您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 【MySQL】MySQL数据库主键自增长删除后ID不连续的问题及其解决
- Spring Boot启动时执行初始化操作的几种方式
- 解决SpringBoot日期序列化问题:[Java 8 datetim
- Spring Boot:基础配置
- 92款超级漂亮的css按钮样式 复制即用
- 【Spring】SpringBoot整合MybatisPlusGern
- linux的一些基本操作和命令
- golang工程——opentelemetry简介、架构、概念、追踪原
- OpenHarmony开发-系统烧录
- IDEA搭建spring boot时报错Error: Request
- 【AI云原生】Kubernetes容器环境下大模型训练和推理的关键技术
- No ‘Access-Control-Allow-Origin‘ he
- Nginx系列:windows10系统下安装nginx的安装并配置!
- 【Docker】未来已来 | Docker技术在云计算、边缘计算领域的
- YOLOv7保姆级教程!(个人踩坑无数)----环境配置
- SpringBoot使用WebSocket
- 升级php版本(简单明了,轻松升级php任意版本)
- 【python】深入探讨flask是如何预防CSRF攻击的
- sql server之导入excel数据
- 【2024新版】PHP免费算命八字测算姓名打分起名自适应网站源码
- Spring Cloud Gateway负载均衡
- Java-扑克牌的创建以及发放
- 面试总结------20240404---项目
- springboot实现黑名单和白名单功能
- 【Review+预测】测试架构演进的曲折之路
- esp8266用arduino连上阿里云(图文操作,100%成功)
- IDEA启动Springboot报错:无效的目标发行版:17 的解决办
- 基于微信小程序的网上购物平台小程序的设计与实现 服务器端口php+my
- Vue3+SpringBoot实现文件上传详细教程
- 探索设计模式的魅力:开启智慧之旅,AI与机器学习驱动的微服务设计模式探
vue2项目导出操作实现(后端接口导出、前端直接做导出)
作者:mmseoamin日期:2024-04-30
一、调后端接口做导出效果
实现效果:导出列表数据


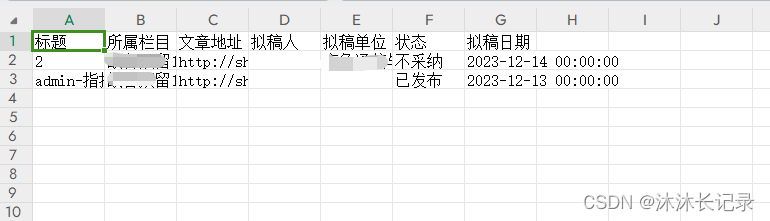
导出的内容:

后台相对来说比较简单一点,只要后端配合写接口即可
代码:放在导出事件里进行调整即可完成导出效果
axios({
method: "get", //请求方式
url: url, //接口
params: params,
responseType: 'blob'
}).then((res) => {
if (+res.status == 200) {
var blob = res.data;
var filename = "录用统计";
saveAs(
new Blob([blob], {
type: "application/vnd.ms-excel",
}),
filename //导出文件的文件名可自定义
);
}
}).catch(err => {
console.log(err)
})
二、前端使用xlxs库进行导出操作
效果如上:个人认为调接口导出的表格更美观一点
操作如下:
首先安装我们需要的xlxs库:
npm install xlsx
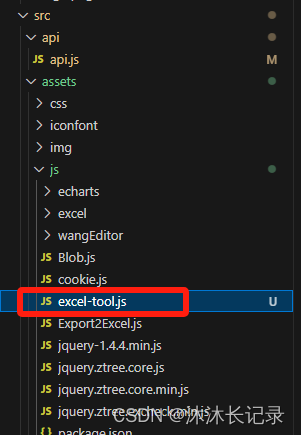
接着在我们项目文件夹/src/assets/js创建一个excel-tool.js文件:

excel-tool.js文件:(不需要修改,可根据需求进行改动)
/**
* excel 工具类
*
* 基于 js-xlsx 模块对 excel 进行读写
* 官方文档可参照: https://www.npmjs.com/package/xlsx#acquiring-and-extracting-data
*/
import { utils, read, writeFile } from 'xlsx'
/**
* sheet 表头解析
* @param sheet{WorkSheet} sheet 对象
* @returns {String[]} 表头列表
*/
function readHeaders(sheet) {
const headerNames = []
// cell address format: { c: 0, r: 2 } c: column r: row
// range format: { s: { c: 0, r: 2 }, e: { c: 1, r: 6 } } s: start e: end
const range = utils.decode_range(sheet['!ref'])
const firstRowNum = range.s.r
for (let columnNum = range.s.c; columnNum <= range.e.c; columnNum++) {
const cellAddress = { c: columnNum, r: firstRowNum }
const cell = sheet[utils.encode_cell(cellAddress)]
const name = cell && cell.t ? cell.w : `UNKNOWN-${columnNum}`
headerNames.push(name)
}
return headerNames
}
/**
* 读 excel
* @param file file 对象
* @returns {Promise<{}>} 返回的对象 { sheetName: {headerNames, dataList}}
*/
export const readFile = async(file) => {
const ret = {}
const bufferData = await file.arrayBuffer()
const workBook = read(bufferData)
for (const sheetName in workBook.Sheets) {
const sheet = workBook.Sheets[sheetName]
const headerNames = readHeaders(sheet)
const dataList = utils.sheet_to_json(sheet)
ret[sheetName] = { headerNames, dataList }
}
return ret
}
/**
* 输出数据到 excel
* @param dataList {Object[]} 数据列表
* @param dataKey {String[]} 需要导出的数据对象 key
* @param firstRowNames {String[]} 表头
* @param filename {String} 文件名
*/
export const write2File = (dataList, dataKey, firstRowNames, filename) => {
const workBook = utils.book_new()
const handledDataList = dataList.map(data => dataKey.map(key => data[key]))
handledDataList.unshift(firstRowNames)
const sheet = utils.aoa_to_sheet(handledDataList)
utils.book_append_sheet(workBook, sheet, filename)
writeFile(workBook, `${filename}.xlsx`)
}
export default {
readFile,
write2File
}
页面中具体使用:
import { write2File } from "../../assets/js/excel-tool"; //引入excel-tool文件
import { GetNews } from "../../api/api"; //调接口拿数据














