您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- Uncaught SyntaxError: Unexpected to
- [运行报错] Maven打包SpringBoot项目,运行报错:no
- 【Sql】sql server还原数据库的时候,提示:因为数据库正在使
- Mac清理软件cleanmymac x4.14.4破解版,2024年有
- MySQL解决count查询慢而写的分页查询总量缓存器
- 【python】flask各种版本的项目,终端命令运行方式的实现
- 高级DBA手把手教你Mysql大数据量批量导入人大金仓国产数据库方法(
- Python系列:操作MySQL详解——PyMySQL
- HCIA | WLAN二层旁挂组网实验
- 前端vue uni-app仿美团下拉框下拉筛选组件
- 互联网加竞赛 大数据疫情分析及可视化系统
- Spring Boot 整合 Druid
- SQL Server 数据表模糊查询(like 用法)以及查询函数
- SpringBoot的 ResponseEntity类讲解(具体讲解返
- MySQL中的基础查询操作
- (附源码)springboot物流管理系统 毕业设计00781
- 【粉丝福利社】《AIGC重塑金融:AI大模型驱动的金融变革与实践》(文
- Modbus报文详解
- MySQL之窗口函数
- Go函数全景:从基础到高阶的深度探索
- SQL 注入总结(详细)
- 【SQL相关】Hive行列字符串的合并与拆分
- 快速入门Spring Data JPA
- 大数据实验 实验四:NoSQL 和关系数据库的操作比较
- 【STM32项目】基于STM32多传感器融合的新型智能导盲杖设计(完整
- 创建Maven项目
- 解决报错:Job for mysqld.service failed
- Mysql判断一个表中的数据是否在另一个表存在
- pytorch超详细安装教程,Anaconda、PyTorch和PyC
- Node.js教程(想入门就来点进来看看)
vue day06
作者:mmseoamin日期:2024-02-04
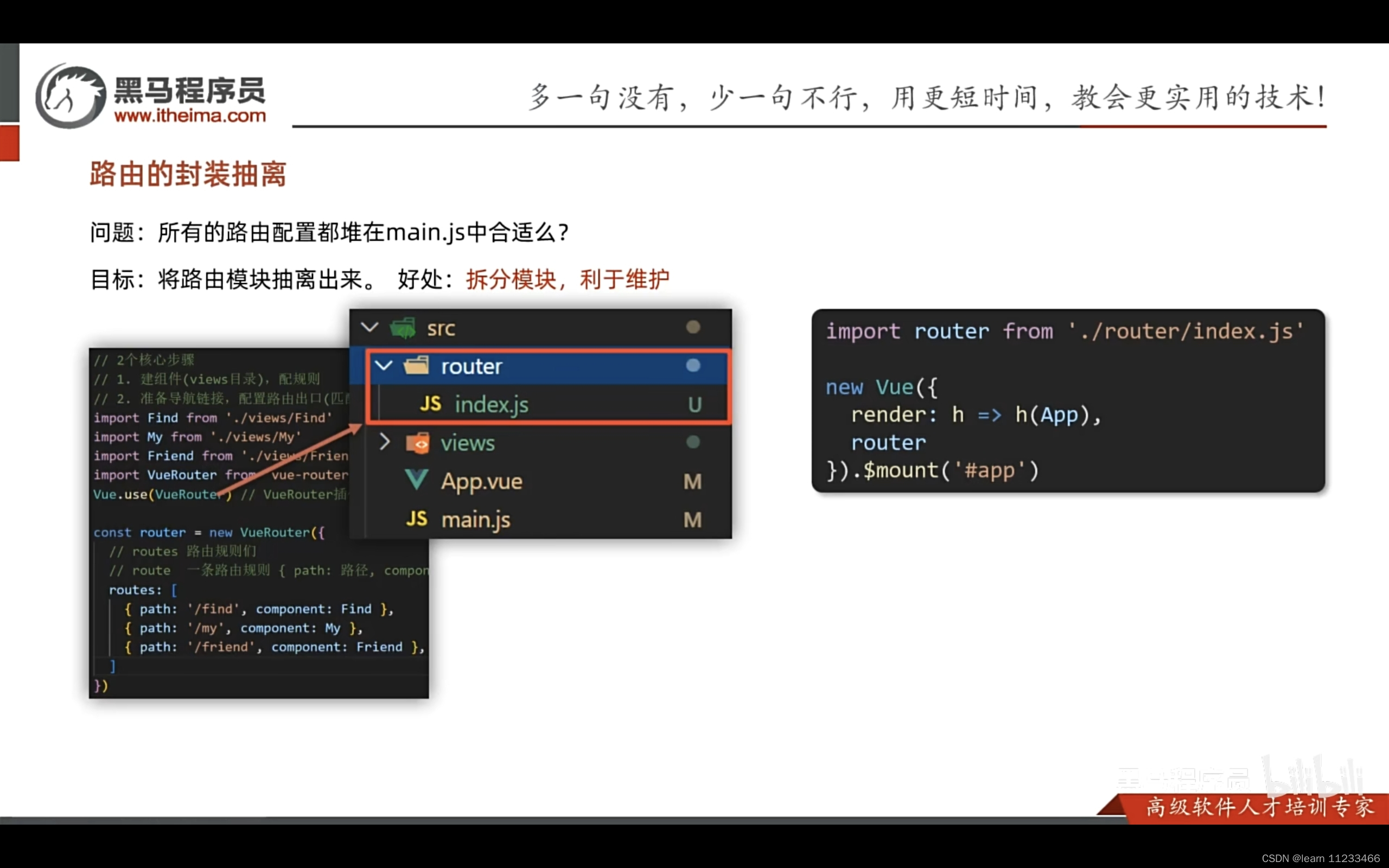
1、路由模块封装



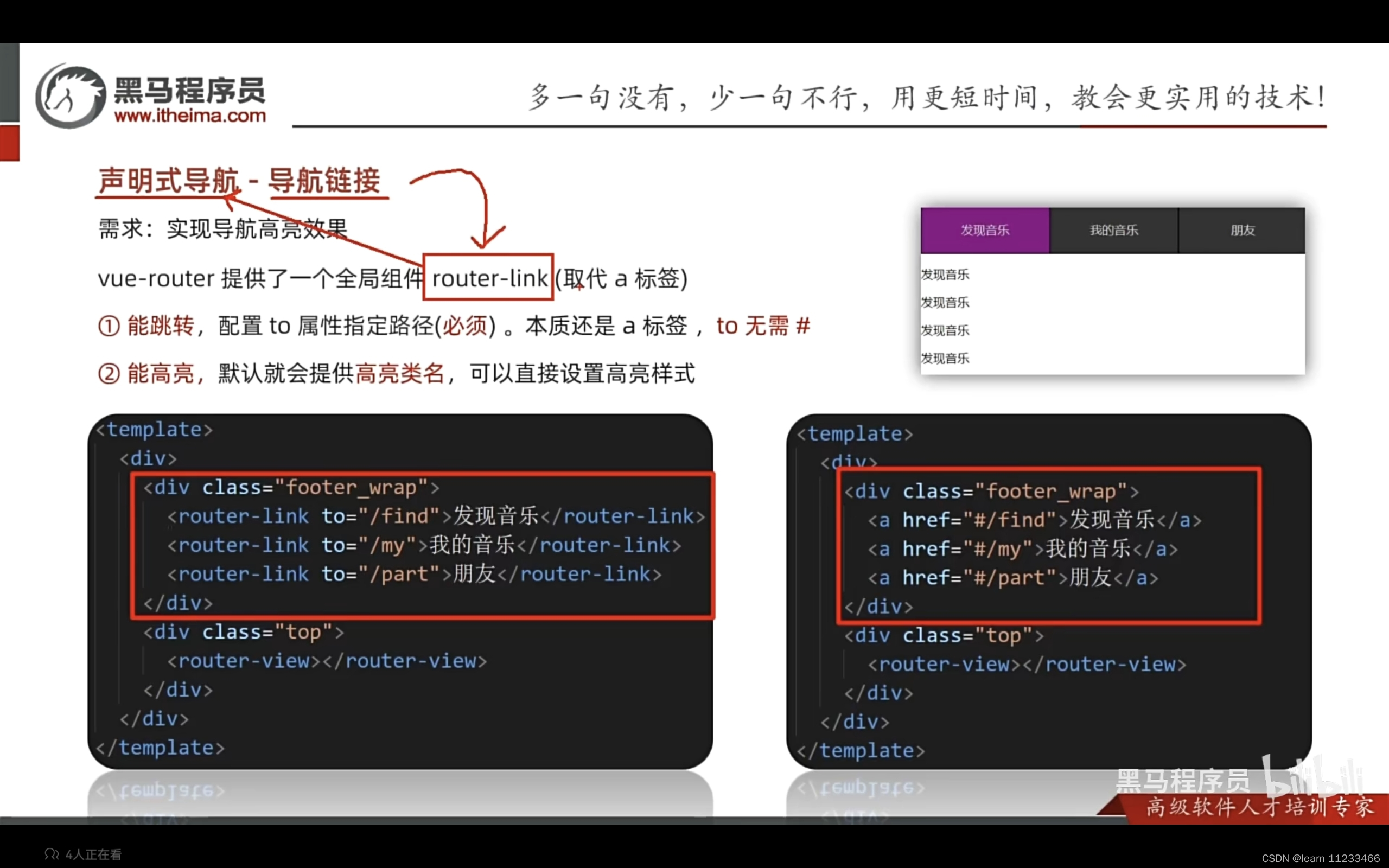
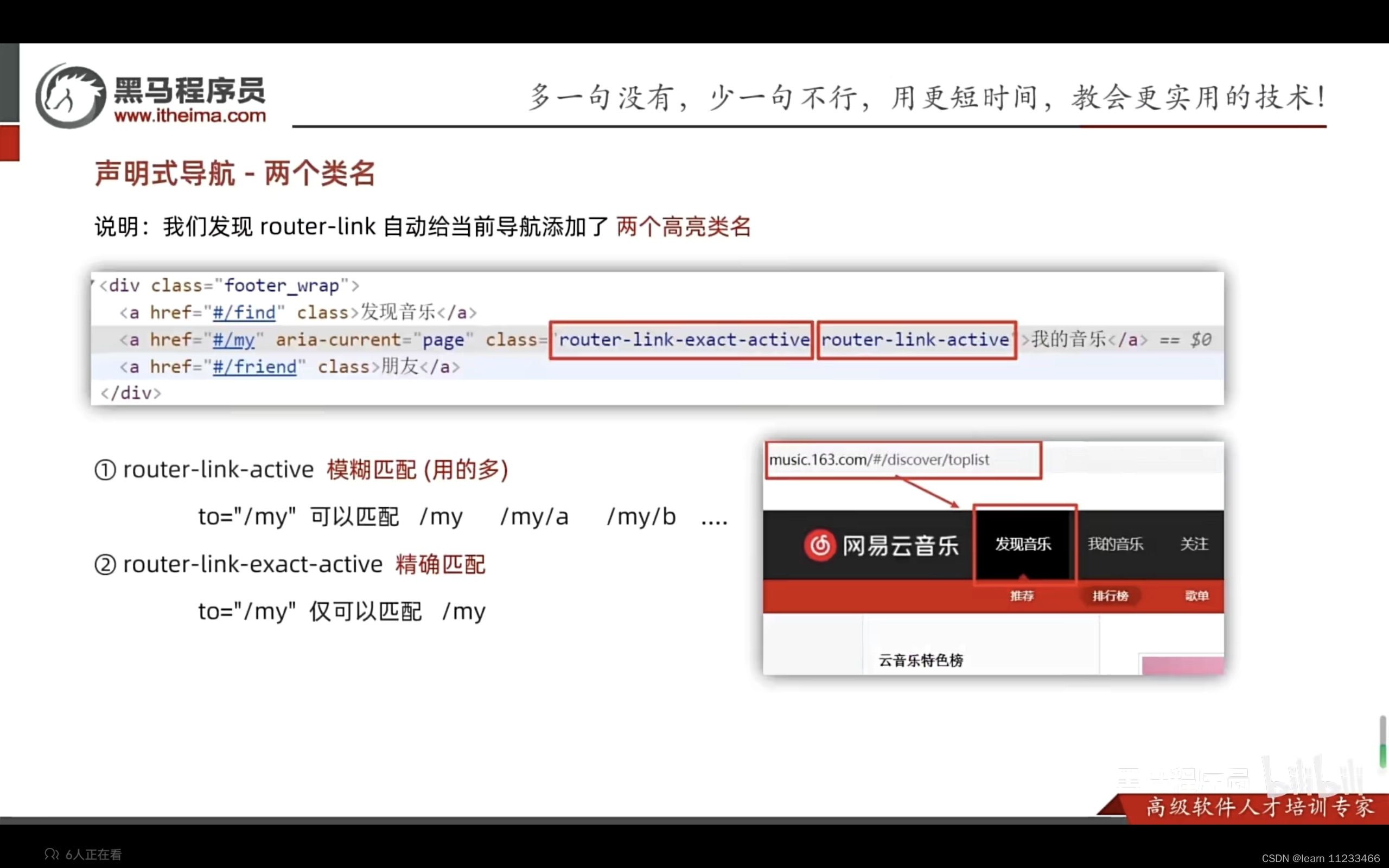
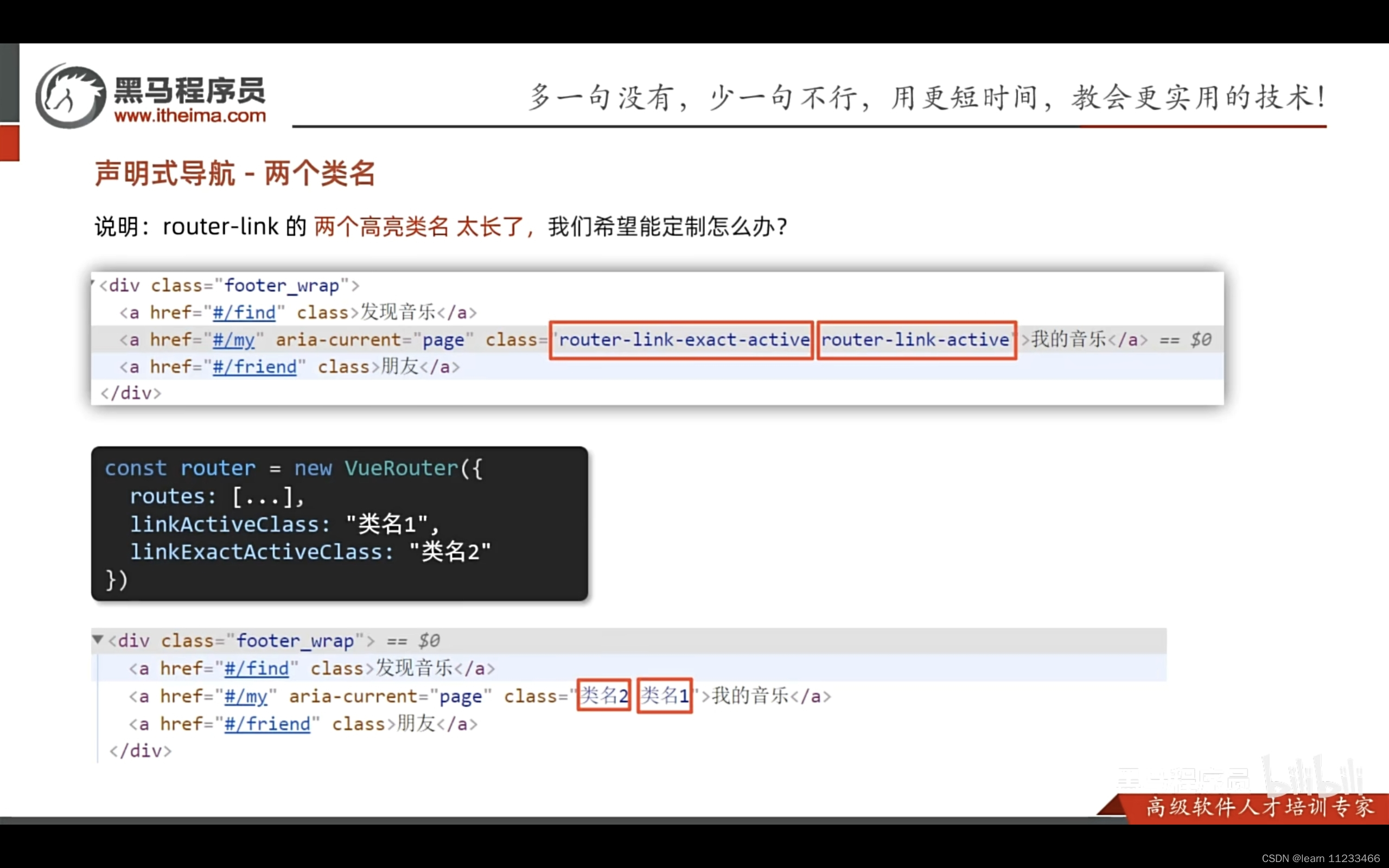
2、声明式导航 实现导航高亮效果


直接通过这两个类名对相应标签设置样式

点击a链接进入my页面时,a链接 我的音乐高亮,同时my下的a、b页面中的 我的音乐也有router-link-active类,但没有精确匹配的类(只有my页面的 我的音乐有这个类),如果用模糊匹配的类设置了样式,my/a页面中 我的音乐会根据设置好的样式高亮
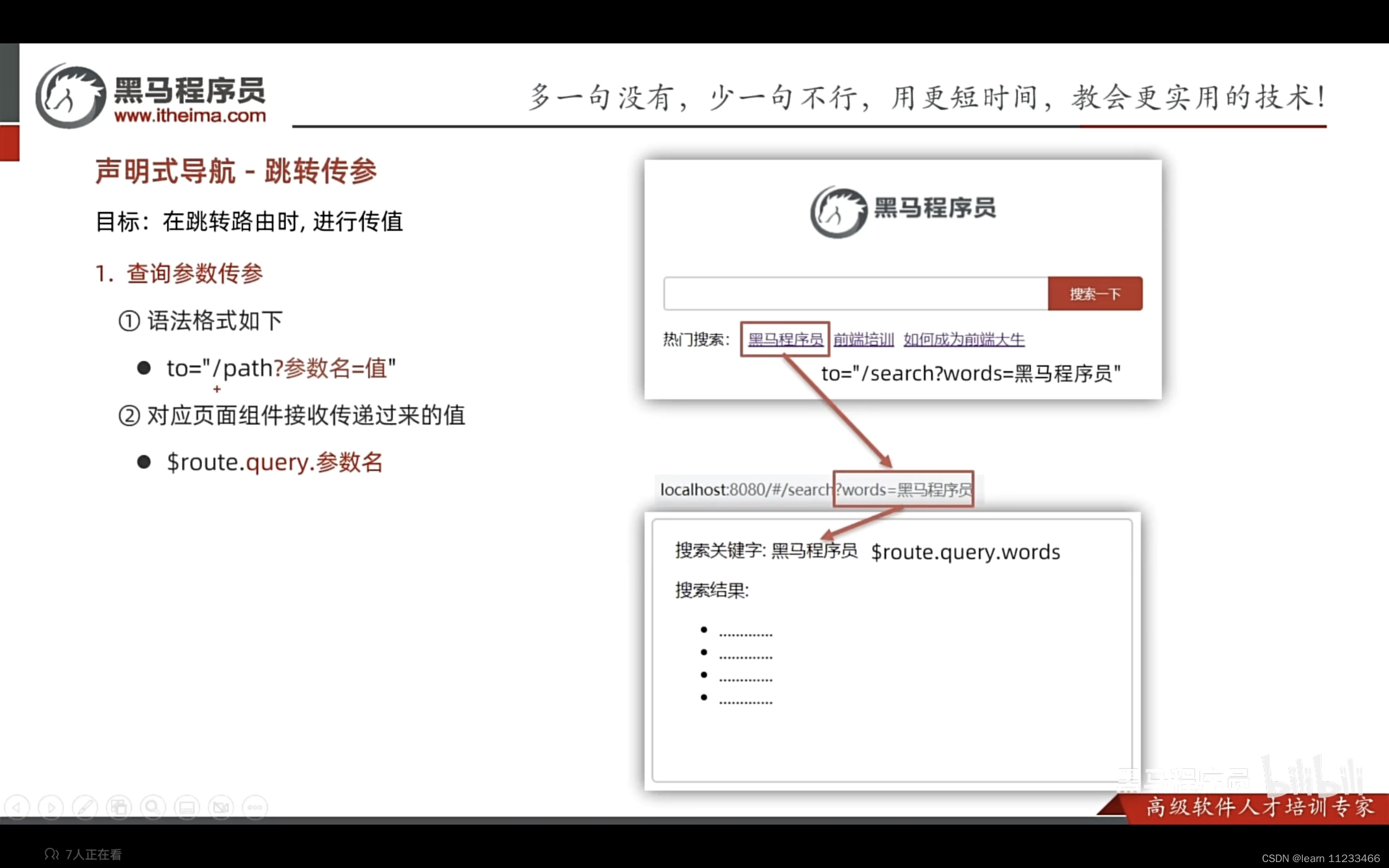
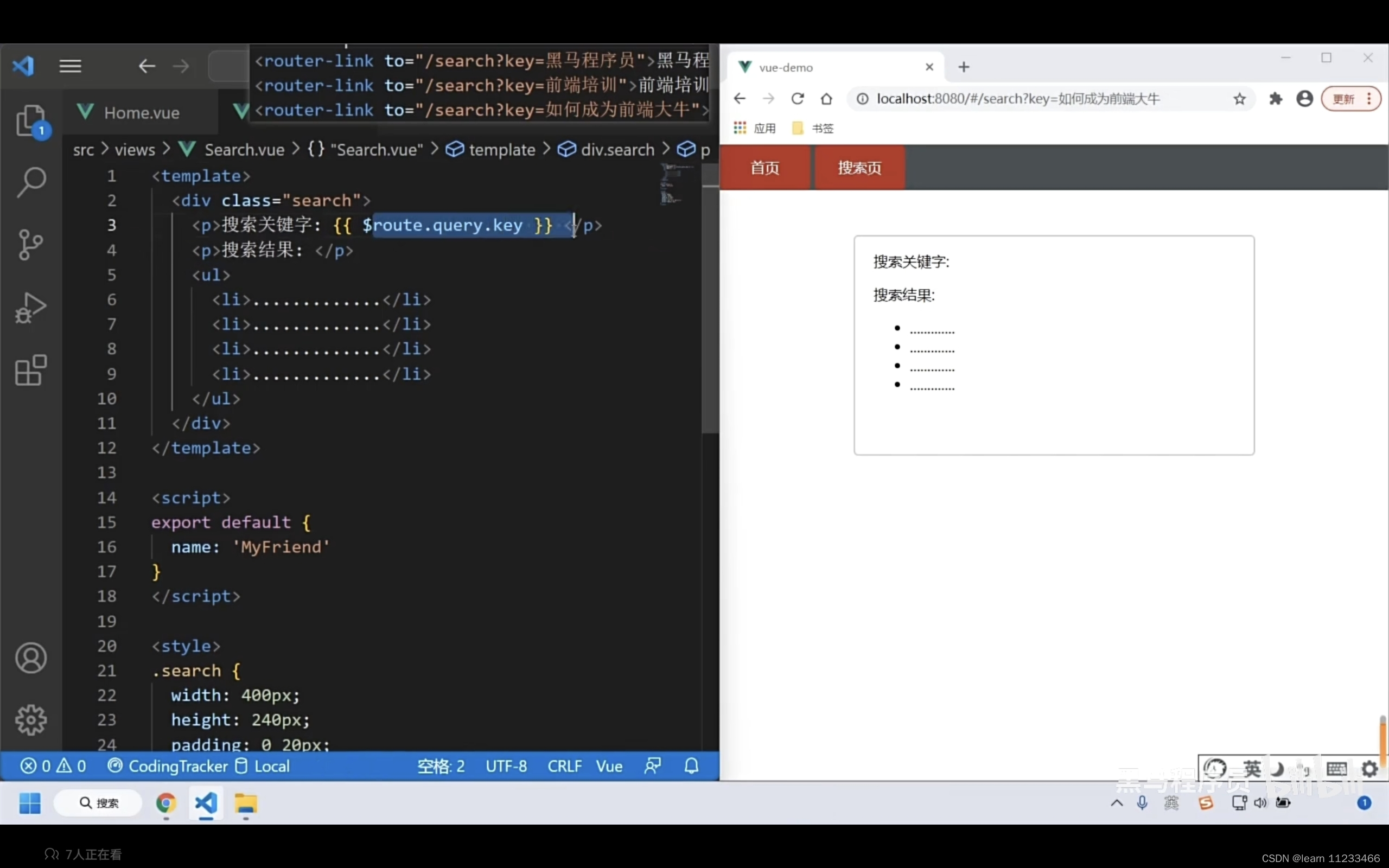
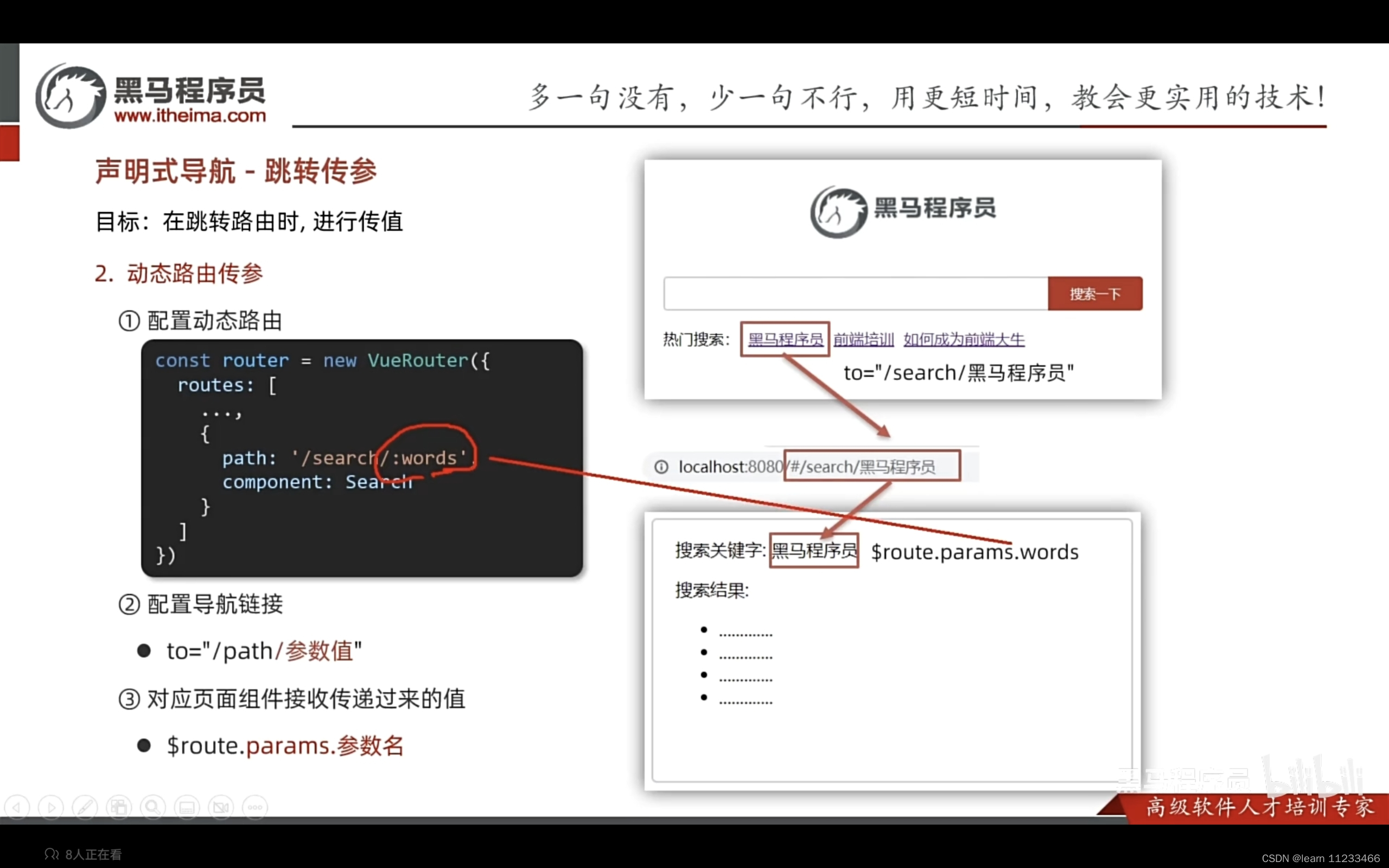
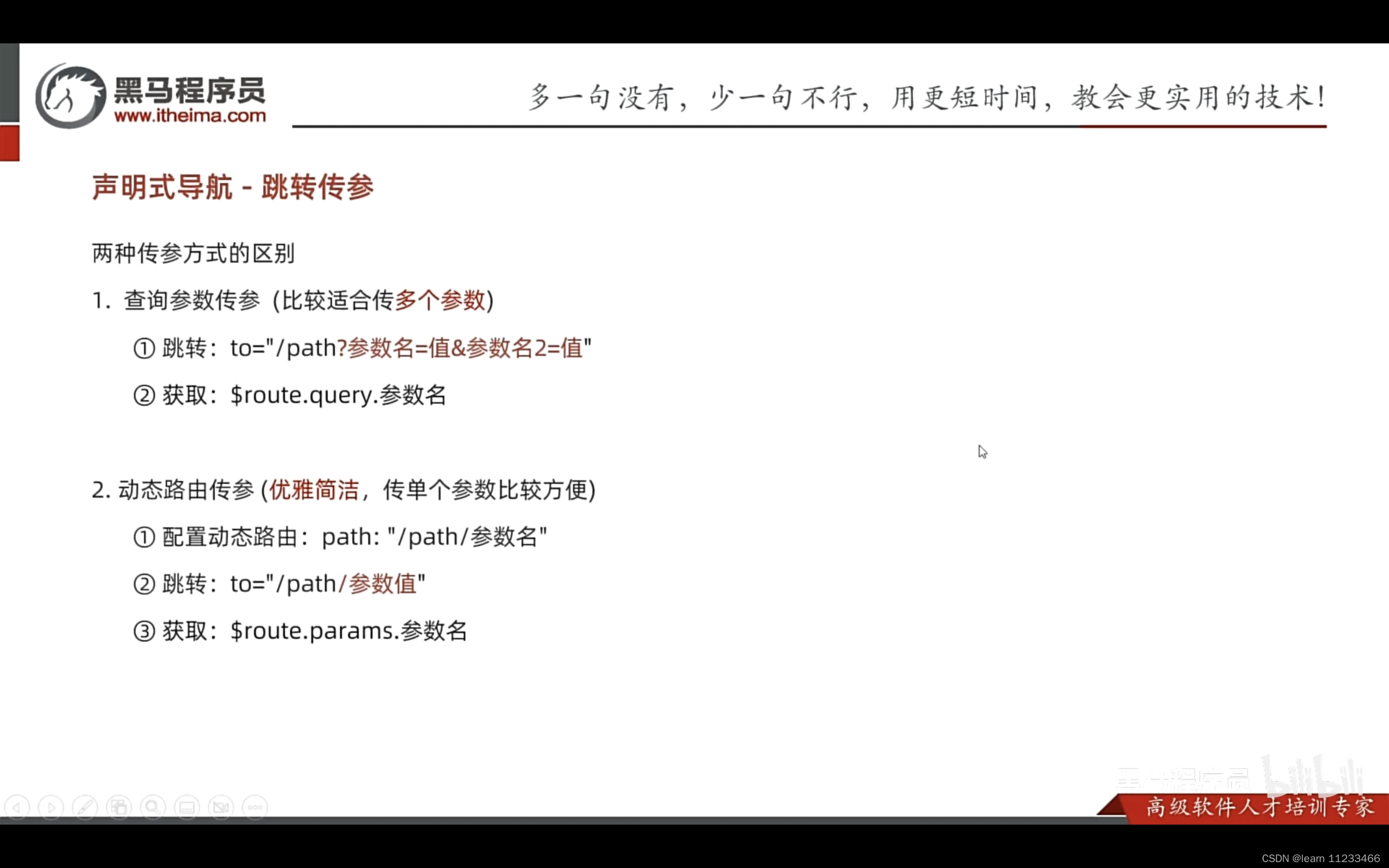
3、声明式导航 跳转传参




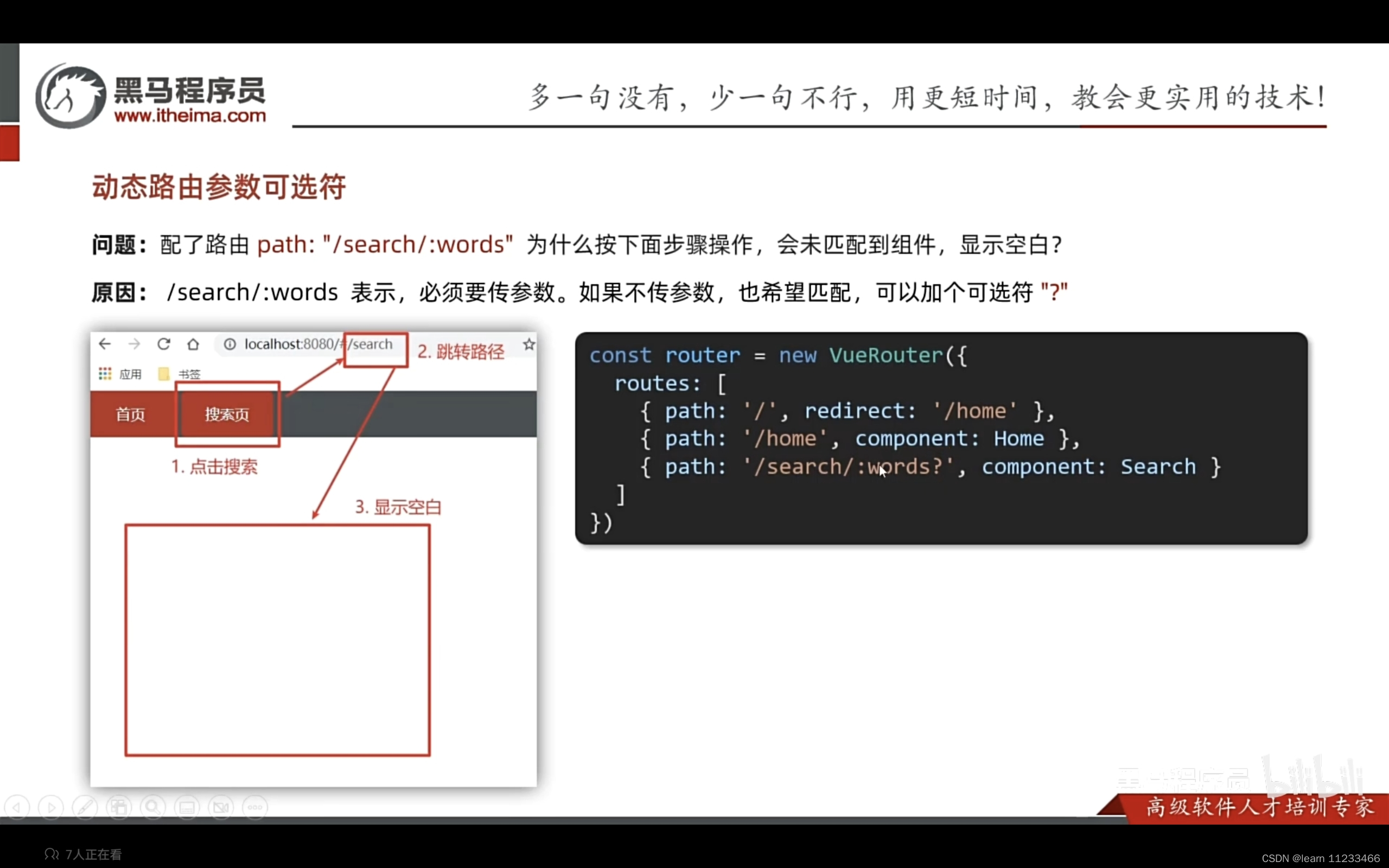
动态路由参数可选符:

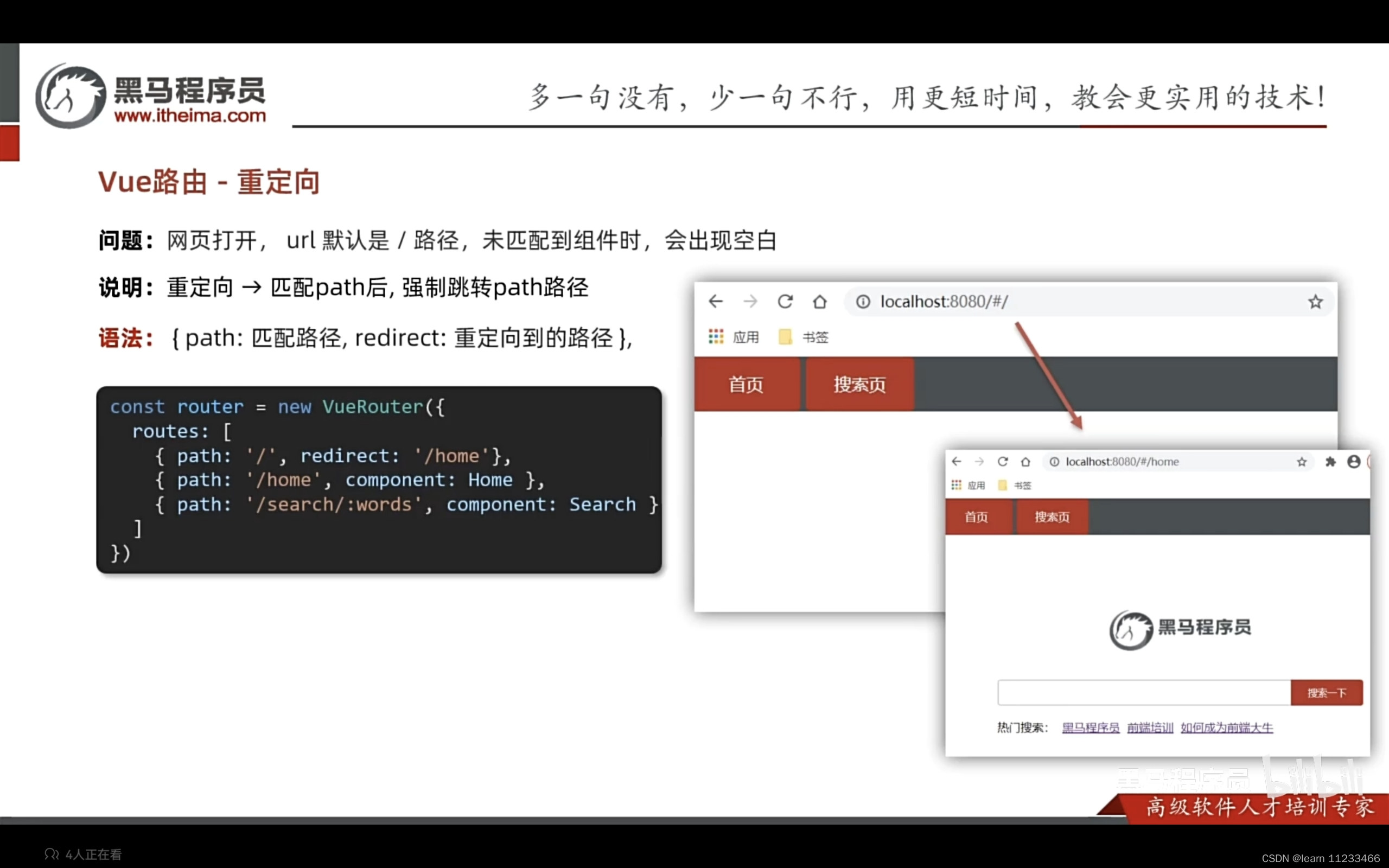
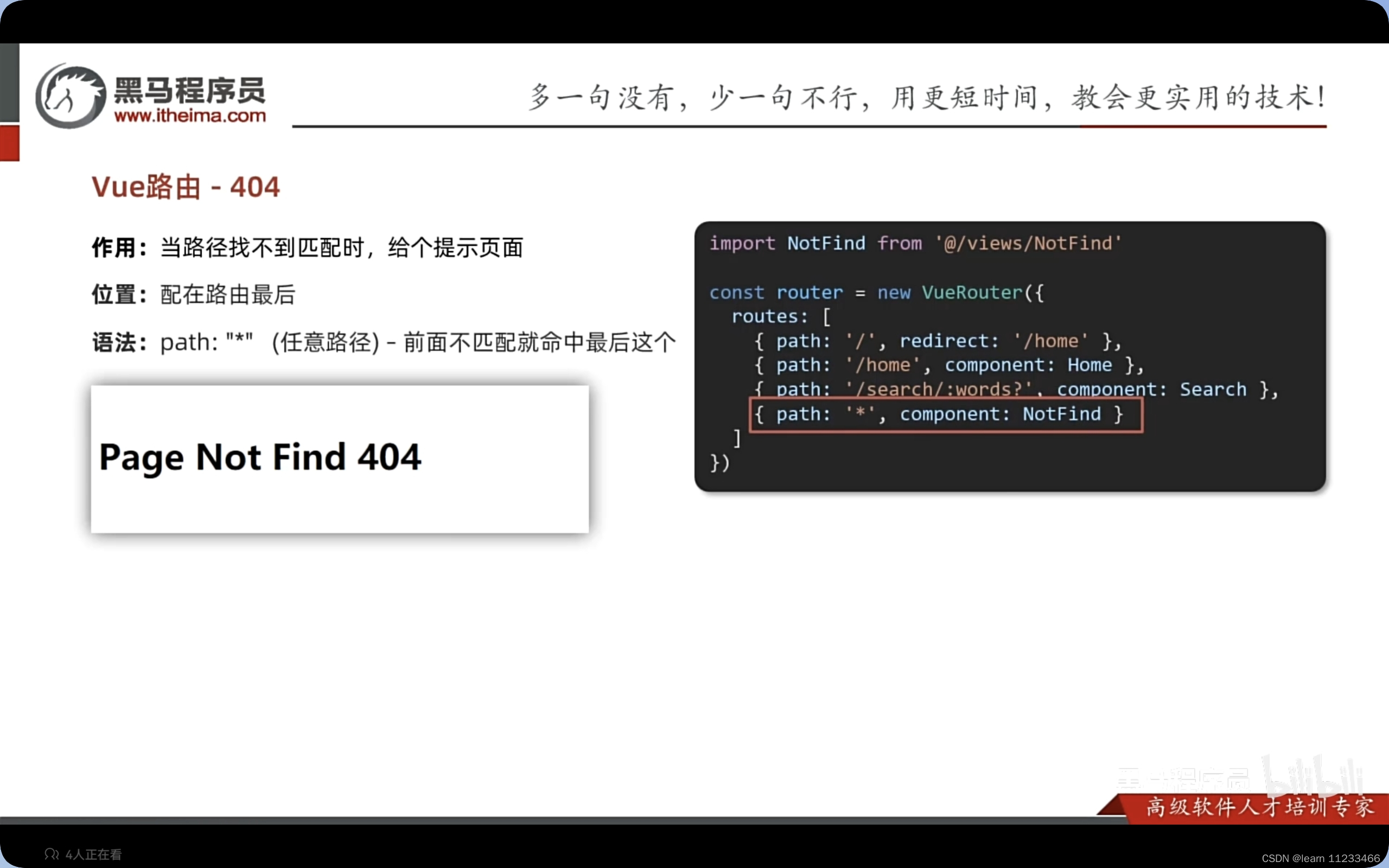
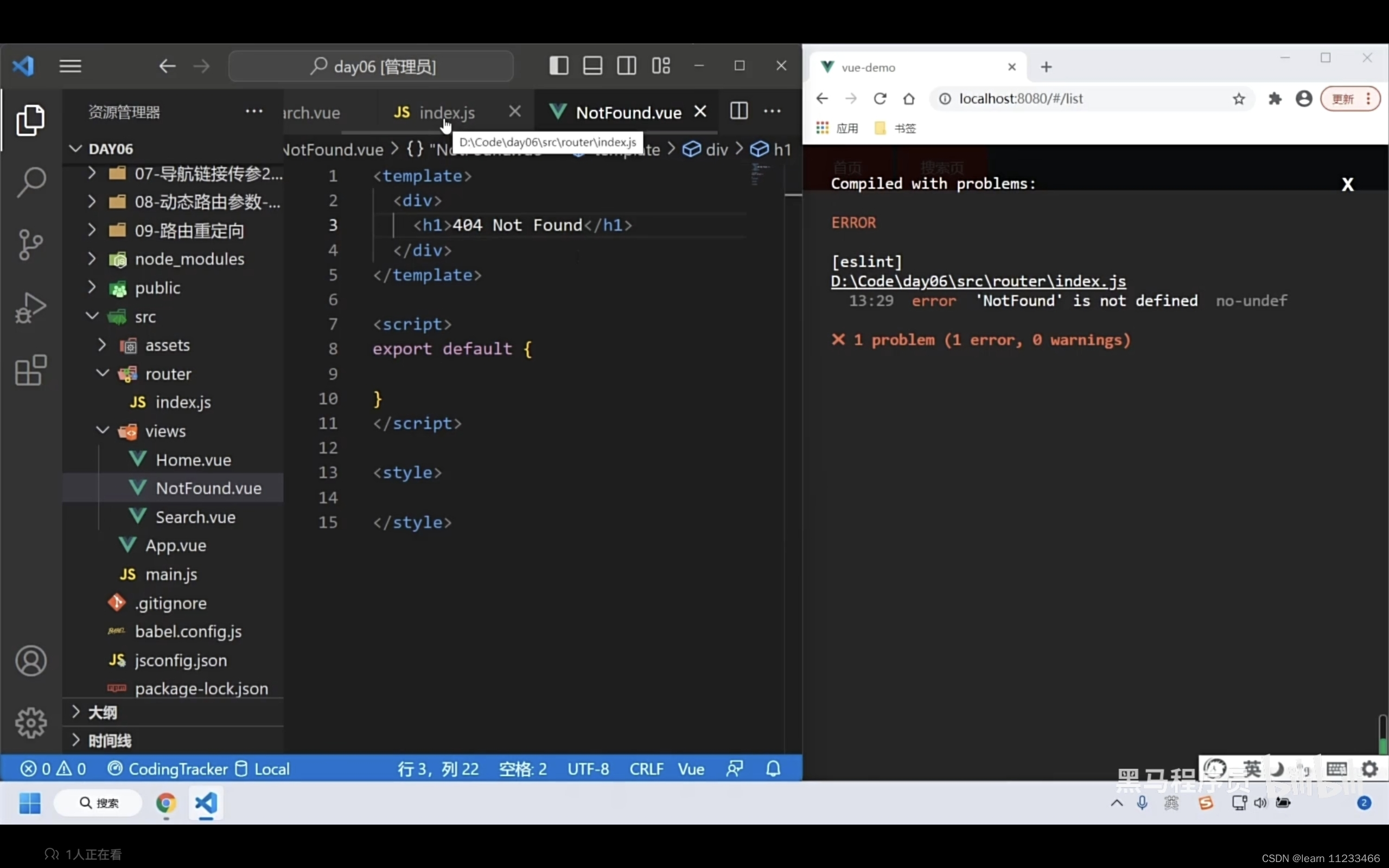
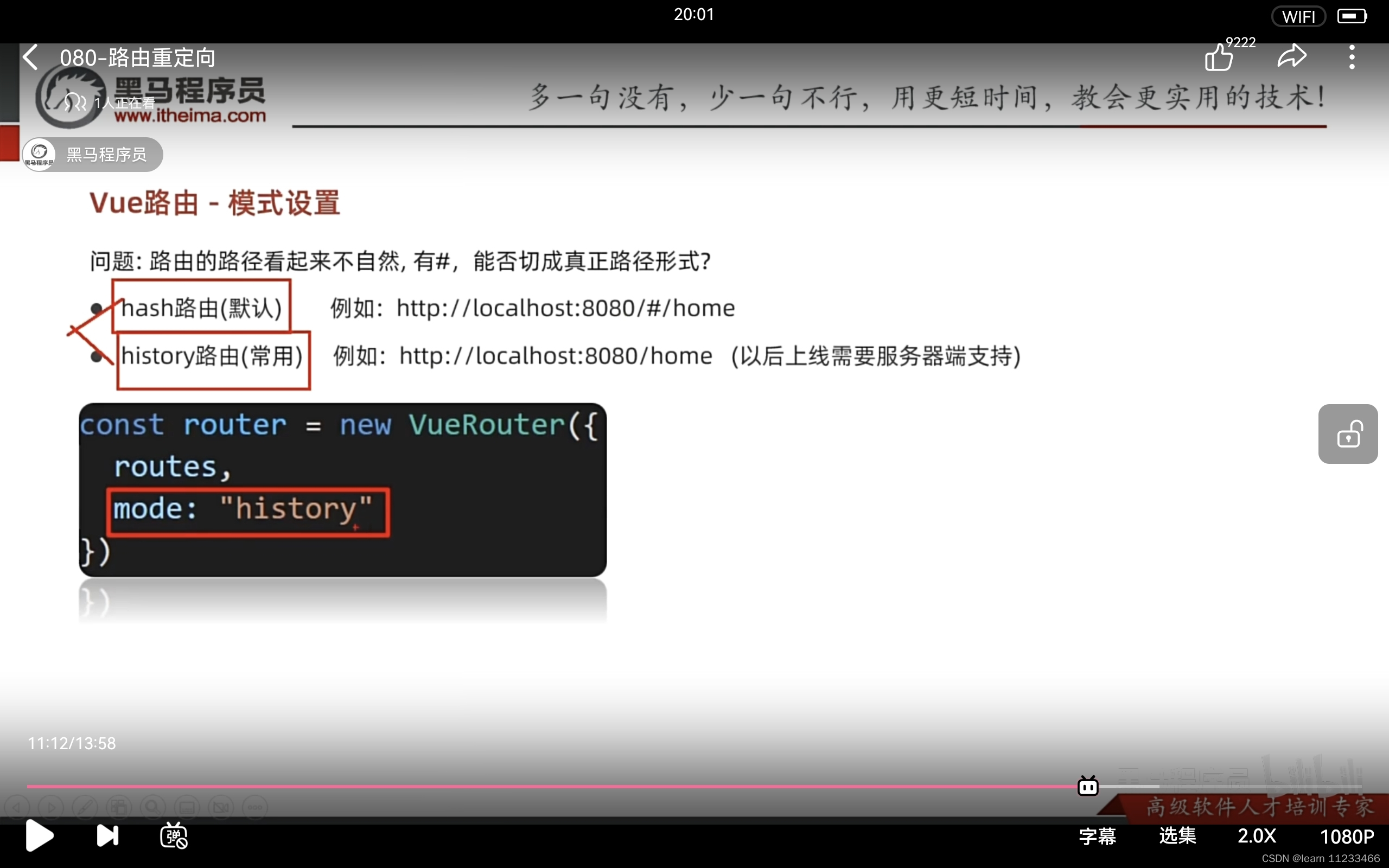
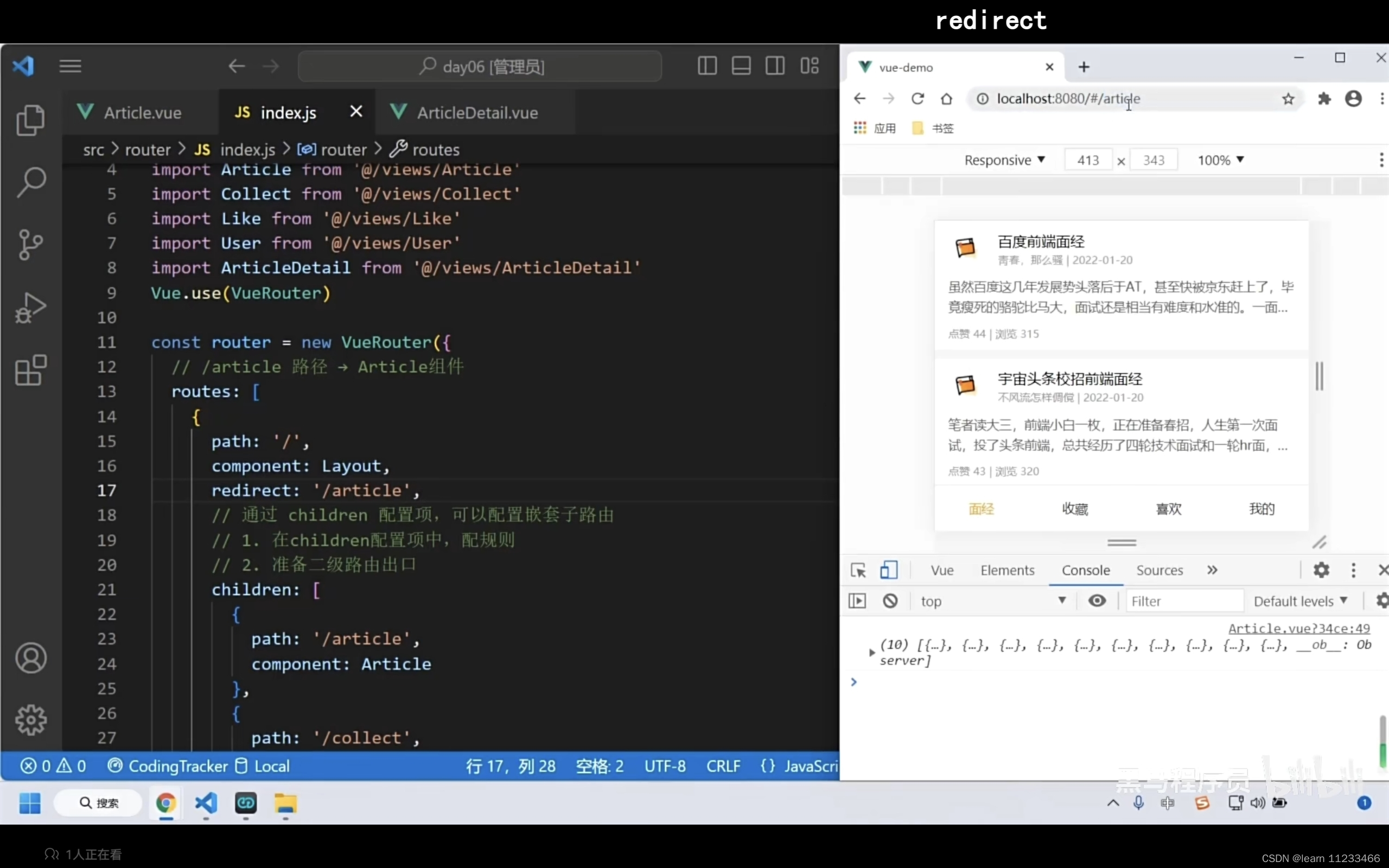
4、路由 重定向 模式设置




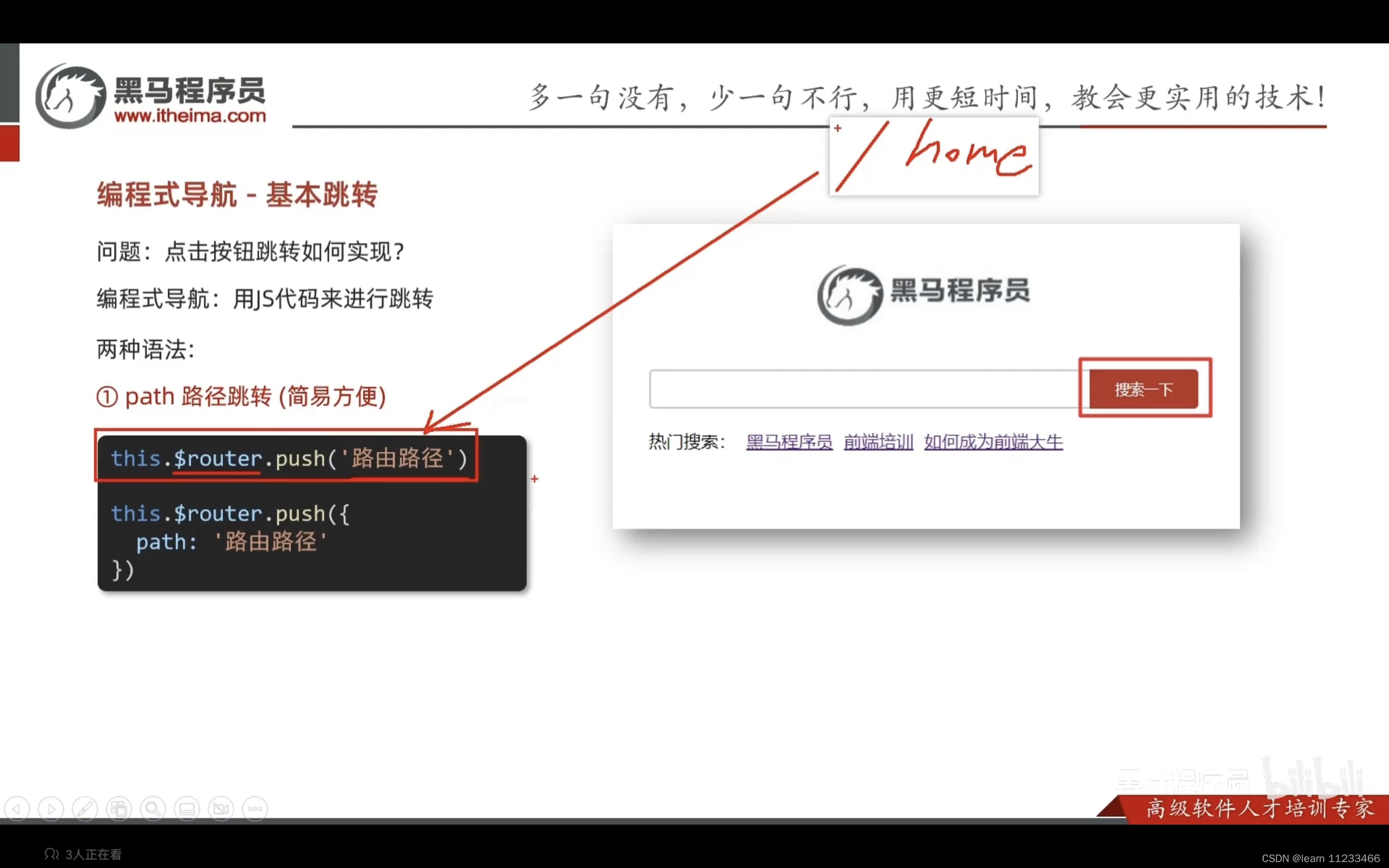
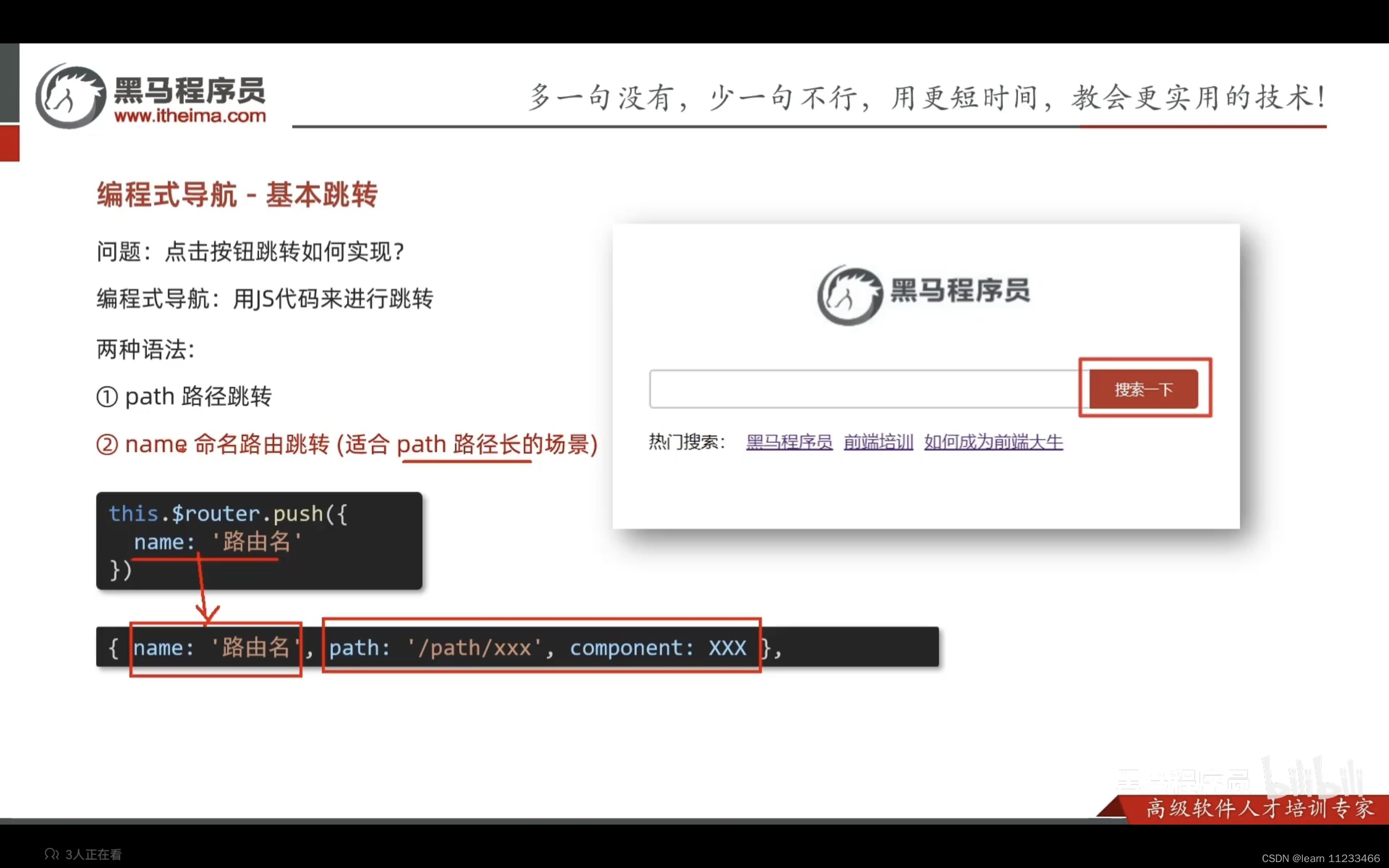
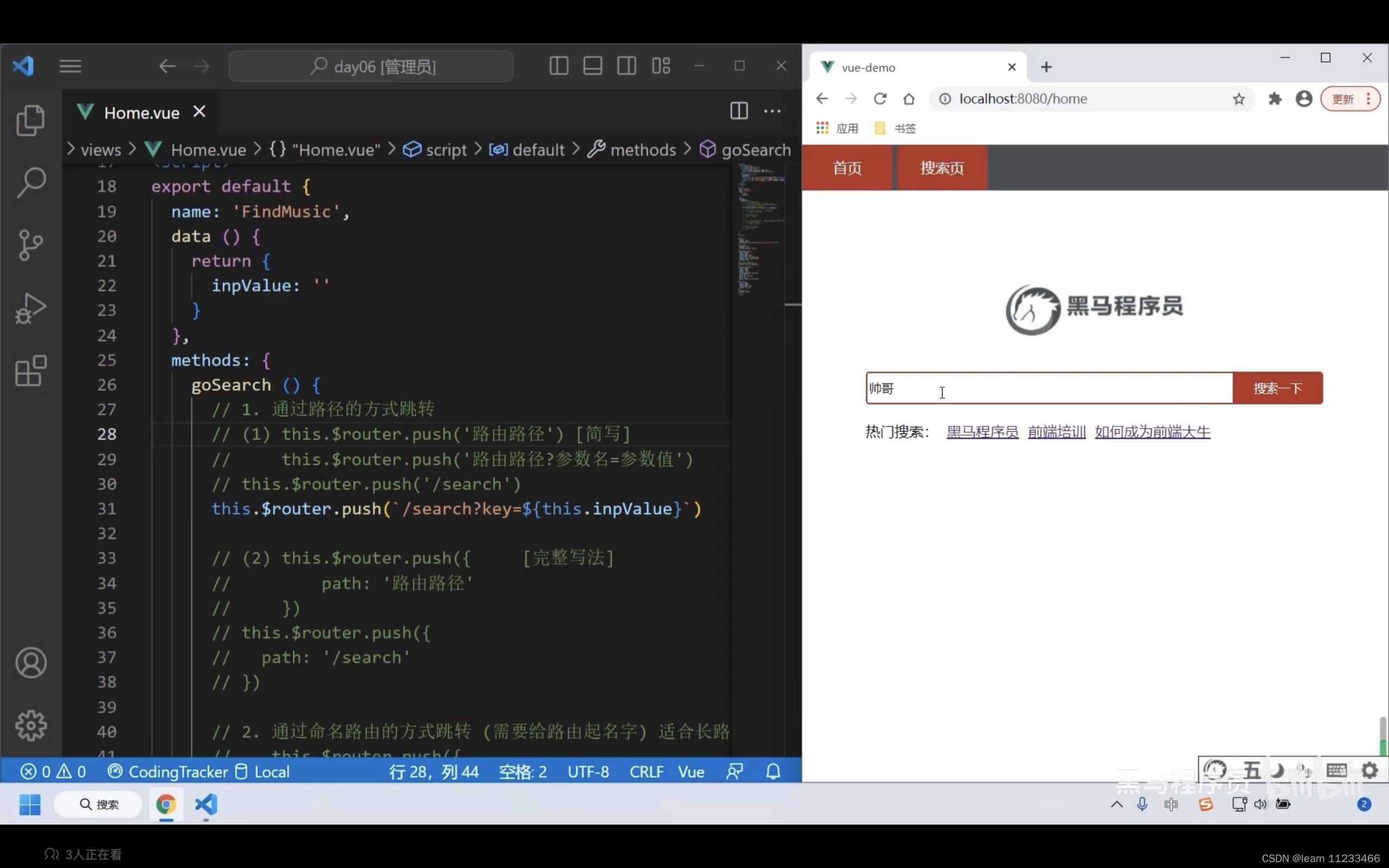
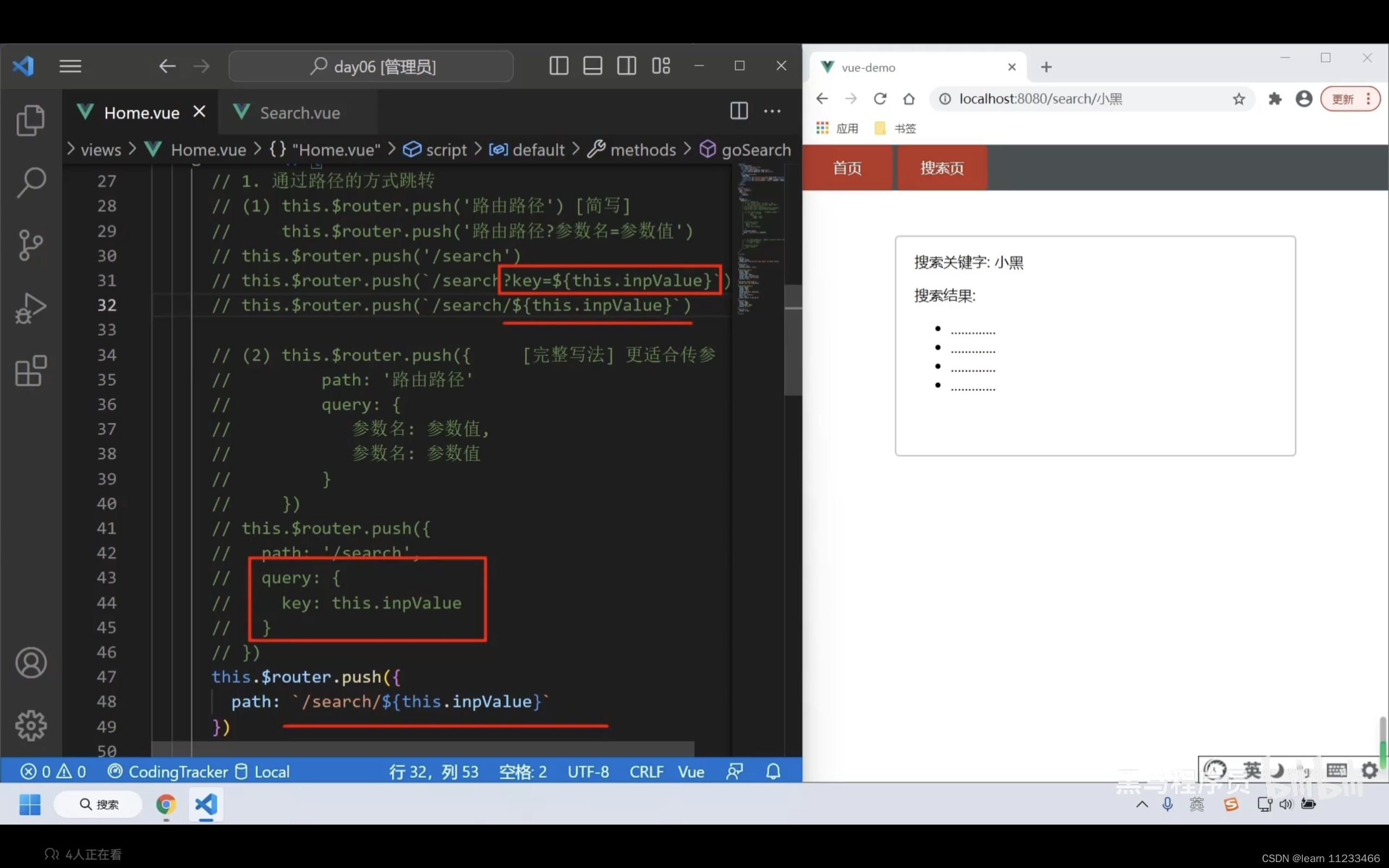
5、编程式导航
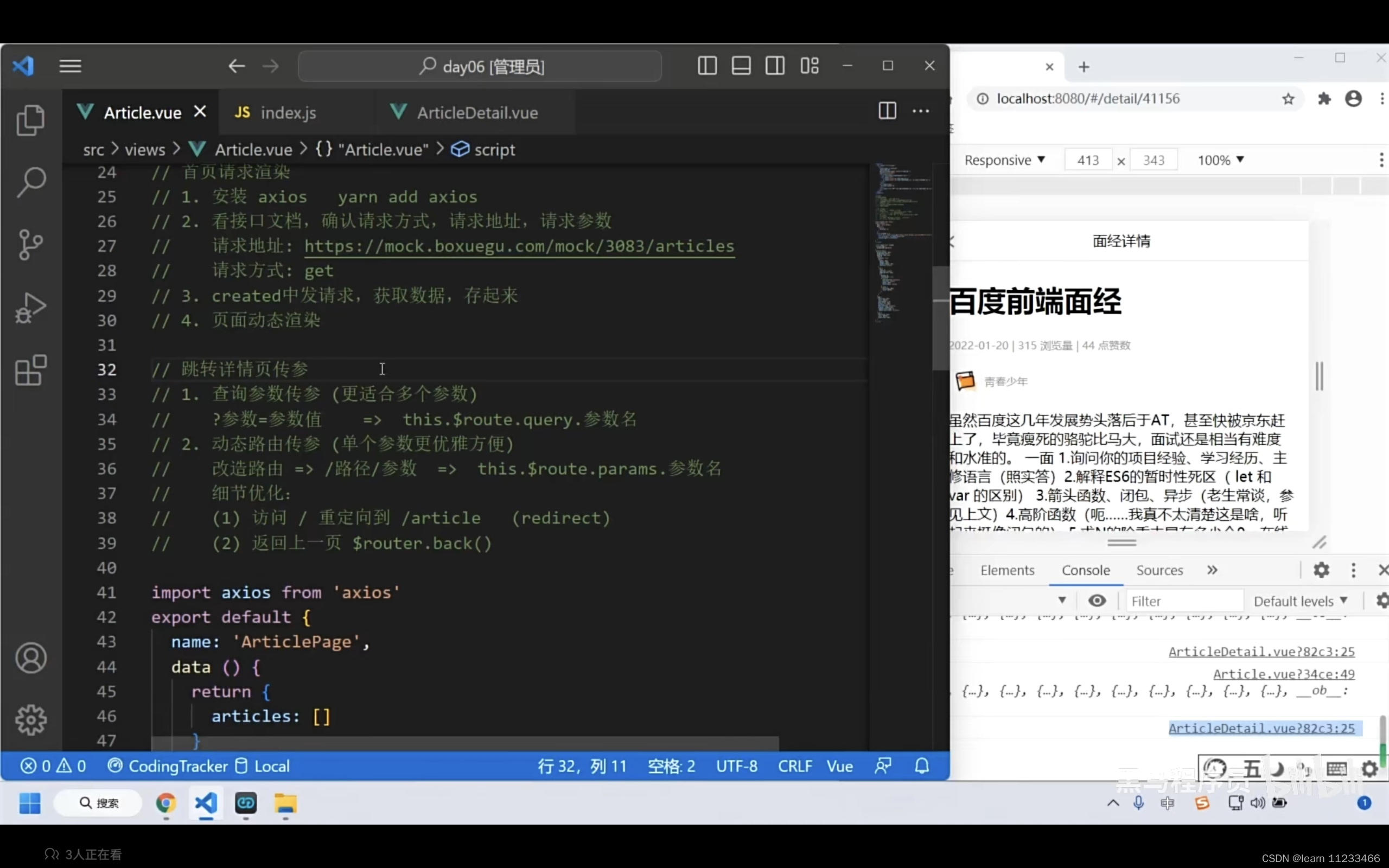
先看如何跳转,再看如何传参
基本跳转:


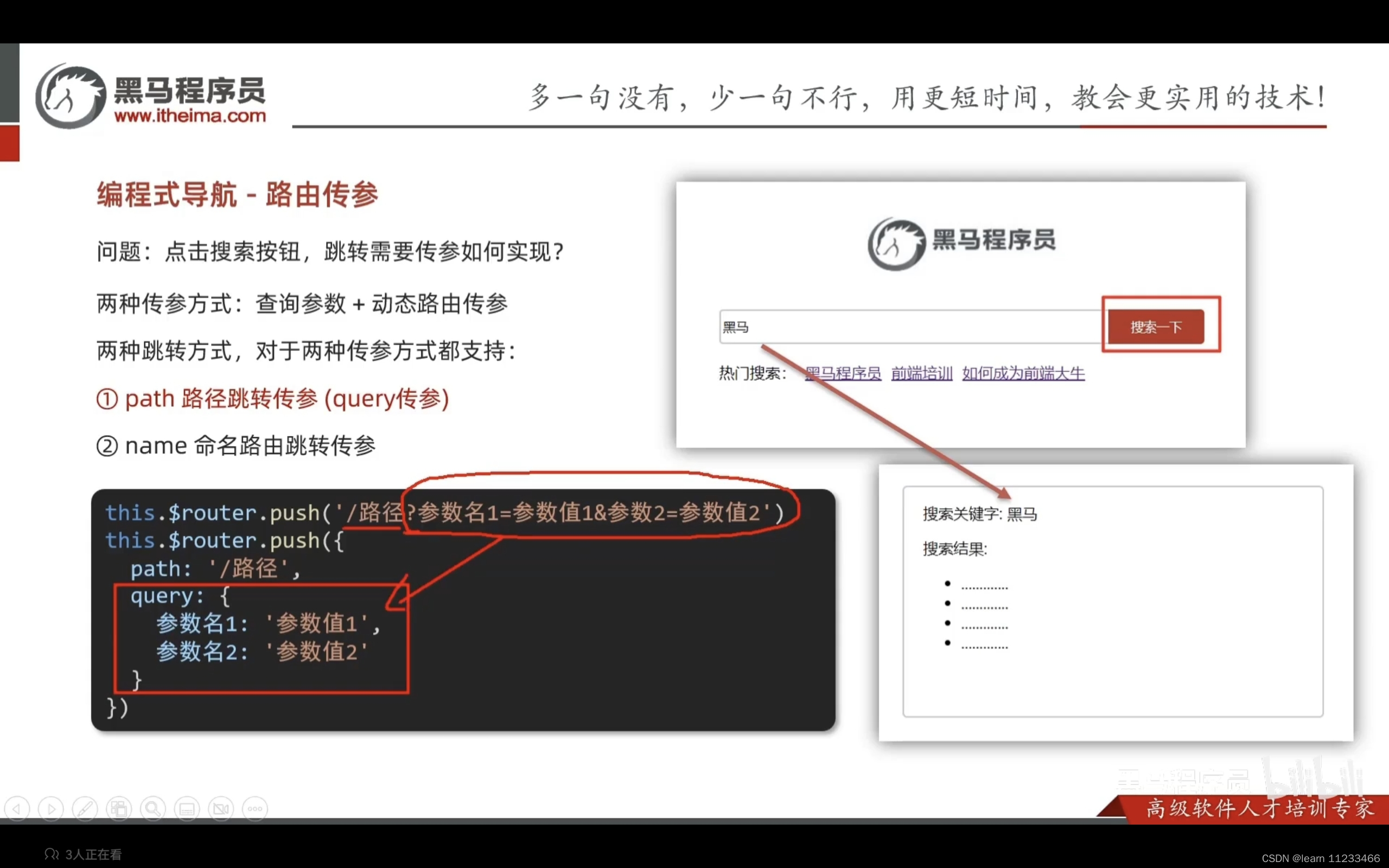
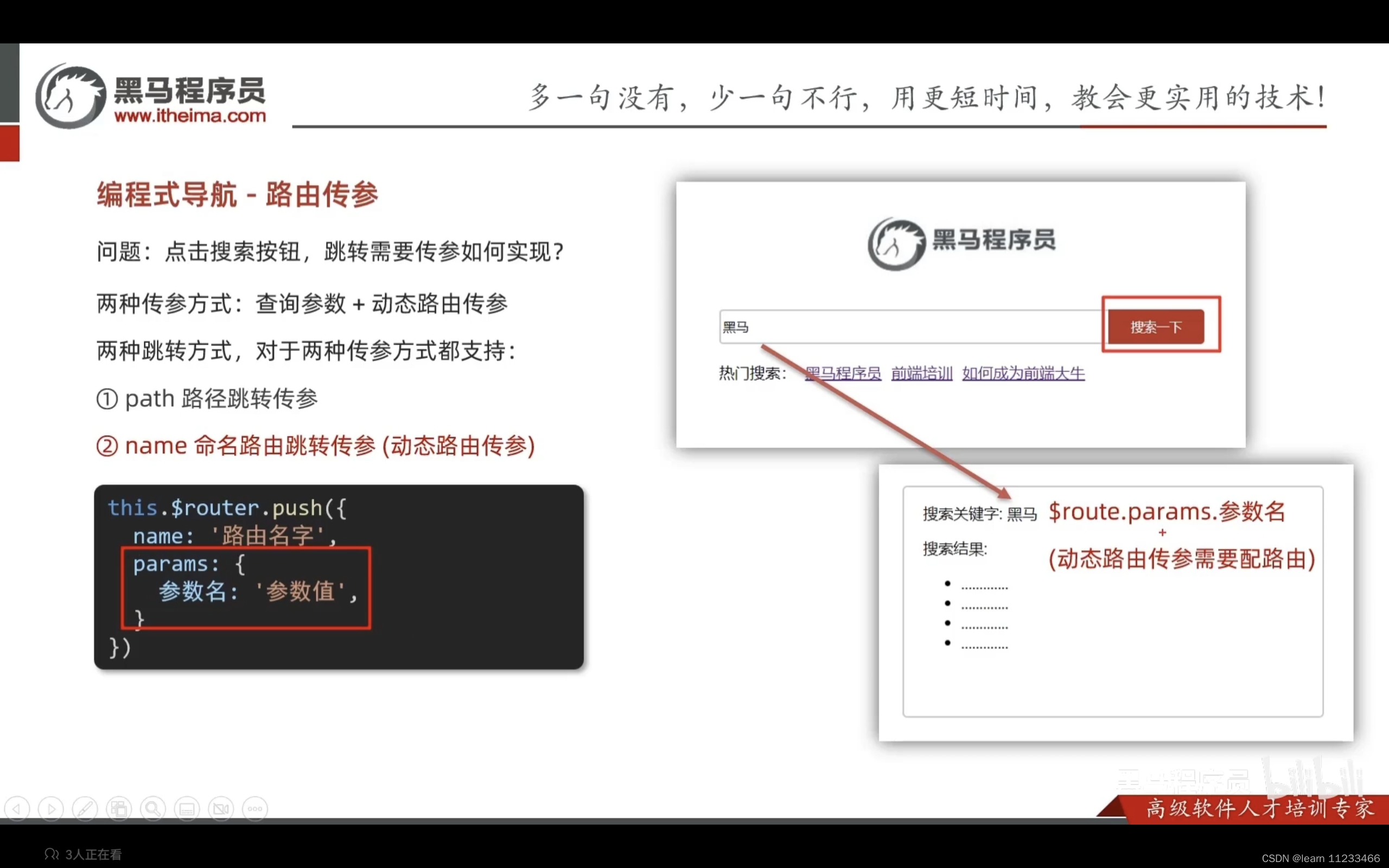
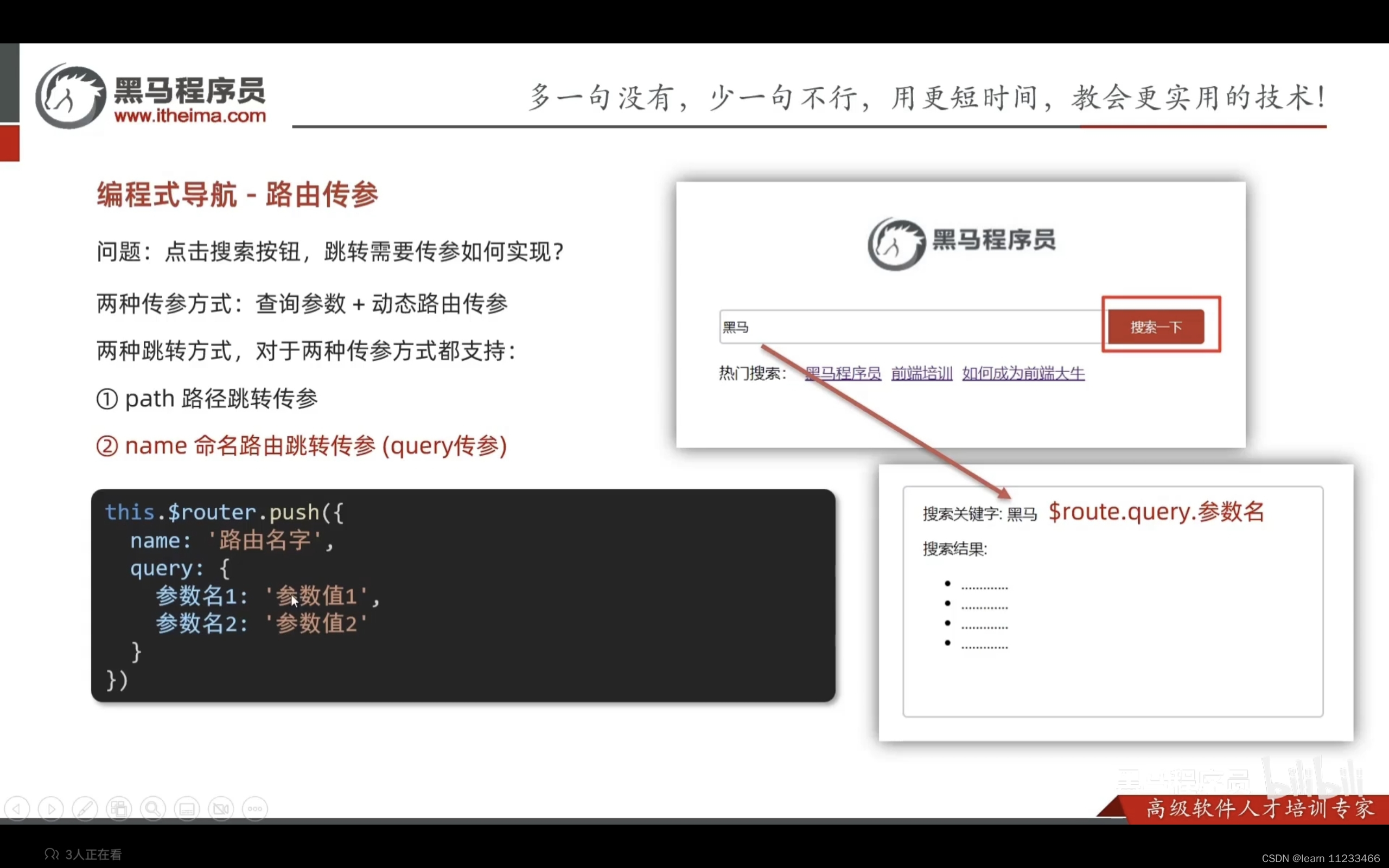
路由传参:
(1)


(2)

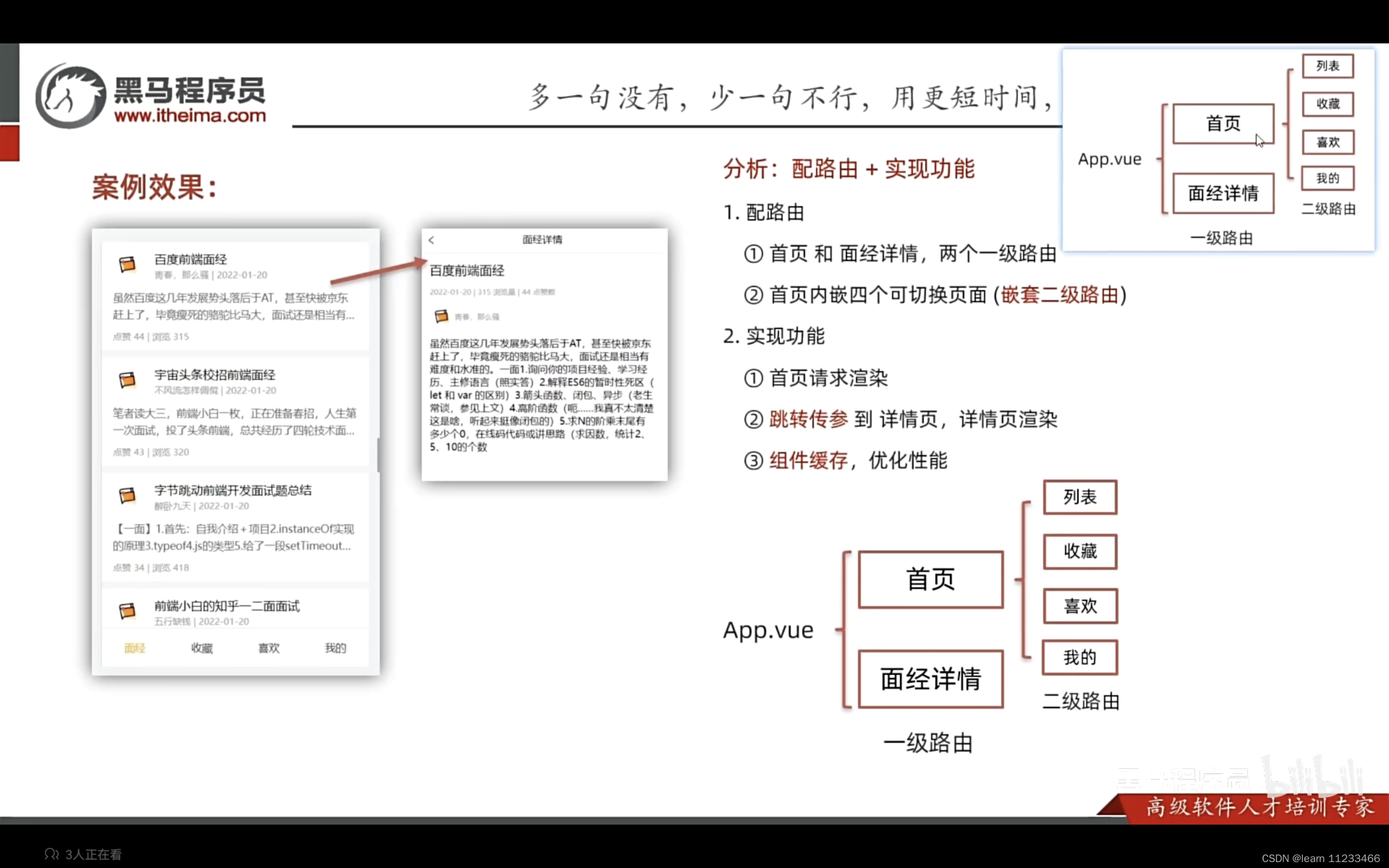
6、案例
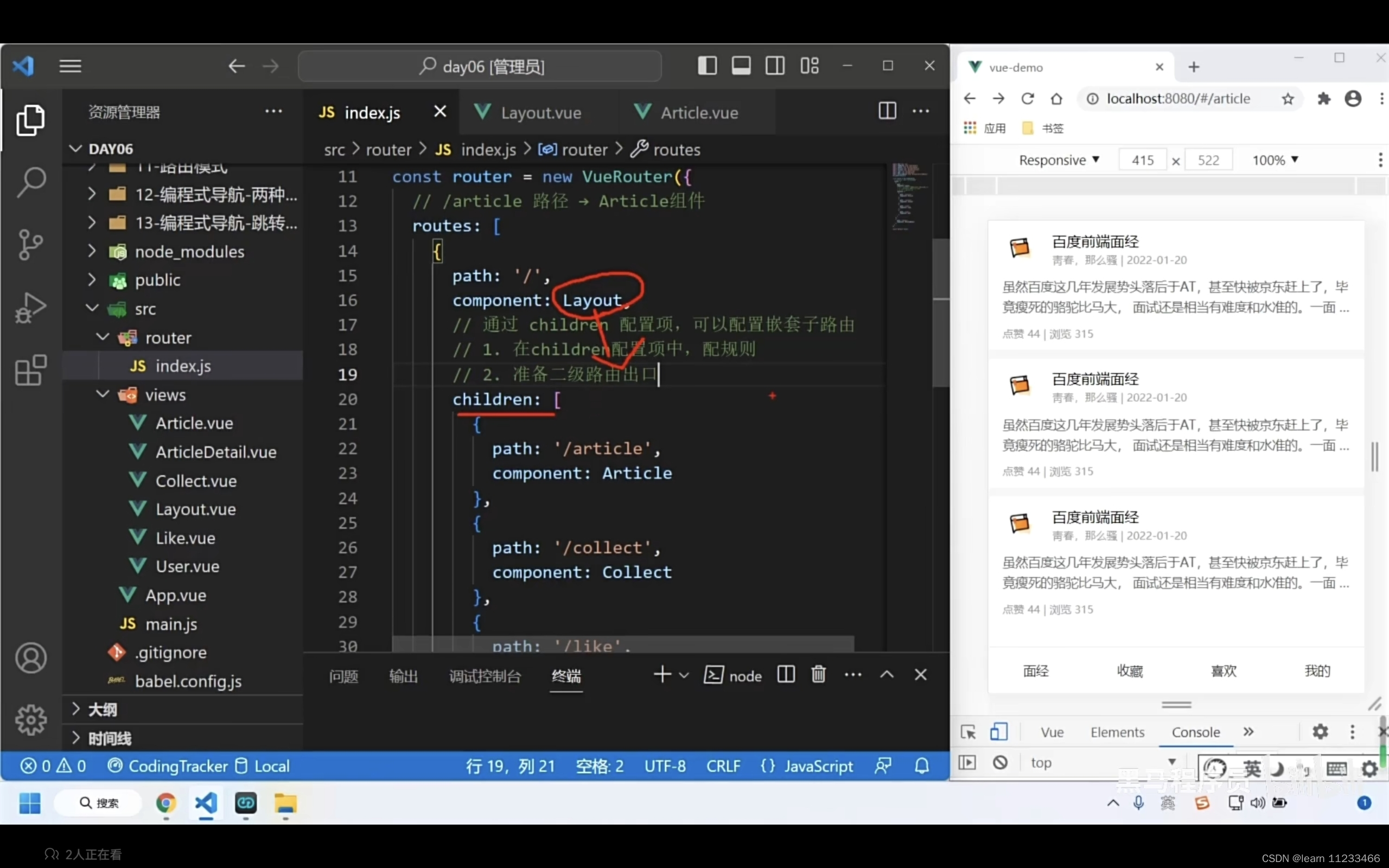
二级路由


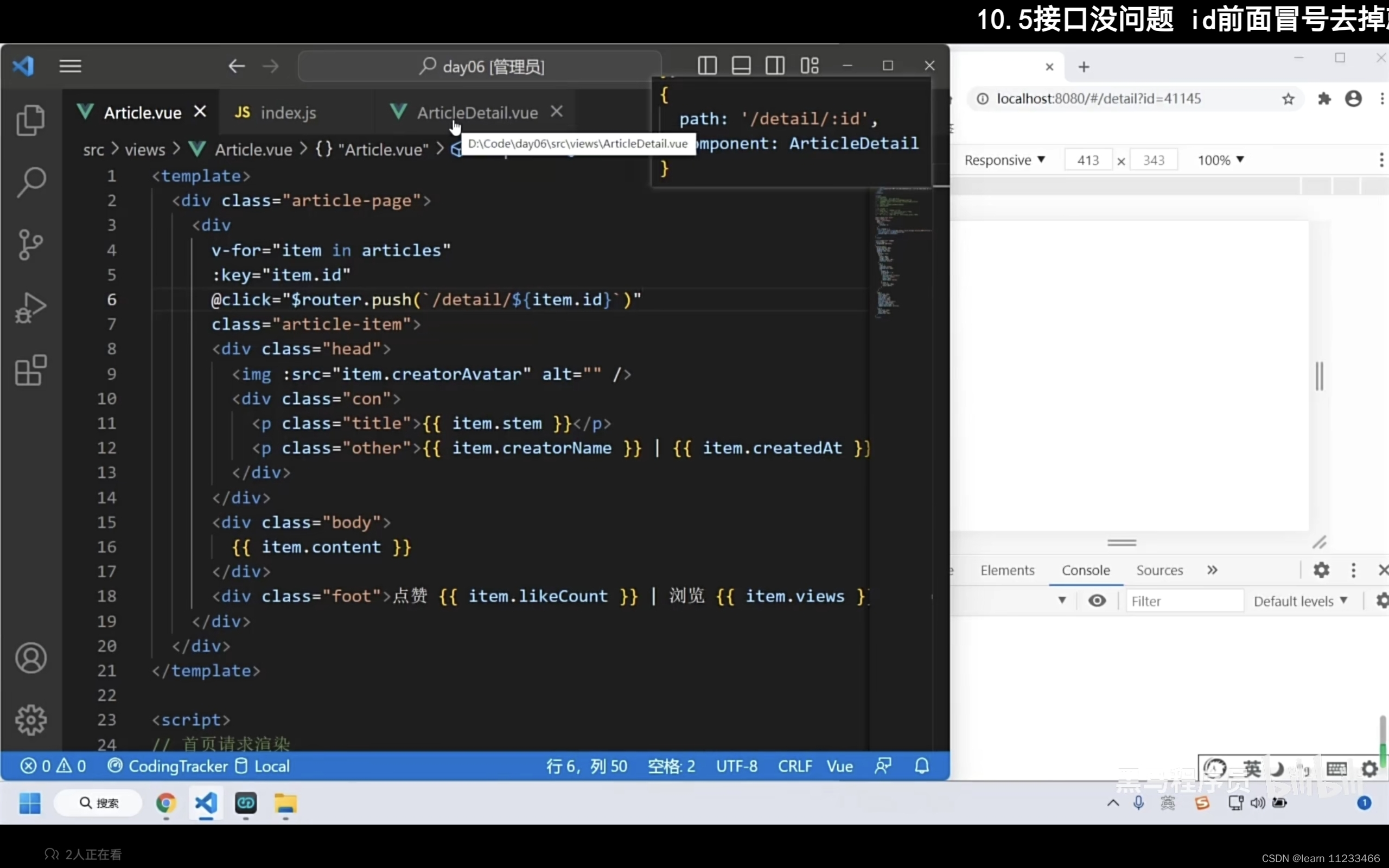
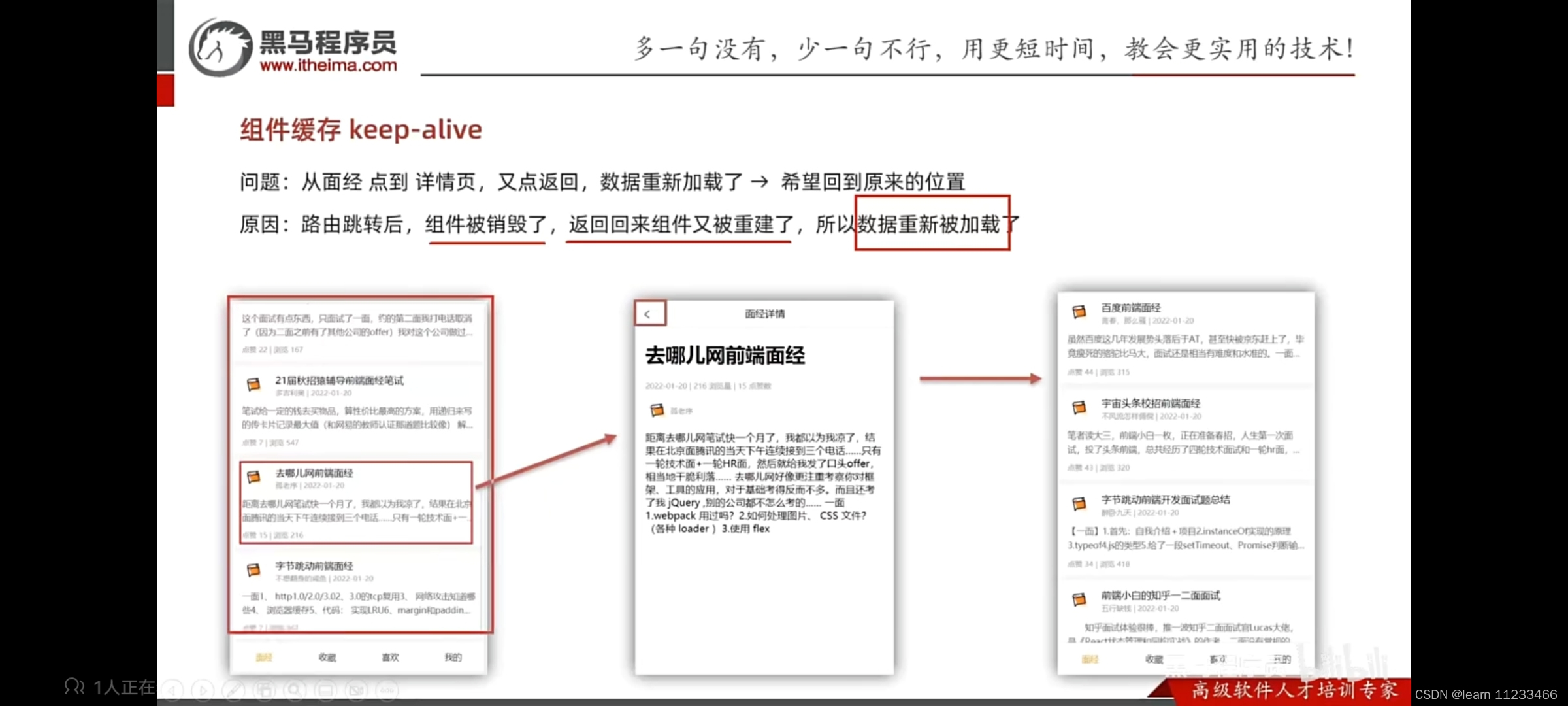
点击面经页面中文章跳转到详情页,并携带文章id:

根路径重定向:

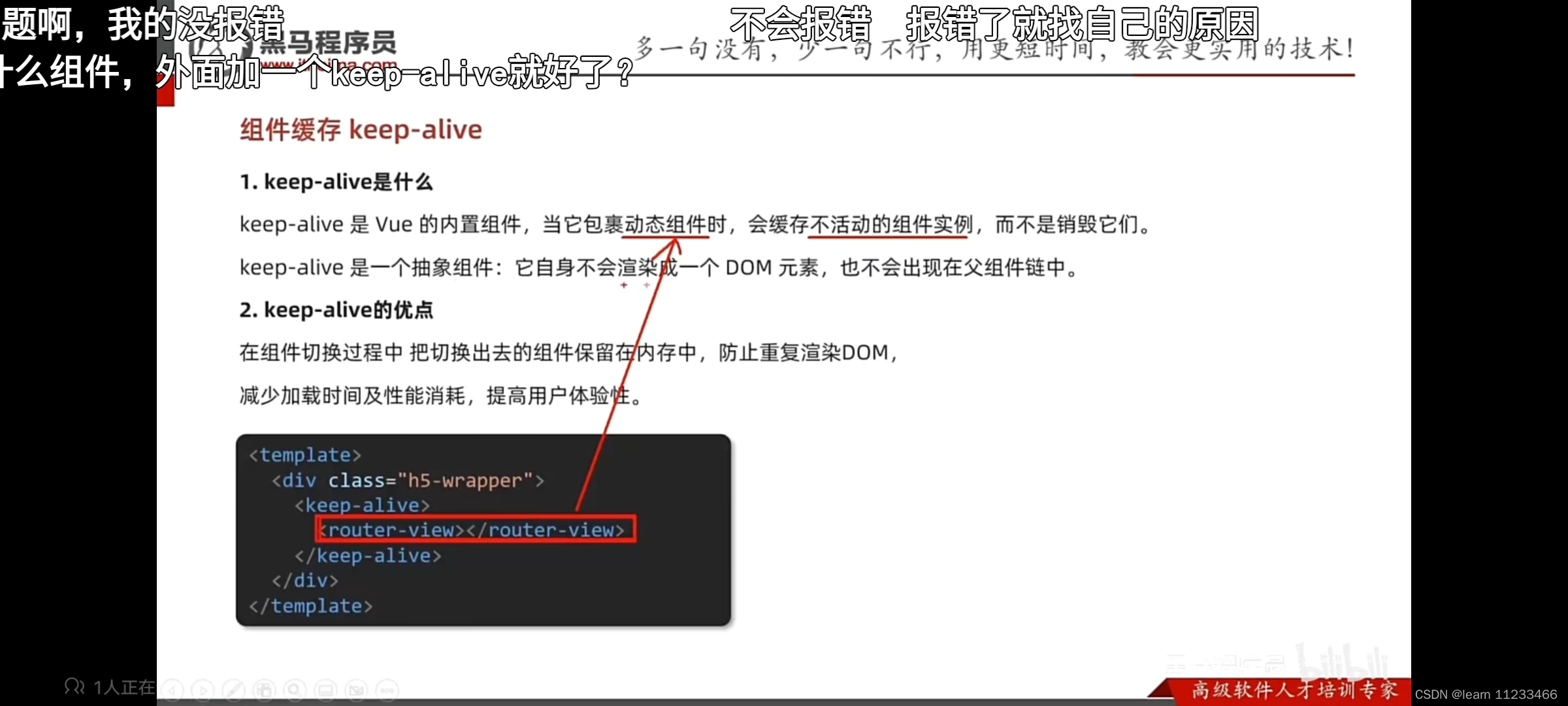
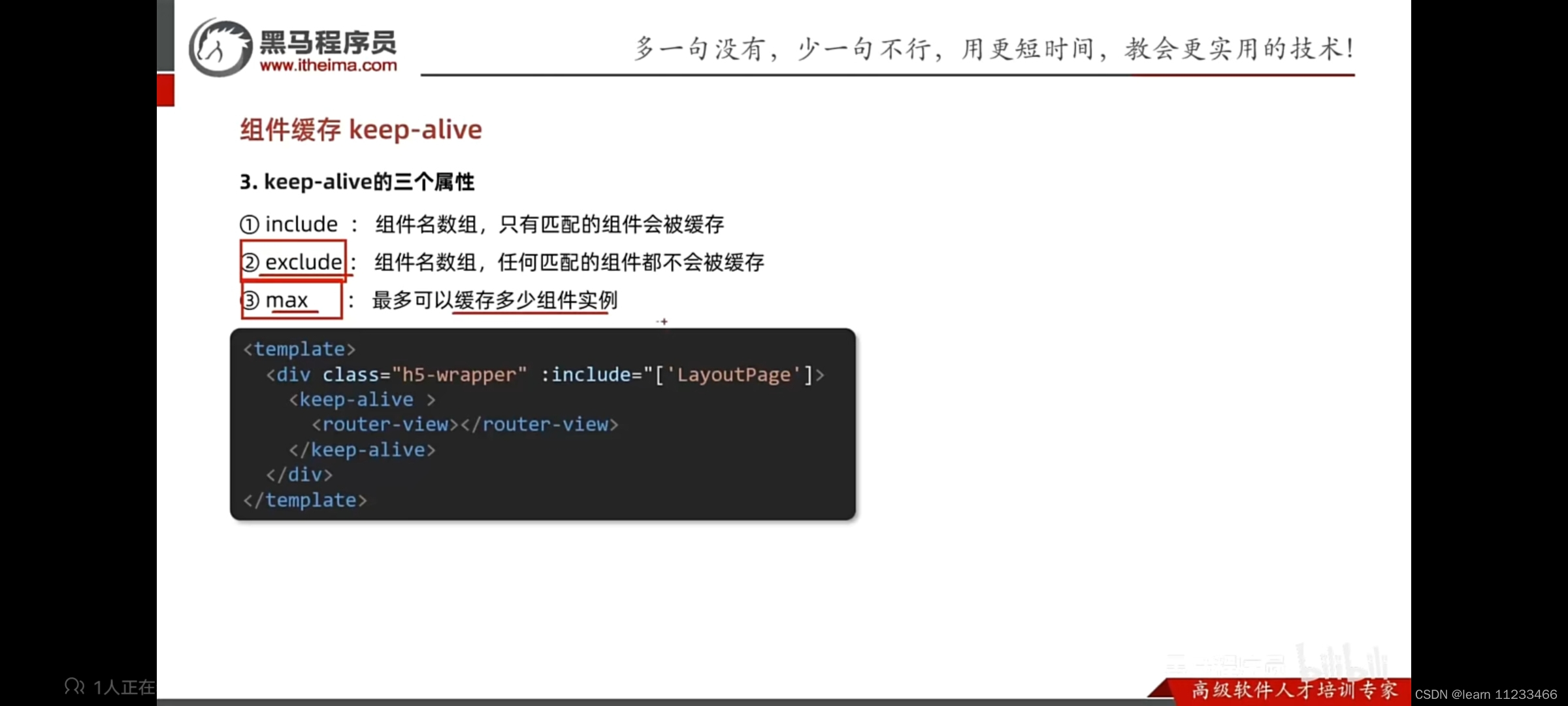
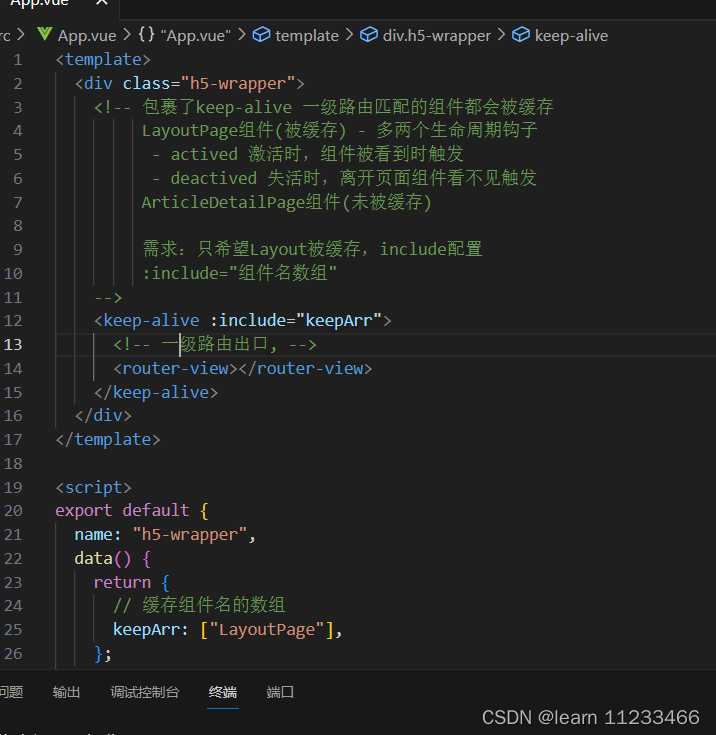
组件缓存:



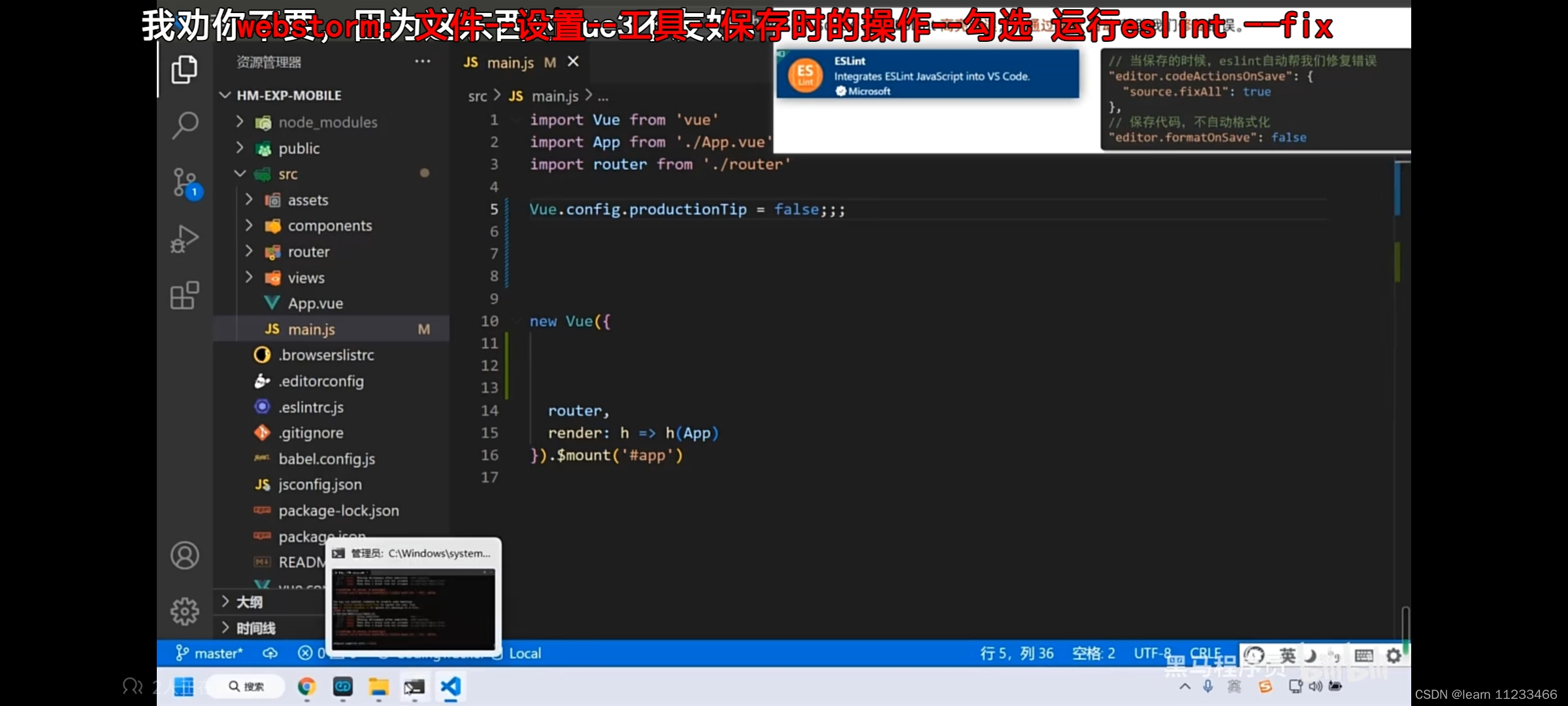
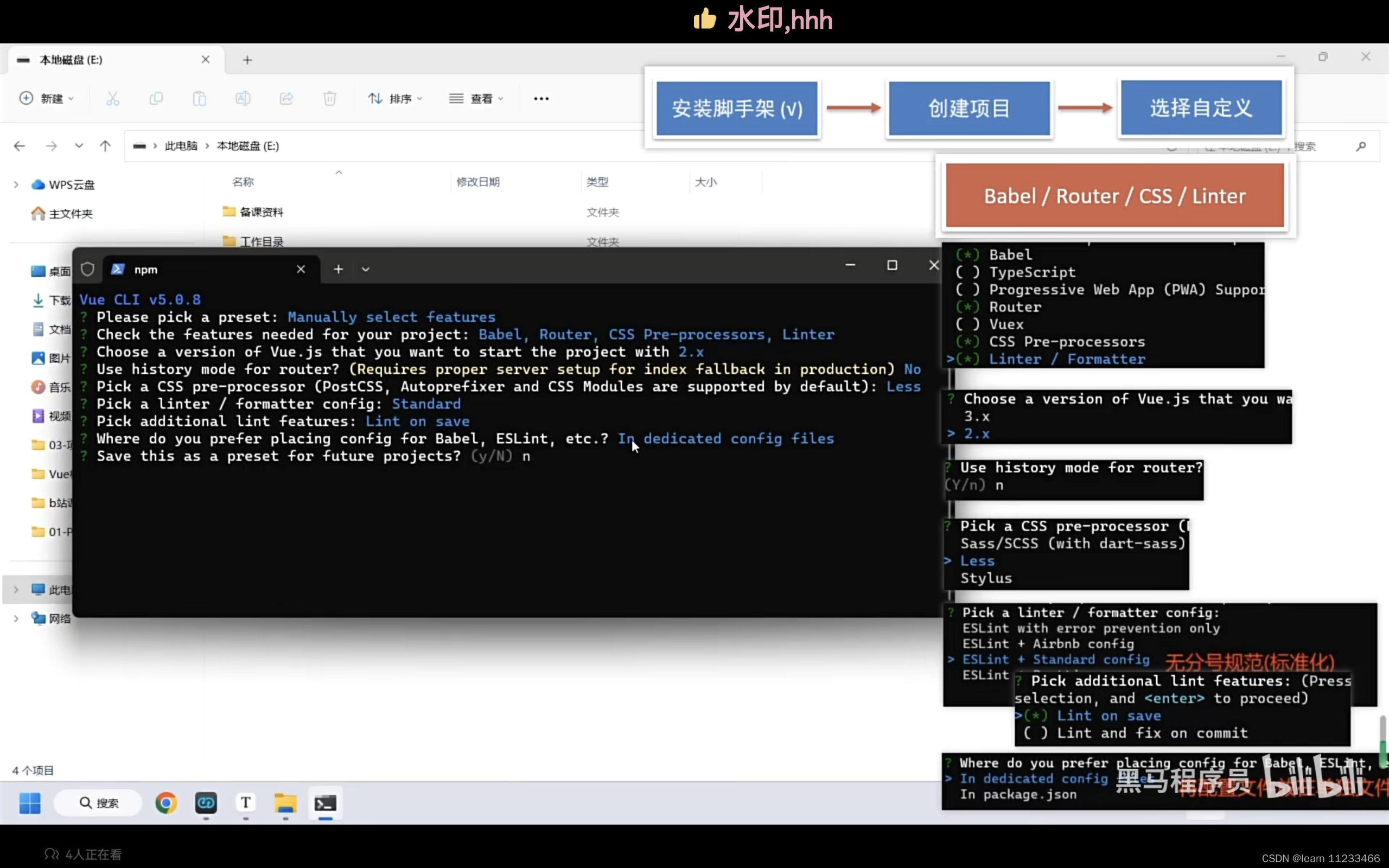
7、自定义创建项目

8、eslint
手动修正:根据报错的规则说明去eslint规则表中搜