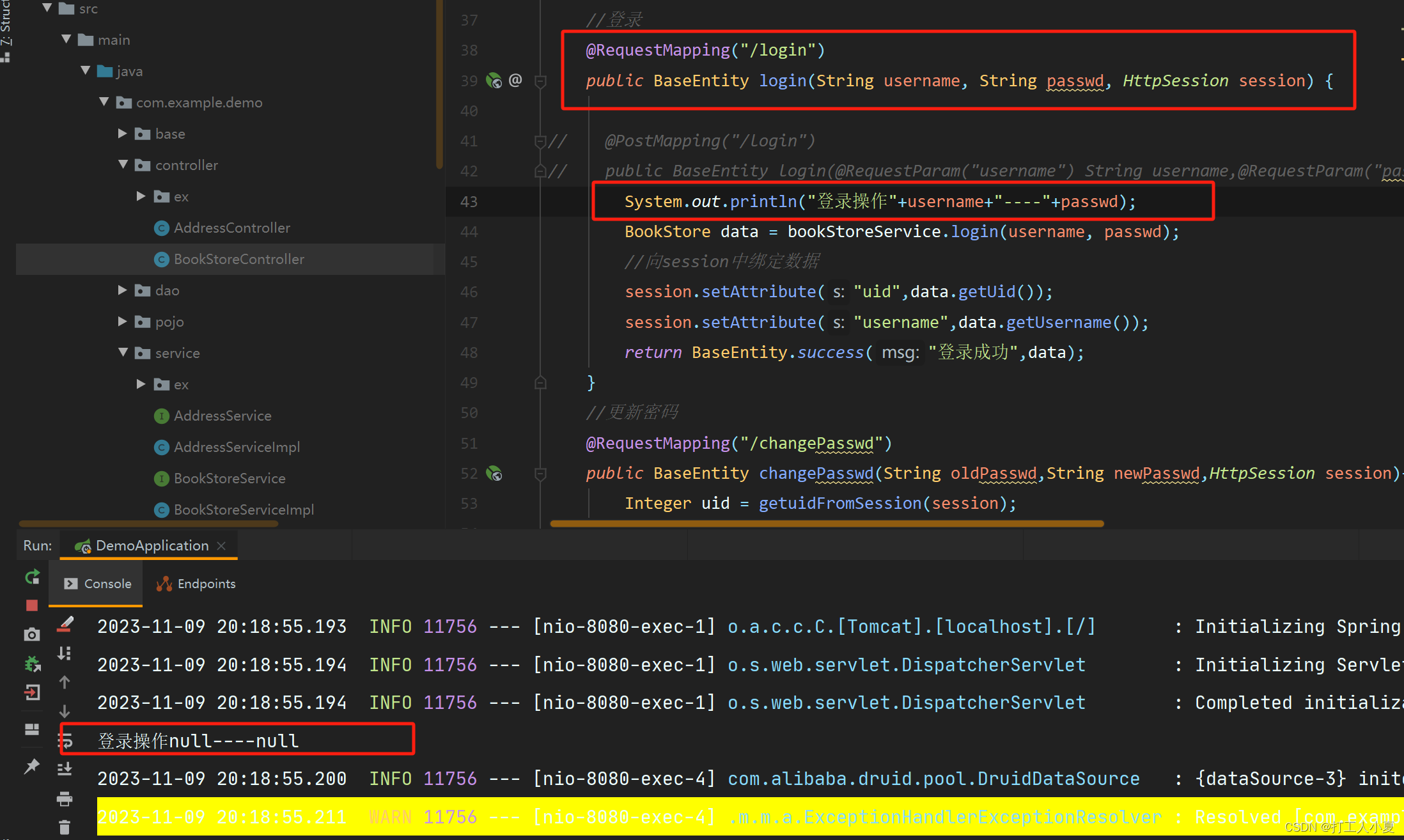
网络请求正常传入参数

二、解决
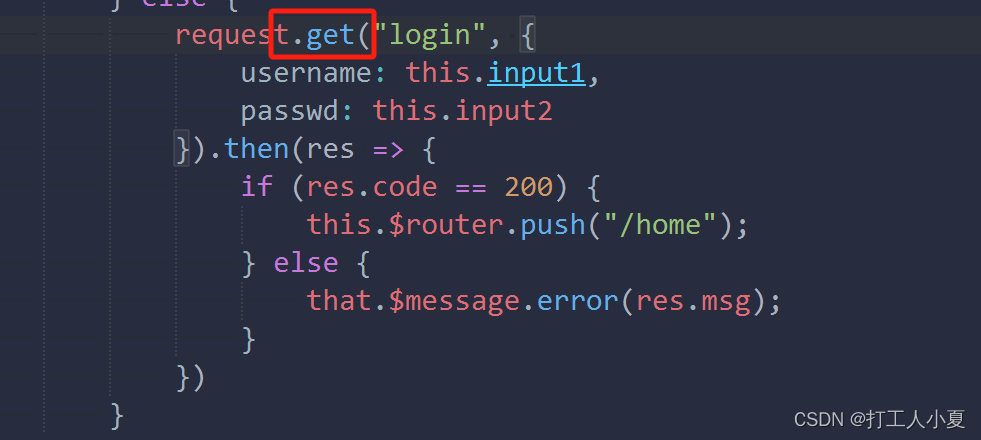
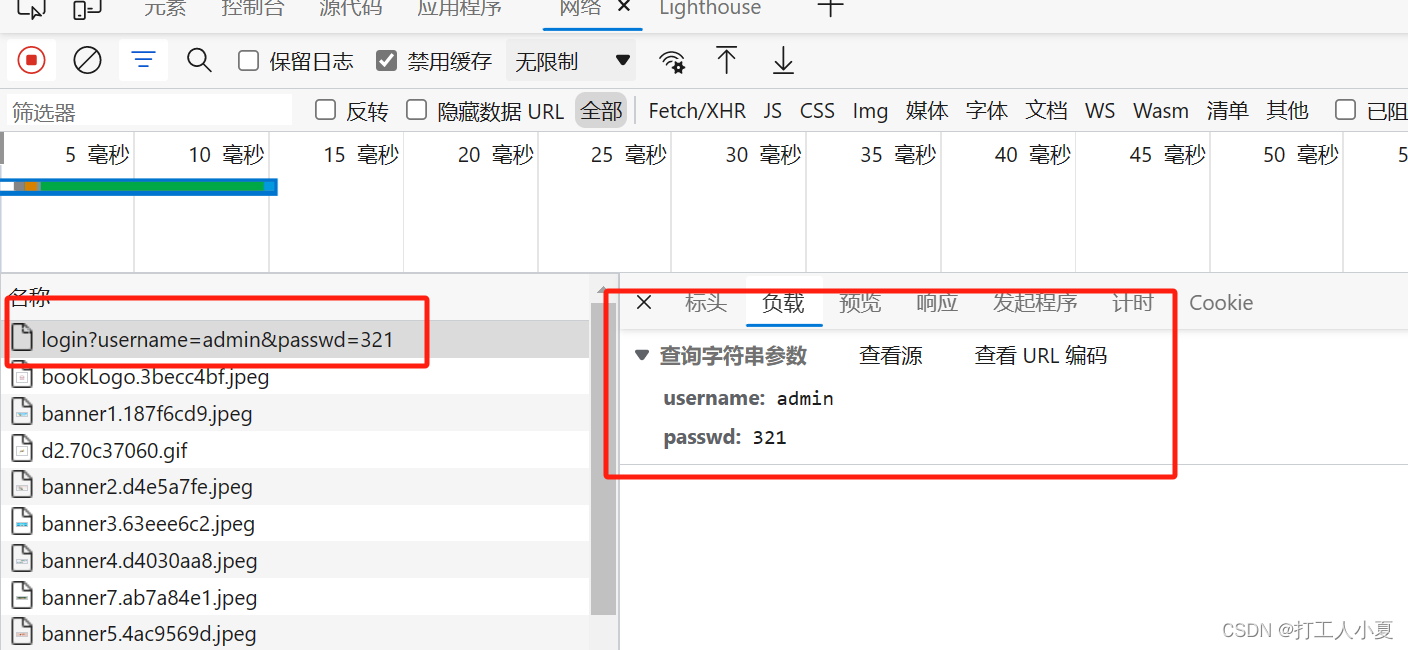
1.尝试将前端post请求改成get,其他都不用变



发现正常取到值,打印输出正常。前端页面正常跳转。
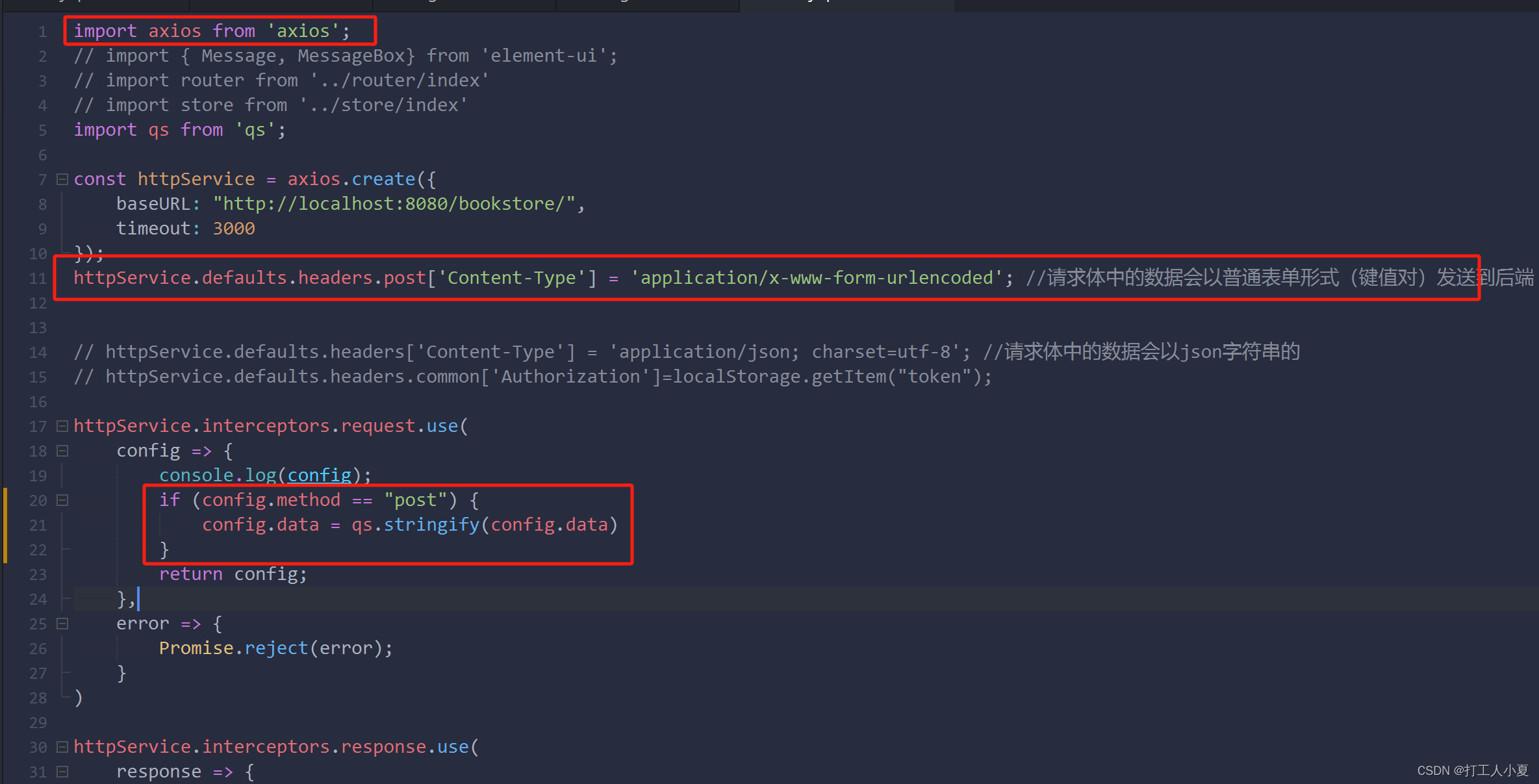
2.后端设置为post请求,前端axios要配置请求头参数

还要再对数据再进行一次格式化(qs)

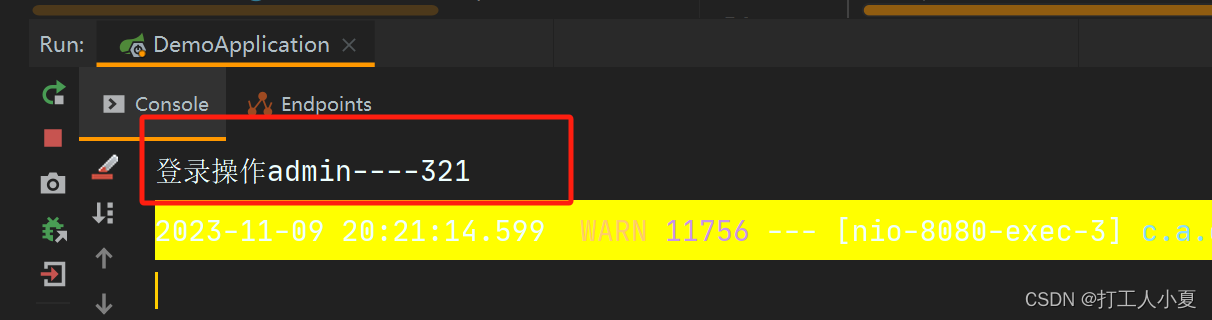
然后再去验证


后端控制台正常输出。
三、结论


后来查阅资料发现,只要我们前端只要传入对象格式的参数时,axios就会对我们的数据进行JSON.stringify的操作。也就是说,将我们的 Content-Type 变成了 application/json;charset=utf-8。
axios 使用 post 发送数据时,默认是直接把 json 放到请求体中提交到后端的。
而后端接口使用@RequestParam注解就必须设置axios的请求头为 application/x-www-form-urlencoded

@RequestParam接收的参数是来自HTTP请求体( Content-Type必须为 'application/x-www-form-urlencoded )
 httpService.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
httpService.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
列出以下其他的值
httpService.defaults.headers['Content-Type'] = 'application/json; charset=utf-8';
上传图片最好是单独封装一个
export function fileUpload(url, params = {}) {
return new Promise((resolve, reject) => {
httpService({
url: url,
method: 'post',
data: params,
headers: {
'Content-Type': 'multipart/form-data'
}
}).then(response => {
resolve(response);
}).catch(error => {
reject(error);
});
});
}
分享就到这里了~~~~














