- 蓝桥杯(填空题)
- slurm深度解析:探索作业调度系统的架构和术语
- JSqlParser的使用
- 基于微信小程序的网上购物平台小程序的设计与实现 服务器端口php+my
- iSH使用与优化全网整合教程【持续更新】【精华】
- JVM垃圾回收(GC)
- MySQL 数据库迁移到 Oracle
- 【spring】 ApplicationListener的使用及原理简
- 已解决org.springframework.dao.DataAcce
- -bash: hadoop: 未找到命令
- idea2023专业版安装破解+maven配置教程
- Loading class `com.mysql.jdbc.Drive
- Linux部署Sonarqube+Gogs+Jenkins(一)
- Kettle如何连接SQL Server和问题处理
- 「PHP系列」PHP CookieSession详解
- 【Docker系列】在 Linux 上安装 Docker Compos
- Mac 版 IDEA 中配置 GitLab
- Node.js 连接 mysql 数据库(Navicat)超详细!!!
- 在 PostgreSQL 中,查看表是否被锁住以及解锁语句
- 【SQL相关】Hive行列字符串的合并与拆分
- 惊艳的KMP字符串匹配算法
- 【C语言基础】:字符串函数(二)
- vue-create 创建 VUE3项目-创建
- 基于chow算法的5G超密集网络功率分配matlab仿真
- Rustdesk开源远程连接-自搭建服务器
- php
- 【Golang入门教程】Go语言变量的声明
- MySQL中的SQL高级语句[一](上篇)
- STM32-SPI通信协议
- idea中没有tomcat选项,如何配置添加tomcat

051_http模块_HTTP请求练习

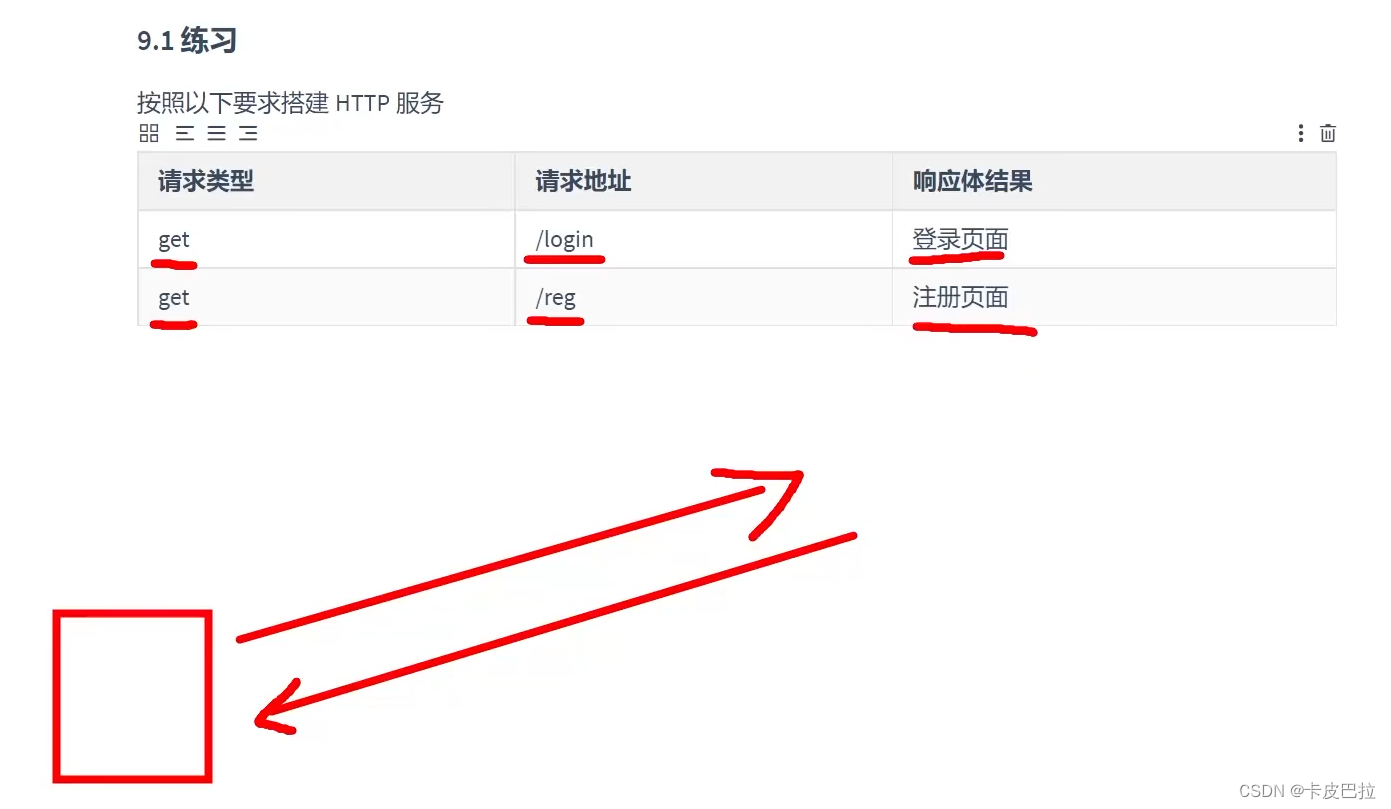
hello,大家好,我们来做一个 http 请求的练习,练习的要求是这样子的,我们要搭建一个 http 的服务,
这个服务的功能有两个,就是当浏览器向咱们的服务发送请求时,若请求类型是get,并且请求的 URL 路径为 /login 则和返回 4 个字就是:登录页面。然后如果请求的类型是一个get,并且请求的 URL 路径为 /reg,则我们返回一个结果也是四个字,就是注册页名。

那么其实咱这个功能跟那天跟大家说那个场景是差不多的,哪个?就是那个 processon 这个网站,咱们点开再去看一看,当时我们点了两个链接,一个是模板

它显示这个,
一个是点击推荐

它显示这个。
你可以看一下两个,它这个请求路径是不一样的,而服务端就是根据请求的 URL 路径才给我们返回了不同的结果。
不仅如此,很多网站都是这样子,比方说咱们打开这个头条,打开头条之后,这里有一个关于头条,大家看一下,你看 about 请求路径,它就是给我们返回关于头条的内容。

那比方说我们点击这个联系我们,它的路径就是一个contact,也就是说我们的请求路径如果是斜杠 contact 的话,就给我们返回联系的页面。

当然还包含后边的比如说用户协议,

还有这个投诉指引,

都是一样子的,路径都不一样,所以服务端就会根据路径的不同而返回不同的结果。
好,下边的话咱们来去实现一下这个效果。首先咱们先打开编辑器新建一个文件,就这个 07 这块的话,我就不再重新新建了啊。然后咱们把代码的话写一下子,重新来一下啊。
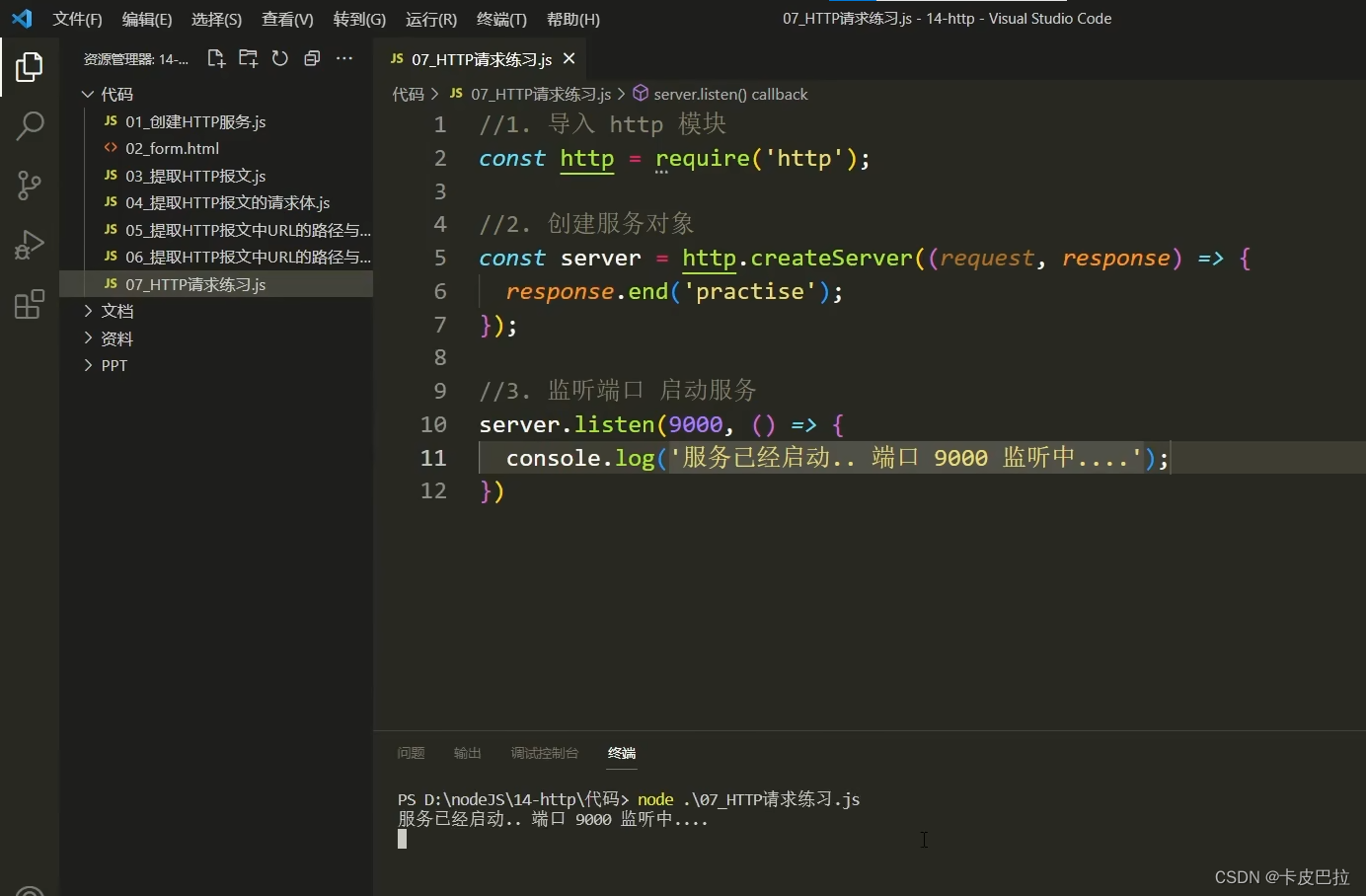
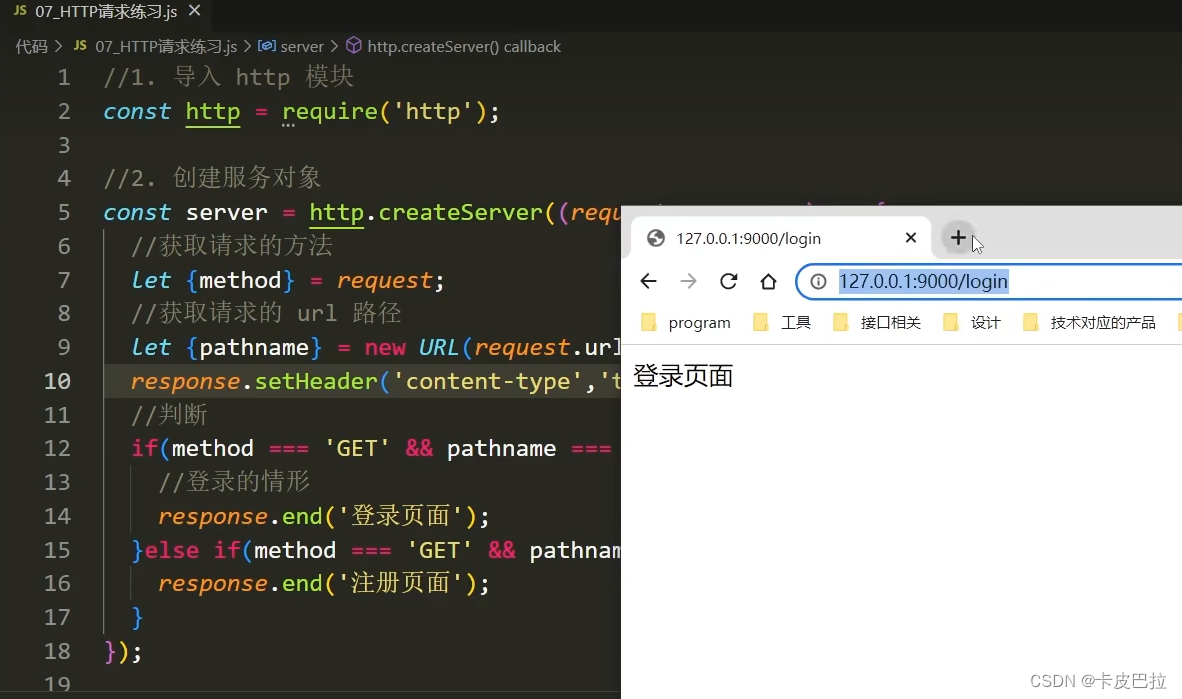
第一步先去导入这个 HTTP 模块, const HTTP 等于 required HTTP,这是第一步。
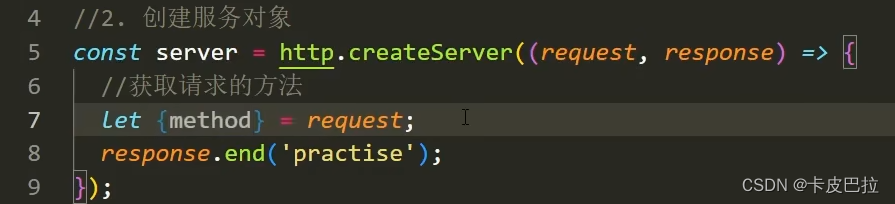
第二步是创建那个服务对象 const Server,等于 http.createServer。然后里边儿是这个函数,函数里边儿有形参,然后咱们先做一个简单的响应,然后 response 点儿end,这里我们来一个practise,就是练习的意思。

好,最后一步是监听端口,然后启动服务,来一个 server 点 listen 括弧。端口,我们依然还是选择这个 9, 000 做一个提示。服务已经启动,然后端口9000监听中,好了,咱们打开终端把它跑起来,一个 NODE 07 table 搞定,然后咱们打开浏览器去访问一下子,还有个 127.0.0.1:9000,可以看一下响应结果,没有问题。

接下来的话咱们来看需求,就是当这个请求类型其实就是这个请求的方法,一个意思。就是说我们这个请求方法如果是 get ,并且请求的 URL 路径是/login,则咱返回登陆页面这四个字,那如果说是请求 URL 路径是 /reg 的话,咱返回注册页面这四个字,
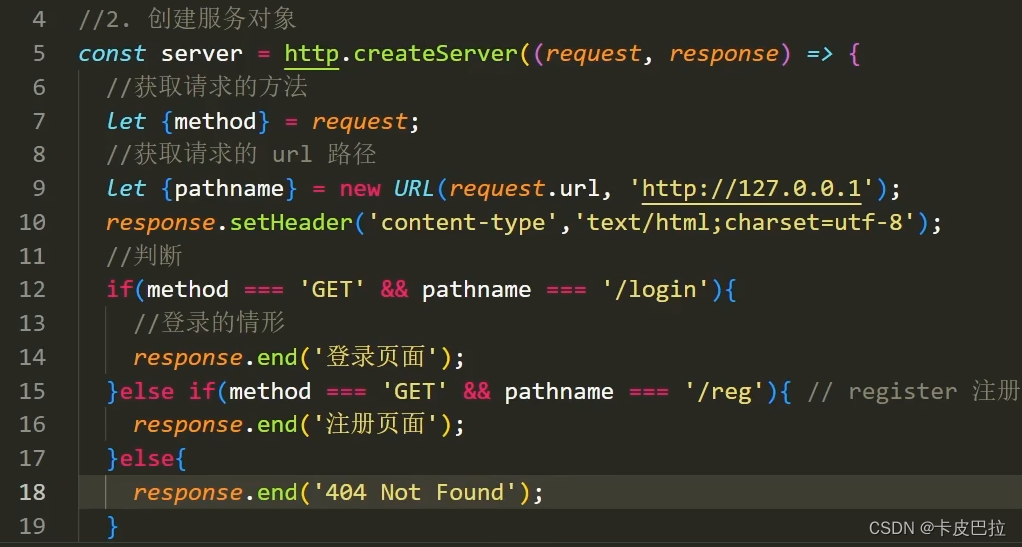
那么咱们应该怎么去做呢?首先咱们知道只要有请求过来这个回调函数它是一定会执行的,所以咱们的功能代码都得放到这个回调函数当中。并且咱们需要在这里边去做一些判断,判断这个请求的方法到底是不是get,并且判断这个 URL 的路径是不是跟这里边的要求能够匹配?好了,咱们一个一个来,首先咱们先获取请求的方法let,来一个method,等于 request 点儿method,
那么这句话其实咱们可以简写,怎么个简写呢?就是用结构复制的方式去做,像这个样子。

因为这个 request 对象里边有这个 method 的属性,所以咱们可以用解构赋值的方式去提取。
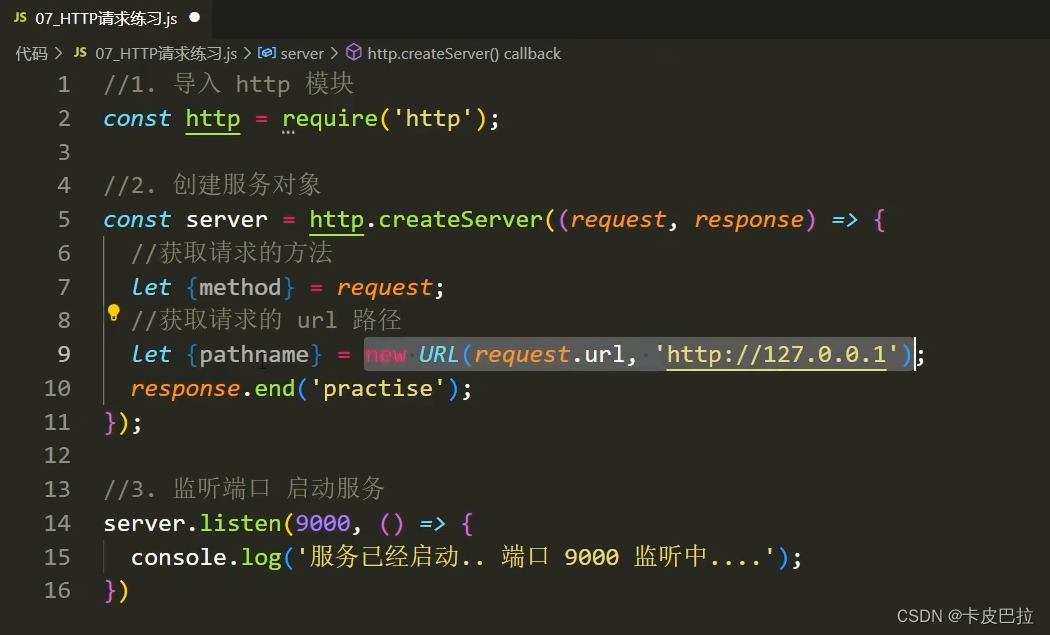
好,这是一个请求方法,咱们在获取到之后,另外一个是这个请求的 URL 的路径,这个 URL 路径咱们也得获取。好来获取请求的 URL 路径。这个答案怎么获取也简单,letter,咱们写一个 pathname,等于 new 的url,咱们用那个新的办法去提取,写一个request,点儿 url,后边儿咱们跟一个协议和这个 IP 就可以了。诶,咱这里也是一样子,还是可以来一个结构赋值,因为这个 new URL 的实例对象包含 pathname 这个属性的。

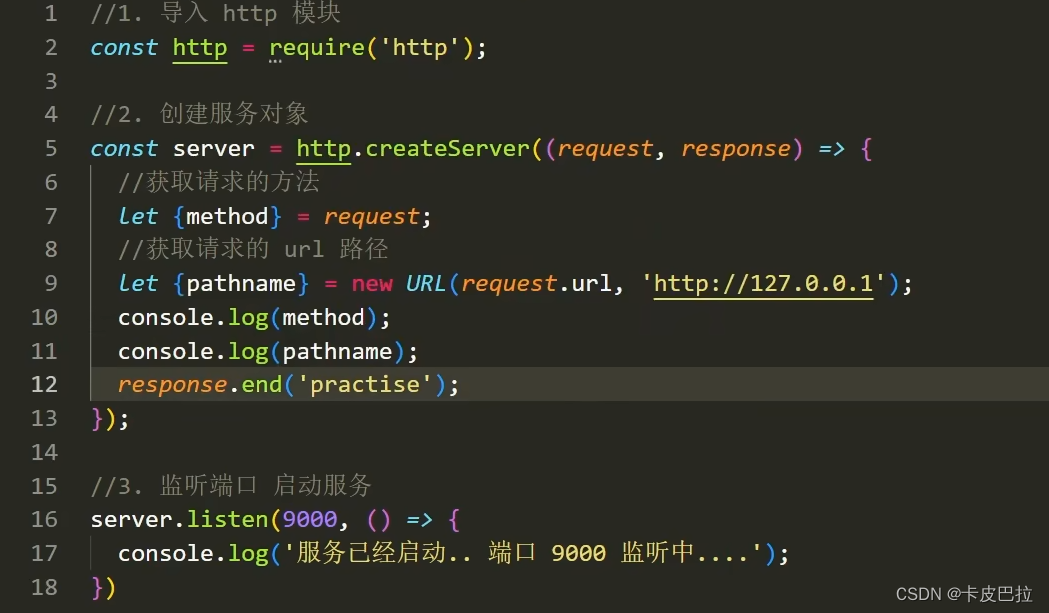
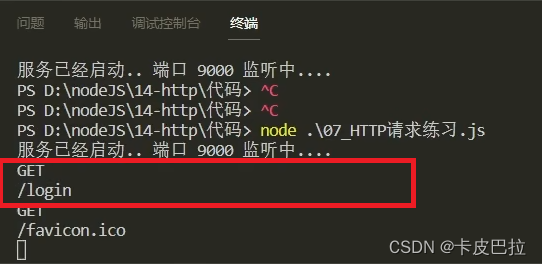
好,咱们可以来看一看 method 和这个 pathname,它们两个能不能准确地获取到对应的数据,

重新启动一下子,然后切过来,咱们在这里去加一个内容,比方说来写一个 login 敲回车,那 login 单词的本意它就是登录的意思。好,切过来看一下,你看请求的方法可以,请求路径也可以。

好了,获取完毕之后,接下来咱们就可以干嘛就可以去做判断了。
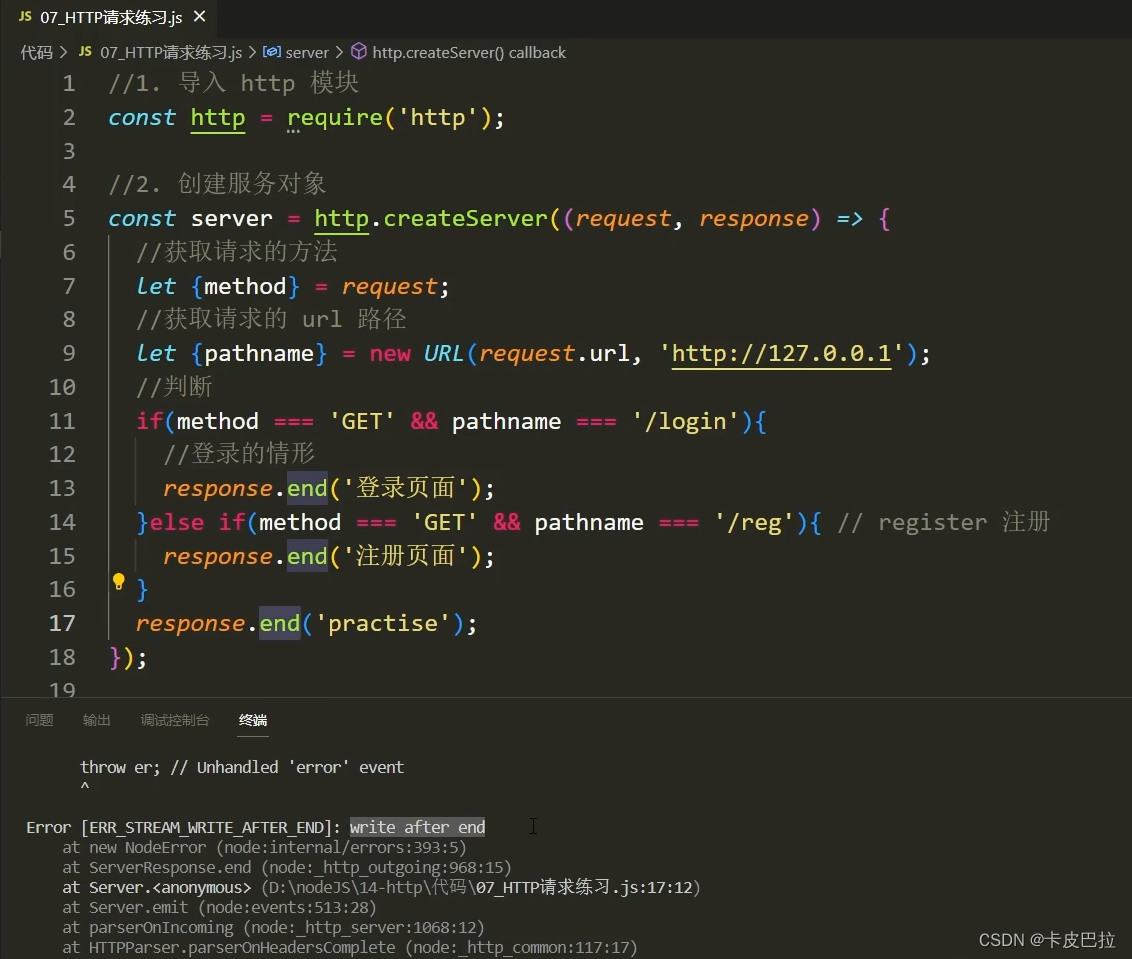
如果这个 method 它要是一个get,并且这个 pathname 要是等于一个斜杠的login,这是登录的情况,这是登录的情形,那怎么办呢?我们需要给它返回登录页面四个字,来一个response,点儿end,这里咱们写一个,这是登录页面儿。
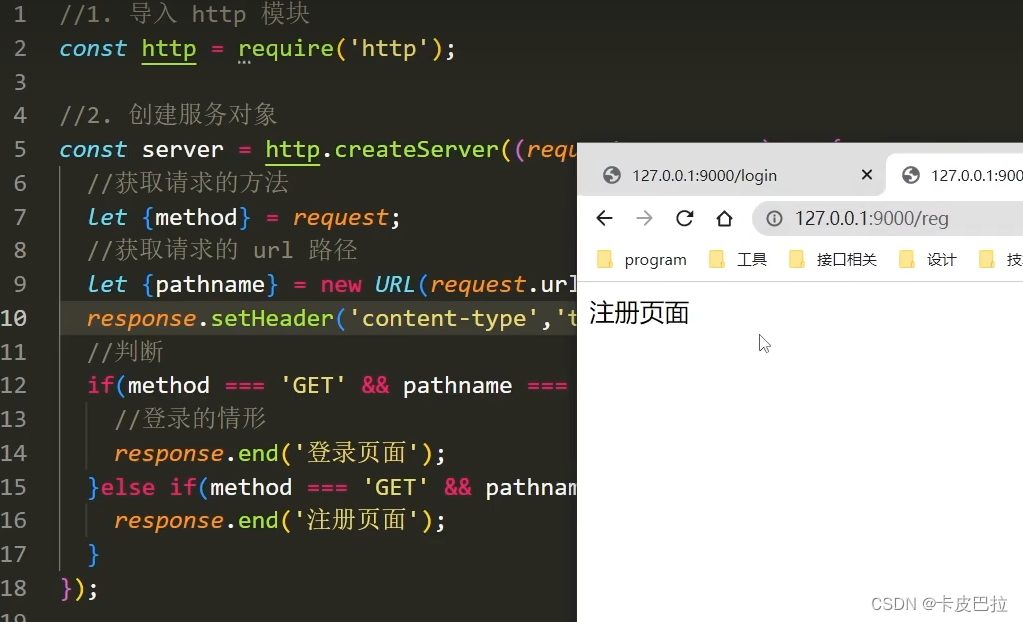
好,那么这里完了之后,接下来咱写一个else, if 还有个 method 等于一个get,并且 pathname 给等于一个斜杠的 reg,这个 reg 它其实是 register 单词的一个缩写,单词译为这个注册。好,那如果是这样的话,咱们这儿写一个 end 里边来一个注册页面四个字儿。
好,那把这块儿内容咱们再写完之后,最后这个 end 方法咱们就不能留了,因为每一次请求它只能对应一个 end 方法,如果说有两个 end 方法执行的话,会出问题的,我可以先给大家演示一下子,好,摁上敲回车,咱们切过来看看,斜杠login,咱发请求,它肯定会进这儿,之后这儿执行一次end,这儿还会再执行一次end,它会出问题来,跳回池儿看这个报错,兄弟们,他说write after end。说你在响应结束完毕之后还想去设置响应体,对不起,这个是不允许的,所以咱们这个 end 的话必须要给他毙掉。

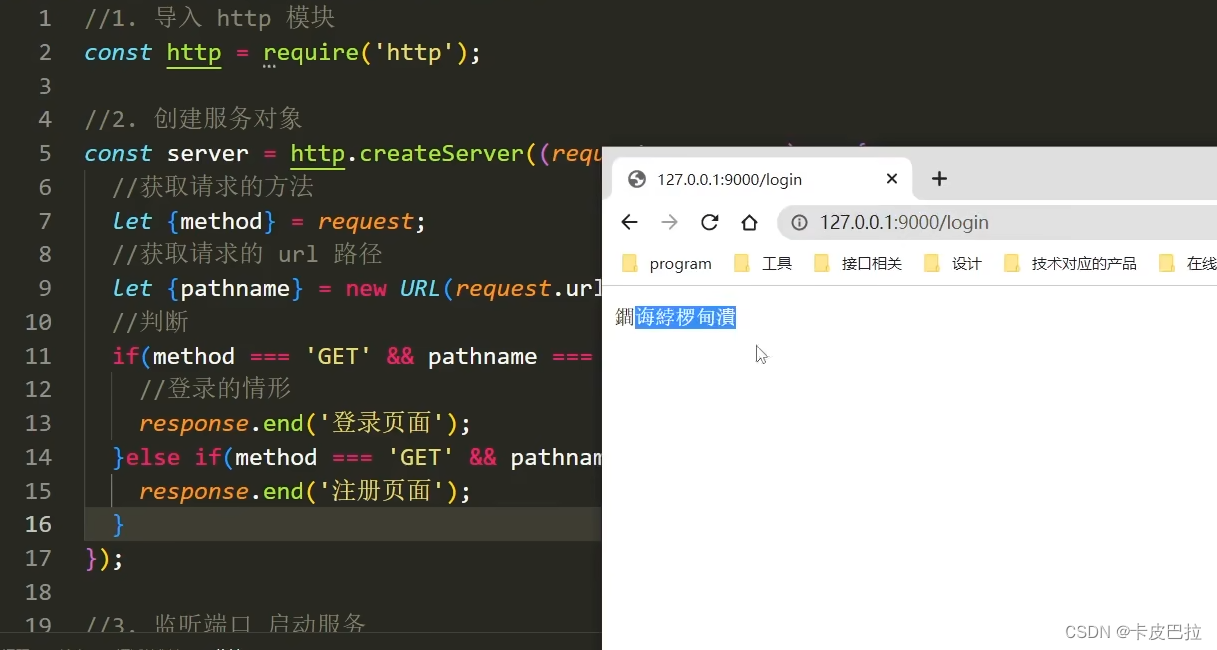
好,到这以后咱们再重新启动一下,摁上敲回车,看看效果怎么样啊。切过来,这是 login 登录的,走起,坏事了,出现乱码了,(中文)

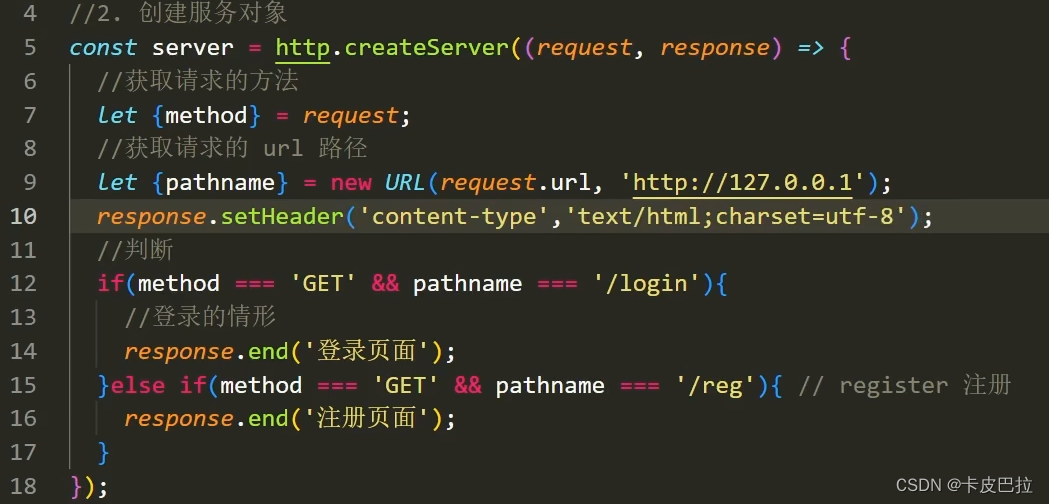
乱码咱们得调一调,来个response,点 setHeader,设置一个响应头 contact-type,然后 text/html;charset=utf-8。

好,改完代码之后咱们再重启一下子,好,再切过来重新访问。走起,你看登录页面没有问题

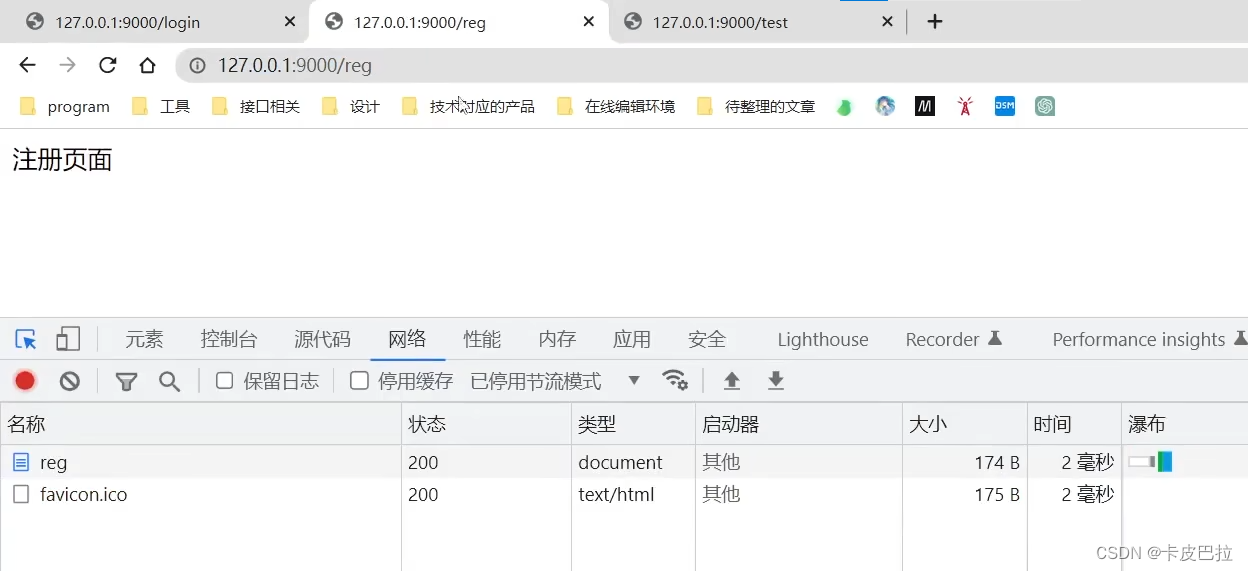
再去访问另外一个 reg 敲回车,显示注册页面也没问题。

好,看起来的话咱们这个效果已经是达成的,但是这个效果它是有瑕疵的。瑕疵在哪呢?
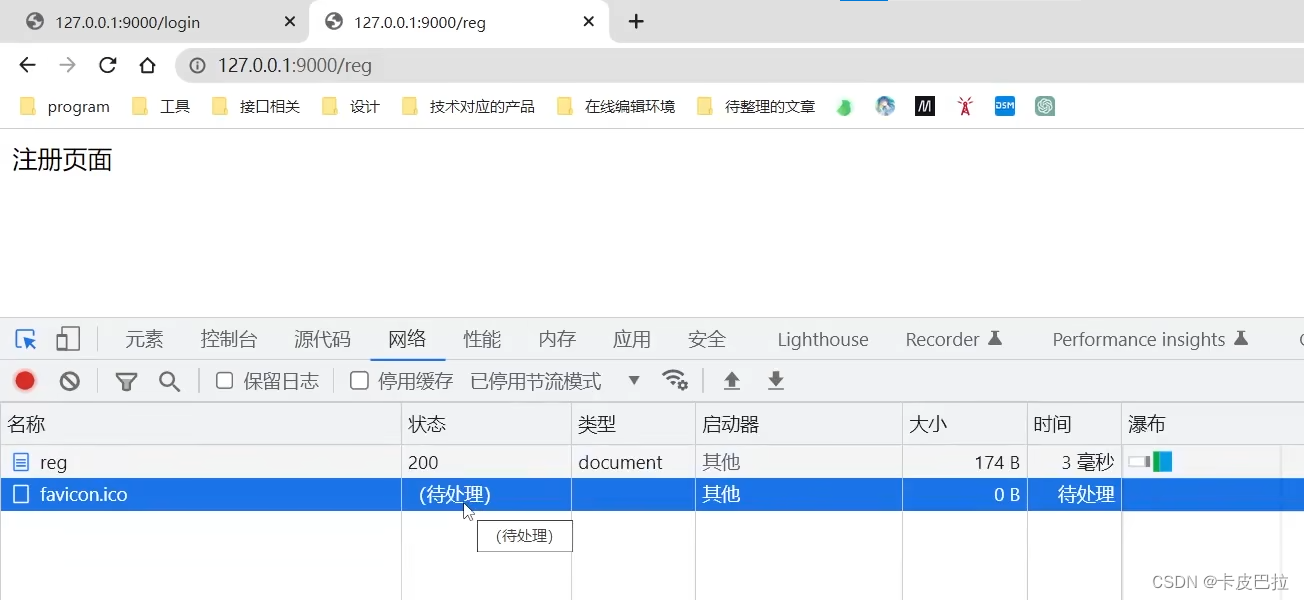
咱们可以打开控制台看看网络,刷新界面,第一个请求它响应的没问题,但是第二个请求大家可以看一下,显示的是待处理。

什么是待处理呢?就是个结果压根没有给咱返回,大家可以给咱思考一下,也确实是这么一回事。
如果说我们在请求报文,如果说我们这个请求报文它的路径来看这个请求的路径点开看它是一个斜杠的 FAV icon,这个请求发送给咱的服务端的话,没有一个条件是满足的,就这个和这个都满足不了。那都满足不了的话,它就不会去执行 end 方法,也就不会有结果返回来。
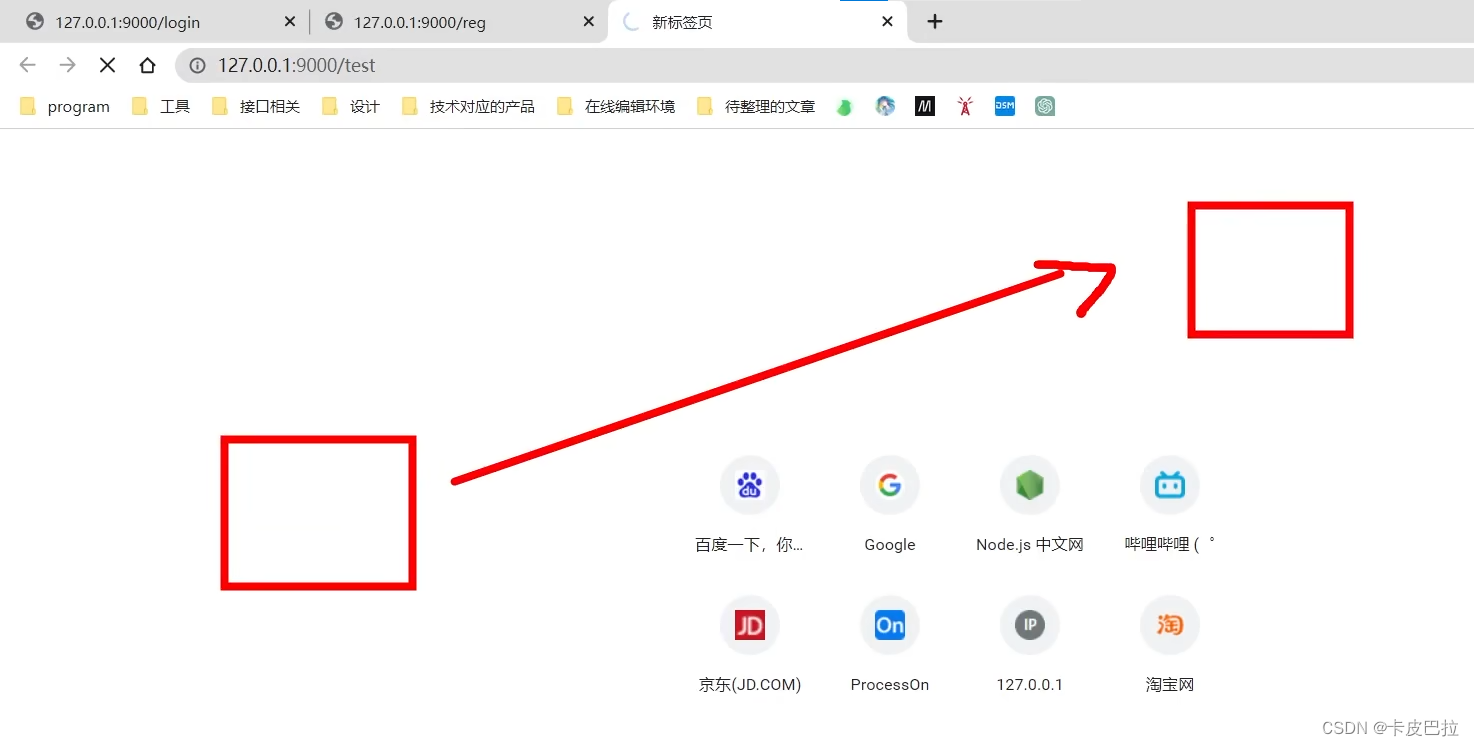
所以说咱们这个请求它会出一些问题,就是一直跟咱的服务端建立连接,当然你这样看它可能定义不是很清楚,我这样子给大家演示一下子,就我这不写REG,我这写一个 test 敲回车。

你看我们现在话已经把这个请求发送过去了,发送过去之后,但是没有结果返回回来,没有结果返回来,而且这个链接它也不会断开,占用着这个双方的资源。

好,大家同学可能会说,占用就占用资源,占用资源其实是没有必要的,我来给大家举个例子,就好比说我跟这个女朋友举个例子,跟这个女朋友这个闹别扭,然后拨通电话之后,女朋友生气她不说话,你看我也不说话,他也不说话,两个人就这么僵着,然后我可能问了一句,我还会问一句,我说干嘛呢?那边不说话,而且那边一直不说话,然后一直不说话,两个人这个电信就一直通着,一直在浪费资源。那其实这个事情是没有必要的,刚刚同学说了,强哥你不知道是吧?你如果说挂断电话,那事更大,当然强哥只是举个例子,就是说如果我们持续这样建立连接,它只会占用这个资源,并没有产生任何的效果。
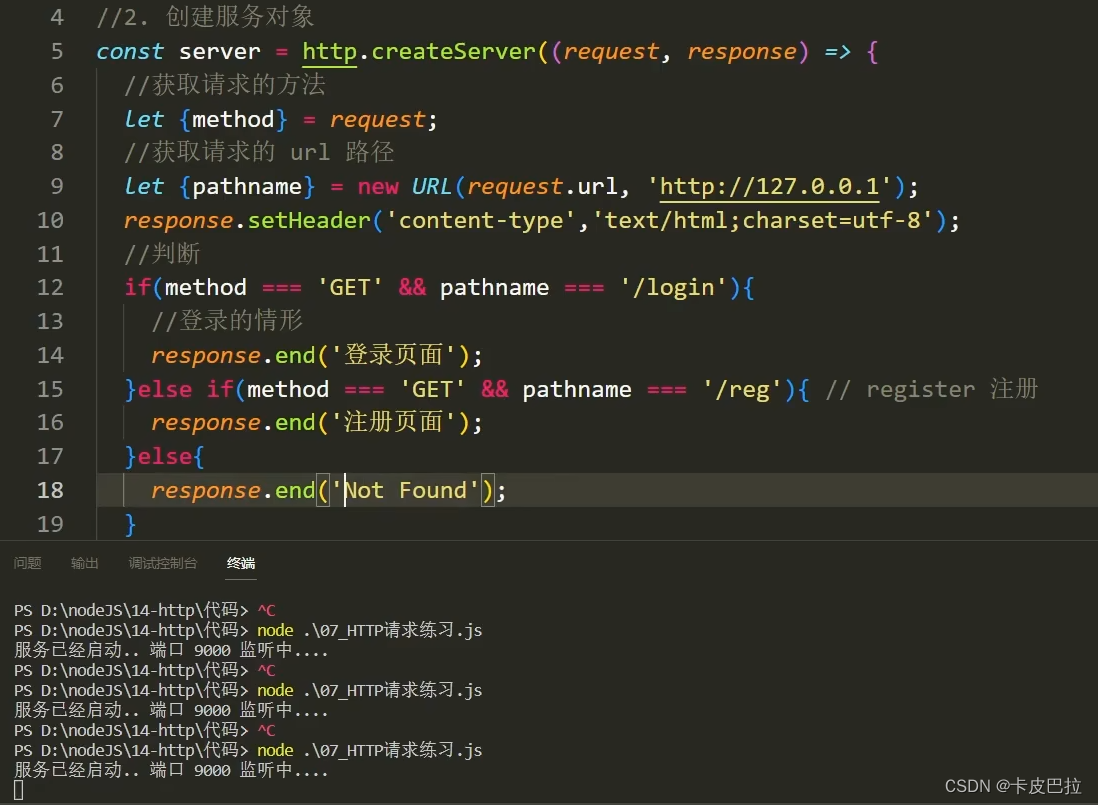
好,所以说的话,咱们这样子目前这样写其实是有瑕疵的,那么怎么来去解决这个问题呢?我们可以在这里加一个else,诶,像这个样子写一个 response 点end,咱可以这样去写,来一个 404 not fine。这个大家可能是之前见过啊,我们来看看效果怎么样。

好,切,过来咱们再发请求 login 这里,走起,你可以看这,是吧?登录页面没问题。然后呢?这里早起,哎,也没有问题,

然后咱们再看这个test,切过来敲回车,您可以看一下,显示一个 404 not find,其实咱们这不应该写404,是吧?咱这光写个 not find 就行。

因为咱们这里其实并没有去改变那个响应的状态码,响应状态码它还是200,哎,但是这个数字这显示了404,其实不太合适,咱们这个时候再看看效果,走起,这来一个 not find 就可以了。
好了,是咱们当前对这个练习做了一下,实现好那么代码的话,我们就先写到这的话,咱们的功能就已经是完成了。
052_http模块_设置HTTP响应报文

hello,大家好,这个点我们来介绍一下如何在 nodejs 当中来设置 HTTP 的响应报文。首先给大家看一下,我已经把相关的 API 放在咱这个课件里边了,方便大家去做一个查阅。

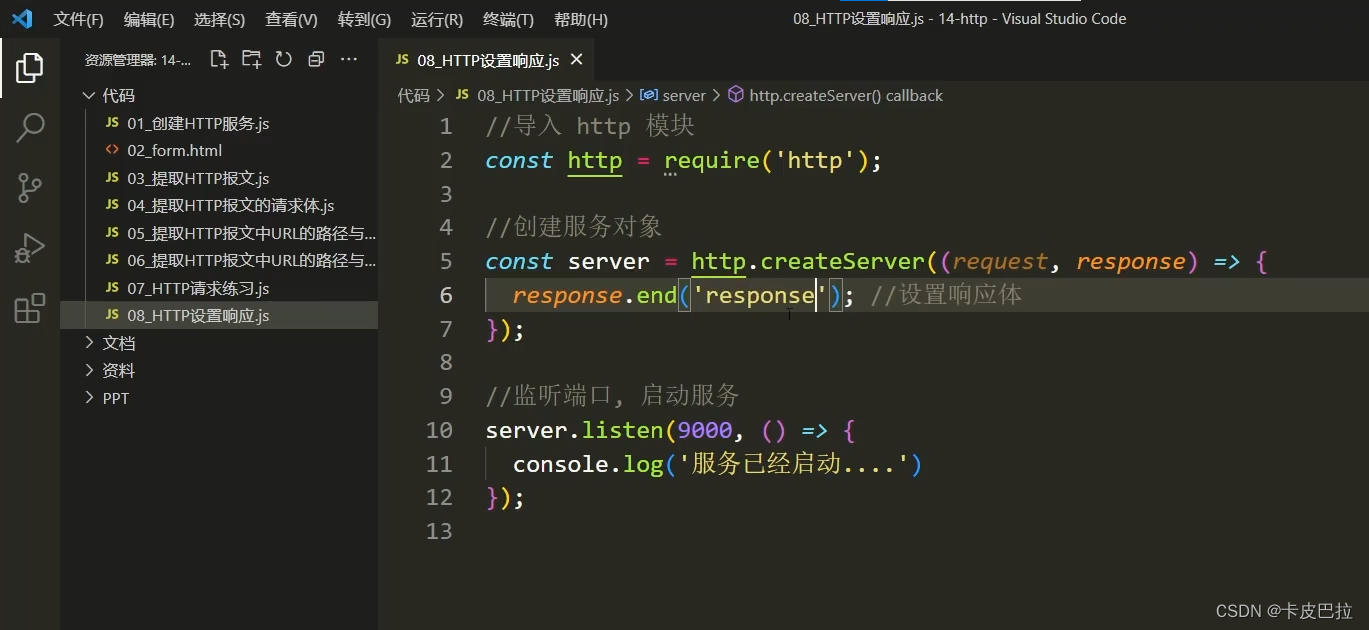
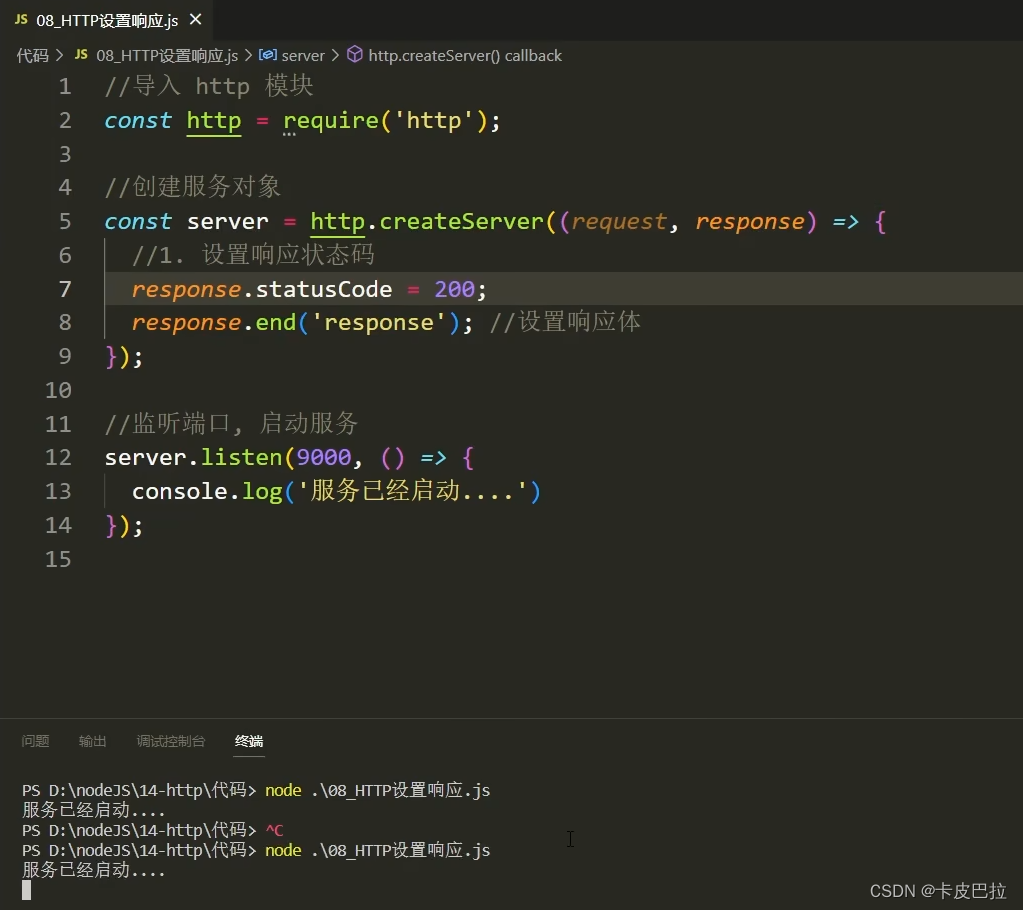
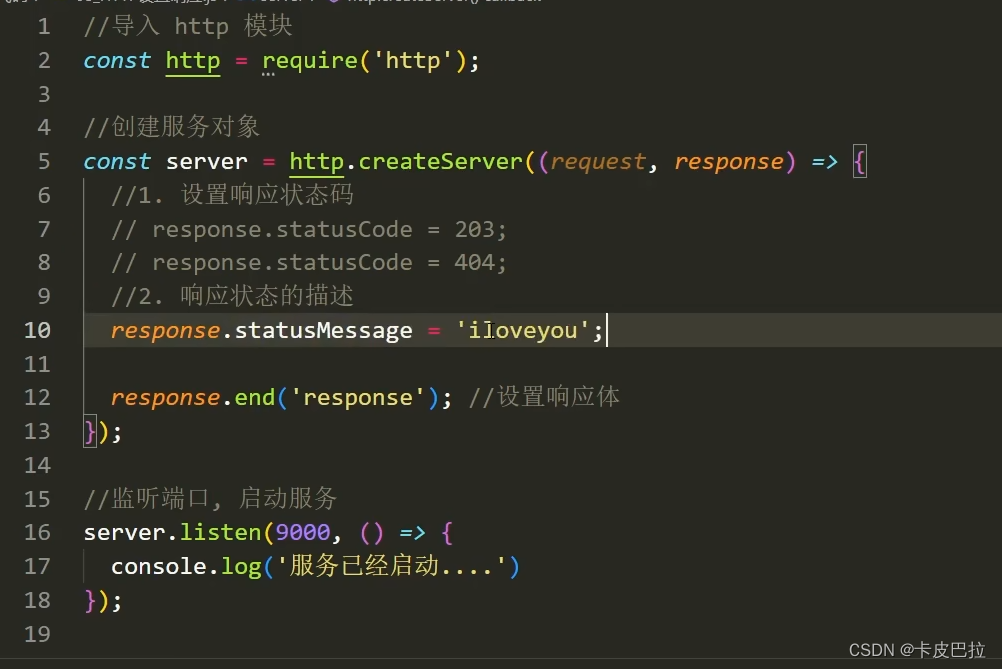
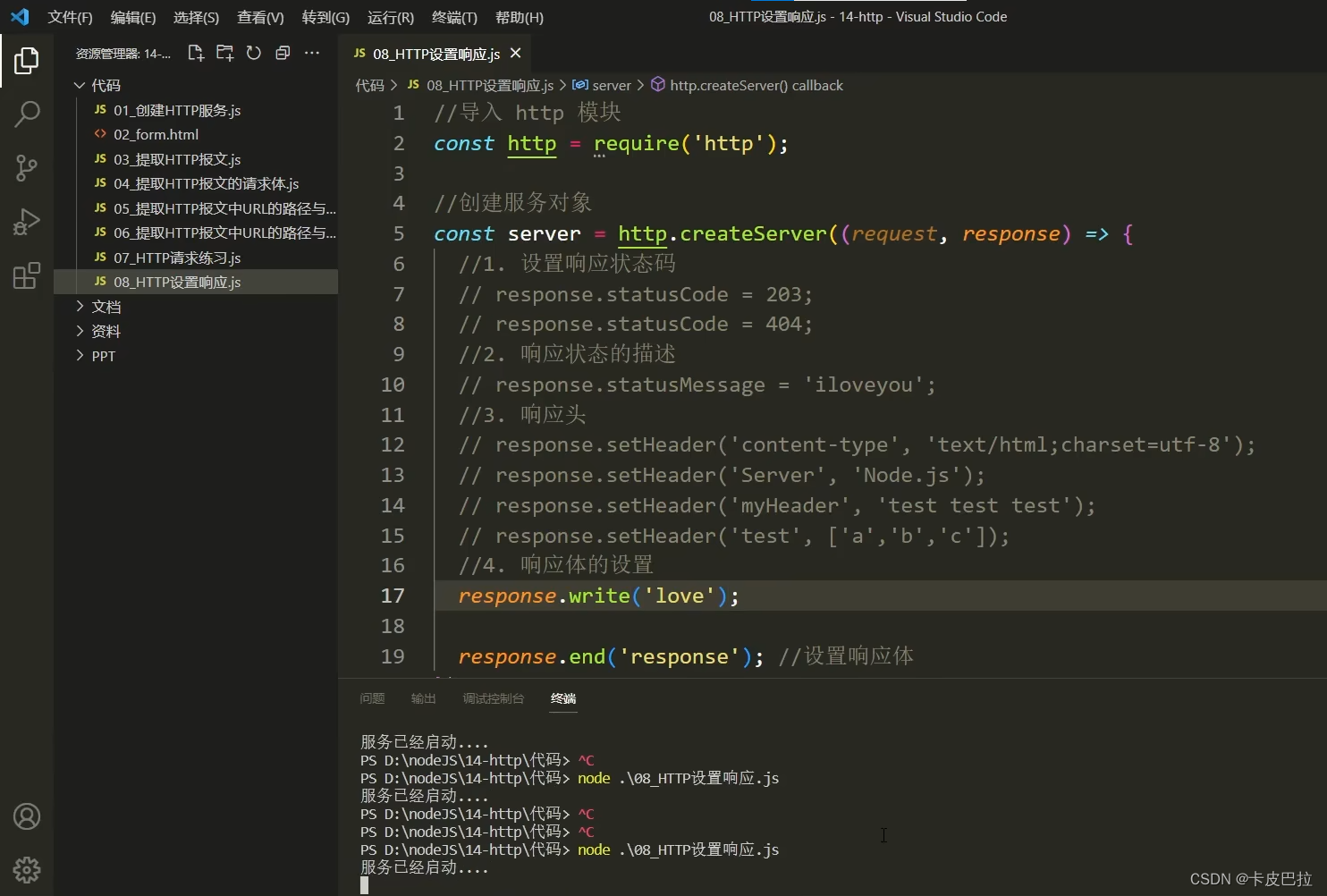
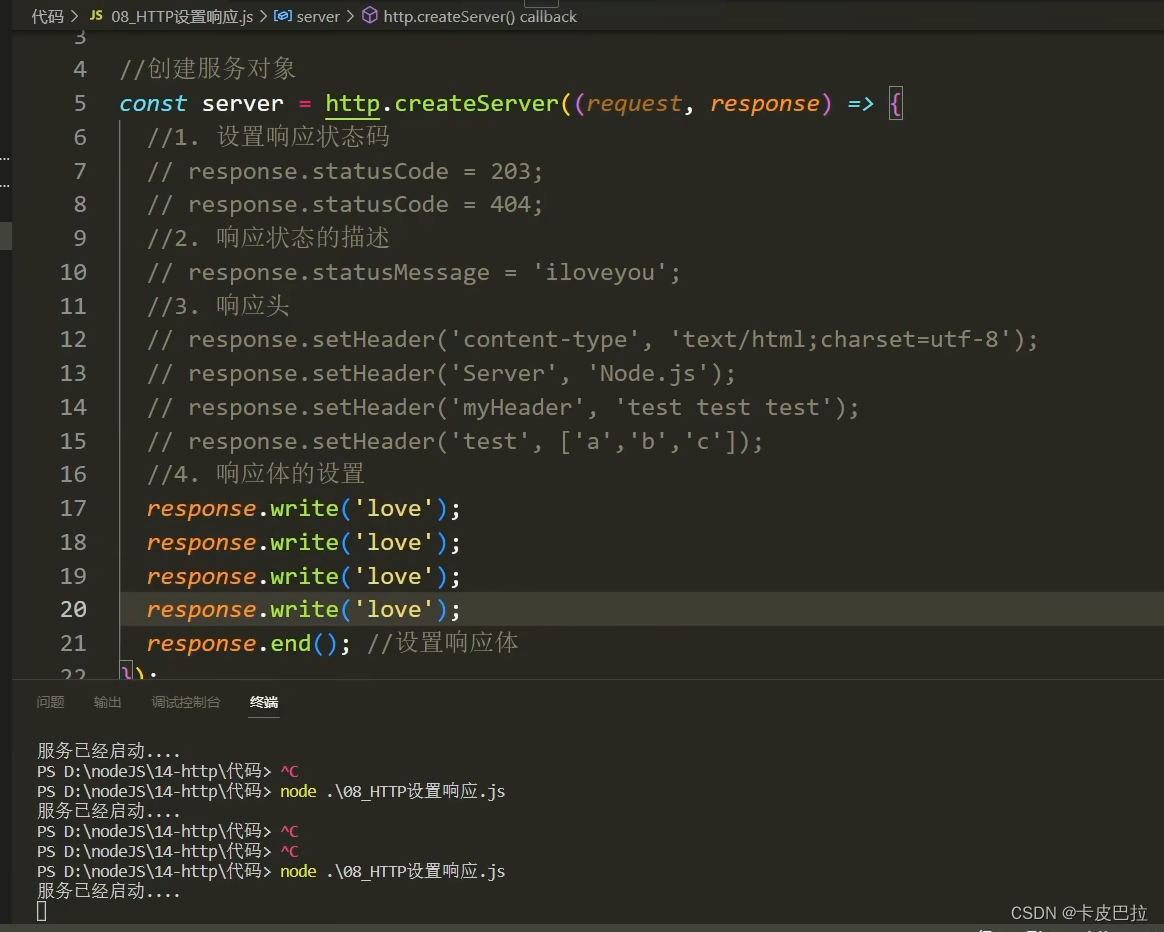
接下来的话我们来看代码怎么去编写,首先强哥先把之前这个结构代码先拿过来,这次咱就不再重新写了,节省点时间。然后这一块的注释我稍微的给它调整一下,把这编号给它卡(cut)了。哎,这块我们都卡掉,这个位置咱们稍微改一下,这里咱们写一个response,简单先写一个字符串,先看看这个响应结果。

好,那下边咱们终端打开,我让拎一拎,来一个 NODE 08 table,敲回车。把这个服务咱们先跑起来,然后打开浏览器,打开之后咱们去访问一下子,这来个 127.0.0.1:9000,敲回车。好,看看这个响应结果,没什么问题,就是这个 response 字符串。

那么接下来的话咱们开始来设置响应结果。
响应报文,当时咱们讲过,主要是包含的三大部分,响应行、响应头和响应体,咱们可以通过网络控制台去看看这次请求的响应结果,响应的报文是什么样子的。
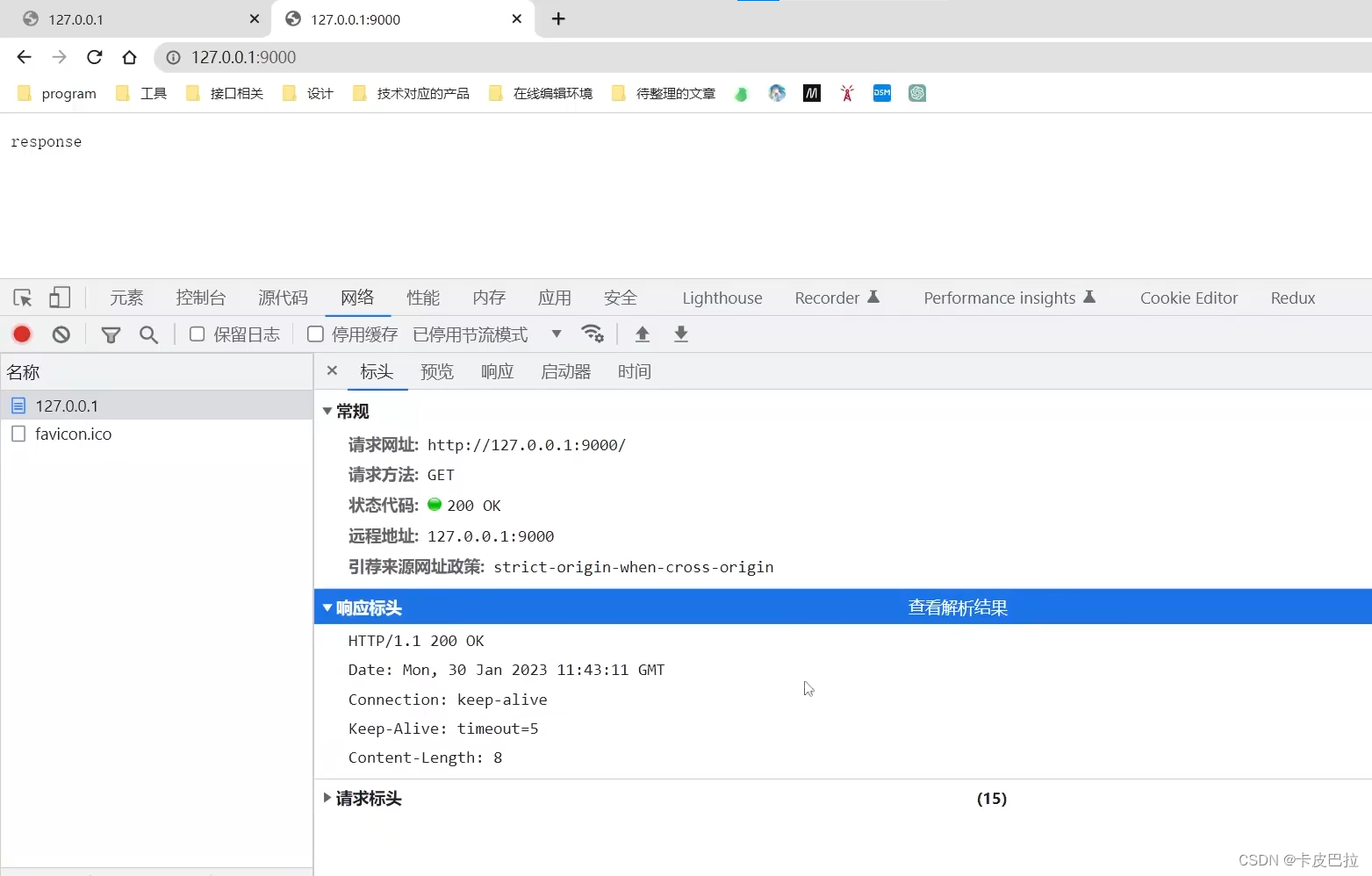
好,那咱们敲回车再访问一次,点开这个请求,先看响应行和响应头吧。

这是服务端返回的响应行和响应头。
响应体在哪呢?响应体在这个标签页,这响应这个是响应体,

那我们在服务端应该如何去设置这个响应结果呢?咱们一点一点来看,
首先看这个响应状态码应该如何去设置。好在这里第一个就是设置响应状态码,怎么来设置呢?
用这个 response 点儿 status code 等于一个数字来去设置这个数字,咱们当时讲过它是一个三位数的数字,并且分为五大类,分别是这个,一查查、二查查、三查查、四查查、五查查,这么五大类的状态码。

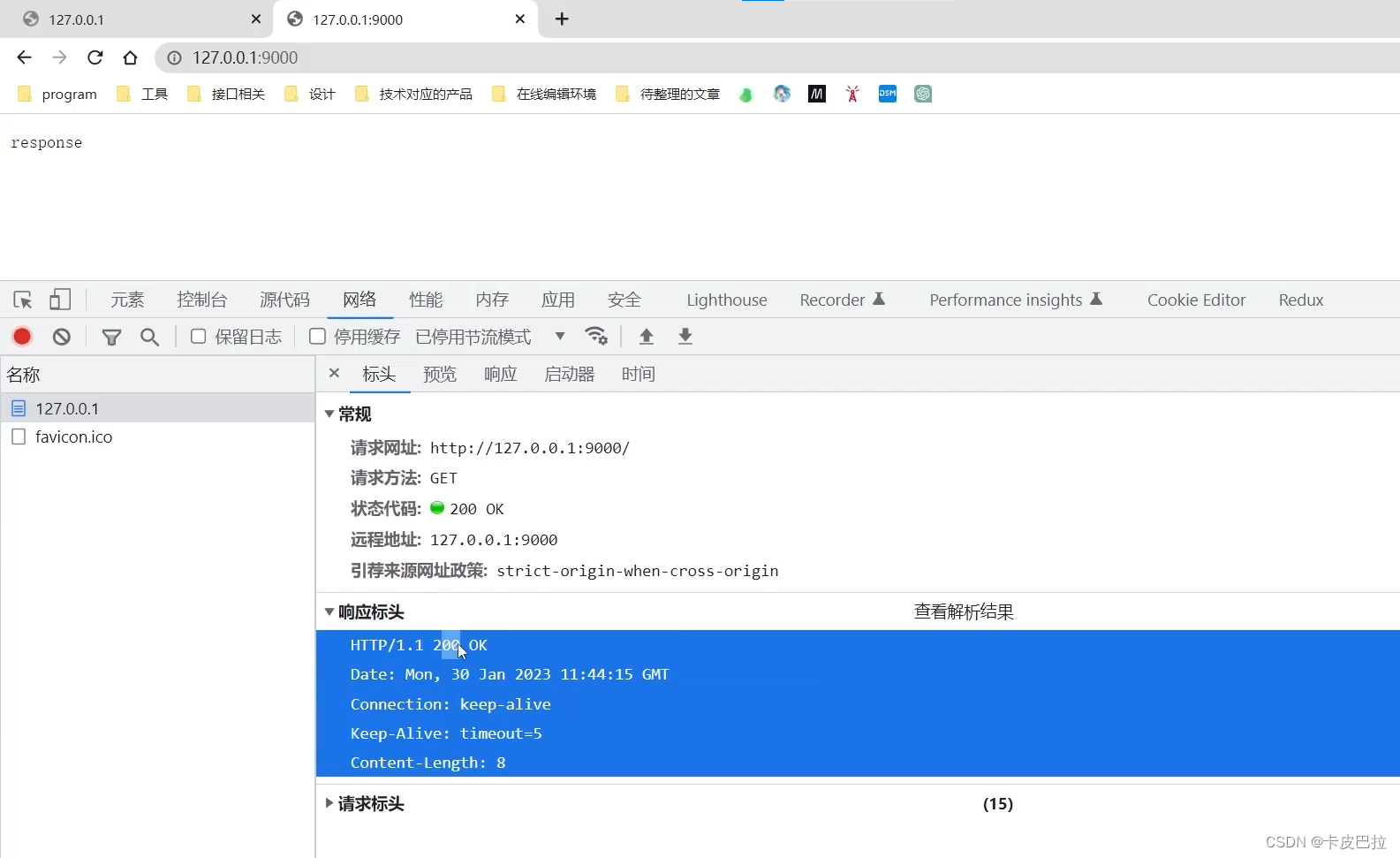
咱们可以给一个,比方说我这里给一个 200 保存,给完之后咱们重新启动一下服务,ctrl+c,敲回车,接过来刷新界面来看看这个响应状态码,看这它是200,没有问题。

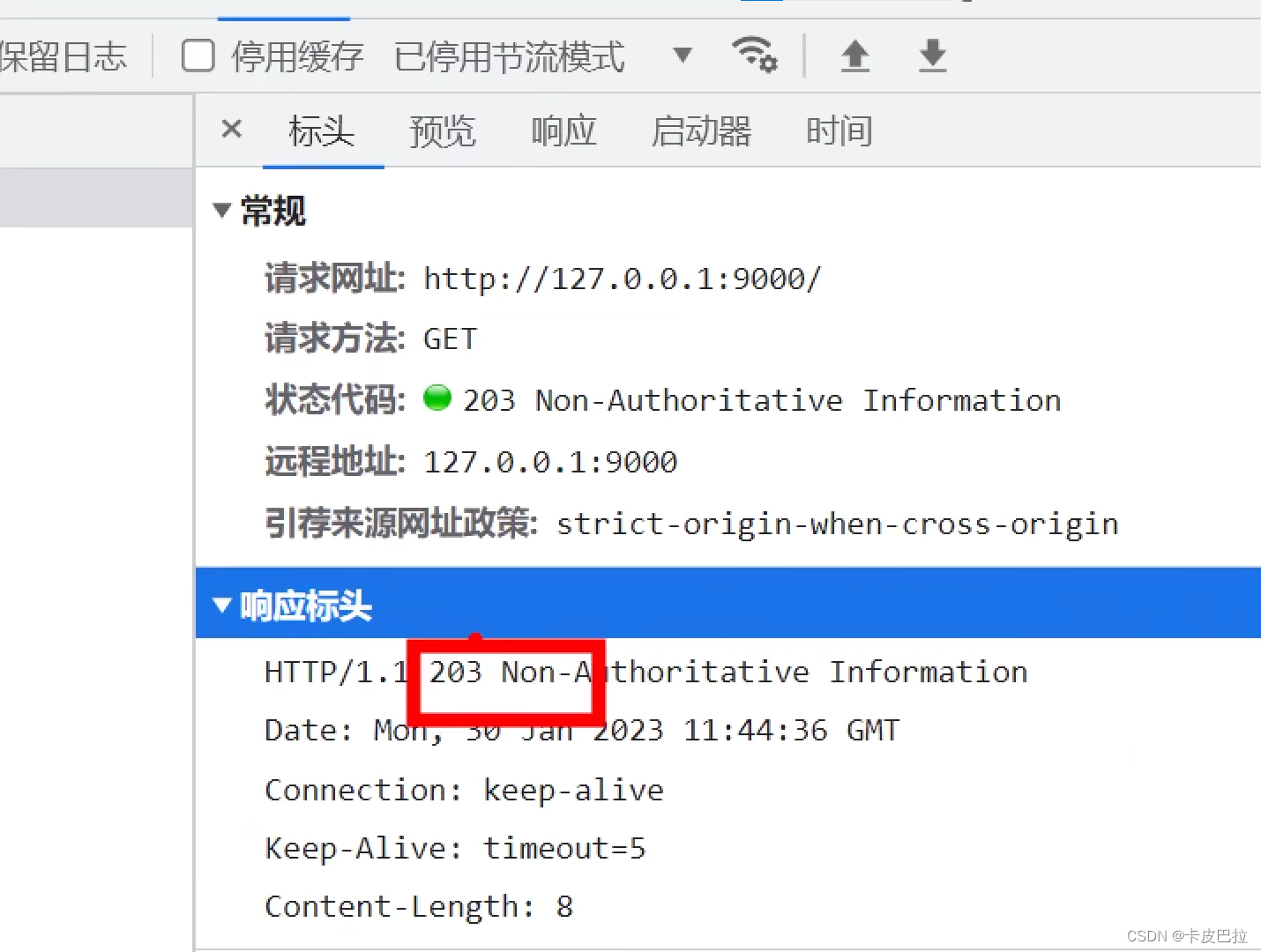
大家同学可能会说,强哥,刚才我们没有去设置,它也是200,没错,因为这个响应状态码它默认就是200,你比如说我这会给它来一个 203 保存,然后咱们重新再启动一下子,接过来访问,打开这个响应报文去看看,你看这它就变成了 203 了,

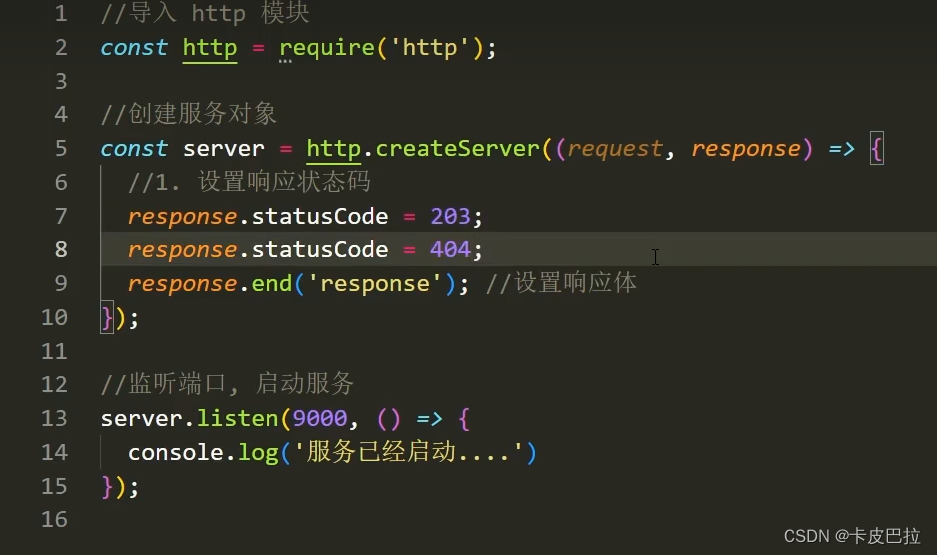
当然了别的数字咱们也能给,而且还可以对之前那个响应状态板做一个覆盖。刚才你不是 203 吗?我们在下边还可以再来一次,复制,再来一个覆盖,写一个 404 保存,然后摁上,敲回车。

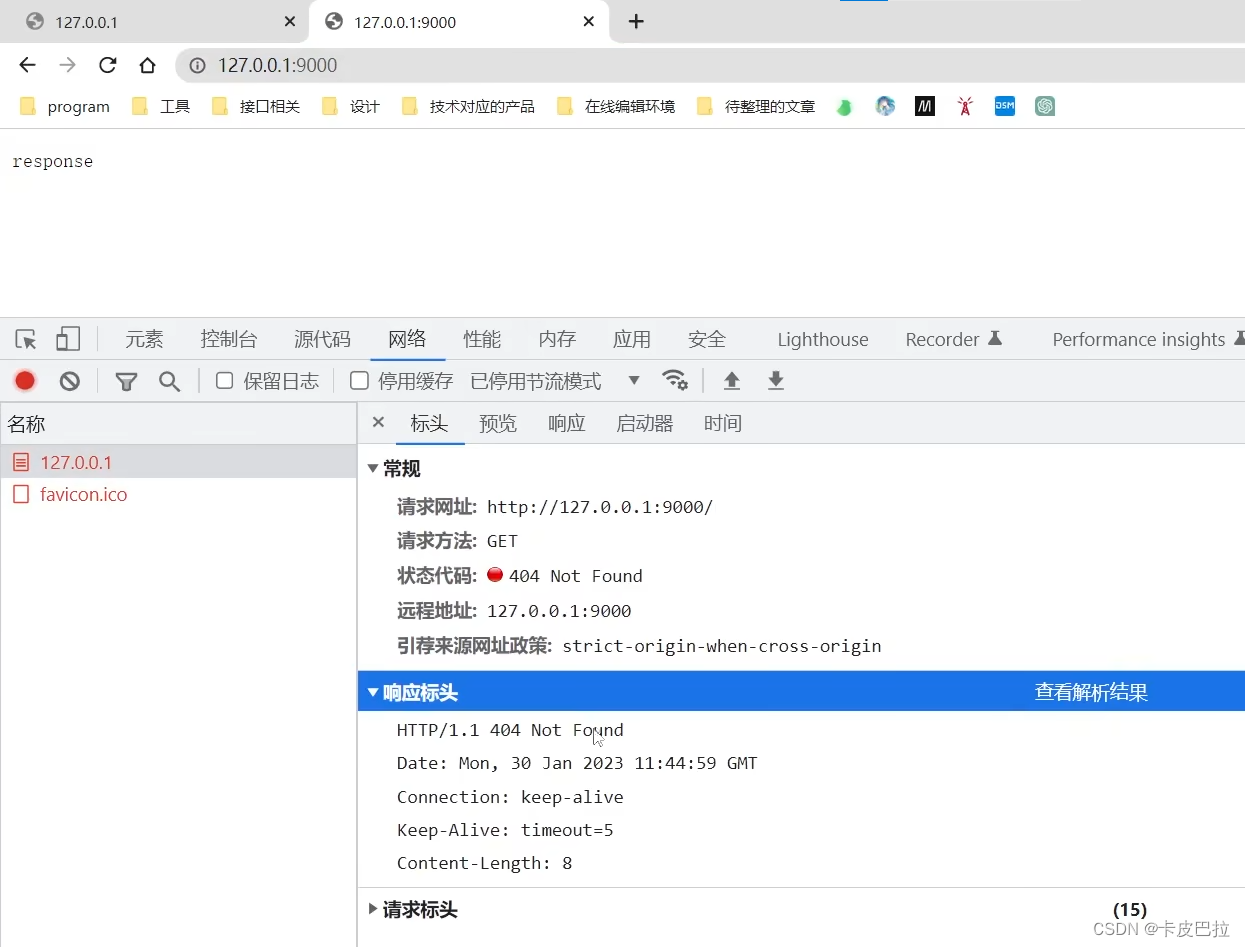
打开浏览器,咱们再来访问一下子,你看这个响应状态码,它就是一个 404 的。

这是响应状态码的一个设置,别的数字我就不再一个演示了,比如说500、 501、502 那些你都可以在这设置。
下面的话咱们来演示一下第二个内容,就是那个响应状态的一个描述,就是状态板儿后边儿的这段内容,它也是可以设置的。

怎么来设置呢?我来演示一下子,来一个 response 点儿 status message,直接给这个属性赋值就可以修改响应状态描述内容。比方说我这给一个 love you i love you,举个例子,

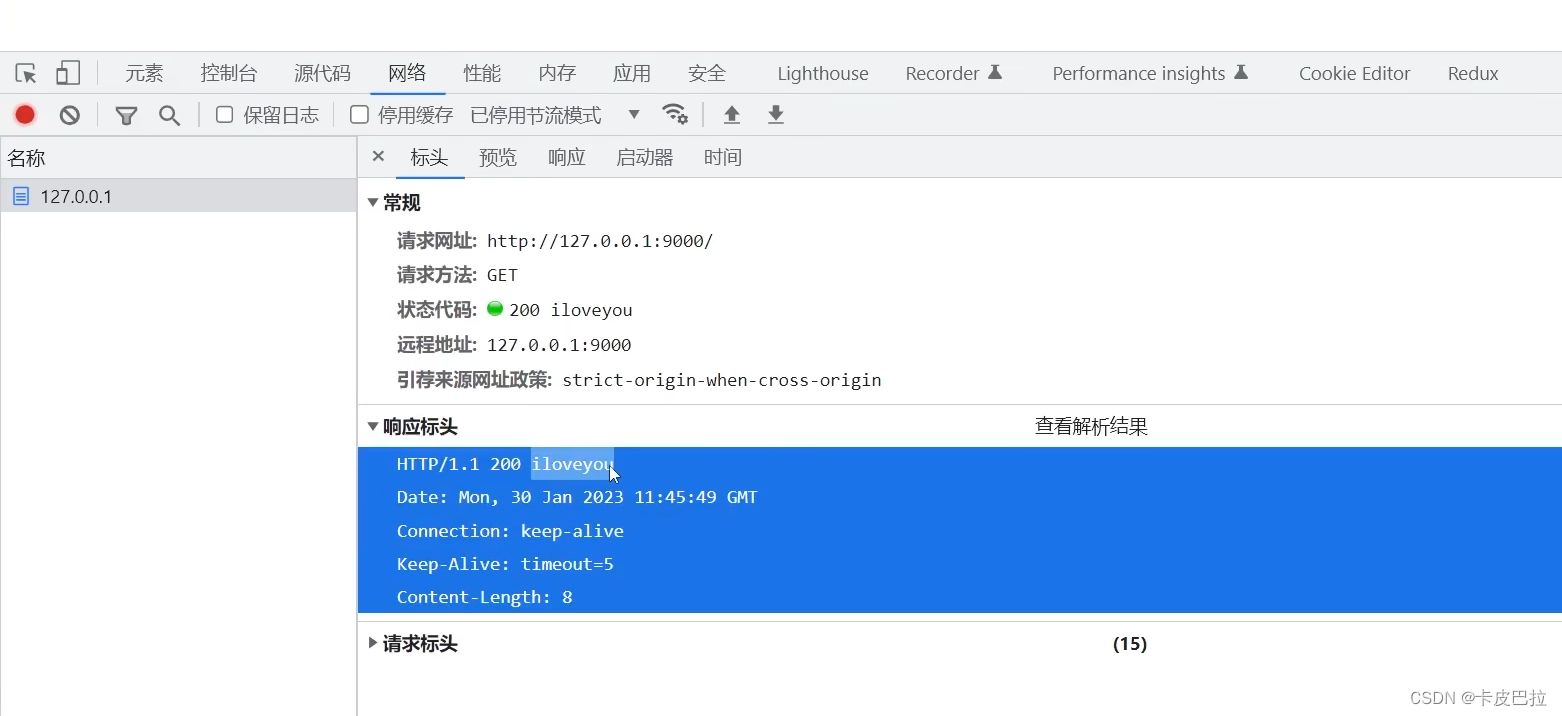
给完之后咱们重新启动服务,然后去访问一下子,看看效果。点击它,然后点击它,你看这儿就变成了 i love you 了。

不过我这里说一下子,这个属性的设置咱们用的非常非常少,几乎用不到,在绝大多数情况下,响应状态描述都会自动的跟这个响应状态码一一对应上,所以这块内容大家了解即可。
好,那么下边的话咱们来看第三部分内容的一个设置,就是响应头,
响应头该怎么设置呢?在之前解决挽回中文乱码那个问题的时候,咱们已经演示过了,用一个方法叫做 setHeader。 set 单词的本意就是设置 header 单词的本意就是头加起来设置响应头,这个方法它接受两个参数,第一个参数是响应头的名字,咱们还是以之前这个来为例,我来一个 content-type,这个值咱们写成 text/html;charset=utf-8。当然了,这个值并不是说只能给这个写成别的类型,或者写成别的字符集也是 OK 的。
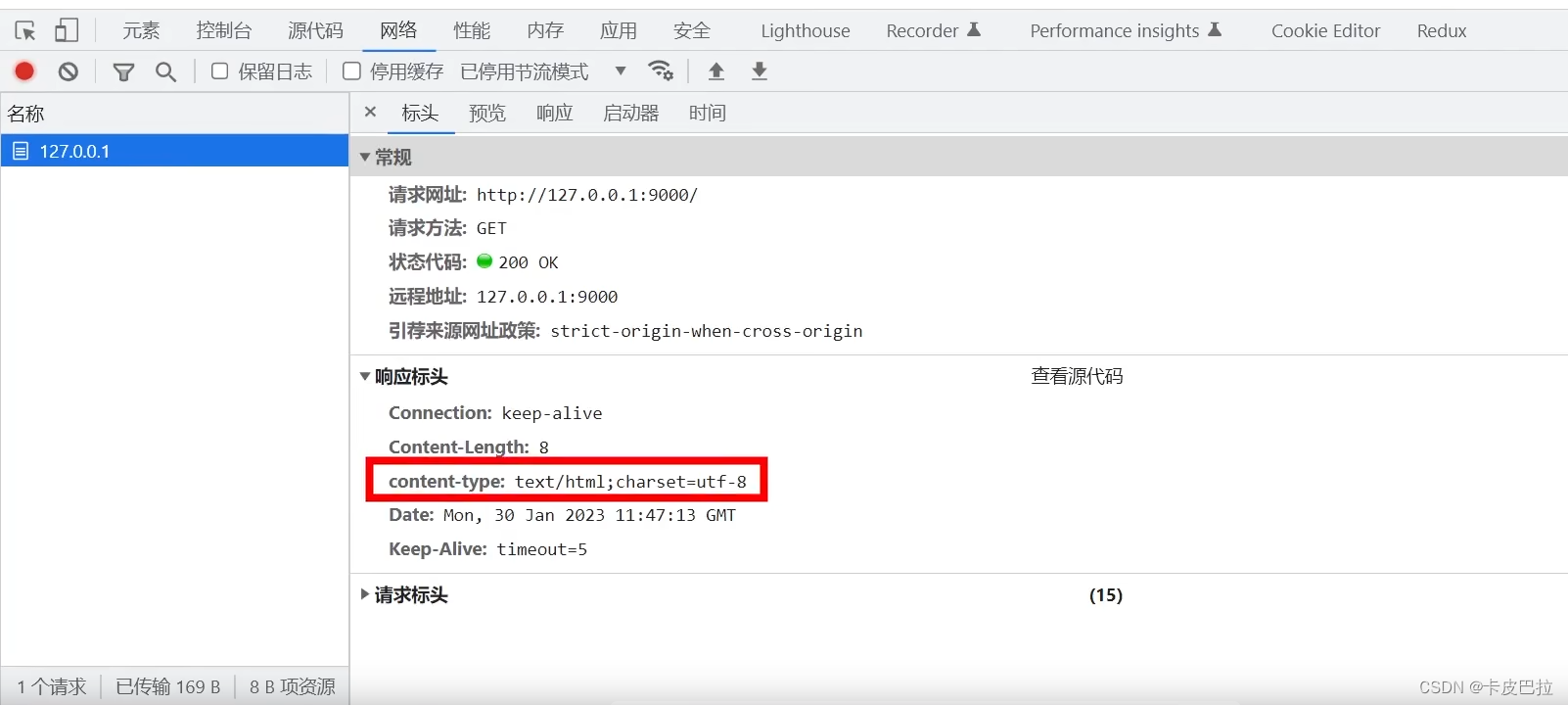
好,那么写完之后咱们可以先看刚才那个响应,它里边有没有这个响应口,你看一下这个是旧的,它没有。好,咱们重启一下服务,再切过来访问一下子早起,然后点开它,你可以看一下,这里就多了一个响应头, content-type,然后text/html;charset=utf-8,

证明这个方法它是好使的,没有问题。
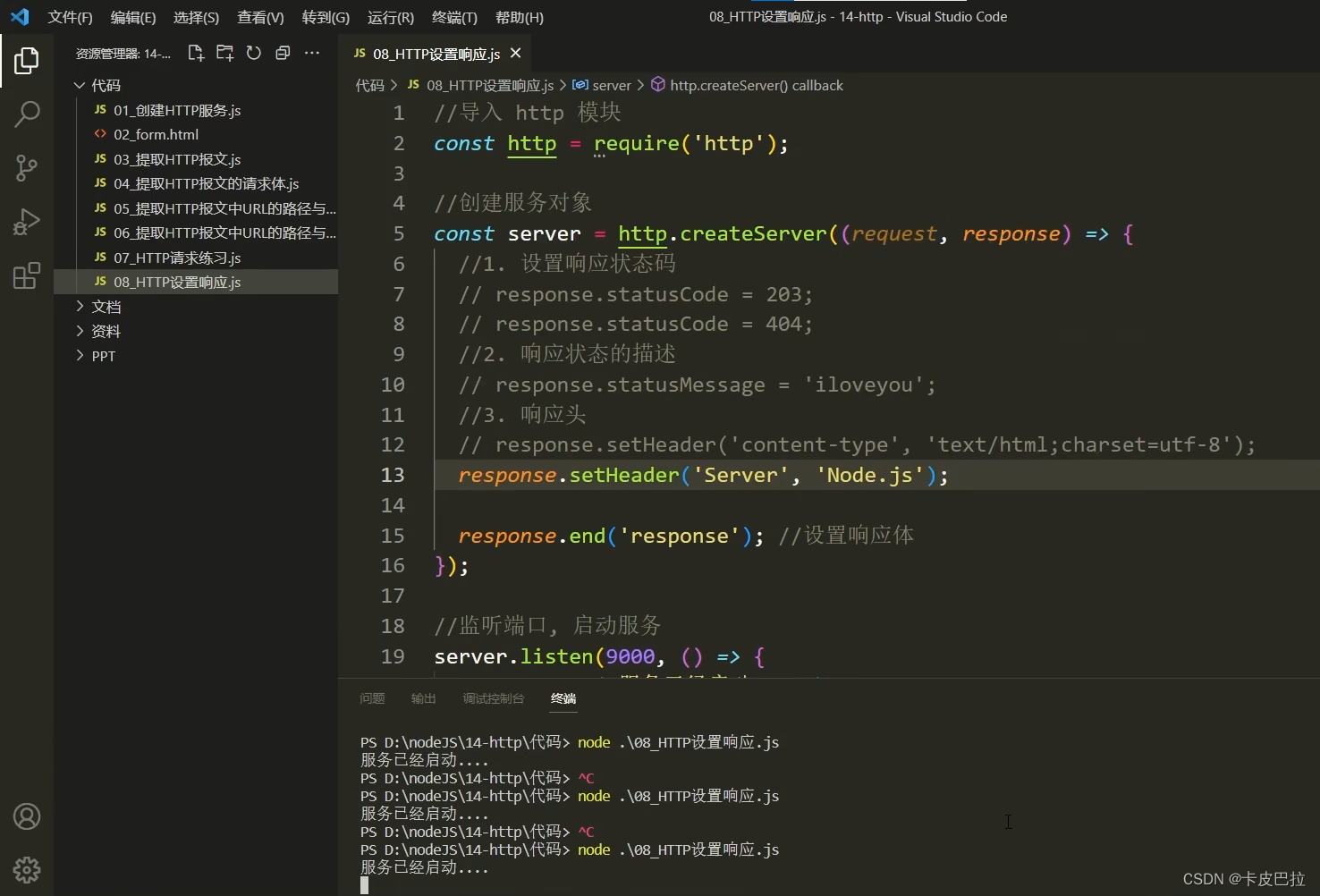
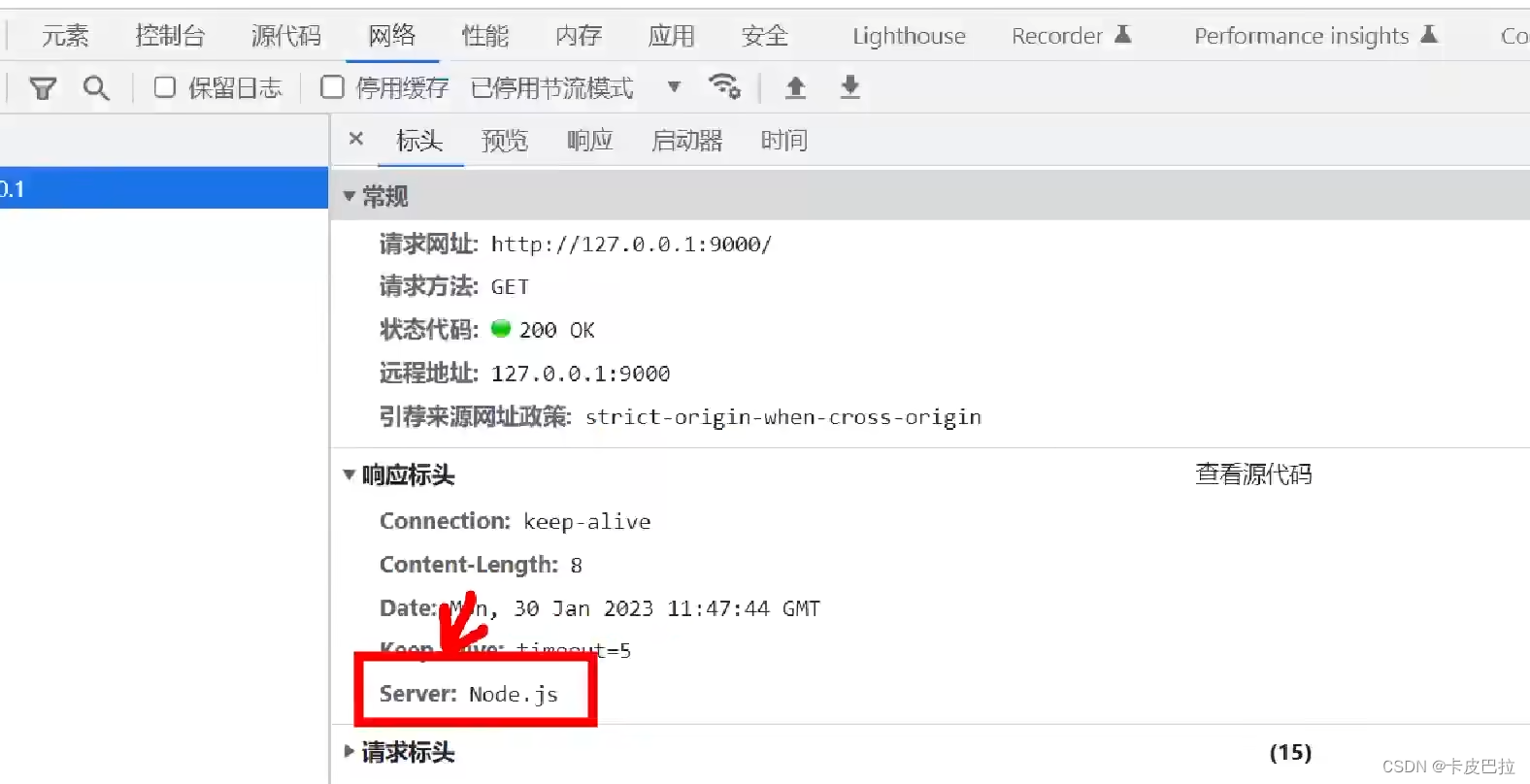
好,当然你可以去设置一些别的响应头,比如说我们这写一个什么 setHeader,这咱们写一个 Server 大小写这个都是可以的。咱们写一个 NODE 点 js ,保存。

咱们来重新去启动一下服务,切过来刷新界面,然后点击,你可以看一下这个头,也是可以加上的,这个 Server 的响应头,它是用来设置,用来标识服务端的这个名字啊。

大家名字其实可以随便写,你不一定非要去写成node.js,你可以写ABC,是吧?这个名字的话它是可以自定义的。
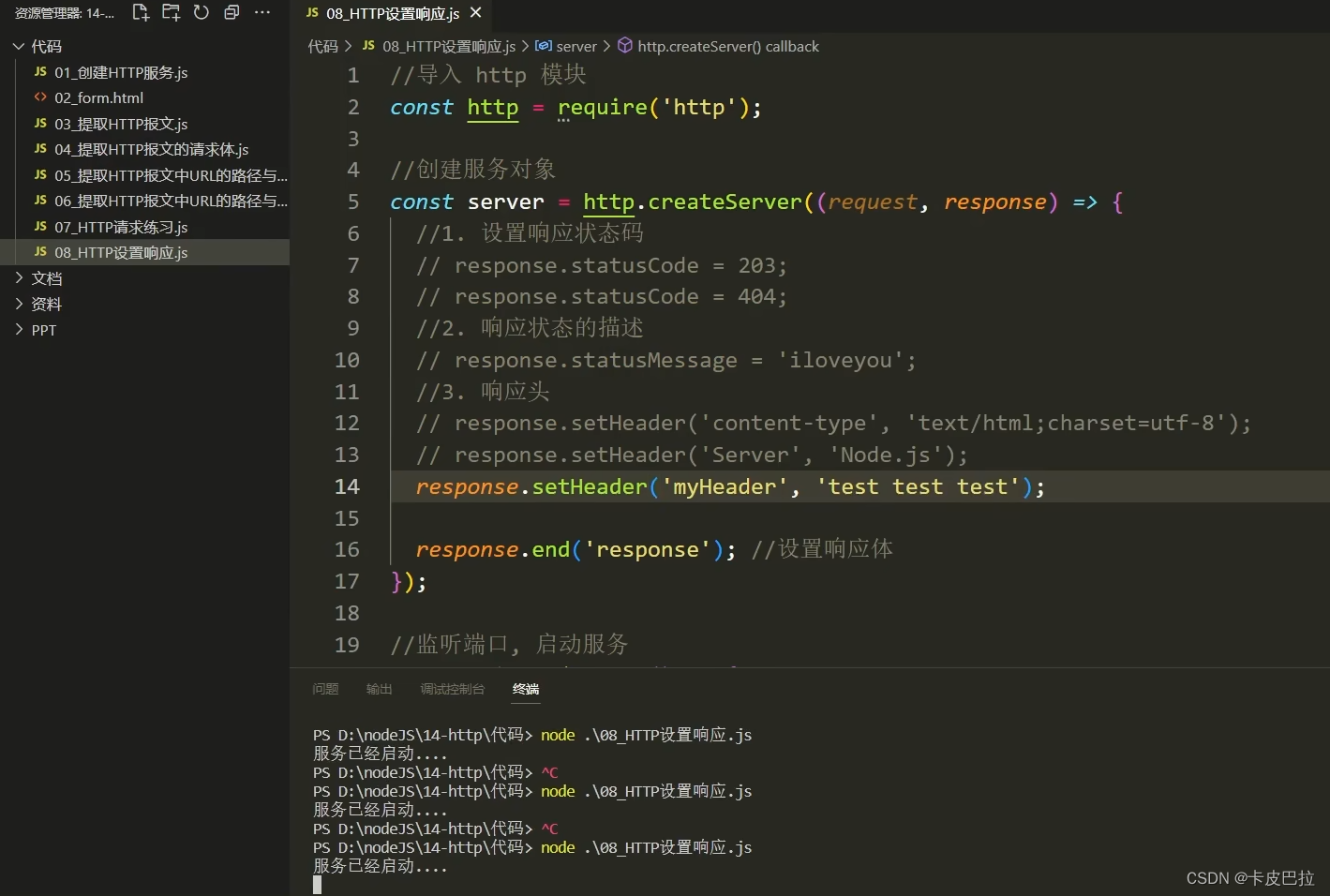
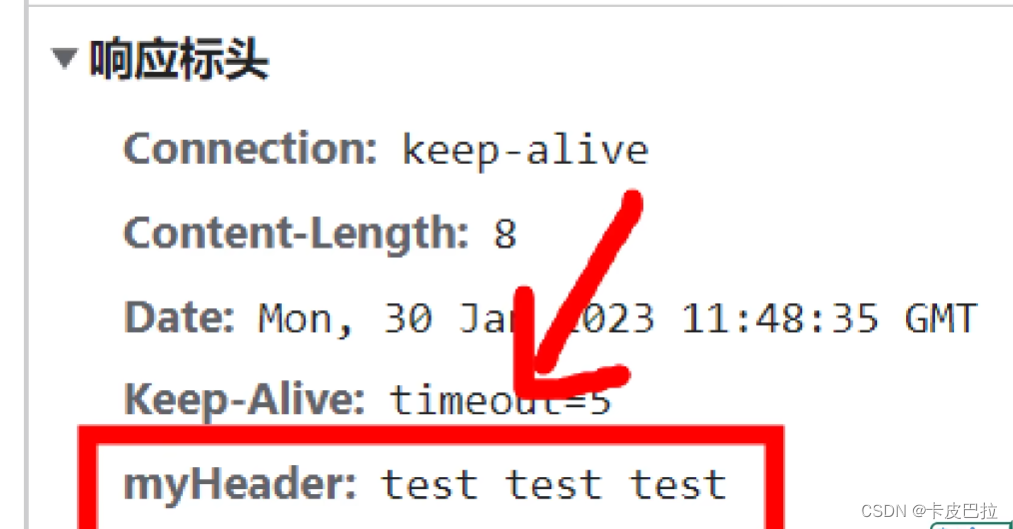
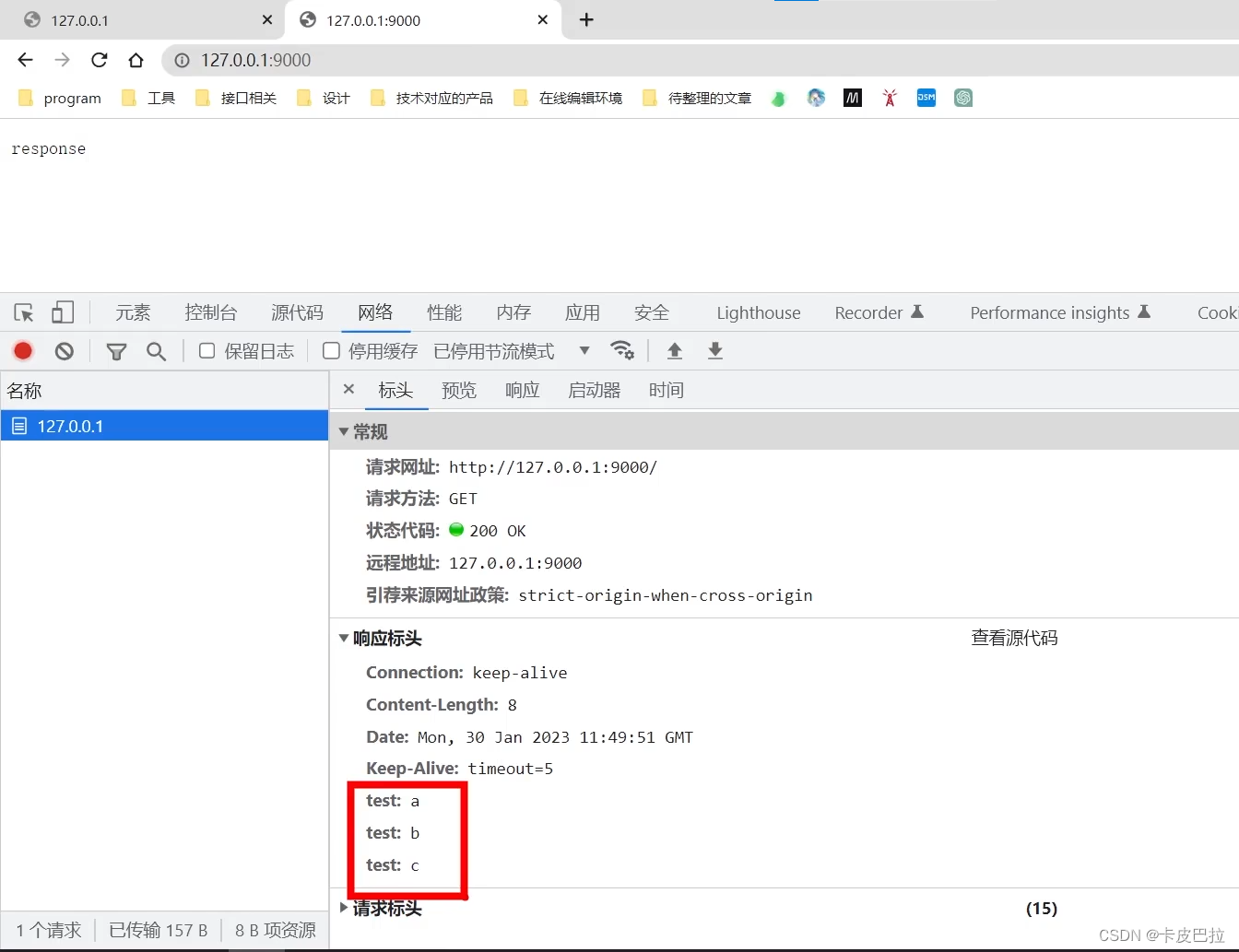
好,那么下面的话,咱们还可以拿它去写一些自定义的响应头,这也是允许的。来一个 response and set header,比方说我这里写一个 myHeader,什么意思呢?是我的头,然后后边给一个值,比方说咱这里写一个test,然后 test test 保存,举个例子啊。好,然后接下来摁上敲回车。

切过来,咱再去访问,看看这个响应头能不能设置上,看这这里有内容,就表明咱刚才那个 my header 是可以设置成功的,不受任何影响。好,这是关于响应头的一个设置。

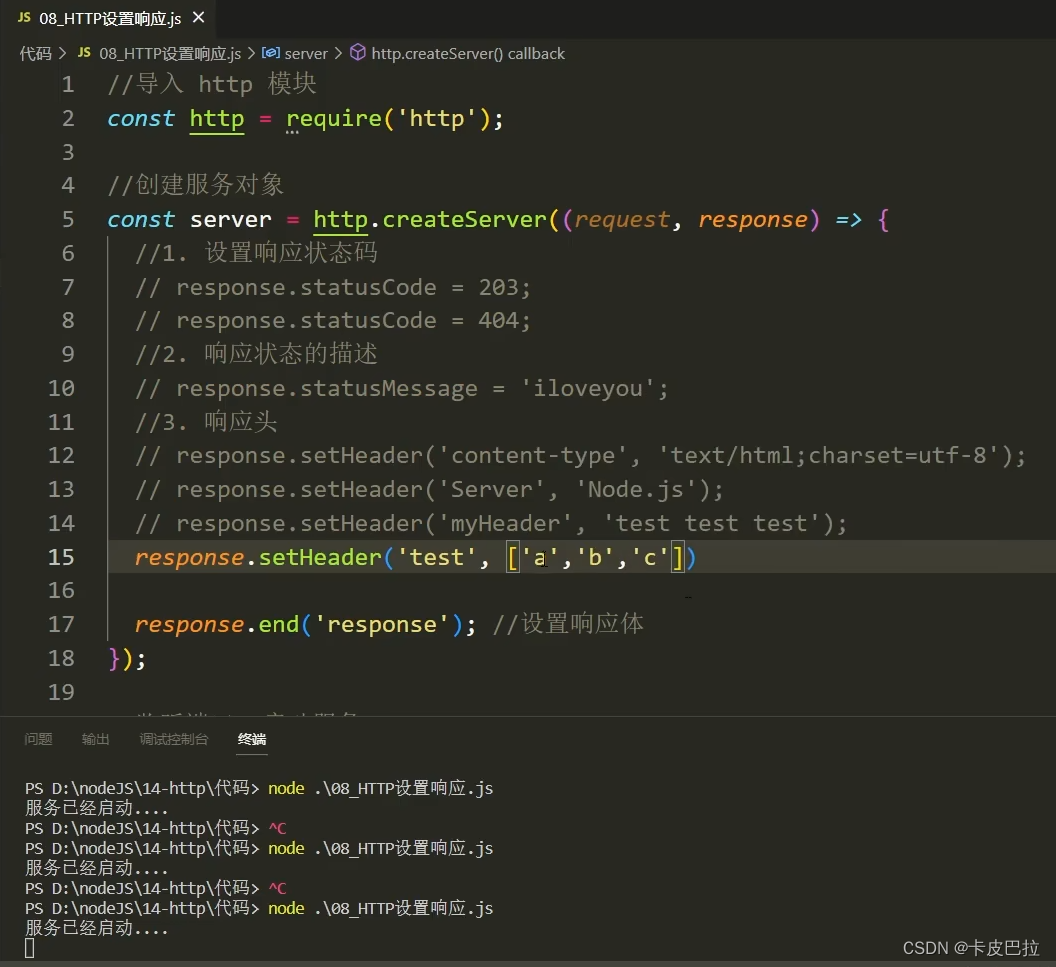
顺便在这我再补充一下子,有些情况它会出现多个同名的响应头。什么意思呢?就是说在这个响应头里边,比方说有一个 myHeader,对不对?下边这里还有一个 my header,这种情况将来咱们会遇到。就是那个cookie,就是那个 setCookie,咱们在后边内容里边会介绍这个东西。
对于这种多个同名的响应头该怎么设置,我来给大家做个演示,大家了解一下。写一个 setHeader,比方说我这里写一个test,后边咱不给字符串了,直接给一个数组,这我写个a,来一个b,来个c,当然里边内容也是可以自定义的,不是说只能写a、b、c。

好,写完之后咱重启服务,然后切过来,再去重新发请求,走起,然后点开它,你可以看一下,这样一来就可以设置多个同名的响应头。

好,这是我们给大家演示了一下关于响应头的设置,咱就先说到这。
最后一个是谁呢?最后一个就是这个响应体的设置,这个响应体设置它有两个方法,
第一个方法是 write 方法,它是可以设置响应体的。
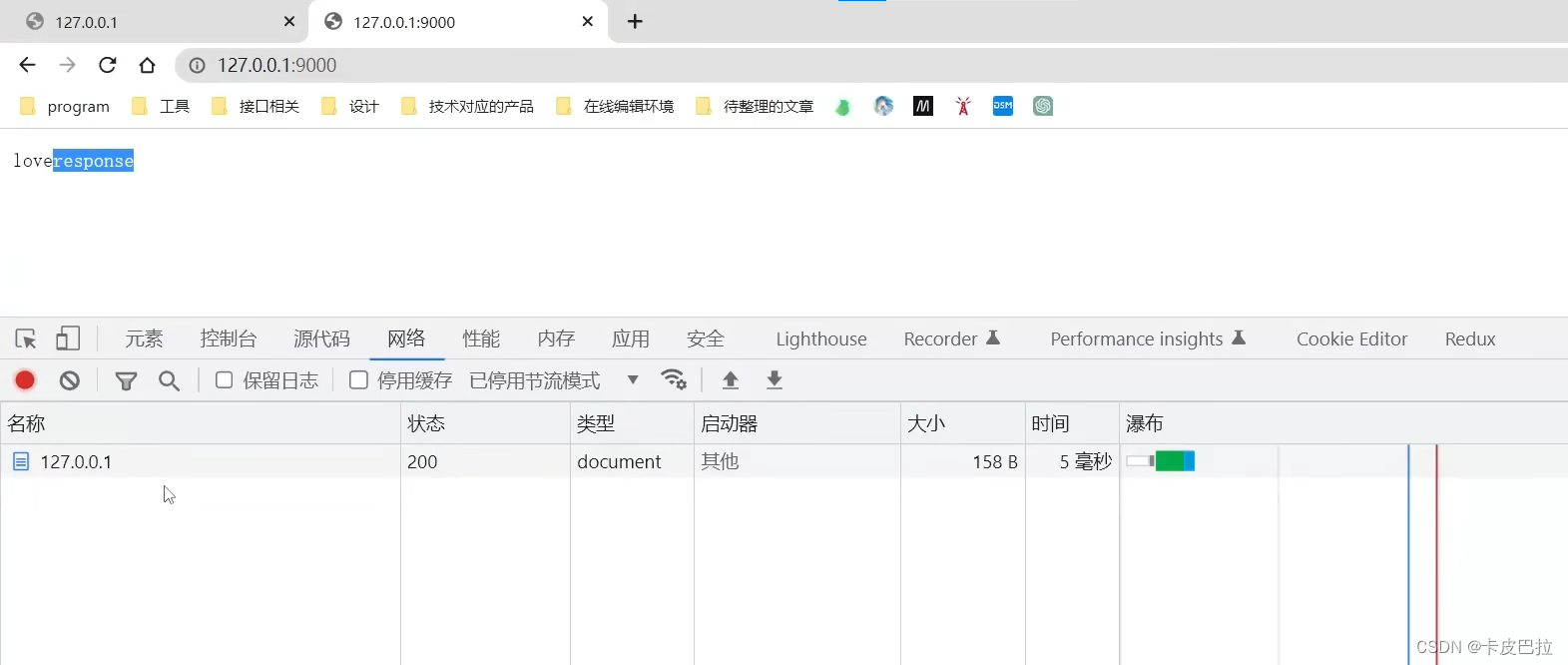
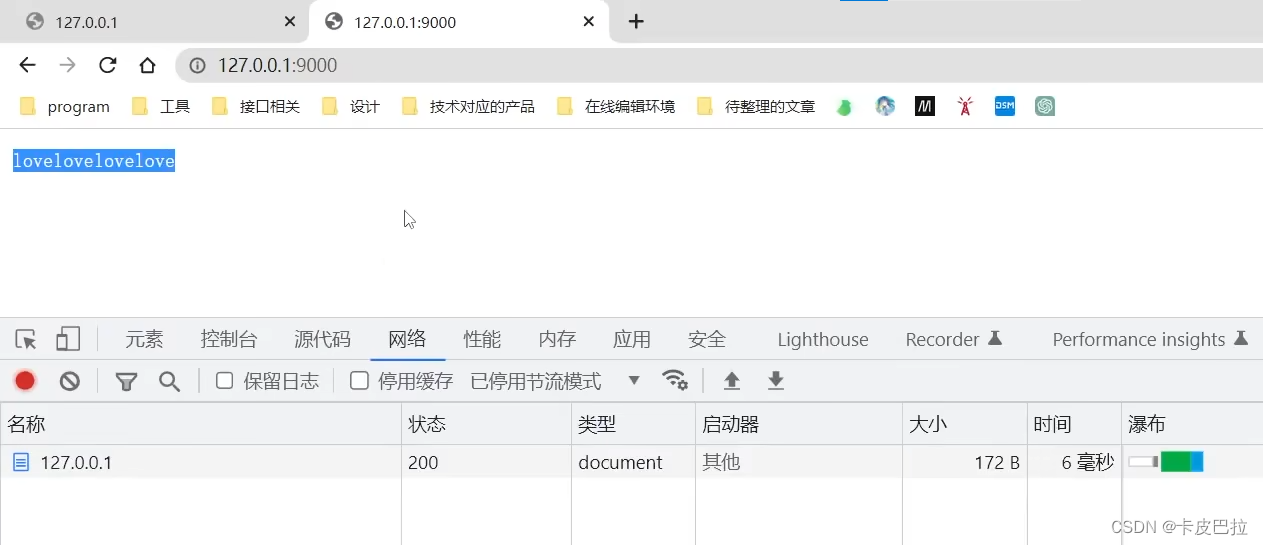
比方说我们这里写一个love,写完之后咱们来运行一下试试,

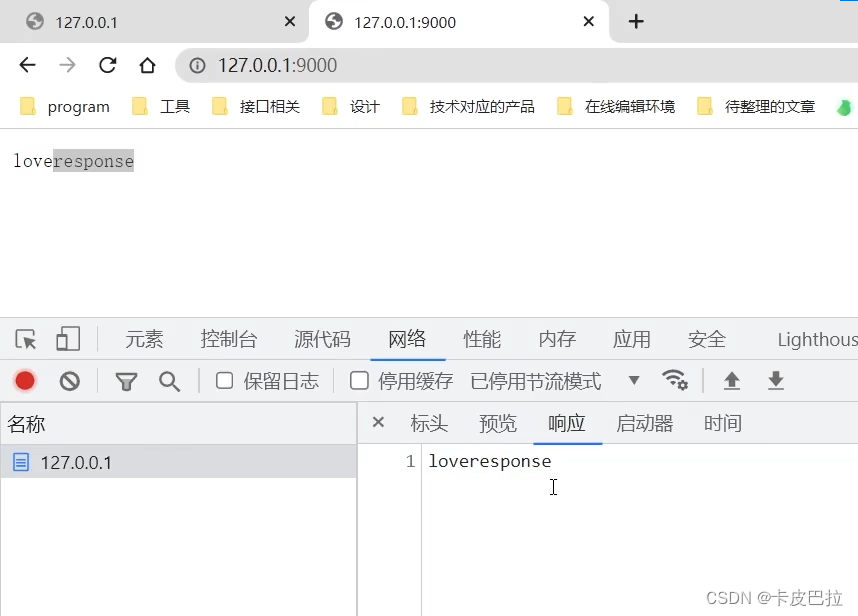
接过来然后访问看,这是那个 love 响应体,这是 end 里边那个响应体,它们两个会拼在一起返回给咱的浏览器。

咱们也可以在报文层面去看一看,点击这是个响应,你看它两个是合在一起的,

不过咱们在日常用的过程当中,如果说用 write 设置了这个响应体,一般咱们在 end 里边就不再设置响应体了。就如果说你用write ,最后在结束时,咱们在 end 里边一般是不会去设置这个响应体的,是这么一个情况。
好,另外一个点就是 write 方法,它是可以多次调用的。比方说我这里复制一份,我再复制一份。

这个时候咱们再重新去启动一下服务,切过来,然后敲回池,你可以看一下,它是可以多次调用去返回响应体的。

好,当然了还有另外一种情形,就是咱们当时之前演示过的 end 方法单独去用,并且把这个 响应体i 放在 end 方法里边就可以了。
好,这里的话有一个注意点想给大家说一下子,就是每一个请求它在过来之后执行回到函数,那在 回到函数执行的过程当中,它必须得有一个 end 方法,而且只能有一个 end 方法执行。
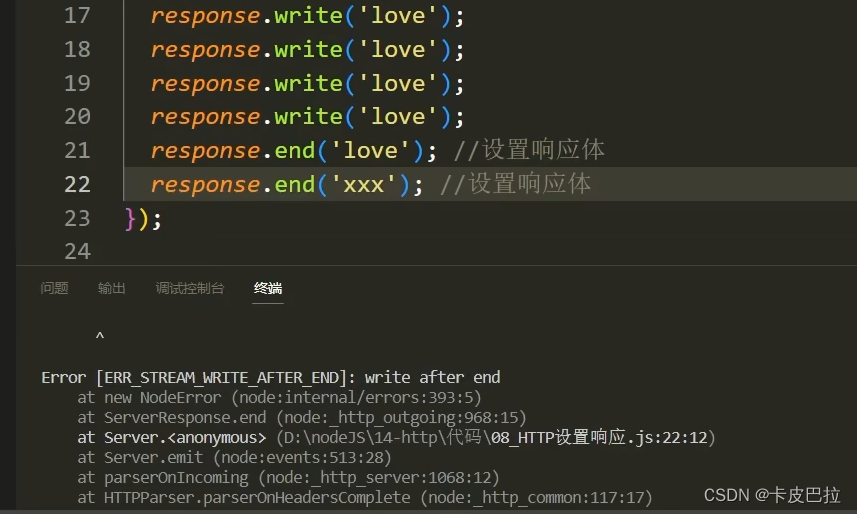
什么意思呢?这个我记得之前小节咱们也演示过,你比方说我这里写了一个 end 方法,哎,我在下边我再写一个 end 方法,可不可以呢?对不起这个是不允许的,就这次请求过来之后执行回调函数的过程当中只能有一个 end 执行,不能有多个。
好,我们来试一试,然后重新启动一下,切过来刷新界面,你可以看一下,它就出问题了,它说了 write after end,就是我们已经断开。了,你还想去设置这个响应器,对不起,它是不允许的。

也就是说在整个这个回调函数执行的过程当中了,它有且只有一个,end 是执行的,你多了不行,你一个也没有,它也不行。好,这是这个小节,咱们给大家介绍了一下响应相关的内容设置,主要是包括了响应行人头和响应体的一些设置。好,这个点我们就先说这么多。
053_http模块_HTTP响应练习


hello,大家好,这个也我们来做一个 HTTP 的响应练习,这个练习的要求是这样的,搭建一个 http 服务,当给这个服务发送请求时,响应一个 4 行 3 列的表格。意思是这样子的,就是说我们浏览器给这个服务去发请求,发完请求之后,这个服务给我们返回结果,返回的结果要求在页面当中呈现一个表格, 4 行 3 列的表格,并且这个表格要有隔行换色效果,就奇数行是一个颜色,偶数行是另外一个颜色。不仅如此,点击其中某一个单元格,这个单元格还能够高亮呈现,换成另外一个颜色,这是他这个练习的要求。
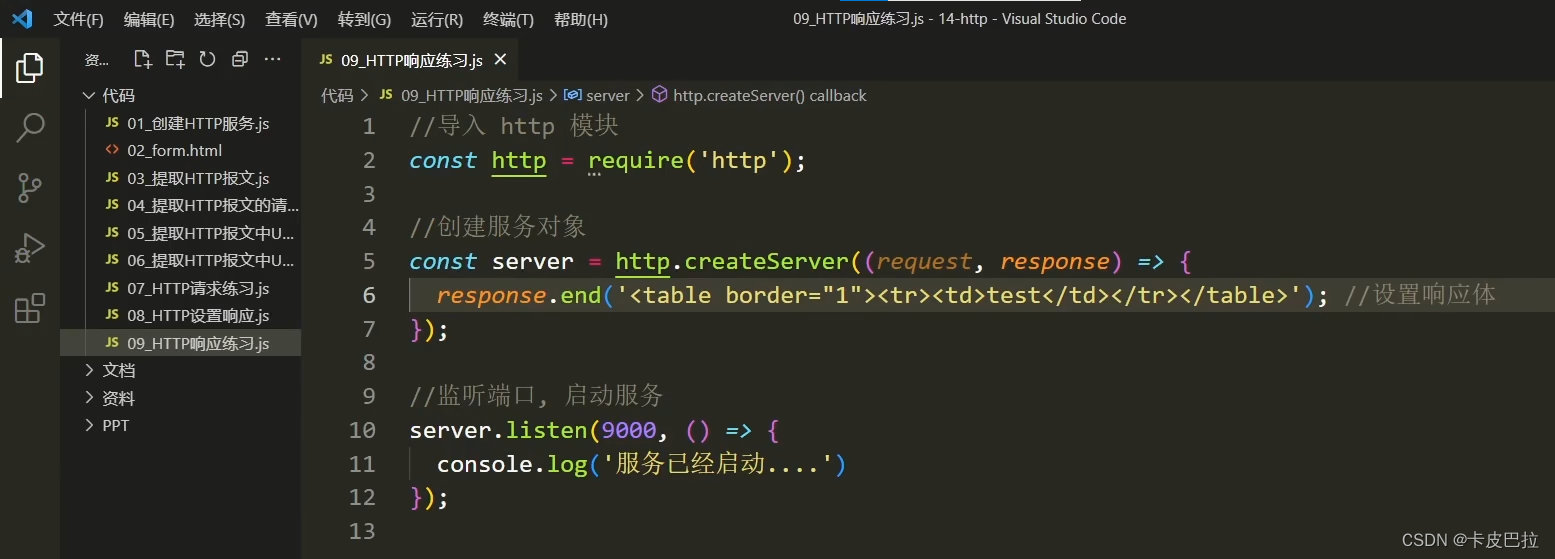
好,要想实现这个效果,咱们首先先得把这个服务搭起来。怎么来搭服务呢?首先我们先建一个文件,就这个 09 新建的。然后咱们把这个基本代码咱们先 copy 一份拿过来,然后我们把这个数字编号咱先去了,这里边内容咱们也看了,在响应结果这块,我先简单的响应一个table,简单显示这样一个字符串。

好,接下来话咱们把这个服务跑起来,一个 NODE 09 table 敲回车,可以看一下服务已经启动,打开浏览器去访,备一下 9, 000 这个端口,页面也显示出来了 table 这个字符串,表明服务已经是启动了,

但是页面的显示结果跟要求是不吻合的。
人要求在页面里面显示的是一个表格,但是咱们这儿显示是一个 table 字符串儿,那怎么样能够让浏览器显示一个表格呢?咱们之前学过html 得用标签儿。什么标签儿呢?就是一个 table 标签儿,怎么样才能得到 table 标签呢?就是让这个服务给我们返回 table 标签,
所以说在服务端响应结果时,咱就不能单纯的去响应这个 table 字符串了,而应该给人家响应一个 table 的标签。
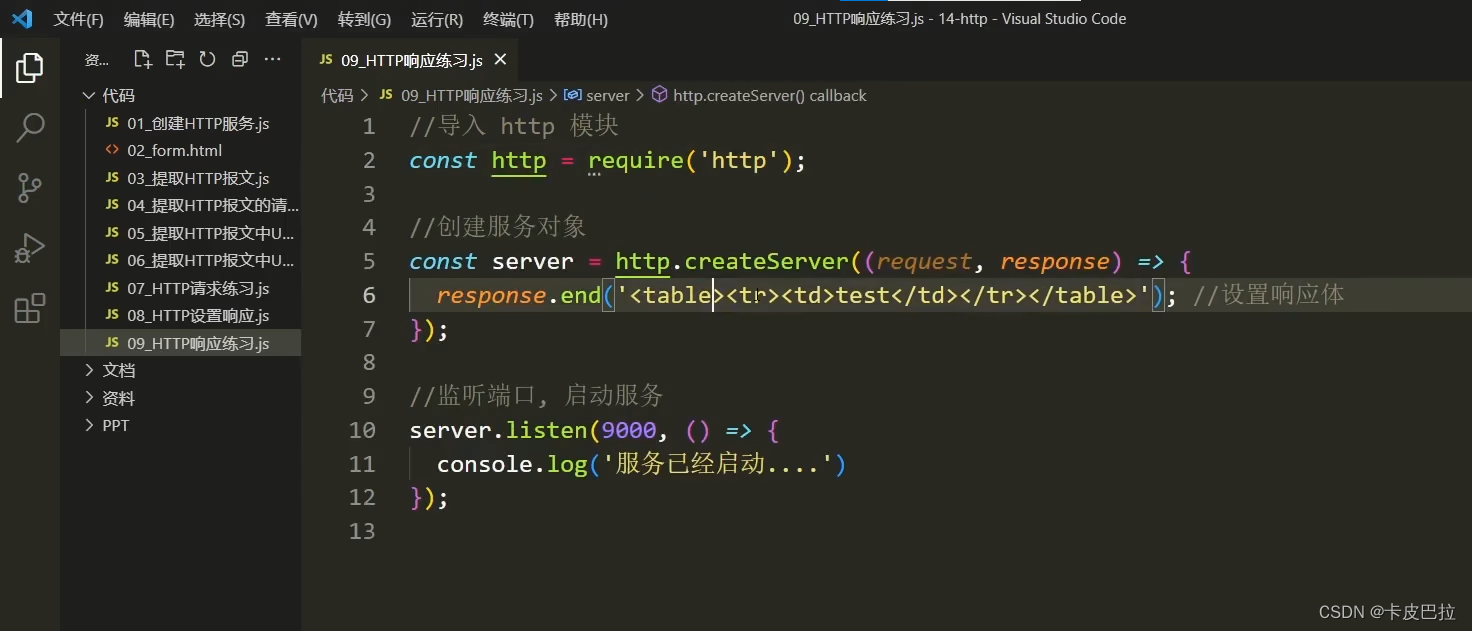
像这个样子,那么我们在里边加一些东西,比如说我这写一个TR,然后这儿写一个TR,里边我写一个TD,这儿我写个 TD 来试一试,这儿我写一个test,

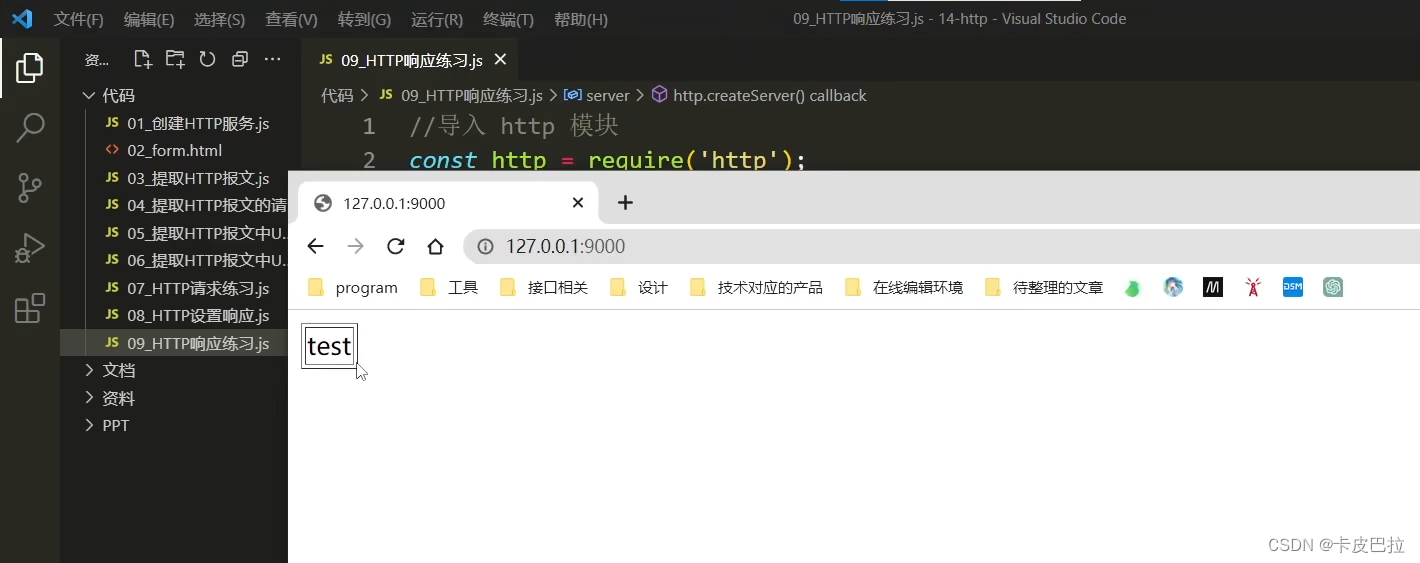
改完代码之后,咱们来重启一下服务,打开浏览器,然后刷新界面,你可以看一下这里边出现了 test 文本,

但是表格没有出现,这是怎么一回事呢?这主要是因为咱这个 table 它没有边框,咱们可以来给它加一个边框,

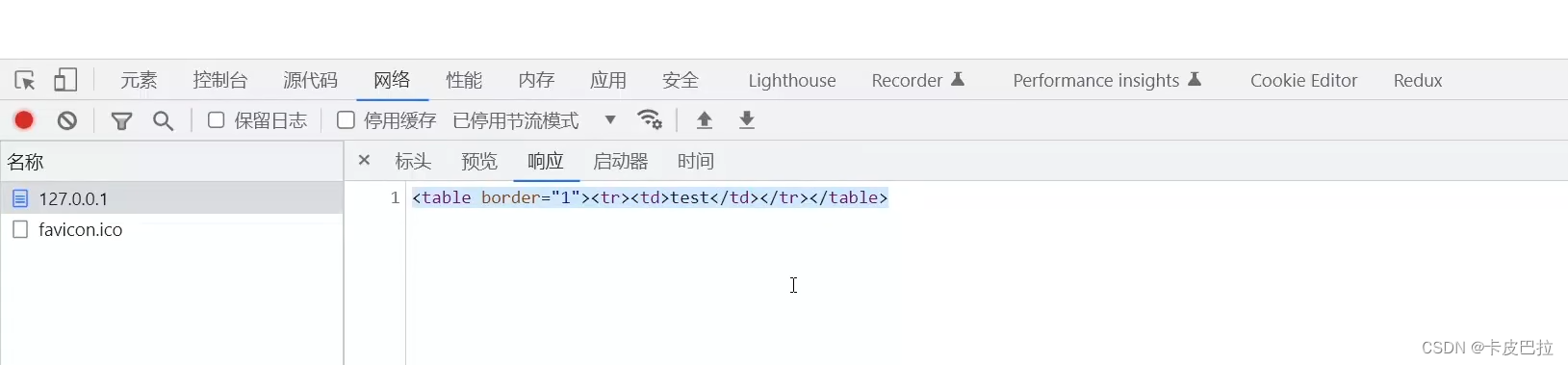
加完边框之后再去重启一下子,摁上敲回车,然后切过来刷新界面,瞅一眼,你看看这个表格就出现了,

咱们可以去看看这个响应体,打开网络控制台,把它拎起来,咱们重新的去发一次请求,打开这个请求再看响应,可以看一下响应体内容,它就长成这个样子,然后浏览器会对这个响应体内容做一个解析,呈现在页面当中。

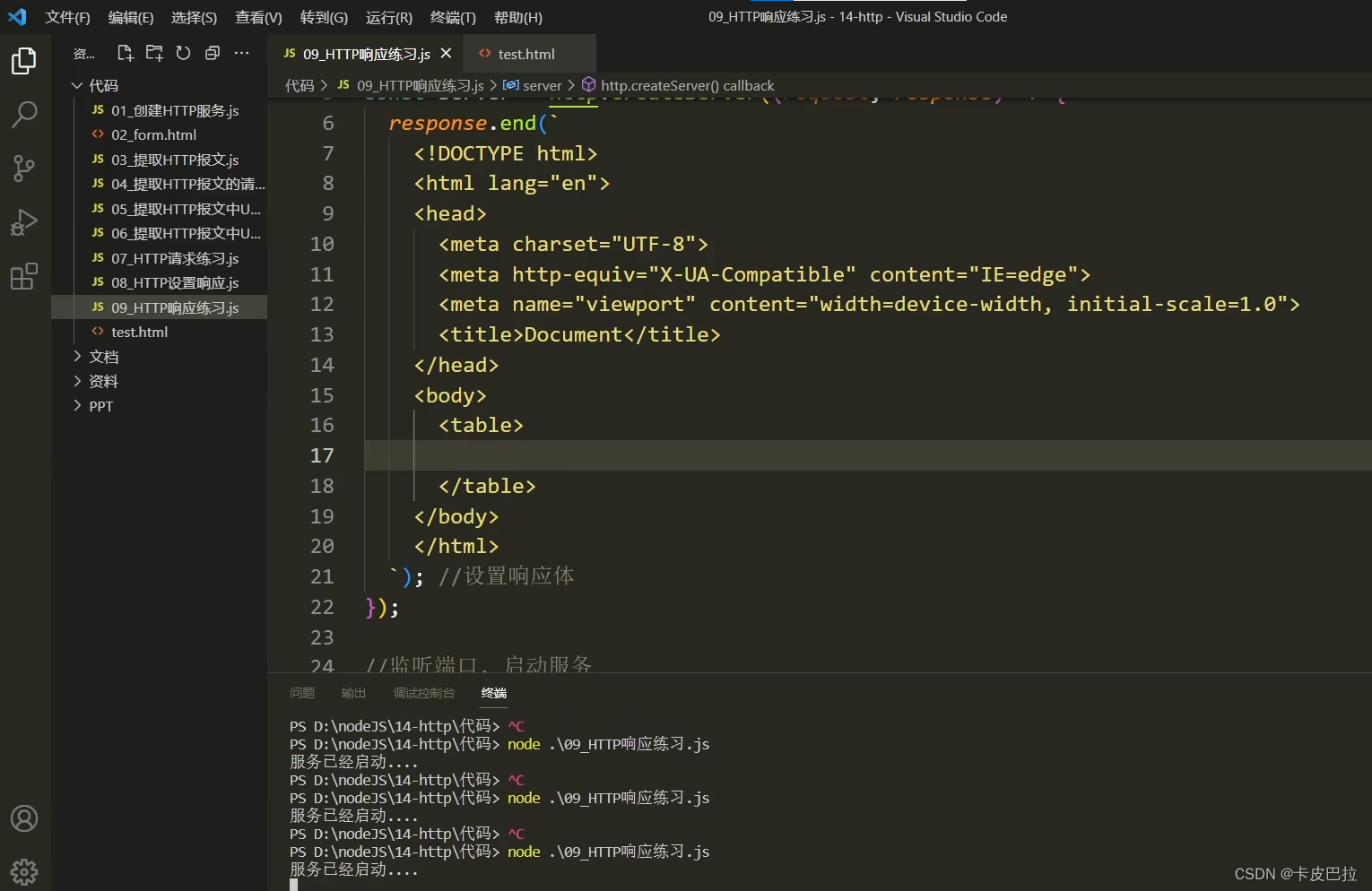
但是我们所编写的这个 table 的标签,它并不是一个标准的 html 文档,它只是一个独立的表格标签,这样子去做它不是特别规范。好,那下面的话咱们把这个代码稍稍再改一下子,把它变得更为规范一些。怎么变规范呢?这里我为了省地儿,我新建一个临时的 html 文件,诶,像这个样子,我把整个的 html 的结构,把它拿过来放在响应体当中,像这个样子。好,为了能换行,把这块换成了反引号,然后把这个 html 结构拿过来。拿过来之后我往前推一推,好,然后里边的话(body标签内部)我们再去写这个表格标签 table 好了,

那么写完之后的话,咱们先看看,不着急往里边写内容,好吧。不着急往里边写内容,等待会的话咱们再往里边放,重新启动一下服务,然后切过来刷新界面。
好,页面里边什么也看不到,这个没关系,咱们来去看看响应报文,看看里边到底是不是一个 html 的标准文档,点开它看这里,响应,看这。

诶,这就是我们这个服务端给浏览器所返回的 html 内容,页面不显示,主要是 table 内容是空的,它不呈现。
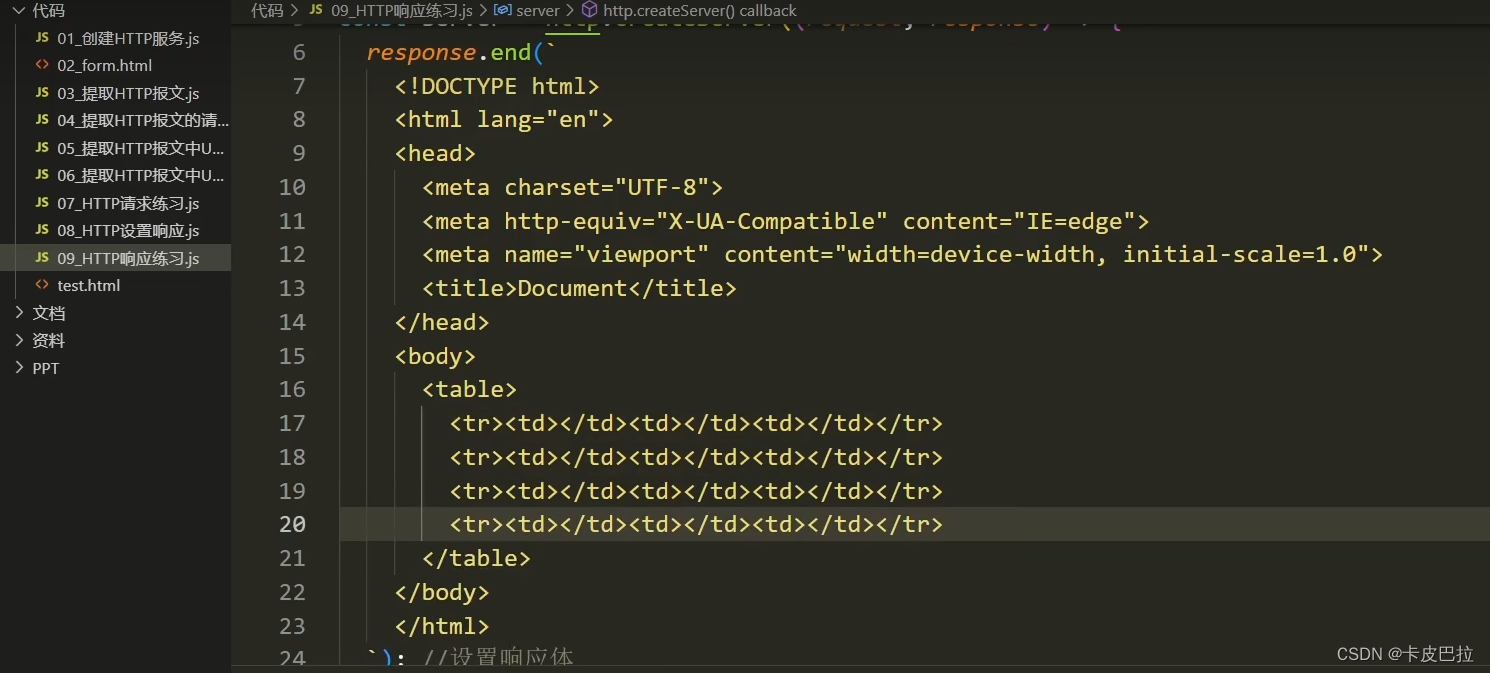
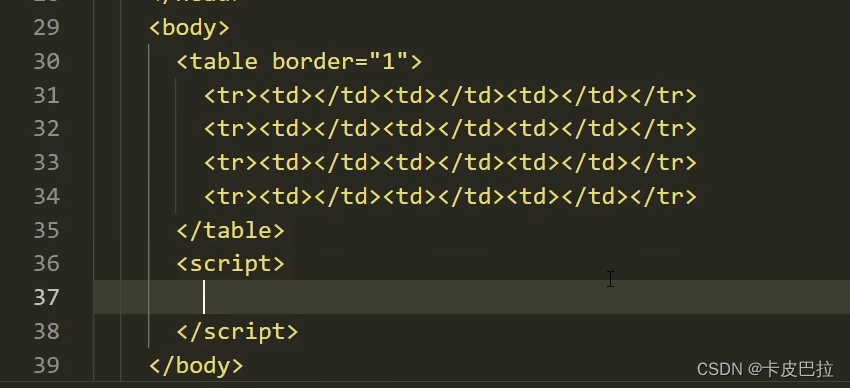
那么 4 行 3 列的表格该怎么做呢?我们可以这样去做,来一个TR,来个TD。好,下边的话再来这是一个TD,再来一个TD,这就是 3 列了,我们再把这个复制一份 4 行 3 列。

好,下边的话咱们来看看有没有效果,然后按上敲回车。
切过来刷新界面,页面还是空的,这是怎么回事呢?不着急,咱们审核一下子,看看有没有这个表格,其实是有表格的,不显示原因是因为 TD 里边内容都是空的。
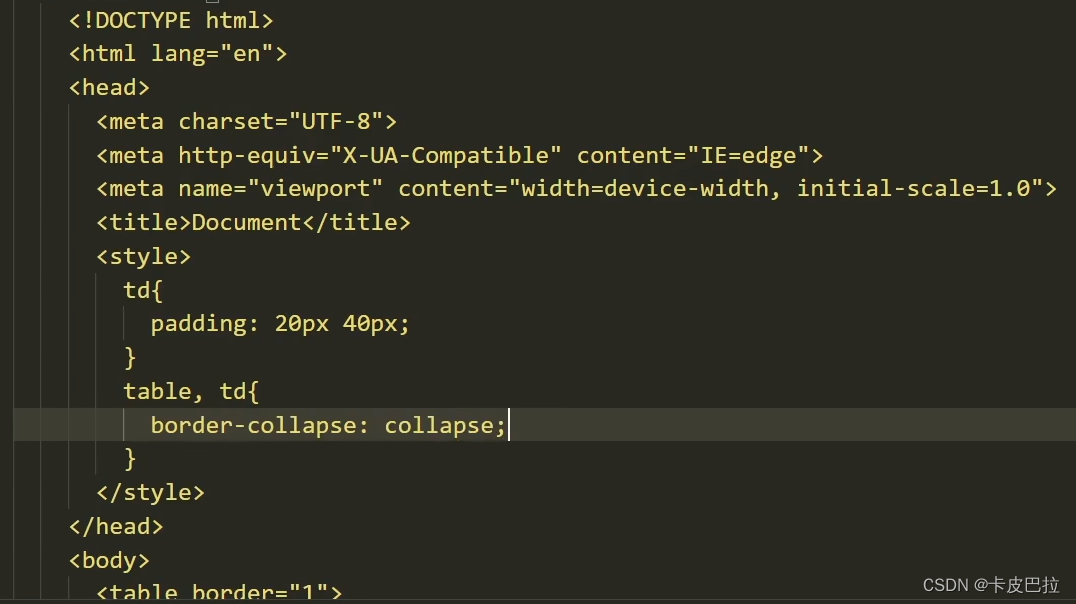
那怎么办呢?我们想看到效果,我们可以借助于 CSS 样式,那么在这个文档当中我们该如何去设置这个 CSS 样式呢?简单,我们可以拿这样去做,加一个 style 标签,然后给这个 TD 加个样式。
比方说咱这里写一个padding,我这里不给宽度和高度了,直接给个 padding上下,咱们来个 20 PX 多的话咱们来一个 40 PX 保存,然后再去给它加一个边框,来一个border,等于一个1,顺便的下边再写一个table,然后 TD 来一个 border 杠 COLLAPSE 保存好。

下边的话,咱们来看看这个表格能不能呈现出来。 control c 按上敲回车啊。当然了,我说一下,其实你加宽度和高度也行,我用 padding 去撑起来也是 OK 的,这是列边距。
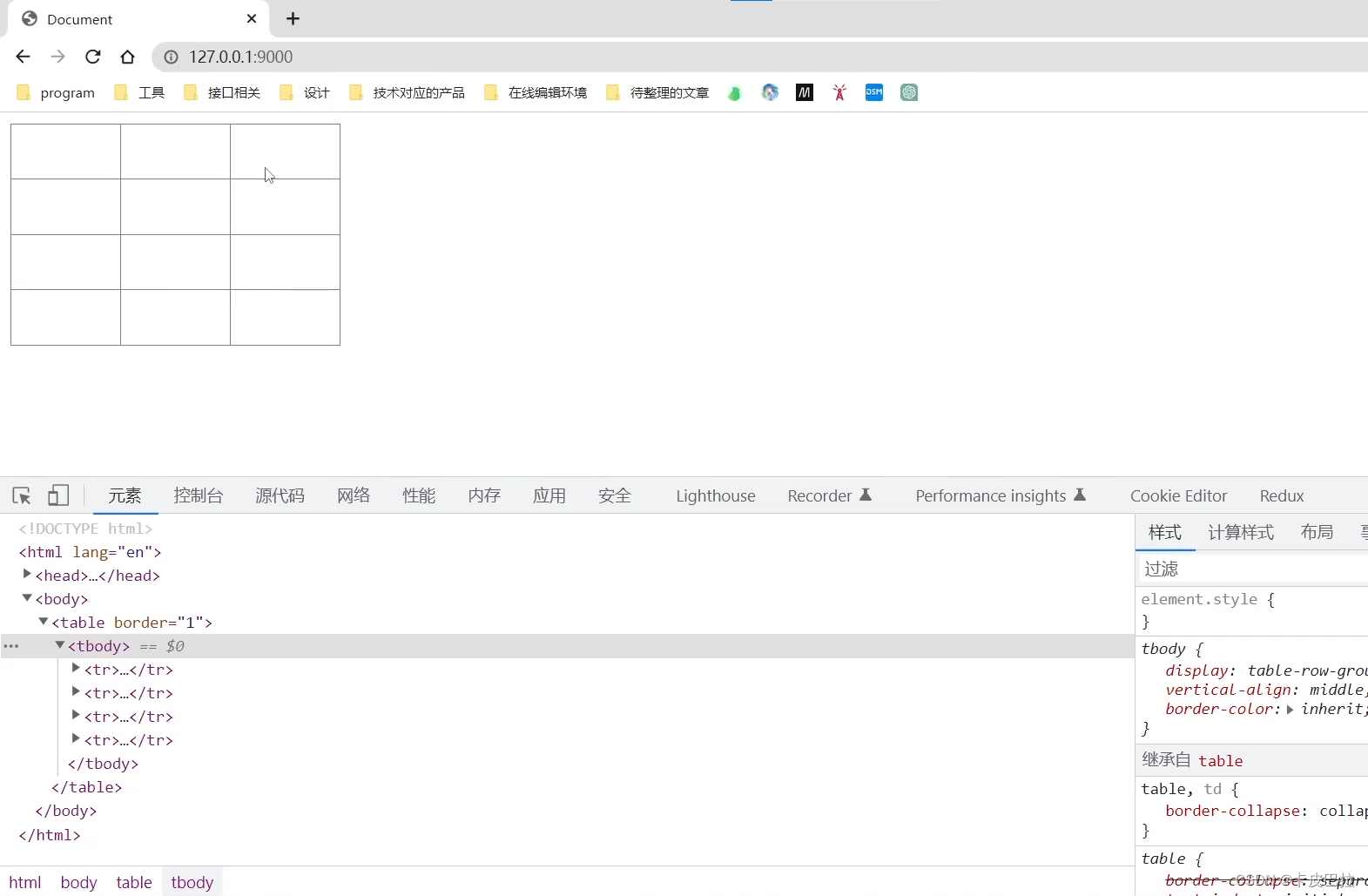
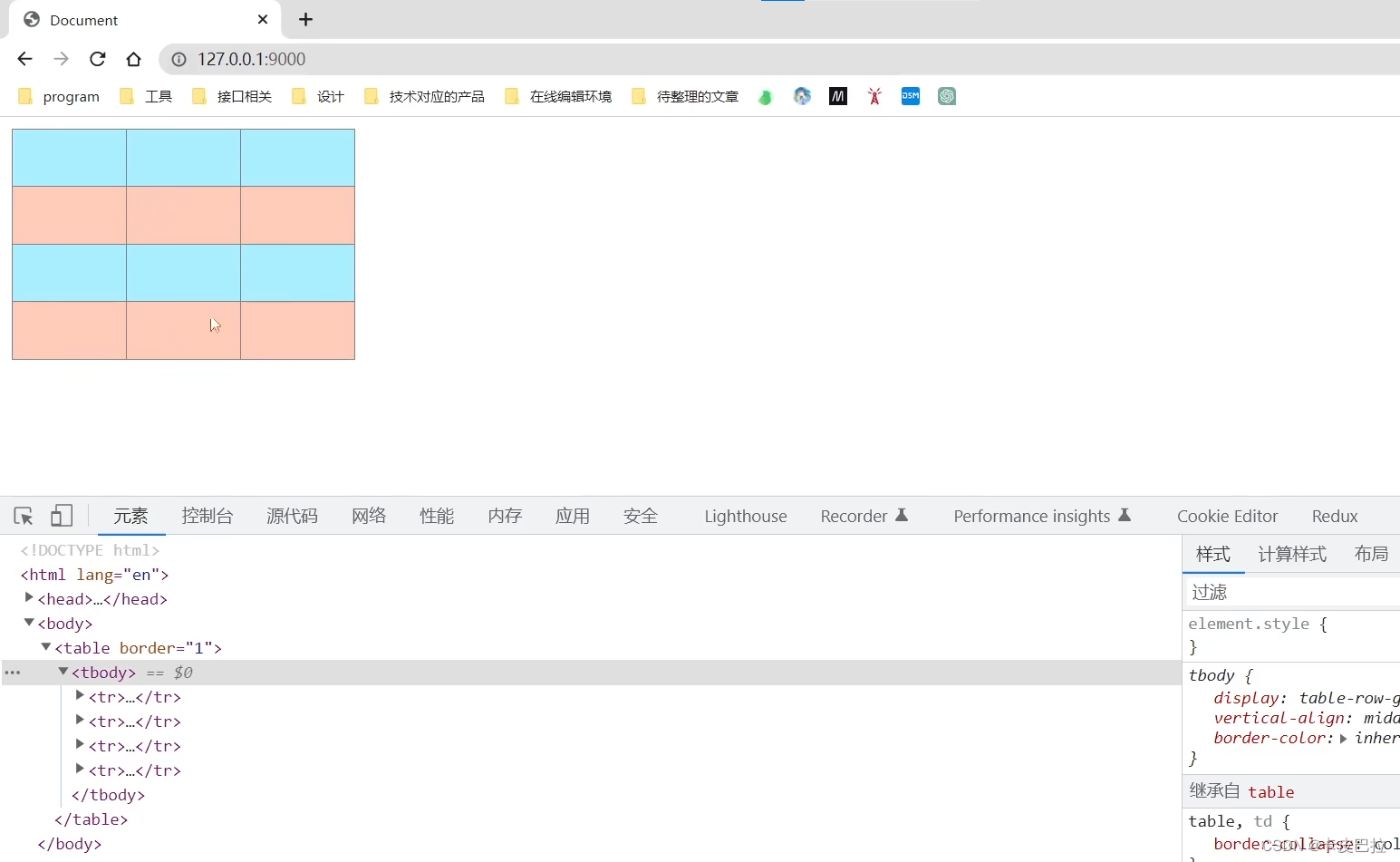
我们打开它,然后在这里敲回车,可以看一下这个表格,它就已经是出来了,没有问题。

好, 4 行 3 列的表格已经出来了,下面的话这个表格还有一个要求,就是要隔行换色。那么怎么来实现隔行换色效果呢?
这里咱们也可以借助于 CSS 来去实现,来一个table,下边的话是来个TR,然后要对奇数的 TR 设置一个颜色,要对偶数的 TR 是另外一个颜色,怎么来去限制这个奇数的TR?
咱可以用这个 nth-child 的,然后括弧来一个odd,这是奇数的。咱写一个background,等于一个井号的AEF,那颜色我随便给它,这是一个浅色,然后偶数那个,咱复制一份,把这个 OTD 换成EVEN,保存换另外颜色,比如说FCB。
保存,好,下边咱们来看看效果有没有重启服务,按上敲回车,打开浏览器,然后重新的访问一下子走,你可以看一下,这个时候隔行换色效果就已经有了。

好了,那么隔行换色有了之后,咱们接下来要做另外一个功能,就是点击某个单元格,能够高亮显示,比如说我们点击这个单元格,点完之后它能变成一个黑色,那么这个效果该怎么办呢?
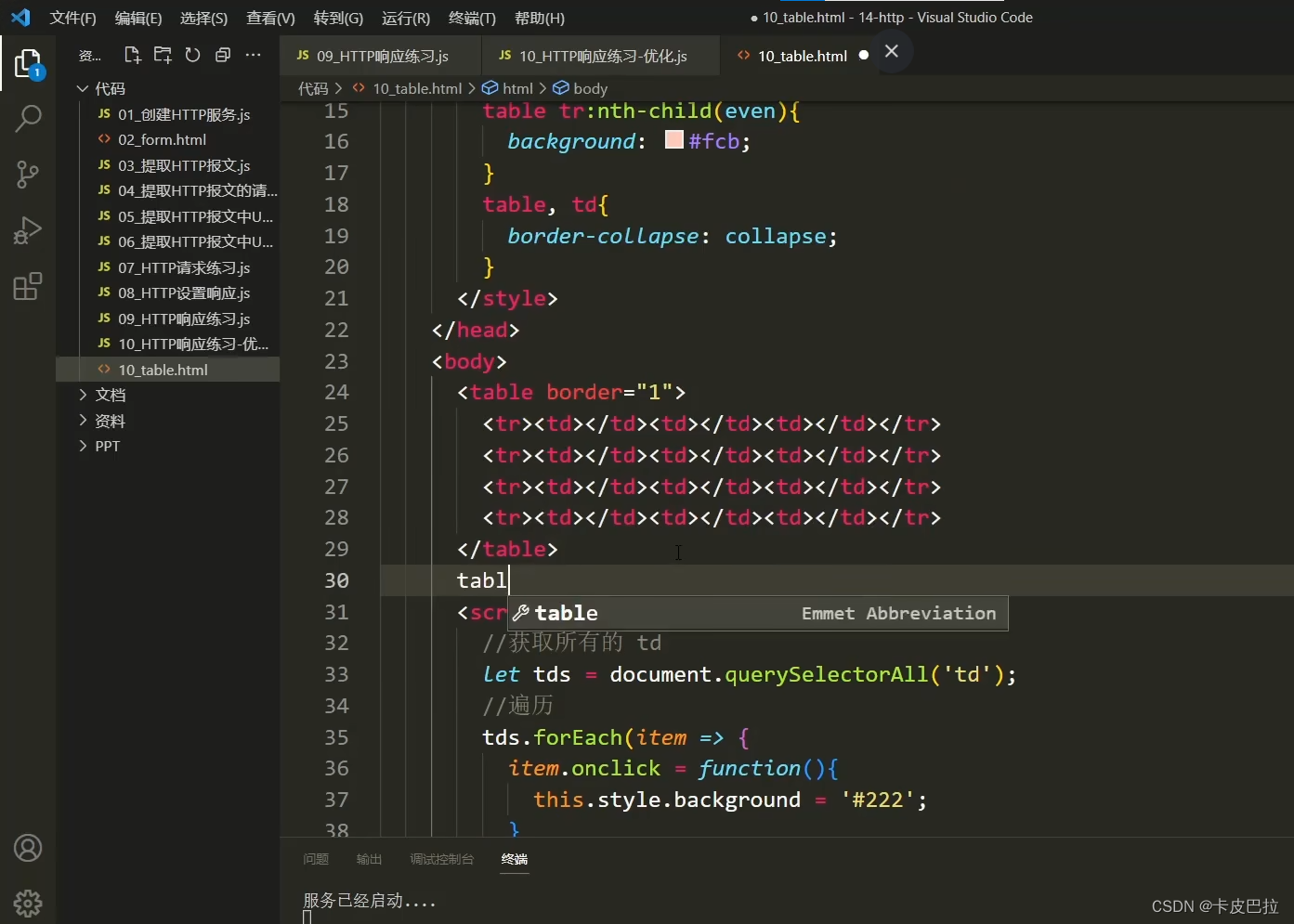
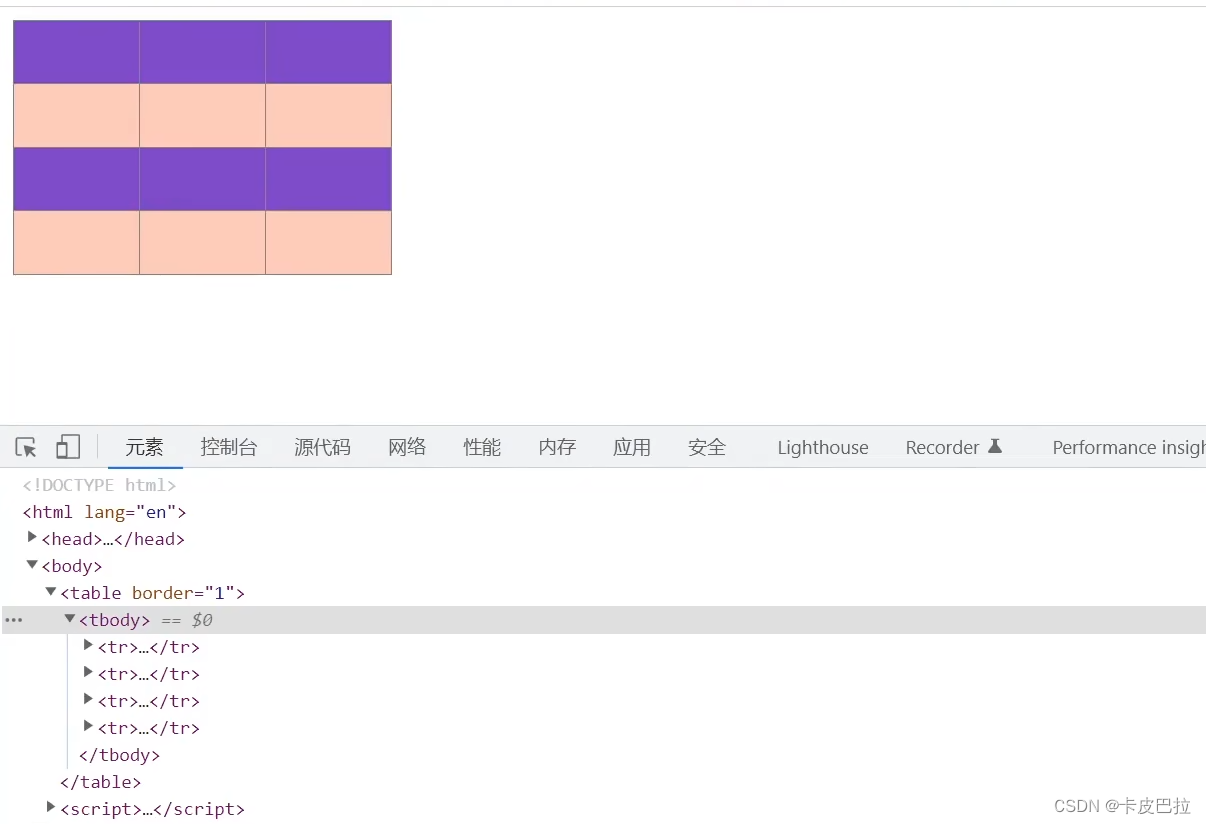
这个时候咱们就需要用到这个js。好,那么接下来咱们打开这个代码,在哪去写这个 JS 代码,哎?咱们可以在下边去写一个 script 标签。

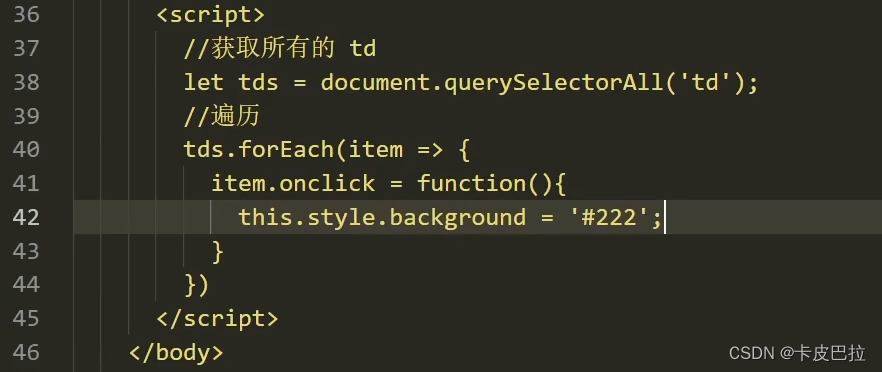
你看这个内容其实跟我们之前学过的那个前端 JS就到我们那块代码是一样的,首先咱们要先获取这个TD,获取所有的TD, let TDS 等于一个 document 点儿query,然后 selectorAll 括弧儿,然后把 TD 放进来。获取完所有 TD 之后,我们开始做一个遍历,来一个 TDS 点儿 forEach。
然后接着话咱们开始为每一个 TD 去绑一个事件,来一个 onClick,等于一个function,然后点击以后让这个所点的 TD 颜色变成一个黑色,我们可以这样去做 this.style,然后点 background 等于一个井号的。比如说来个222吧,这也是个黑色。

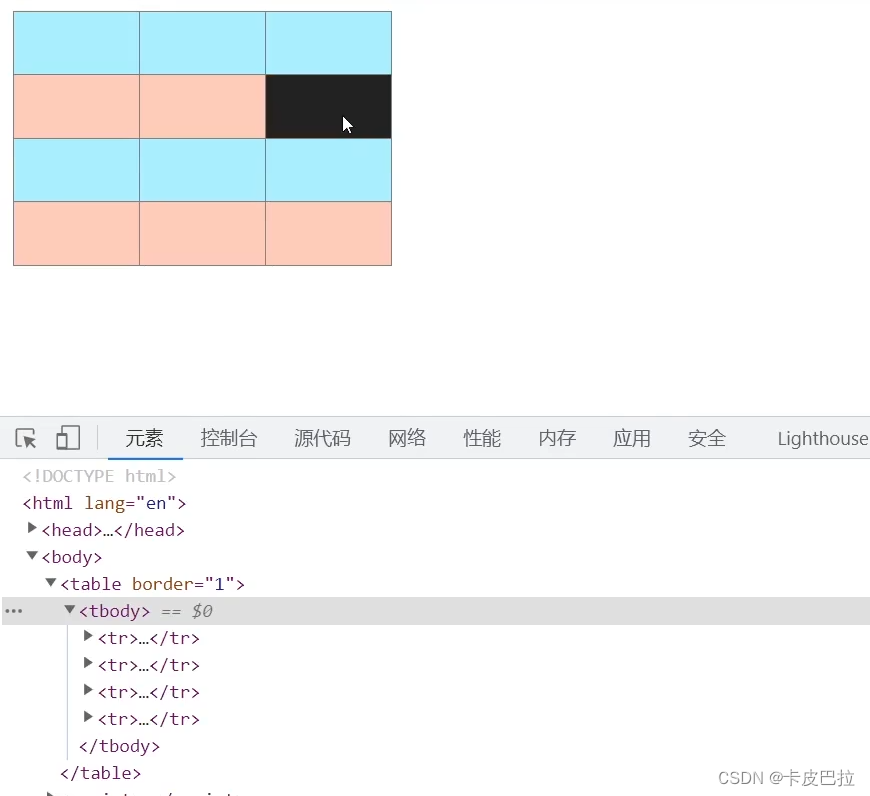
好,下边的话咱们看看效果怎么样?把它连起来, Ctrl c 按上敲回车切过来,刷新界面,我点它了,预备走,你看行了,没问题,点它点它都没有问题。

好了,到这咱这个效果就算是实现了,但是这里有一个痛点,你们也能够感觉出来,这里有个痛点,就是我们在 js 的文件当中再去写html,然后再去写CSS,当然了还包括前端的 js 代码,那么这种写法非常非常痛苦,没有代码提示,也没有语法高亮,非常非常的折磨。所以这个小节结束之后,大家想一想有没有一种办法能够解决这个痛点?让我们在写 html 的时候有语法高亮,有代码提示。好,那么关于这个练习,我们就先说这么多。
054_http模块练习_响应文件内容

hello,大家好,这个小节的话,我们来把上一个小节所做的练习来做一个优化,在上一个小节,最后我们说了有一个痛点,这个痛点就是我们在 JS 文件当中在写CSS,在写 html。那这样一个话,没有代码高亮,也没有语法提示,写起来会非常非常痛苦,
所以当时也给大家留了一个思考题,就是你有没有办法能够解决这样一个问题?好了,那这个小题的话,来带大家一起把这个问题解决一下子。
怎么来做其实非常非常简单,首先的话我把这个 09 我再保存一下子,保留一下子咱们新建一个文件,把它复制一份,然后这个咱们写成一个 10,把copy 干掉了,来一个优化。
好,然后咱们改这个文件,把这一片 html、css 和前端 js 全给它卡了。
cut了以后我们咋办呢?单独去新建一个 h t m l 文件,比如说我们这写一个 home 点 h t m l,或者写个table,其实这个名字还是比较灵活的。
把它放到咱们代码文件夹里面,移动过来,我们把刚才那个内容粘到这块,你看粘到这个 html 文件之后,代码的高亮,是吧?还有咱们去写一些对代码的时候,一个语法提示就全都会恢复,比方说我们这写一个table,是吧?你看这提示就有都有了。

好,放到这儿之后,咱们还要再回过头来看这个10,这个 JS 文件,我们不能说这个 end 这一块就留空了,它这个显然的结果是不对的,就没有表格了。我们还应该把刚才那一段 html css 内容得给它拿过来放在这个位置,然后响应给浏览器端。
那么怎么样做?把这个html 内容取出来放在这一块,这里的话我们可以借助于 FS 模块来把文件内容给它读出来,读出来之后再放到这一块就可以了。
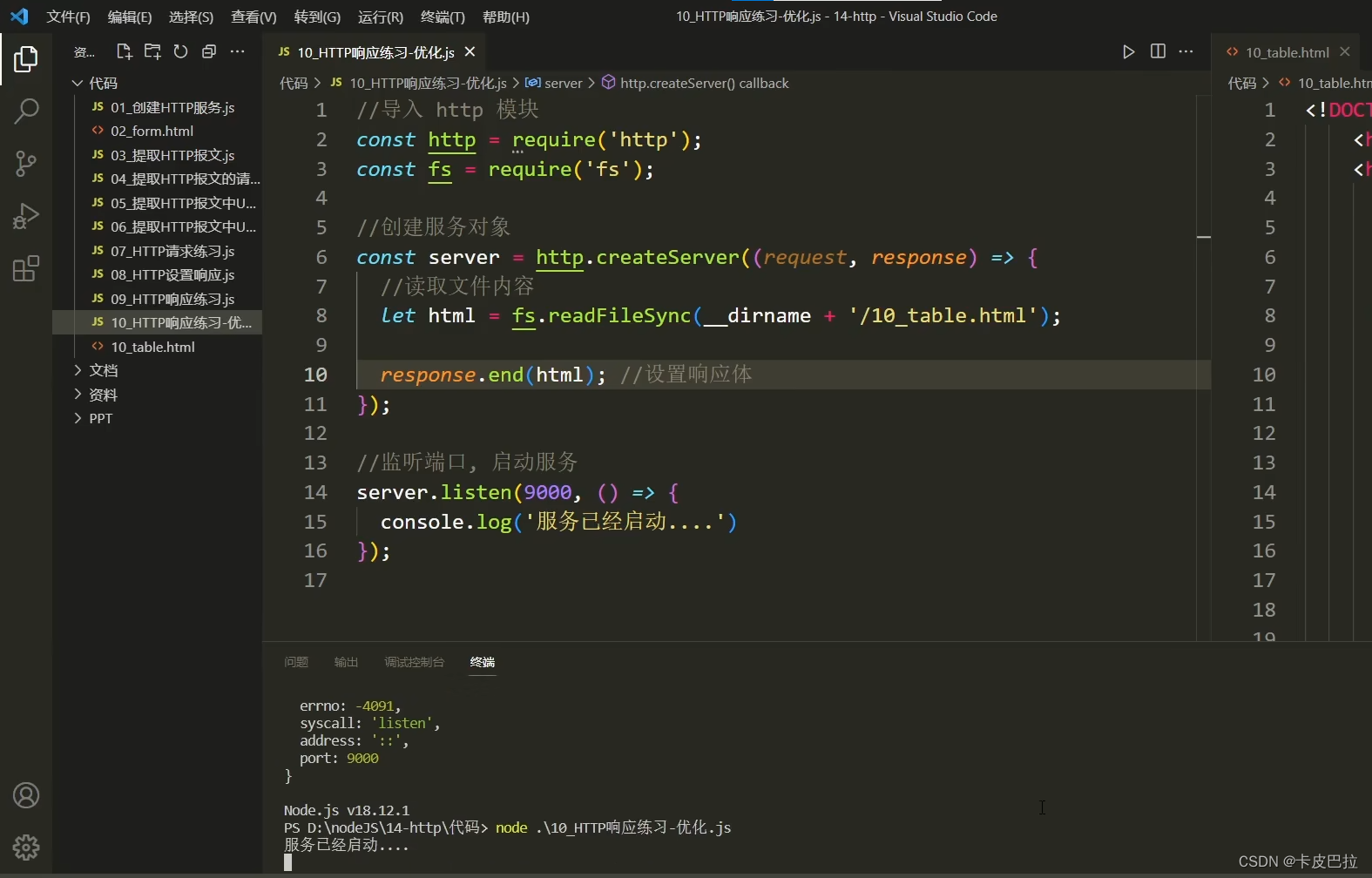
好,接下来的话咱们来操作一下子, const FS 等于一个 require 的FS。好,然后接下来的话咱们在这里读取文件的内容。我为了方便,这就我直接用同步的 API 了。 let html 等于 fs 点儿 read file s y n c 括弧,然后文件的路径是点儿杠 10 下划线table,点儿html。
当然这是一个相对路径,我们可以把它变成一个绝对路径,然后来一个杠杠 DIR name 加。好,那写完之后下来我们就可以把这个 html 内容直接放在 end 这一块就可以了。
当然这里同学可能会有个疑惑,说不对啊,咱这个 h t m l 这个读出来,结果它应该是一个buffer,能直接传递给 end 吗?这句话我说一下,就是 end 方法,它这个参数可以是一个字符串儿,也可以是一个buffer,两种类型值都是 OK 的。

下边的话咱们把这个服务跑起来。好,右键终端打开,然后 NODE 10 table 敲回车可以看一下报错,报错,端口被占用怎么办呢?把上面那个点开停止服务,再切回来,摁上敲回车就可以把服务跑起来,
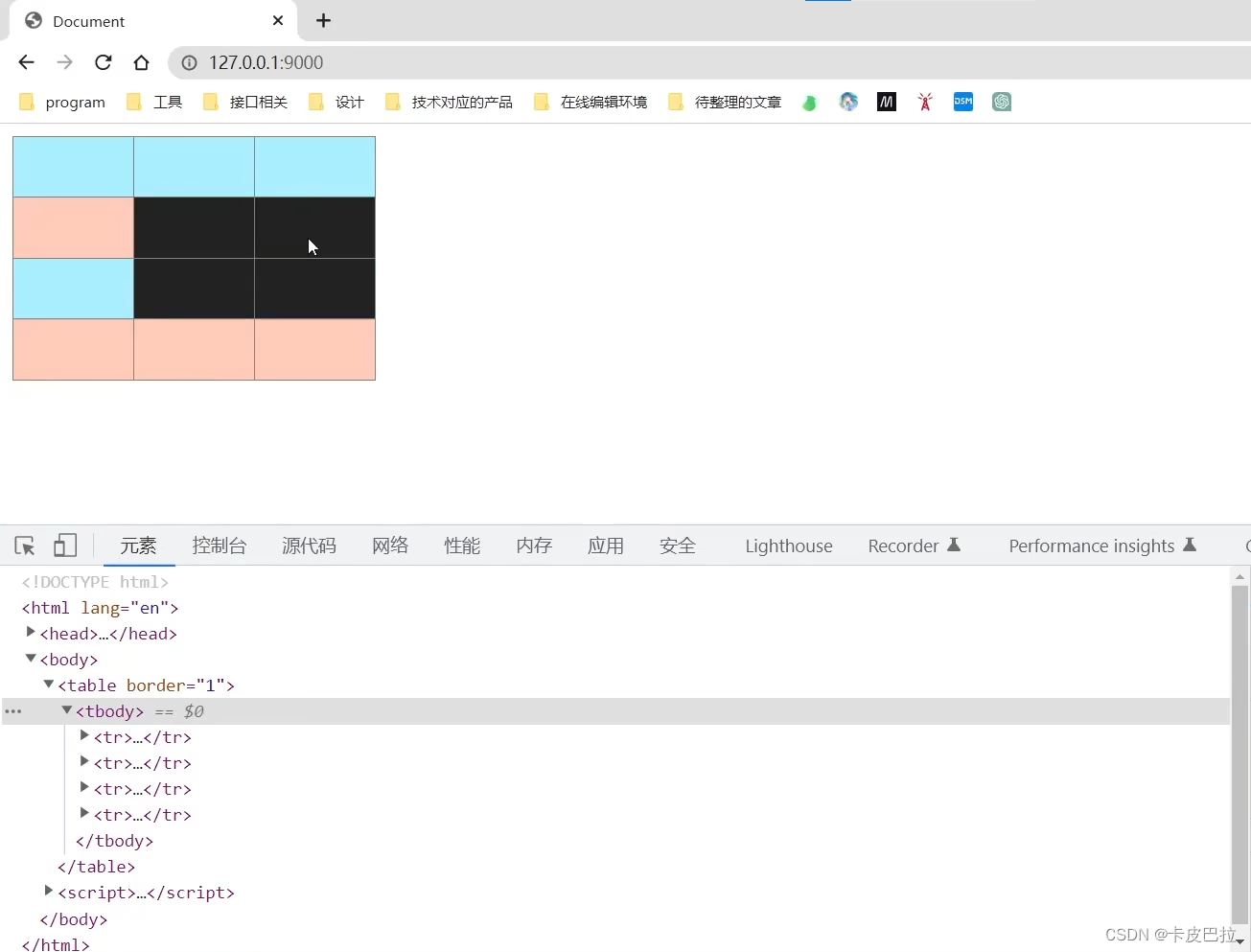
然后接下来咱们打开浏览器去访问一下子。敲回车,然后隔行换色效果是有的,然后点击点击点击这个效果也有,

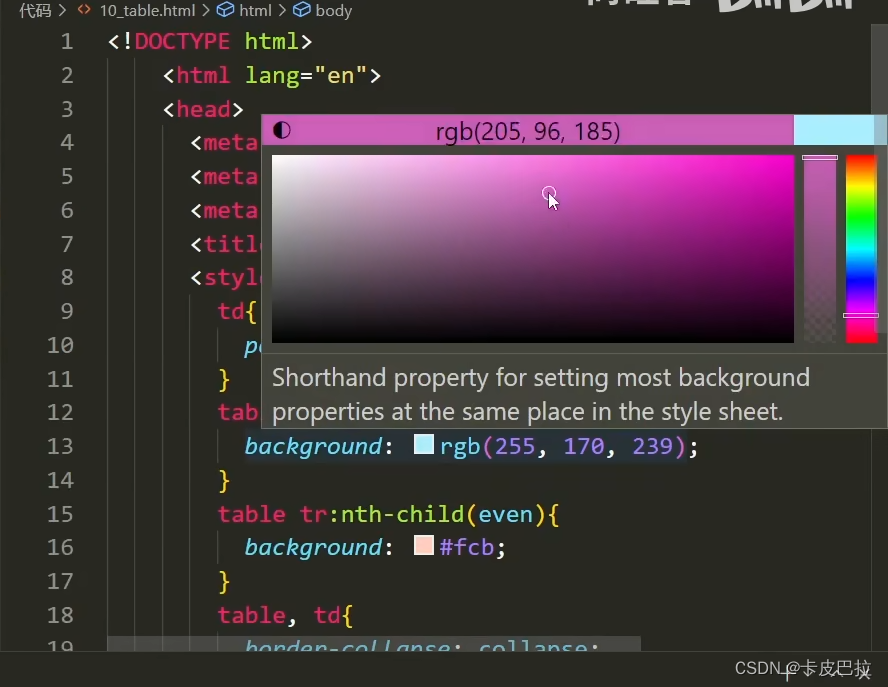
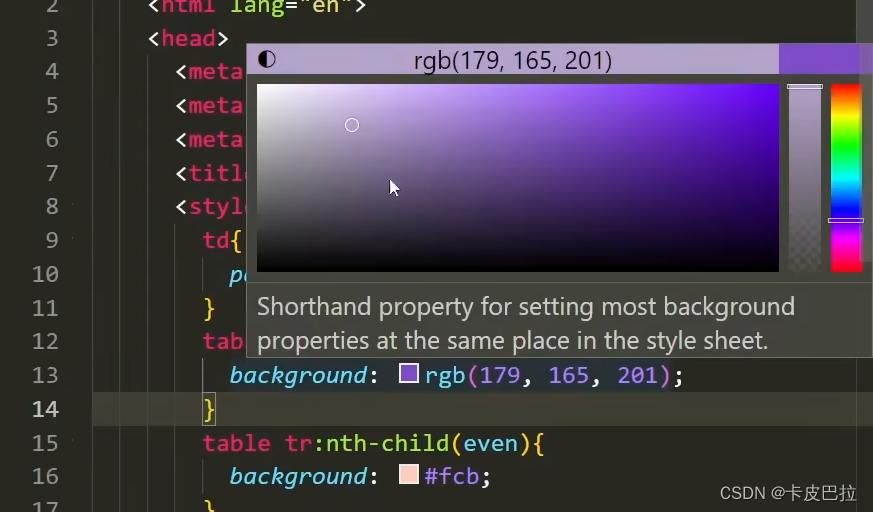
就证明我们把代码单独拆开再读起来,这个操作是可行的,而且这样子做还有一个好处是什么呢?就是更新起来特别的方便,你比方说这个颜色我不喜欢,是吧?这个蓝色太丑了,我想改一改,怎么办呢?鼠标放上去把颜色改成一个,这个比如说咱们改成一个紫色了。

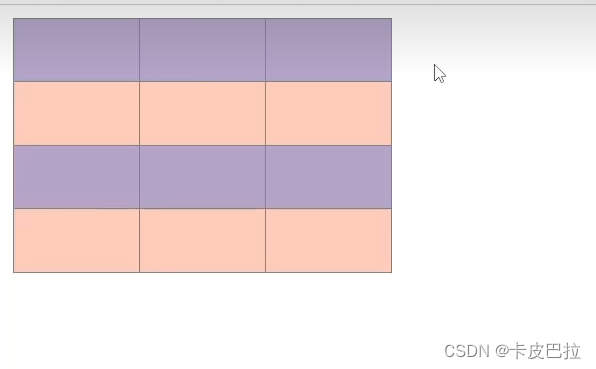
好,改完之后,要搁之前咱们得重新启动服务,对不对?而现在你看一下,咱们这时候就不需要重新启动,直接去请求颜色就会发生变化,

其实这个颜色也不怎么好看,是吧?应该往浅的放一放,往这边走走,能稍微好一点。

好结果来刷新截一遍颜色也不咋地,是吧?

行了,我们先不纠结这一块了,你看这个时候的话,咱不需要去重新启动服务,它也是好使的。为什么呢?就是因为每次我们去发请求进来之后,它都会再次去读取这个 html 里边内容,它的逻辑是没有变化的,你这块 html 文件内容变了,它下次再读的时候这个内容就变了。你想想这个道理,就你改这,你下次一请求它就再读取这个文件内容,所以说的话页面就会显示最新的内容。对,这种方式的话,我们再去响应一些 html 的时候的话,会变得更为的方便一些。
好了,这个小节的话,关于咱练习代码的一个优化,咱就先说这么多,哎,那还有小细节,这边(10_table.html)没有格式化,哎,我来格式化一下子走。好,那这小结我们就先到这。














