- 【zlm】问题记录:chrome更新引起的拉不出webrtc; 证书校
- SQLite、MySQL 和 PostgreSQL 数据库速度比较(本
- SQL IFNULL()函数简介
- Spring Boot集成百度UidGenerator雪花算法使用以及
- xcode c++项目设置运行时参数
- Mybatis Plus 打印 SQL 语句(包含执行耗时)
- Vue3+SpringBoot实现文件上传详细教程
- 解决,“该设备或资源(Web 代理)未设置为接受端口“7890”上的连
- 解决SpringBoot日期序列化问题:[Java 8 datetim
- 【LeetCode力扣】287.寻找重复数(中等)
- SpringBoot【问题 05】PostgreSQL数据库启用SSL
- 使用 Python 连接到 PostgreSQL 数据库
- Springboot各版本与Java JDK的对应关系及JDK商用版本
- 【Docker】未来已来 | Docker技术在云计算、边缘计算领域的
- (附源码)springboot物流管理系统 毕业设计00781
- Mac清理软件cleanmymac x4.14.4破解版,2024年有
- 【解决】Spring Boot创建项目常见问题
- 揭秘智慧礼品背后的故事
- Leetcode-二叉树oj题
- springboot实现黑名单和白名单功能
- Mysql时间差8小时解决方案
- 如何使用phpStudy快速搭建一个网站
- 无人新零售引领的创新浪潮
- Hive 排名函数ROW
- 快速入门Spring Data JPA
- Spring容器结构
- Postman测试金蝶云星空Webapi【协同开发云】
- springboot项目使用国产化达梦(dm)数据库
- uni-app的页面中使用uni-map-common的地址解析(地址
- Resolved [org.springframework.http.
一、常见定位方案
普通流
默认,从上而下,行内元素水平排列,行满换行,块级元素渲染成一个新行。
浮动
先按普通流位置出现,然后根据浮动方向偏移。
绝对定位
元素具体位置由绝对定位坐标组成。
二、什么是BFC
BFC(Block Formatting Context)格式化上下文,是Web页面中盒模型布局的CSS渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。
BFC 即 Block Formatting Contexts (块级格式化上下文),属于普通流。
可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
三、形成BFC的条件
1、浮动元素,float 除 none 以外的值; 2、绝对定位元素,position(absolute,fixed); 3、display 为以下其中之一的值 inline-block,table-cell,table-caption、flex; 4、overflow 除了 visible 以外的值(hidden,auto,scroll); 5、body 根元素
四、BFC的特性
1、内部的Box会在垂直方向上一个接一个的放置。 2、垂直方向上的距离由margin决定 3、bfc的区域不会与float的元素区域重叠。 4、计算bfc的高度时,浮动元素也参与计算 5、bfc就是页面上的一个独立容器,容器里面的子元素不会影响外面元素。
五、实例讲解
1、BFC中的盒子对齐
特性的第一条是:内部的Box会在垂直方向上一个接一个的放置。
效果:

浮动的元素也是这样,box3浮动,他依然接着上一个盒子垂直排列。并且所有的盒子都左对齐。
2、外边距折叠
特性的第二条:垂直方向上的距离由margin决定 也会用到第五条特性: bfc就是页面上的一个独立容器,容器里面的子元素不会影响外面元素。
在常规文档流中,两个兄弟盒子之间的垂直距离是由他们的外边距所决定的,但不是他们的两个外边距之和,而是以较大的为准。
效果:

这里我们可以看到,第一个子盒子有上边距(不会发生margin穿透的问题);两个子盒子的垂直距离为20px而不是30px,因为垂直外边距会折叠,间距以较大的为准。
那么有没有方法让垂直外边距不折叠呢?答案是:有。特性的第5条就说了:bfc就是页面上的一个独立容器,容器里面的子元素不会影响外面元素,同样外面的元素不会影响到BFC内的元素。所以就让box1或box2再处于另一个BFC中就行了。
效果:
3、不被浮动元素覆盖
以常见的两栏布局为例。
左边固定宽度,右边不设宽,因此右边的宽度自适应,随浏览器窗口大小的变化而变化。
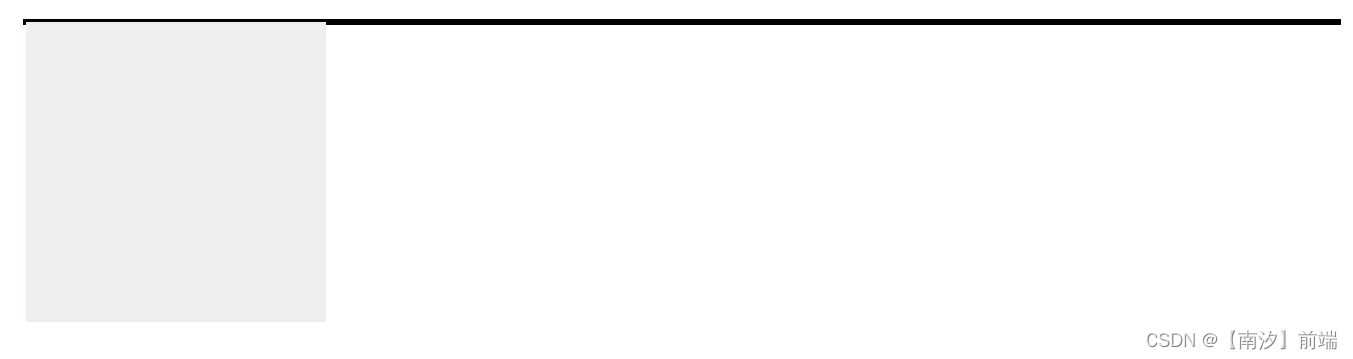
如果要是不加bfc的话就会被遮盖
效果:

还有三栏布局。
左右两边固定宽度,中间不设宽,因此中间的宽度自适应,随浏览器的大小变化而变化。
效果:
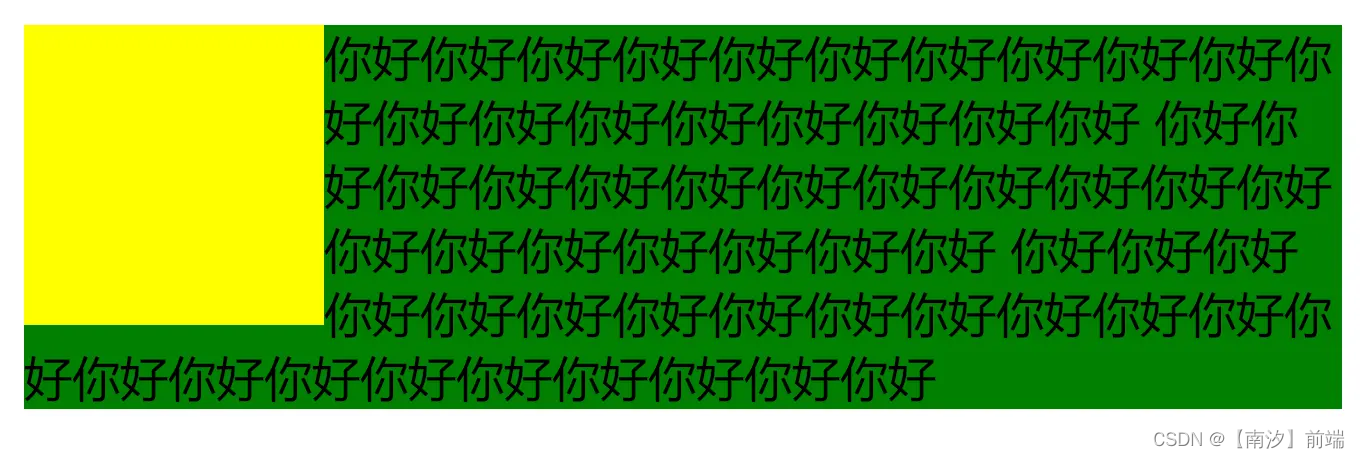
也可以用来防止字体环绕:
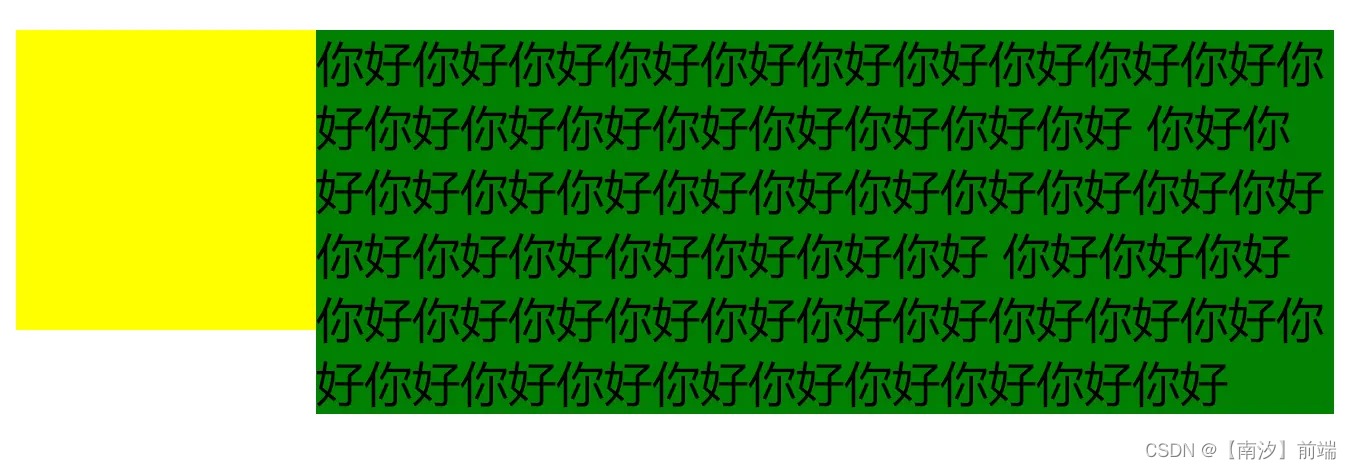
众所周知,浮动的盒子会遮盖下面的盒子,但是下面盒子里的文字是不会被遮盖的,文字反而还会环绕浮动的盒子。这也是一个比较有趣的特性。
你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好
你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好
你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好
P标签不加BFC实现效果:

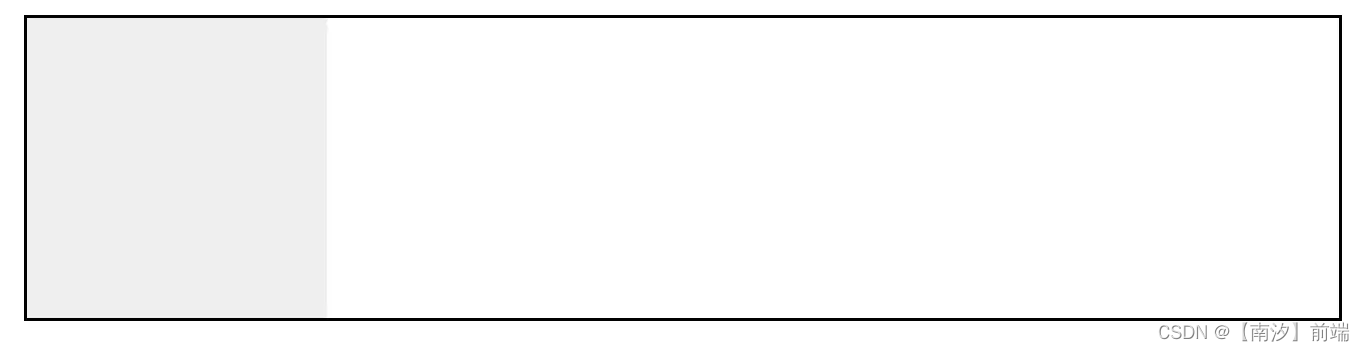
P标签加BFC实现效果:

4、BFC包含浮动的块
利用overflow:hidden清除浮动,因为浮动的盒子无法撑出处于标准文档流的父盒子的height。
BFC可以包含浮动的元素(清除浮动)
浮动的元素会脱离普通文档流,来看下下面一个例子:
效果:
由于容器内元素浮动脱离文档流,导致容器只剩下2px边距高度,我们这时候可以采用BFC:
效果:

上一篇:创建一个郭德纲相声GPTs














