- Golang入门基础
- 【大数据实时数据同步】超级详细的生产环境OGG(GoldenGate)
- 前馈神经网络解密:深入理解人工智能的基石
- 已解决org.springframework.dao.DataAcce
- Rust面试宝典第6题:快乐数
- Mysql、高斯(Gauss)数据库获取表结构
- SpringBoot【问题 05】PostgreSQL数据库启用SSL
- 【CSDN活动】人工智能:前沿科技中的创业机遇与挑战
- 基于springboot的养老院管理系统的设计与实现 (含源码+sql
- mysql中varchar长度为多少
- -bash: hadoop: 未找到命令
- 30天拿下Rust之超级好用的“语法糖”
- Mysql SQL优化
- RabbitMQ与RocketMQ:消息队列的两大强者对比
- 【Docker】Docker比虚拟机快的原因、ubuntu容器、镜像的
- 基于Spring Boot 3 + Spring Security6
- Python副业技术总结,手把手教你用宝塔面板部署Django程序
- 【Java EE】关于Spring MVC 响应
- 代码插入数据库数据时报错:Cause: com.mysql.cj.jd
- 查询效率至少提高4倍的MySQL技巧
- Cause: org.springframework.jdbc.Can
- 「PHP系列」If...Else语句switch语句
- Mysql为什么只能支持2000w左右的数据量?
- 【机器学习入门】集成学习之梯度提升算法
- Django中的实时通信:WebSockets与异步视图的结合
- SpringBoot-打印请求的入参和出参
- 【新知实验室 - TRTC 实践】音视频互动 Demo、即时通信 IM
- 在Flask中使用MySQL数据库
- (附源码)springboot物流管理系统 毕业设计00781
- 贪心算法(又叫贪婪算法)Greedy Algorithm
目录
List 列表
Toast 轻提示
解决方案
1、不使用 Toast 的 加载提示
2、修改调整 pointer-event 属性值
3、判断是否为第一次加载再使用
背景 :
移动端项目 开发时,有数据长列表展示的场景需求,此时就用到了
Vant2 组件库里面的
列表组件,开始单独使用的时候还没有 下拉加载数据时滚动条会莫名自动返回到顶部的问题,知道后面为了提升用户的体验,
后续开发就结合加上了 Toast 轻提示 组件,然后当时也并没有发现这个问题,
直到后续项目开发的差不多了,反复测试的过程中偶尔感受到了这里怎么这么奇怪,
为何下拉至底部加载新一页的数据时,滚动条又回到了顶部呢?开始并没有很在意,
以为本来就这样的,但经过百度一番后,才发现原来此处算是一个小 bug ,
而且现在回想感觉确实很影响用户体验了,所以接下来分享一下解决方案 :

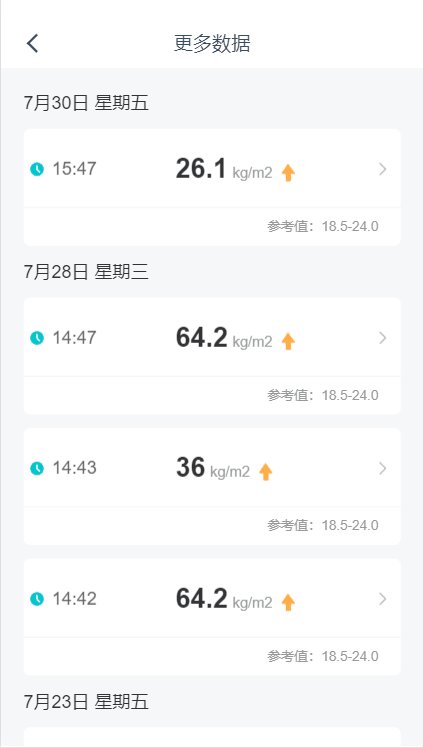
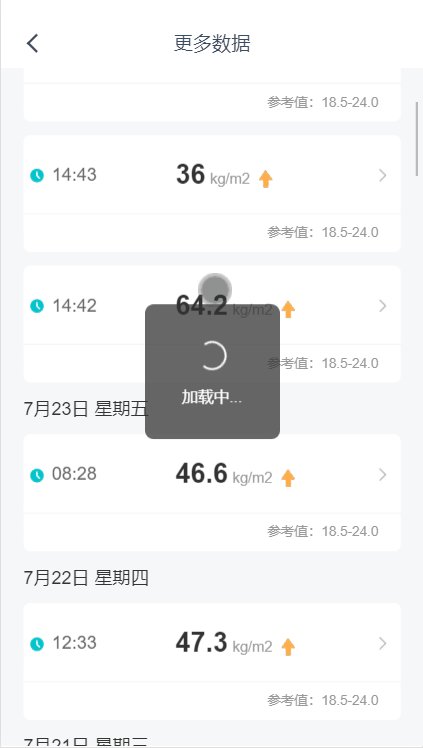
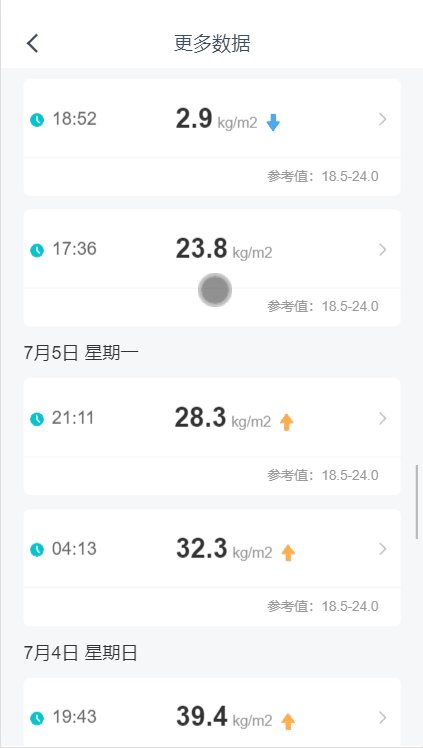
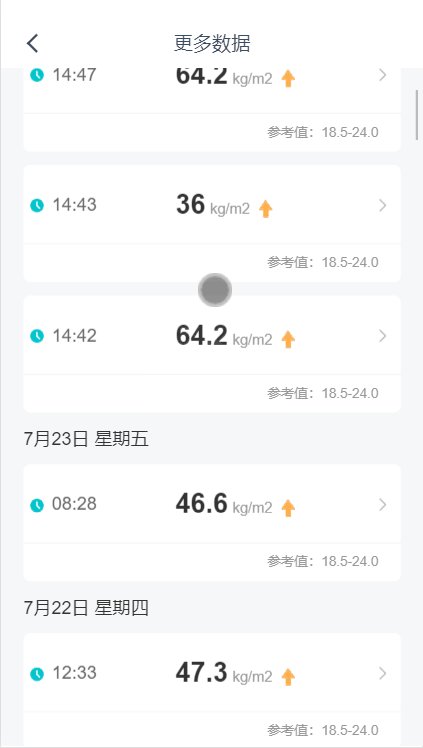
可以看到,往下滚动加载第二页数据的时候,滚动条会滚动到顶部。正常应该是滚动条位置不变
List 列表
瀑布流滚动加载,用于展示长列表,当列表即将滚动到底部时,
会触发事件并加载更多列表项。
Toast 轻提示
在页面中间弹出黑色半透明提示,用于消息通知、加载提示、操作结果提示等场景。
解决方案
1、不使用 Toast 的 加载提示
1-1、如果使用 异步加载数据 并使用了 Vant 中的 Toast 做加载中提示,
则有可能会导致列表滚动高度为 0 ,也就是回到了顶部。
只要在 list 加载回调里不使用 Toast 就可以避免这个问题。
1-2、因为每次 网络请求,使用了 Vant 的 Toast.loading 的加载中效果的 api,
如果去掉 Toast.loading 请求,则问题不会出现。
2、修改调整 pointer-event 属性值
主要原因是 Toast 组件在全局添加了 pointer-event: none
解决办法,在对应的 van-list 的属性值添加 pointer-event
( 未实际实验过此方法,所以不确保准确性,小伙伴们可自行判断使用 )
3、判断是否为第一次加载再使用
因为还想保留着初次进入列表页面时的 Toast 的 加载提示,
所以这里我们判断一下,是否为第一页(初次进入页面),
是的话则使用 Toast 的 加载提示。
项目实际使用 :
src / views / home / index.vue
{{ 'ItemName' }}
![Vant2组件库van-list+Toast下拉加载滚动条回顶问题,第2张 Vant2组件库van-list+Toast下拉加载滚动条回顶问题,空,第2张]()
暂无数据














