您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- Spring AOP的实现方式与原理
- 机器学习在安全领域的应用:从大数据中识别潜在安全威胁
- 刷题之Leetcode24题(超级详细)
- Jenkins 命令无法后台运行,使用BUILD
- SpringAI初体验之HelloWorld
- 机器学习入门基础(万字总结)(建议收藏!!!)
- Spring Boot集成百度UidGenerator雪花算法使用以及
- 使用mybatis的@Interceptor实现拦截sql
- 如何使用群晖Synology Drive结合cpolar内网穿透实现同
- [ 云计算 | AWS 实践 ] Java 应用中使用 Amazon
- 探索SQL深入理解数据库操作的关键概念与技巧【文末送书】
- AIGC元年大模型发展现状手册
- MySQL 之 安装与配置环境变量
- Java项目:基于Springboot框架实现的校园求职招聘系统(sp
- Linux部署环境Nginx篇(安装Nginx1.24.0)
- 【Docker】Docker比虚拟机快的原因、ubuntu容器、镜像的
- 二刷大数据(一)- Hadoop
- 【机器学习入门】集成学习之梯度提升算法
- Mac电脑如何安装Python环境
- 在VBA中使用SQL
- 探索Django:打造高效、可扩展的Web应用(下)
- Python系列:操作MySQL详解——PyMySQL
- 【Spring】SpringBoot整合MybatisPlusGern
- 【云原生系列】云计算概念与架构设计介绍
- 【推荐算法】协同过滤算法介绍
- MySql基础一之【了解MySql与DBeaver操作MySql】
- Spring Cloud Gateway负载均衡
- 【postgresql 基础入门】入门教程成形了,八大章节,涵盖库,表
- 【微服务】接口幂等性常用解决方案
- 实验四 基于IDEA+SpringBoot+Maven+Thymele
如何在nginx上设置html不缓存
作者:mmseoamin日期:2024-04-27
一、简介
前端项目发布以后,经常会遇到访问不到最新的版本,这主要是由于我们项目的入口文件index.html被浏览器或者代理缓存了,没有实时拉取到最新文件。本文将介绍一下在nginx上如何设置html文件不缓存。
二、Cache-Control介绍
2.1 服务器可以在响应中使用的标准 Cache-Control 指令。
Cache-control: must-revalidate Cache-control: no-cache Cache-control: no-store Cache-control: no-transform Cache-control: public Cache-control: private Cache-control: proxy-revalidate Cache-Control: max-age=Cache-control: s-maxage=
2.2 配置示例
2.2.1 禁止缓存
发送如下响应头可以关闭缓存。此外,可以参考Expires和Pragma消息头。
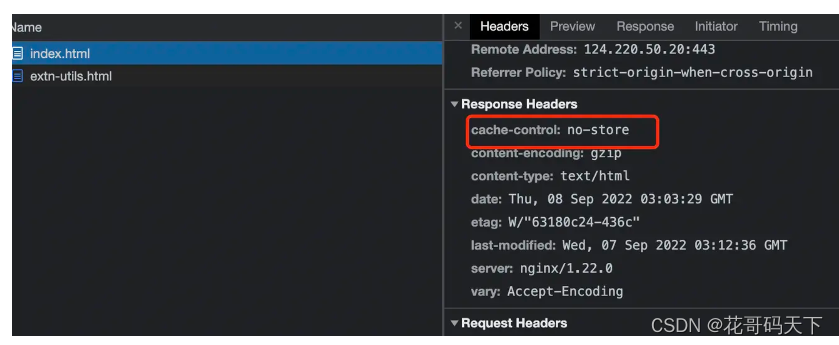
Cache-Control: no-store
三、nginx配置
location / {
expires 1h;
root /home/html;
index index.html index.htm;
## html不缓存
if ($request_filename ~* .*\.(htm|html)$)
{
add_header Cache-Control "no-store";
}
}