- 【IDEA】2023版IDEA安装破解教程
- 【docker】Docker打包SpringBoot镜像
- IntelliJ IDEA 2023.3 的 AI Assistant
- 解决pymysql.err.OperationalError: (20
- ELFK日志分析系统之搭建ELF+Filebeaat+Zookeepe
- 【Spring】SpringBoot整合MybatisPlusGern
- Idea搭建springboot基本框架
- vue2项目导出操作实现(后端接口导出、前端直接做导出)
- Spring Boot集成百度UidGenerator雪花算法使用以及
- GmSSL-3.1.1编译
- 数据结构 -> 时间复杂度和空间复杂度的计算(做题助推器)
- WordPress 告别 MySQL:Docker SQLite Wo
- SpringBoot【问题 05】PostgreSQL数据库启用SSL
- 【Linux】环境下部署Nginx服务 - 二进制部署方式
- 【讯飞星火大模型AI】SpringBoot项目快速接入讯飞星火API
- Bilstm双向长短期神经网络多输入单输出回归分析
- uniapp+springboot 实现前后端分离的个人备忘录系统【超
- 【Mysql-12】一文解读【事务】-【基本操作四大特性并发事务问题事
- 缓存相关知识总结
- 基于springboot的酒店管理系统论文
- SQL Server数据库以及Management Studio详细安
- Mysql中默认自动事务autocommit关闭和开启方式、rollb
- 「PHP系列」PHP CookieSession详解
- 【Linux系列】Linux判断架构信息
- linux的一些基本操作和命令
- 漫途水产养殖水质智能监测方案,科技助力养殖业高效生产!
- org.springframework.boot.web.server
- IDEA2023的激活与安装(全网最靠谱,最快捷的方式)
- 基于Django美食菜谱网站和点评系统设计与实现(Pycharm+Py
- MSTP协议配置(华为ensp)
一、搭建项目
1. 安装 Koa 框架
yarn add koa
2. 引入
const Koa = require("koa");
const app = new Koa();
3. 配置中间件
// ctx 所有http的上下文 // 配置中间件 app.use((ctx, next) => { ctx.body = "hello api"; });
4. 监听端口
app.listen(3000, () => {
console.log("Server on 3000");
});
二、项目基本优化
1. 配置文件
安装 dotenv 包
yarn add dotenv
创建 .env 文件
APP_PORT = 8000
在当前目录下创建 config 文件夹,用来保存配置文件,并添加config.default.js
const dotenv = require("dotenv")
dotenv.config()
// 暴露
module.exports = process.env
改写 主进程内容
// 引包
const Koa = require("koa");
const app = new Koa();
// env
const { APP_PORT } = require("./config/config.default");
// ctx 所有http的上下文
// 配置中间件
app.use((ctx, next) => {
ctx.body = "hello api";
});
app.listen(APP_PORT, () => {
console.log("Server on 3000");
});
三、添加路由(处理不同的url请求)
路由:根据不同的 URL,调用对应处理函数
1. 安装 koa-router
yarn add koa-router
koa-router 官方文档
步骤:
- 导入包
- 实例化对象
- 编写路由
- 注册中间件
2. 导入包
const Router = require("koa-router")
3. 实例化对象
const indexRouter = new Router()
4. 编写路由
indexRouter.get('/',(ctx,next)=>{ ctx.body = "hello index"})
5. 注册中间件
app.use(indexRouter.routes())
这里需要特别注意的是,配置中间件的时候需要调用 routes 方法,不能直接传入对象
app.use(indexRouter) // 错误

会报错
四、处理路由文件
如果我们要将全部的路由文件写在 main.js 文件中,会造成代码的混乱,这一点在 express 中也遇到了,我们可以将路由请求放在一个单独的文件夹中router,分别处理不同场景的路由
1. 引入包
例如我们需要一个专门处理用户路由的文件 user.route.js ,这个文件专门处理用户路由
同时一个很重要的点:我们可以给 Router 构造函数传递一个对象{prefix: "/users"} ,用来配置请求的前缀
const router = new Router({ prefix: "/users" });
这样配置后,当我们请求 /路径时,实际上请求的是 /users/
2. 编写路由
我们在 user.route.js 中编写路由
const Router = require("koa-router");const router = new Router({ prefix: "/users" });router.get("/", (ctx, next) => { ctx.body = " hello users";});
并暴露出 router
module.exports = router;
3. 改写 main.js
将暴露的 router 引入 main.js 中,引入中间件即可
// 引包const Koa = require("koa");const app = new Koa();// envconst { APP_PORT } = require("./config/config.default");const userRouter = require("./router/user.route")// 配置中间件app.use(userRouter.routes()) // 新增app.listen(APP_PORT, () => { console.log("Server on 8000");});
五、 优化目录结构
1. 将 Http 服务和 app 业务拆分
在 src 目录下创建 app 文件夹,用来处理业务
新增一个 index.js 文件,将 main.js 入口文件中的部分代码移植到这里
// 引包const Koa = require("koa");const app = new Koa();const userRouter = require("../router/user.route");// 配置中间件app.use(userRouter.routes());module.exports = app
改写 main.js 优化了代码
const app = require("./app/index");// 读取env配置const { APP_PORT } = require("./config/config.default");app.listen(APP_PORT, () => { console.log("Server on 8000");});
2. 将路由和控制器拆分
路由:解析 URL,分发给控制器对应的方法
控制器:处理业务
改写 user.route.js
用来匹配路径
const Router = require("koa-router");// 导入控制器接口const { register ,login} = require("../controller/user.controller");const router = new Router({ prefix: "/users" });// 注册接口router.post("/register", register);// 登录接口router.post("/login",login)module.exports = router;
改写 user.controller.js
将路由的请求处理函数写在这个文件中
class UserController { async register(ctx, next) { ctx.body = "注册接口"; } async login(ctx, next) { ctx.body = "登录接口"; }}module.exports = new UserController();
通过创建一个类的方式,再返回一个实例化的对象,就可以调用对应的函数了
六、解析 body
1. 安装 koa-body
yarn add koa-body
2. 注册中间件
const Koa = require("koa");// 注册中间件app.use(KoaBody())
3. 解析请求数据
通过 request.body 来获取数据
const { user_name, password } = ctx.request.body;ctx.body = ctx.request.body;
4. 拆分 service 层
专门用来操作数据库
在文件目录下创建一个 service 文件夹,用来存放 service 文件
class UserService { async createUser(user_name,password) { return '写入成功' }}module.exports = new UserService()
换个视频看,这个视频偏向实战,不够系统
koa 学习(二)
B站视频:Node框架koa从入门到实战写接口(2021)
编写一个接口
首先和 express 一样,我们需要建立 app.js 入口文件,routes 管理路由接口,model 创建模型
1. 入口文件
在 app.js 中编写主程序
// app.js// 引入依赖const koa = require("koa");const Router = require("koa-router");const mongoose = require("mongoose");const bodyParser = require("koa-bodyparser");// 实例化const app = new koa();const router = new Router();// 配置post 中间件app.use(bodyParser());// 引入 api 模块const users = require("./routes/api/user");// 配置路由地址router.use("/api/users", users);// 配置路由app.use(router.routes()).use(router.allowedMethods());// 监听端口app.listen(3000, () => { console.log("3000启动");});
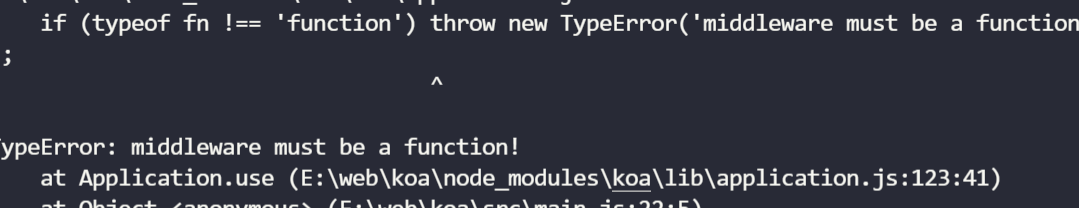
一定要配置中间件,不然会 not Found
app.use(router.routes()).use(router.allowedMethods());
注意:这里的router.use 第一个参数,设置的是路由地址前缀api/users
我们要访问 /test 时,需要访问 /api/users/test
2. 数据模型
在 model 中创建 User.js 文件,用来连接数据库,处理用户数据模型
const UserSchema = new Schema({ name: { type: String, required: true, }, password: { type: String, required: true, }, email: { type: String, required: true, }, avatar: { type: String, required: true, }, data: { type: Date, default: Date.now, },});module.exports = mongoose.model("User", UserSchema);
3. 路由处理
引入 router 挂载路由即可
const Router = require("koa-router");const router = new Router();// 引入 User modelconst User = require("../../models/User");// 路由router.get("/test", async (ctx) => { ctx.status = 200; ctx.body = { msg: "hello", };});
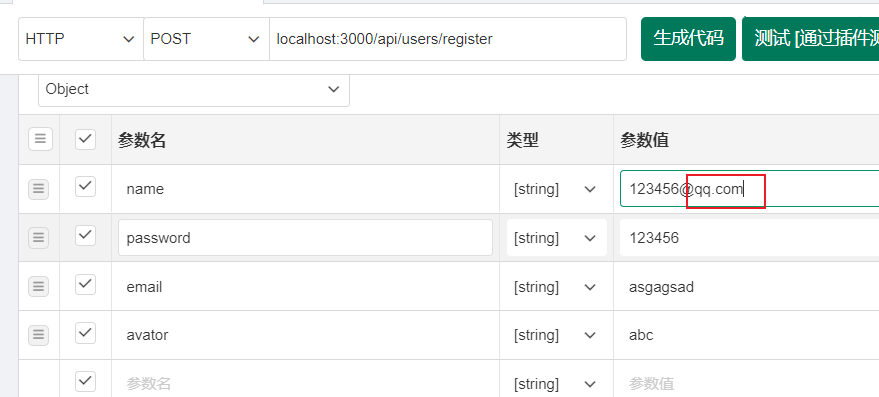
4. 巨坑点
当我们使用测试工具测试邮箱时,我们填写邮箱时尽量不要打 .com 不然会被解析成对象,导致数据出错

把. 去掉
测试工具采用 postman ,body 选择 x-www-form-unlencoded
数据加密
采用 bcryptjs 来进行数据加密
yarn add bcryptjs
引入
const bcrypt = require("bcryptjs")
使用
await bcrypt.genSalt(10, function (err, salt) { bcrypt.hash(newUser.password, salt, function (err, hash) { if (err) { throw err; } newUser.password = hash; });});
传入我们的密码,然后更改实例对象的数据
存在问题,我们在控制台上打印处理的数据是加密的,但是在数据库中的仍然是明文














