您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- python代码打包exe文件
- 深入理解 SQL UNION 运算符及其应用场景
- MySql基础一之【了解MySql与DBeaver操作MySql】
- Spring Boot:筑基
- sentinel prometheus指标收集及资源规则正则表达式实现
- 神州云服务平台(型号:DCC-CRL1000)基本配置教学视频
- 前端实现调用打印机和小票打印(TSPL )功能
- SpringBoot项目Jar包加密防止反编译详细讲解(值得珍藏)
- 如何在nginx上设置html不缓存
- Python 内置函数 float() 详解
- 解决pymysql.err.OperationalError: (20
- Nginx源码下载与安装详解
- 蓝桥杯(填空题)
- 毕业设计——基于网络爬虫的电影数据可视化分析系统的设计与实现(综述+爬
- 【k8s】:部署、使用 metrics-server
- PTA L1-064 估值一亿的AI核心代码,详解+每一个测试点的分析
- Spring AOP的实现方式与原理
- fabricjs控制背景图和画布图片展示
- 【Rust】——提取函数消除重复代码和泛型
- 【zlm】问题记录:chrome更新引起的拉不出webrtc; 证书校
- 2-1.Hadoop大数据集群搭建之---本地模式
- 【Docker系列】在 Linux 上安装 Docker Compos
- 【Rust】——Cargo工作空间
- org.springframework.boot.web.server
- 【经典算法】LeetCode 64. 最小路径和(JavaCPytho
- Java连接PostGreSql
- SQL Server 数据表模糊查询(like 用法)以及查询函数
- 速学数据结构 | 用队列实现栈你都被难住了?那是你没掌握好技巧
- Docker 安装 Nginx 部署前端项目
- 机器学习在安全领域的应用:从大数据中识别潜在安全威胁
vue echarts地图
作者:mmseoamin日期:2024-01-23
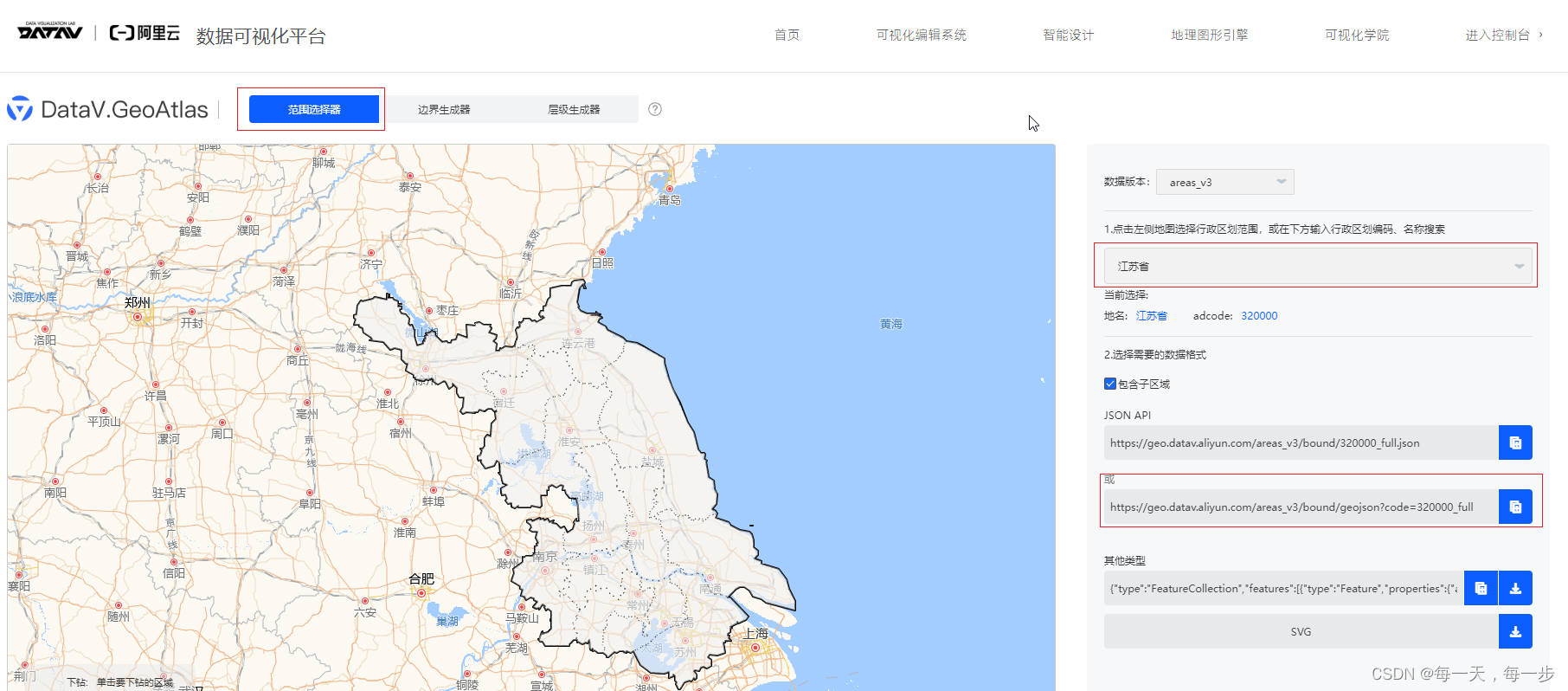
下载地图文件:
DataV.GeoAtlas地理小工具系列
范围选择器右侧行政区划范围中输入需要选择的省份或地市,选择自己想要的数据格式,这里选择了geojson格式,点右侧的蓝色按钮复制到浏览器地址栏中,打开的geojson文件内容右键另存为json文件即可。

实现代码:
init() {
// 画布初始化
if (myChart) {
myChart.dispose(); // 销毁实例
}
let mapDom = document.getElementById("map");
myChart = echarts.init(mapDom);
// 隐藏数据刷新动画
myChart.hideLoading();
// 注册可用的地图
echarts.registerMap("jiangsu", jiangsuJson);
let option = {
tooltip: {
triggerOn: "mousemove", // 鼠标移动时触发
},
visualMap: {
show: false, // 是否显示 visualMap-continuous 组件。如果设置为 false,不会显示,但是数据映射的功能还存在
type: "continuous", // 类型为连续型视觉映射
range: [0, 100], // 定义数据范围,不同数值大小显示为不同的颜色
calculable: false, // 是否显示拖拽用的手柄(手柄能拖拽调整选中范围)
inRange: {
// 定义在选中范围中的视觉元素
color: ["#00ffff", "#f36a00"]
},
},
// 地理坐标系组件
geo: {
map: "jiangsu",
aspectScale: 0.75, //长宽比
zoom: 1.2,
roam: false, // 滚轮 放大缩小
label: {
emphasis: {
show: false,
},
},
itemStyle: {
normal: {
areaColor: {
// 默认区块颜色
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [
{
offset: 0,
color: "#BFFFDD", // 0% 处的颜色
},
{
offset: 1,
color: "#FFFFFF", // 100% 处的颜色
},
],
},
shadowColor: "#FFFFFF", // 青色
shadowBlur: 0,
shadowOffsetX: 10,
shadowOffsetY: 10,
borderWidth: 0,
},
},
},
series: [
{
id: "map",
type: "map", // 图表类型
map: "jiangsu", // 已注册的地图
aspectScale: 0.75, //长宽比
showLegendSymbol: false, // 存在legend时显示
roam: false,
label: {
normal: {
show: true,
textStyle: {
color: "#333",
},
},
emphasis: {
textStyle: {
color: "#ece8ef",
},
},
},
select: {
// 选中状态下的多边形和标签样式
itemStyle: {
borderColor: "#E167F5",
borderWidth: 1,
areaColor: {
type: "linear",
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: "#3AD7FF", // 0% 处的颜色
},
{
offset: 1,
color: "#0FE017", // 100% 处的颜色
},
],
},
},
label: {
color: "#ece8ef",
},
},
itemStyle: {
// 地图区域的多边形 图形样式
normal: {
borderColor: "#0FE017",
borderWidth: 0.4,
areaColor: {
type: "linear",
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: "#DFFBFD", // 0% 处的颜色
},
{
offset: 1,
color: "#FFFFFF", // 100% 处的颜色
},
],
},
},
emphasis: {
areaColor: {
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [
{
offset: 0,
color: "#D7FFA3", // 0% 处的颜色
},
{
offset: 1,
color: "#70FE01", // 100% 处的颜色
},
],
},
borderColor: "#1F567E",
borderWidth: 1,
shadowColor: "rgba(150, 225, 245, 0.7)",
shadowBlur: 10,
shadowOffsetX: 0,
shadowOffsetY: 0,
},
},
animation: false,
data: [
{ name: '南京', value: 9 },
{ name: '宿迁', value: 12 },
],
},
],
};
// 将配置应用到地图上
myChart.setOption(option);
document.getElementById("map").removeEventListener;
window.addEventListener("resize", () => {
myChart.resize();
});
}














