- java.lang.NoClassDefFoundError: org
- 解决pymysql.err.OperationalError: (20
- Android Studio安装超详细步骤(包括SDK安装不成功,模拟
- Hive和MySQL的部署、配置Hive元数据存储到MySQL、Hiv
- WordPress 告别 MySQL:Docker SQLite Wo
- Springboot中JUNIT5单元测试+Mockito详解
- 贪心算法(又叫贪婪算法)Greedy Algorithm
- mysql workbench使用教程
- slurm深度解析:探索作业调度系统的架构和术语
- IntelliJ IDEA 2023.3 的 AI Assistant
- k8s中,kubelet 出现问题, k8s-master node
- SpringCloud篇——Hystrix服务熔断、服务降级、豪猪使用
- Python副业技术总结,手把手教你用宝塔面板部署Django程序
- 革新鞋服零售:数据驱动的智能商品管理 解锁库存优化与高效增长
- Django中的实时通信:WebSockets与异步视图的结合
- mysql的IN查询优化
- 这里有份百度Create大会超长剧透,请查收!
- 【手写数据库toadb】toadb表对象访问操作,存储管理抽象层软件架
- 使用mybatis的@Interceptor实现拦截sql
- Mysql Connectorc++库的下载和使用(Windows)
- 解决mysql报错ERROR 1049 (42000): Unknow
- go: go.mod file not found in curren
- 解决SpringBoot+MyBatisPlus 报错Property
- springboot与tomcat关系
- 解决IDEA无法创建JDK1.8版本的Springboot项目问题
- 首游南京,AI科技大事件分享:百度智能云宣布国内首家支持Llama3全
- SpringBoot整合Druid数据库连接池&多数据源&am
- MySQL中的SET数据类型详解
- Spring Web MVC入门(1)
- 前端Vue日常工作中--Watch数据监听
前言
一文给你介绍的清清楚楚, 伪装Selenium特征的N种方式✨✨
在使用 Selenium 访问某些网站时候,会不成功。像很多url中带gov 字眼的,往往都无法正常打开。
因为网站检测到了 我们使用自动化工具,所以就给ban掉了,所以这篇文章就来说说怎么过掉它。
值得一提的是,这篇文章不针对任何一个网站,只用下面的这个网站来做参照~
- https://bot.sannysoft.com/
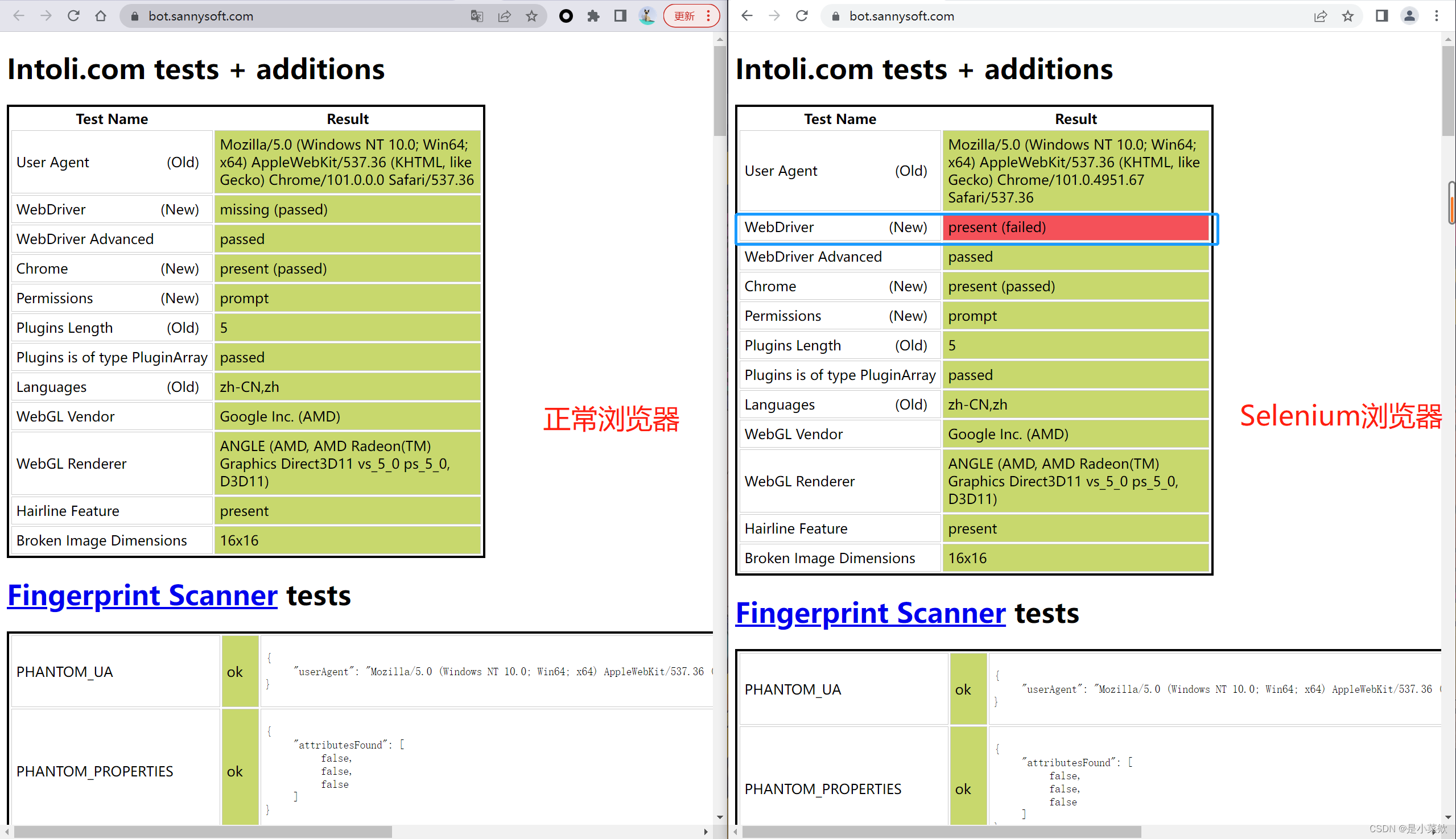
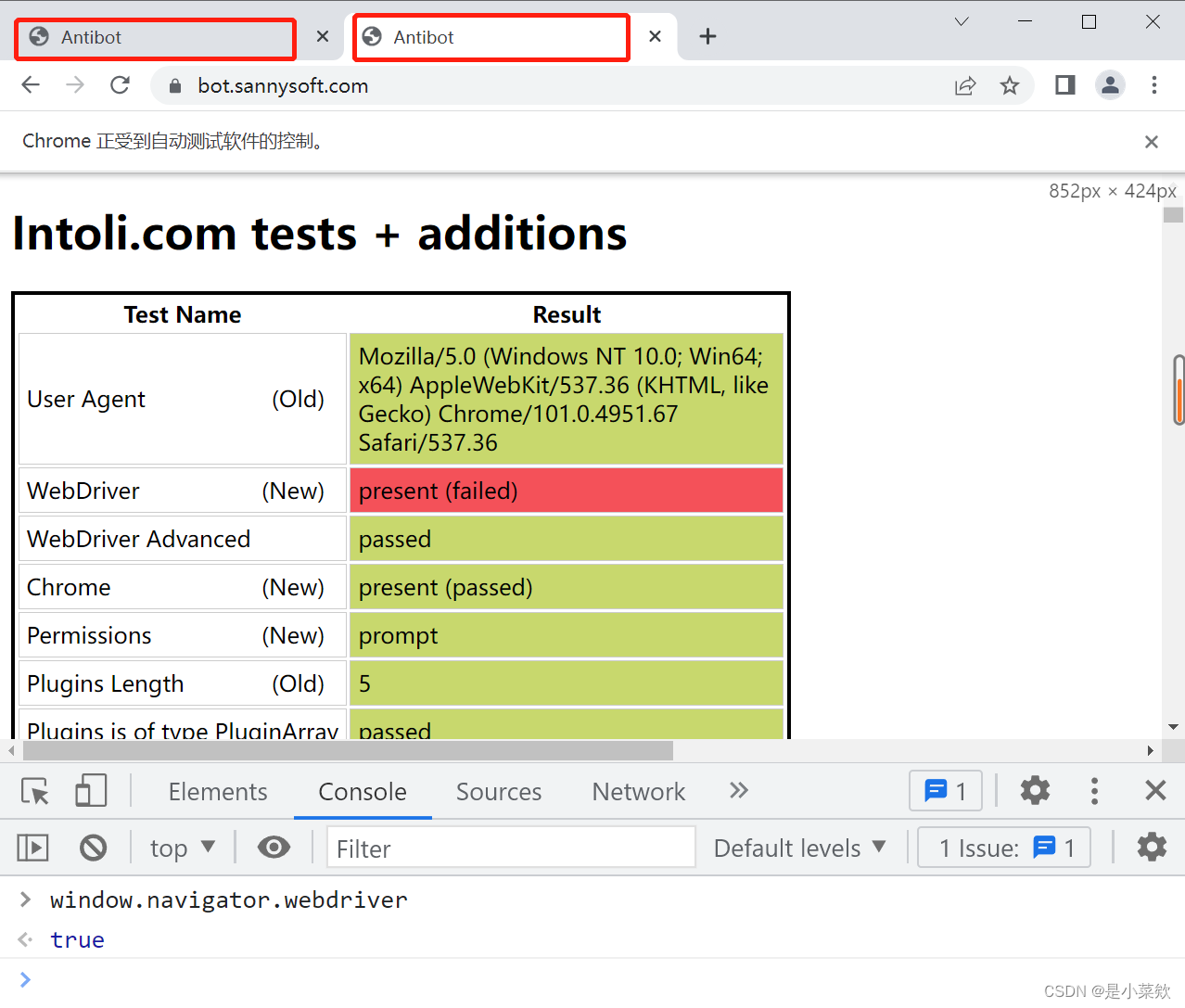
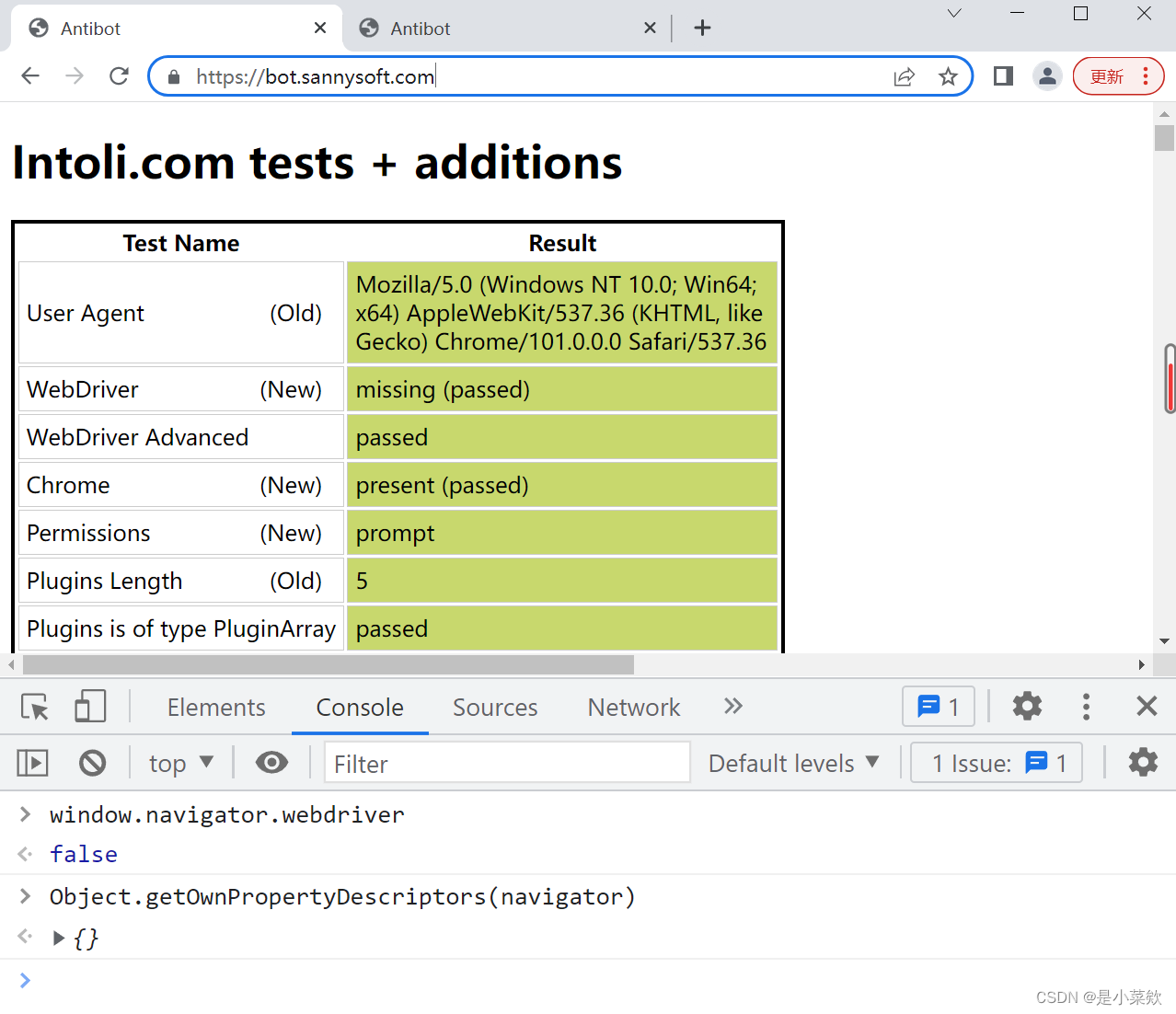
访问这个网站时候,可以看到它会检测很多项浏览器的信息。明显可以看到 正常浏览器 和 Selenium打开浏览器是有区别的~

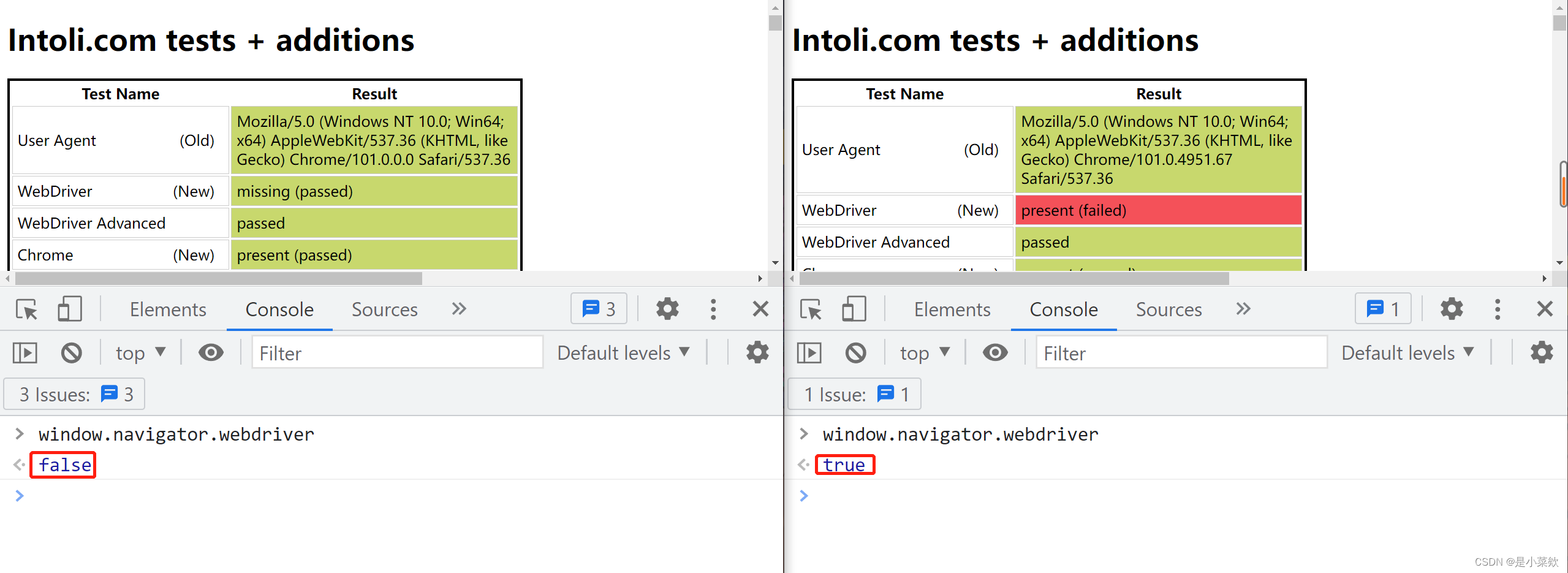
输入 window.navigator.webdriver 时候,正常浏览器是 false,Selenium打开的是true

下面去看看怎么绕过检测 & 隐藏特征。
三种方式
这里主要介绍三大类隐藏 Selenium 特征的方式,分别是以下:
- 注入JS代码
- 中间人修改文件
- 接管已打开浏览器
1. 注入JS代码
在 注入JS代码 的大类中,分了三个方式来讲,大体上差别不是很大
1.1 执行cdp
hide_features.py
# -*- coding: utf-8 -*- # Name: hide_features.py # Author: 小菜 # Date: 2022/8/29 2:43 # Description: from selenium import webdriver driver = webdriver.Chrome() # 代码的关键所在 driver.execute_cdp_cmd("Page.addScriptToEvaluateOnNewDocument", { "source": """ Object.defineProperty(navigator, 'webdriver', { get: () => false }) """ }) driver.get('https://bot.sannysoft.com/')代码释义:
- driver.execute_cdp_cmd :执行 Chrome Devtools Protocol 命令
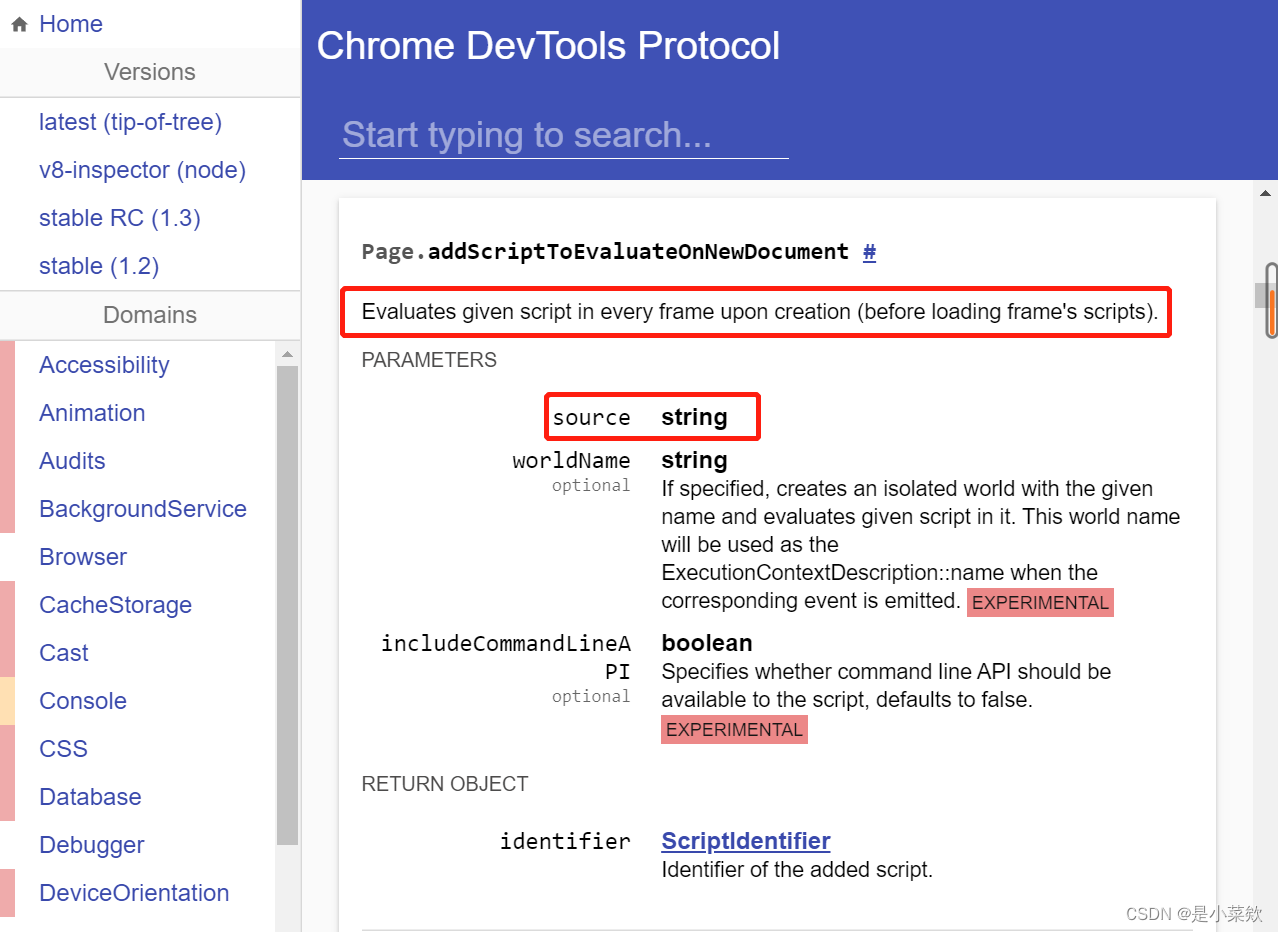
- Page.addScriptToEvaluateOnNewDocument:在浏览器启动之前执行给定的JS脚本
- Object.defineProperty:JS语法,直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象(代码中是将 navigator.webdriver 设置为 undefined
CDP文档:https://chromedevtools.github.io/devtools-protocol/tot/Page/

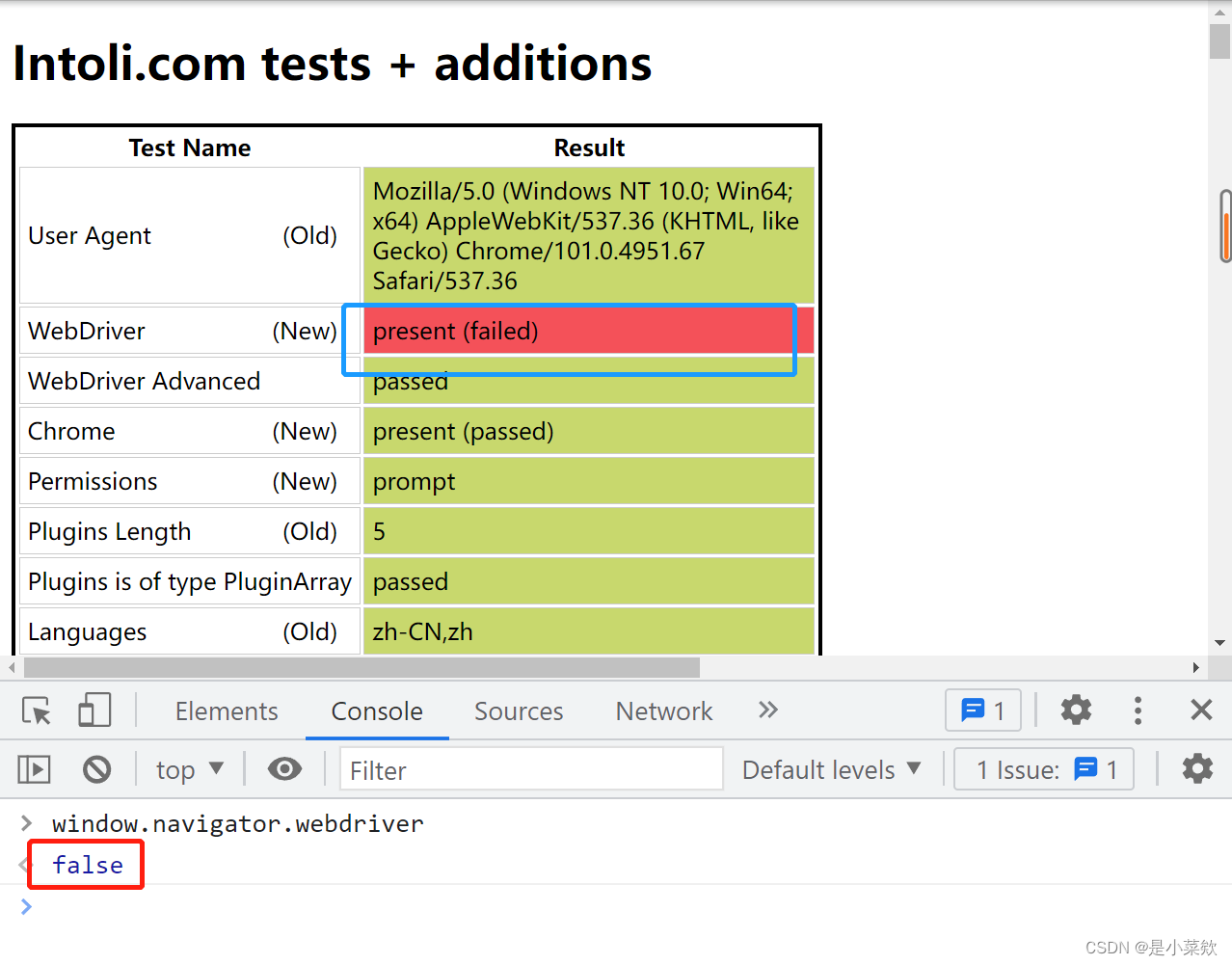
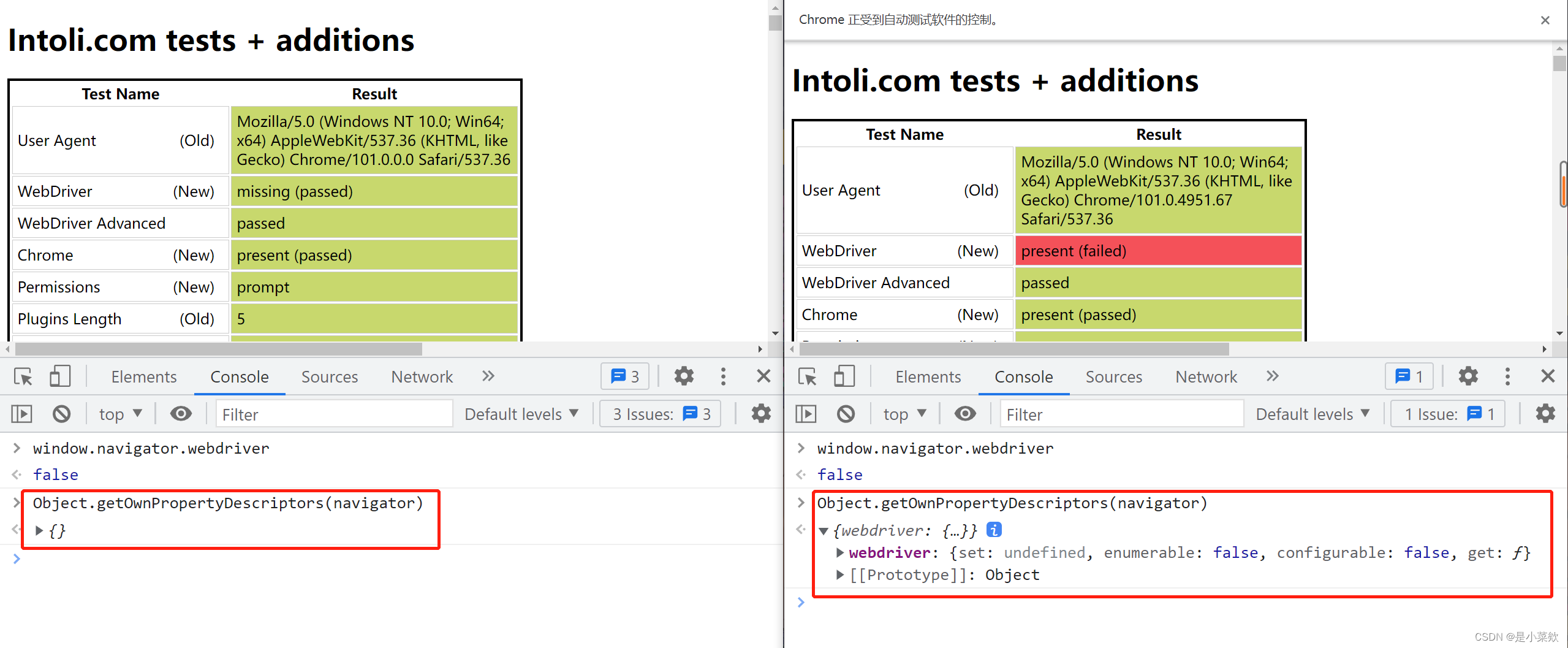
代码运行效果如下:
- 明明 window.navigator.webdriver 输出已经是 false 了,为啥还是不通过?

看下图,差别在这里
- 注:有部分网站不会检测的这么深,在这一步其实就可以绕过检测了

继续讲如何更深入的绕过检测~
1.2 执行cdp_2
这里分两步走,需要先获取 隐藏特征的JS文件,然后再将JS代码注入到Selenium中
1.2.1 获取隐藏特征文件
隐藏特征文件的官方文档:https://github.com/berstend/puppeteer-extra
如果没有科学的话,生成一份还是比较耗时间的,所以我也准备了一份,点击即可下载
https://download.csdn.net/download/weixin_45081575/86502704
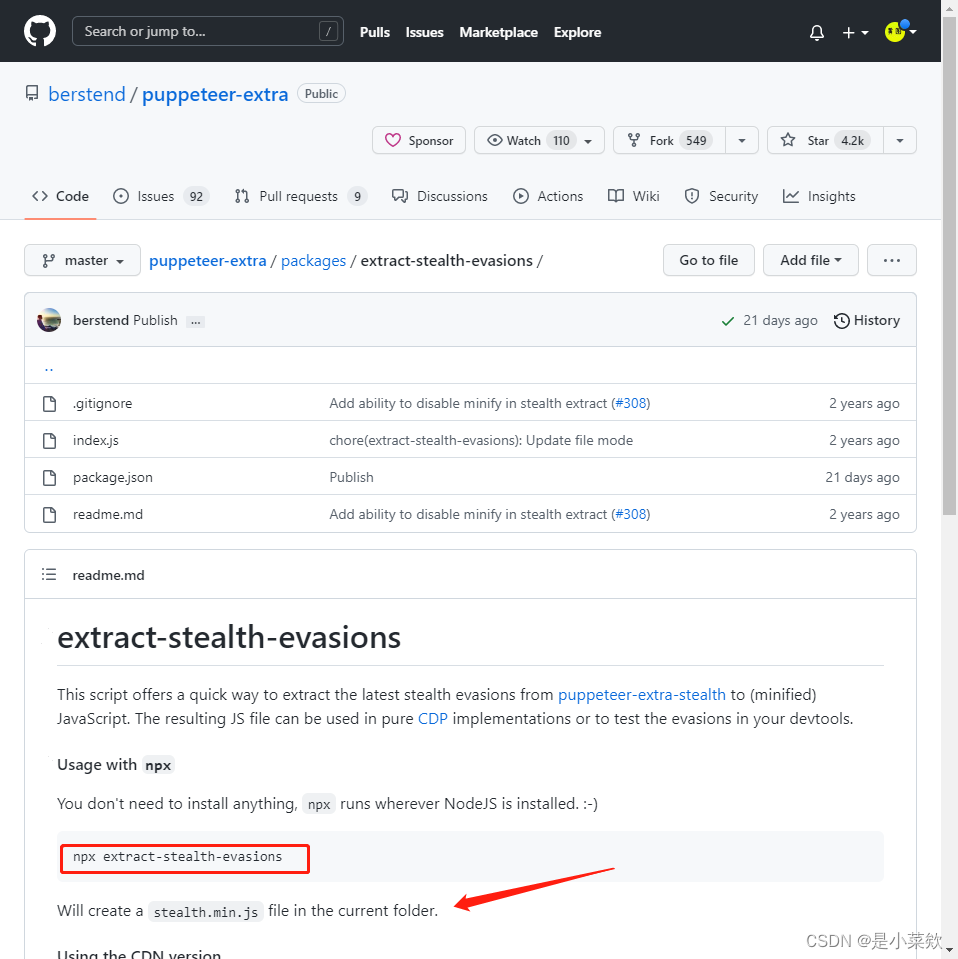
隐藏特征文件的简介和获取如下图所示:
- 可以将最新的隐身规避从 puppeteer-extra-stealth 提取到一个js文件中。生成的JS文件可以用于纯CDP实现,也可以用于测试devtools中的规避。
- 只要安装了NodeJS,就可以一行代码即可拿下~
- 将在当前文件夹中创建一个 stealth.min.js 文件。

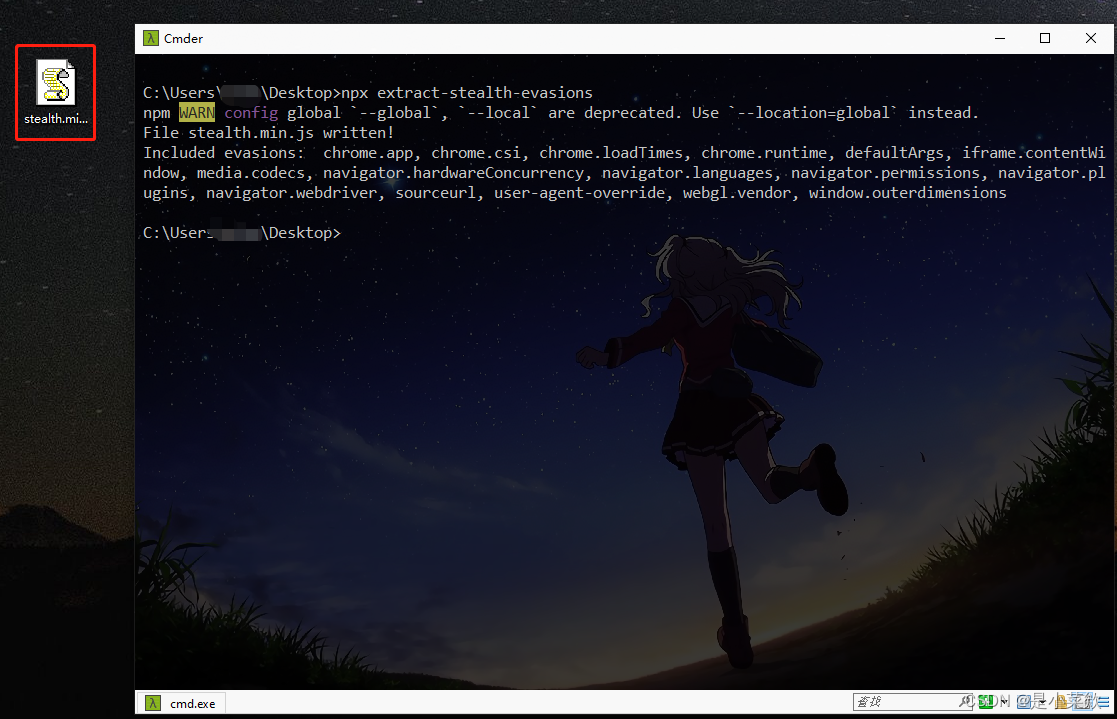
在cmd窗口输入 npx extract-stealth-evasions,稍后便可以看到生成的 stealth.min.js 文件了。

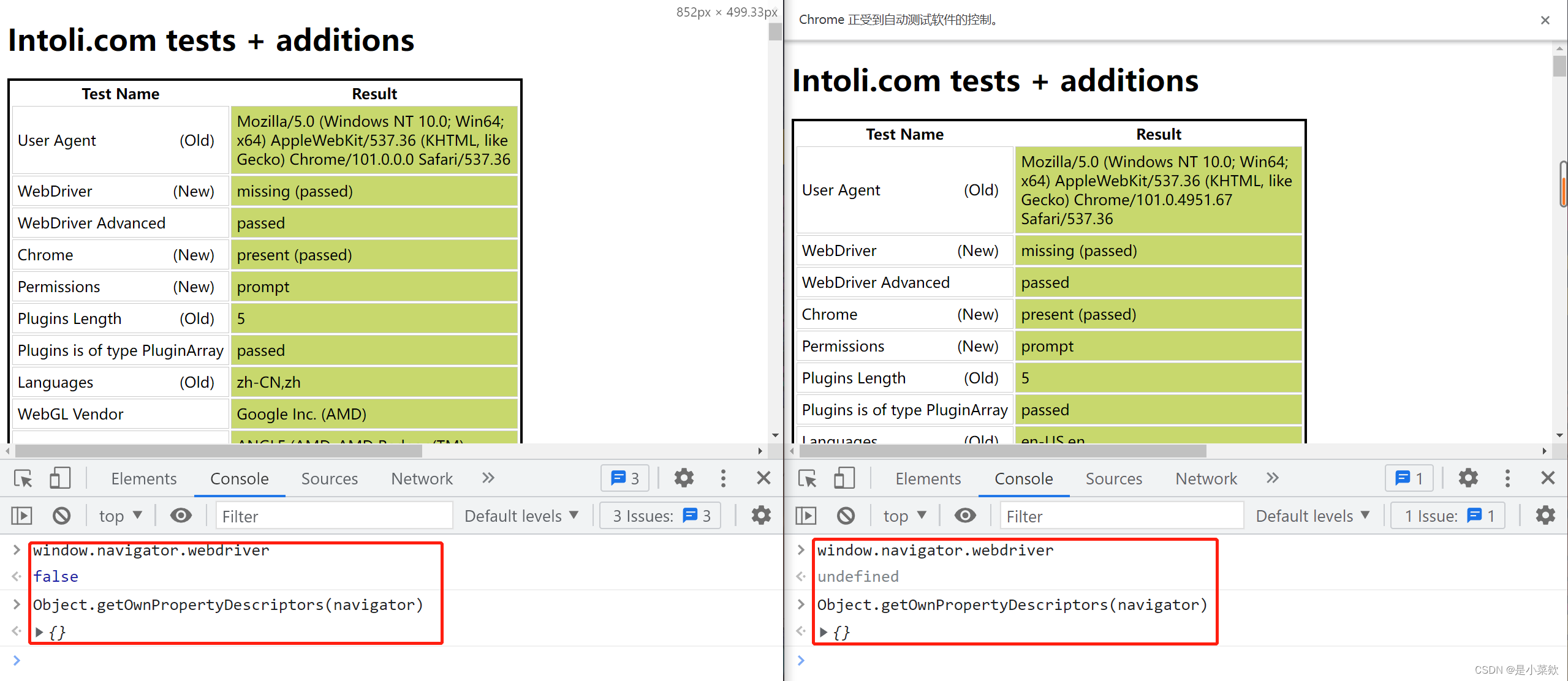
# -*- coding: utf-8 -*- # Name: hide_features.py # Author: 小菜 # Date: 2022/8/29 122:43 # Description: from selenium import webdriver driver = webdriver.Chrome() with open('stealth.min.js', mode='r') as f: js = f.read() # 关键代码 driver.execute_cdp_cmd( cmd_args={'source': js}, cmd="Page.addScriptToEvaluateOnNewDocument", ) driver.get('https://bot.sannysoft.com/')代码运行如下图所示:
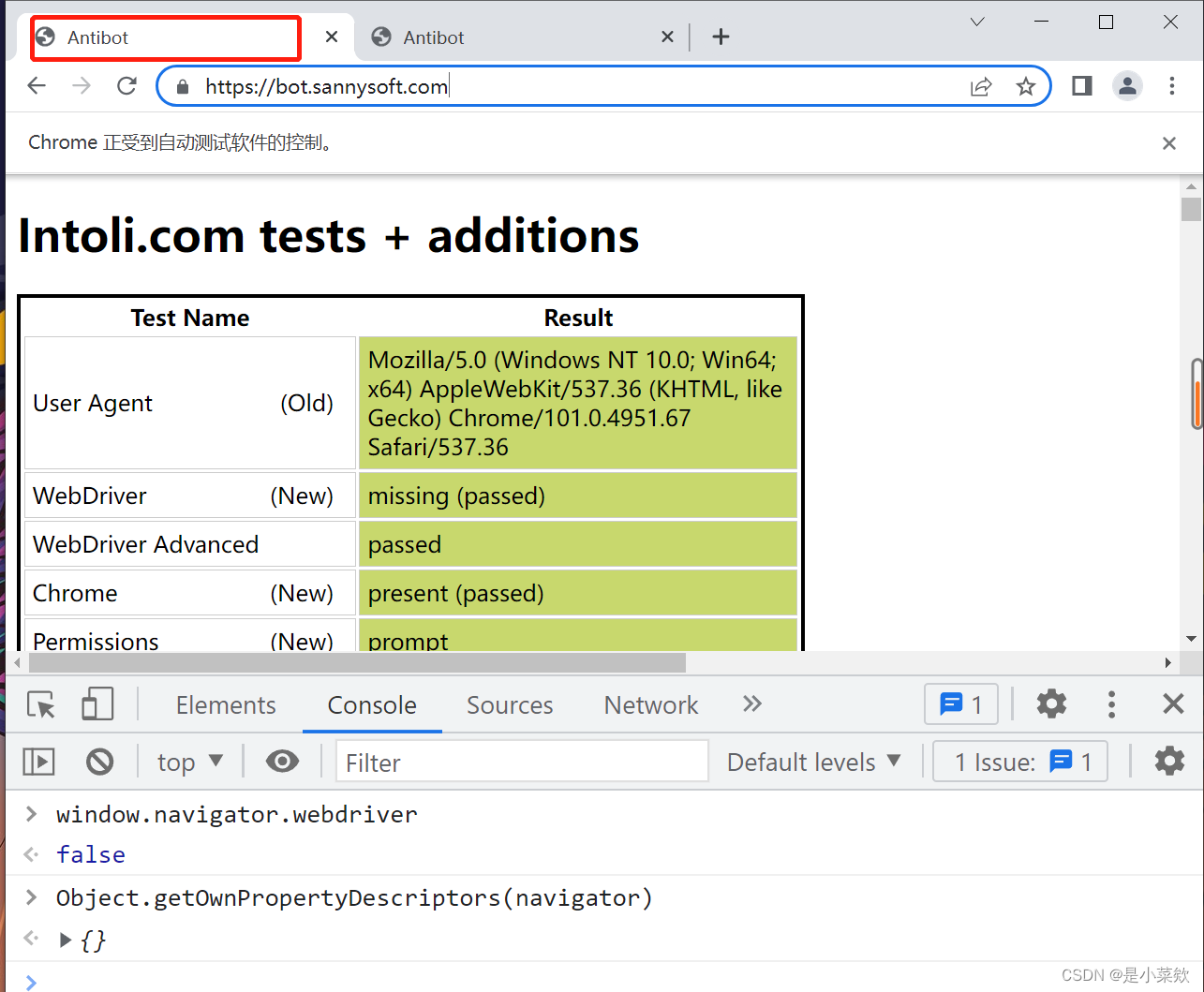
- 现在,正常的浏览器和Selenium浏览器都一样了,都可以通过检测~
- 虽然一个是 false 一个是undefined(但并不影响~

后续再访问任何网页都能成功隐藏Selenium 的特征了,但是只能在当前页面去操作~
值得注意的是:如果新开一个网页再去访问,那就没法隐藏特征了,看下图
- 所以这个方法也是不够完美的~

1.3 添加 ChromeOptions & 修改默认参数
这个不算是注入JS的内容,是修改默认参数的,只是并到了一块儿;
到第三种方法了,这个只需要添加一个参数即可~
这个方法的出处在这里:https://stackoverflow.com/questions/53039551/selenium-webdriver-modifying-navigator-webdriver-flag-to-prevent-selenium-detec
代码
# -*- coding: utf-8 -*- # Name: hide_features.py # Author: 小菜 # Date: 2022/8/29 22:43 # Description: from selenium import webdriver options = webdriver.ChromeOptions() options.add_argument("disable-blink-features=AutomationControlled") driver = webdriver.Chrome(options=options) driver.get('https://bot.sannysoft.com/')代码释义:
- disable-blink-features=AutomationControlled:禁用 blink 特征
百度百科:Blink – https://baike.baidu.com/item/blink引擎/871884

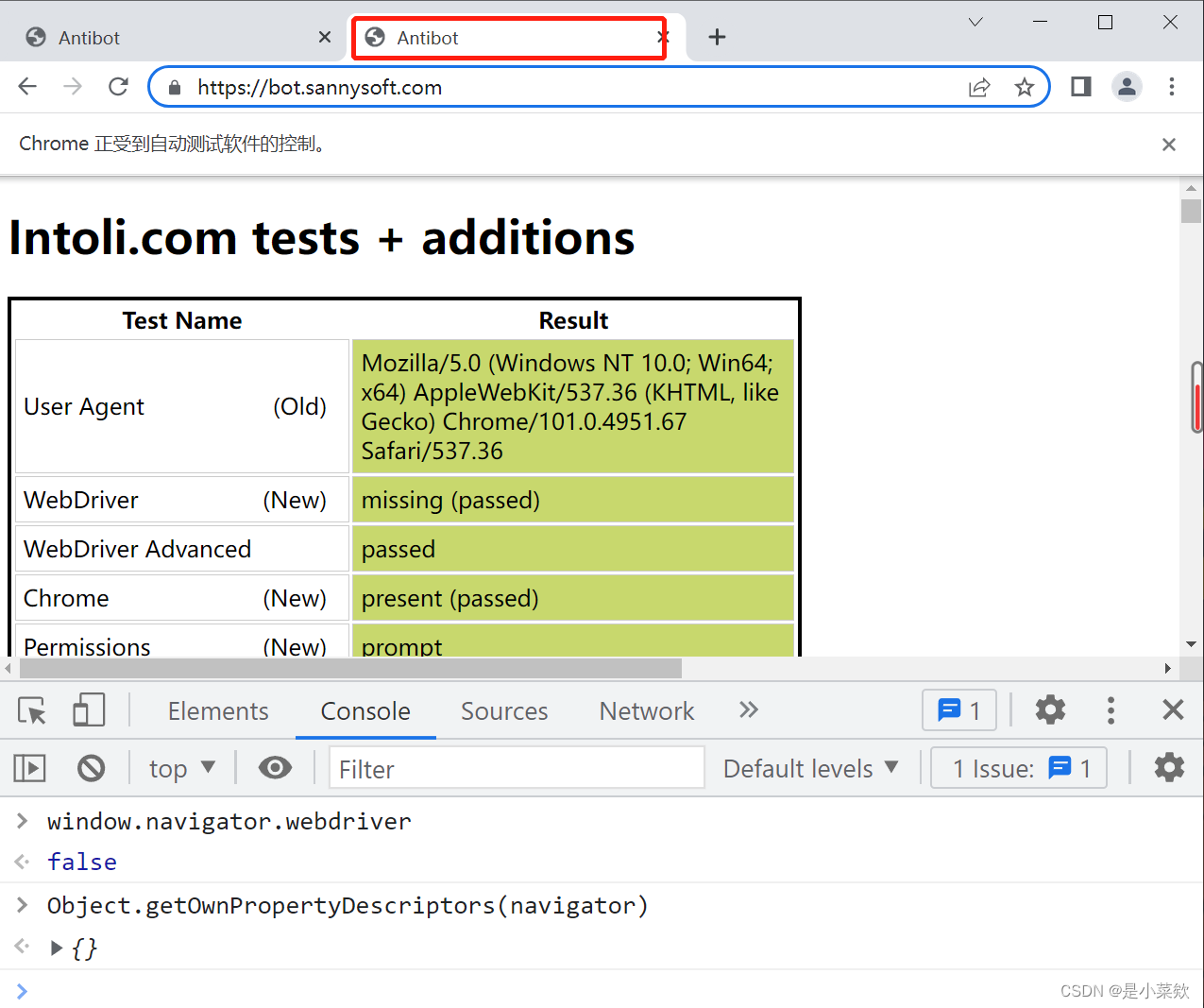
代码运行效果如下:
- 通过检测,且新开的窗口也同样可以通过检测

新开一个窗口

可见,这个操作是相对完美了。
因为没有做过详尽的测试,所以我无法保证这个方法是否能100%适用~
如果网站检测的信息有很多,甚至检测 经纬度、ip代理等。那可能就会失效!
2:中间人抓包修改文件
一个思路,不属于是好方法的思路
这个方法就介绍一下思路吧,
在可以找到网站检测代码的前提下,去替换检测代码的文件。
可以使用抓包工具,如 Charles、fiddler、mitmproxy等去监听检测文件,然后替换它
也可以使用 Chrome浏览器 -> 开发者工具 -> Sources -> Overrides 去做替换
替换的方法有很多,
但我觉得这不是一个好方法,只是也是一种方法。
3. 接管已打开浏览器
这个网站没法检测出来,完美如斯。正常的浏览器是咋样的,这个就是咋样的
接管已经打开的浏览器(强烈推荐
如何接管已经打开的浏览器,参考这两篇文章,这里不再赘述
标题 链接 【Selenium】控制当前已经打开的 chrome浏览器窗口 https://blog.csdn.net/weixin_45081575/article/details/112621581 【Selenium】控制当前已经打开的 chrome浏览器窗口(高级篇) https://blog.csdn.net/weixin_45081575/article/details/126389273 代码
# -*- coding: utf-8 -*- # Name: hide_features.py # Author: 小菜 # Date: 2022/8/29 22:43 # Description: import os from selenium import webdriver from selenium.webdriver.chrome.options import Options if __name__ == '__main__': os.system(r'start chrome --remote-debugging-port=9527 --user-data-dir="F:\selenium"') options = Options() options.add_experimental_option("debuggerAddress", "127.0.0.1:9527") driver = webdriver.Chrome(options=options) driver.get('https://bot.sannysoft.com/')代码运行如下:
- 无论打开多少个窗口,都是可以通过检测的

总结
上面介绍了三大类隐藏 Selenium 特征的方式,但是最好用是 第三种,即
- 接管已经打开的浏览器端口,不用担心被网站所检测到,因为它就是你正常使用的浏览器
使用起来也很简单,调用cmd命令去打开浏览器然后再使用 Selenium 去接管即可。
后话
自己动手,试验一番,岂不美哉~
see you🐱🏍🐱🏍
- 接管已经打开的浏览器端口,不用担心被网站所检测到,因为它就是你正常使用的浏览器
- 无论打开多少个窗口,都是可以通过检测的
- 通过检测,且新开的窗口也同样可以通过检测
- disable-blink-features=AutomationControlled:禁用 blink 特征
- 所以这个方法也是不够完美的~
- 注:有部分网站不会检测的这么深,在这一步其实就可以绕过检测了
- 明明 window.navigator.webdriver 输出已经是 false 了,为啥还是不通过?














