您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- Nginx安装(最全教程)
- 【MySQL】设置字符集与排序规则
- 无人新零售引领的创新浪潮
- 首游南京,AI科技大事件分享:百度智能云宣布国内首家支持Llama3全
- 使用 Python 连接到 PostgreSQL 数据库
- 如何使用web文件管理器Net2FTP搭建个人网盘
- mysql中SUBSTRING
- Spring Boot如何彻底解决跨域问题,五种方案来看看吧
- Java面试八股文(JVM篇)(❤❤)
- 解决IDEA无法创建JDK1.8版本的Springboot项目问题
- Postman测试金蝶云星空Webapi【协同开发云】
- Matlab方程组拟合【案例源码+视频教程】
- 基于pear-admin-flask 的 flask 使用教程
- MySQL中的TRUNCATE TABLE命令
- Rust面试宝典第7题:单词接龙
- 如何在nginx上设置html不缓存
- Spring boot高频面试题及答案,面试官看完也得跪!
- 【MySQL】——用户和权限管理(一)
- SpringCloud篇——Hystrix服务熔断、服务降级、豪猪使用
- MySQL的指令大全和注意事项(强烈推荐收藏)
- Mysql、高斯(Gauss)数据库获取表结构
- 数据结构第八弹---队列
- SQL Sever 基础知识 - 数据排序
- Java-扑克牌的创建以及发放
- 【粉丝福利社】 Node.js从入门到精通(软件开发视频大讲堂)(文末
- 微信公众平台配置提示“token验证失败”(几乎全部踩坑贴,Sprin
- 【精·超简单】SpringBoot 配置多个数据源(连接多个数据库)
- 云计算时代的运维: 职业发展方向与岗位选择
- 【Linux系列】Linux判断架构信息
- Scrapy框架(高效爬虫)
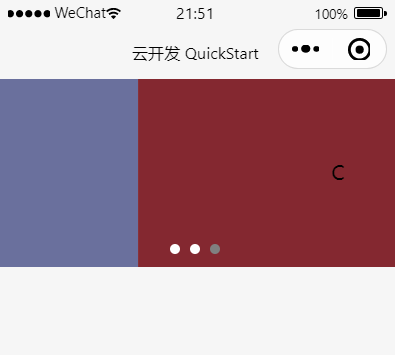
小程序宿主环境-组件swiper
作者:mmseoamin日期:2024-02-03
巧识小程序的开发过程学习.
在我们的list.wxml中创建组件
A B C
在我们list.wxss创建样式
/* pages/list/list.wxss */
.swiper-container{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1){
background-color: sandybrown;
}
swiper-item:nth-child(2){
background-color: rgb(106, 111, 158);
}
swiper-item:nth-child(3){
background-color: rgb(136, 41, 48);
}
效果实现轮播图

swiper组件的常用属性
属性indicator-dots:是否显示面板指示点
属性indicator-color:指示点颜色
属性indicator-active-color:指示点激活颜色
属性autoplay:是否自动切换
属性interval:自动切换的时间默认5s
属性circular:是否循环轮播
上一篇:51单片机LED点阵屏














