您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 「SpringBrick快速入门指南」:一款基于Spring Boot
- MySQL 字段属性解读:理解无符号(UNSIGNED)数值类型的含义
- 解决phpstudy无法启动MySQL服务的问题
- MySQL中的TRUNCATE TABLE命令
- nginx Rewrite
- SpringBoot(java)实现websocket实现实时通信
- Java校园失物招领系统设计与实现(Idea+Springboot+m
- 宝塔面板安装Python和Flask(新版Python项目)
- vue2项目导出操作实现(后端接口导出、前端直接做导出)
- 详解爬虫基本知识及入门案列(爬取豆瓣电影《热辣滚烫》的短评 详细讲解代
- 看懂PLSQL执行计划
- 查看mysql 或SQL server 的连接数,mysql超时、最大
- 基于时域有限差分法的FDTD的计算电磁学算法-YEE网格下的更新公式推
- 掌握Go语言:Go语言类型转换,无缝处理数据类型、接口和自定义类型的转
- 二刷大数据(一)- Hadoop
- 架构图以及vue的简介
- SQL INSERT INTO 语句(在表中插入)
- Mybatis Plus 打印 SQL 语句(包含执行耗时)
- slurm深度解析:探索作业调度系统的架构和术语
- Qt5.14.2 深入理解Qt多线程编程,掌握线程池架构实现高效并发
- org.springframework.boot.web.server
- Nginx服务的主配置文件 nginx.conf
- 详解实现黑马旅游网的ES和Mysql数据同步
- SpringBoot 缓存之 @Cacheable 详细介绍
- Mac 版 IDEA 中配置 GitLab
- MySQL 数据库迁移到 Oracle
- VUE3和SpringBoot实现ChatGPT页面打字效果SSE流式
- SpringBoot通过@Cacheable注解实现缓存功能
- 【IDEA】2023版IDEA安装破解教程
- Springboot多种方法处理静态资源:设置并访问静态资源目录
【PHP高级开发工程师系统性教程(实战项目)】——王者荣耀英雄管理系统
作者:mmseoamin日期:2024-04-27

👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:PHP程序开发
⭐🅰⭐
— 
文章目录
- ⭐🅰⭐
- ⭐前言⭐
- 🎶一、在MySQl中建立数据库
- (1)在数据库中建立英雄数据库
- (2)建立英雄的表
- (3)建立表中的属性
- 🎶二、连接数据库
- 🎶三、对英雄的价格进行处理
- (1)价格升序
- 🎶四、对英雄的进行查询
- 🎶五、王者荣耀英雄管理系统总代码
- 结束语🥇
⭐前言⭐

🐤开发此项目的目的是,让大家更好的了解和使用MySQL数据库和灵活的运用PHP开发语言来连接数据库,达到数据库和页面的交互,达到数据库中的资源能提取在页面中和在页面添加的资源能及时的添加到数据库里面。
🎶一、在MySQl中建立数据库
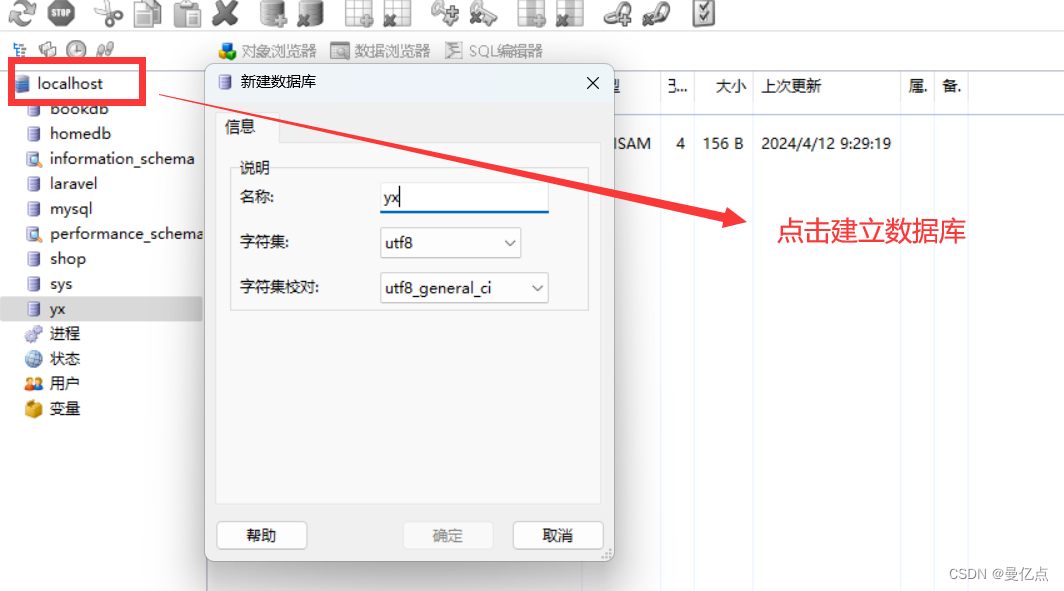
(1)在数据库中建立英雄数据库

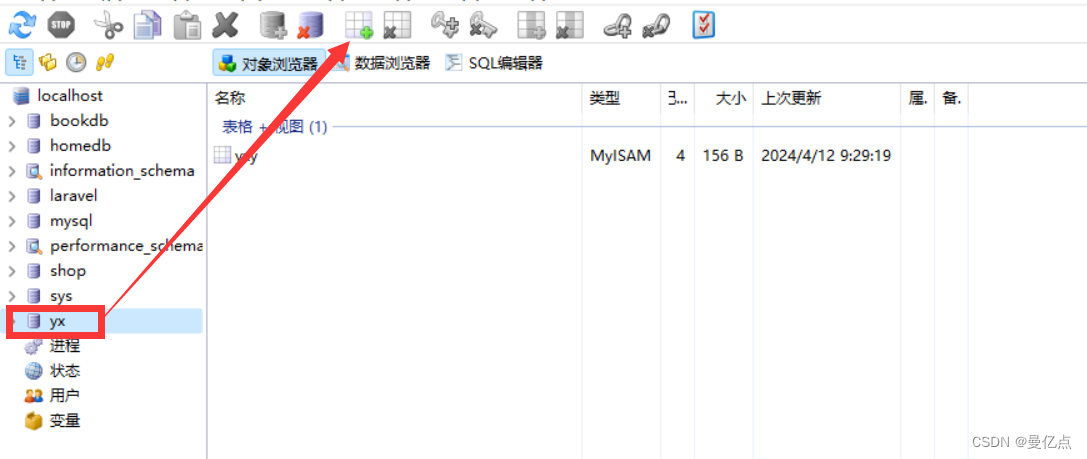
(2)建立英雄的表

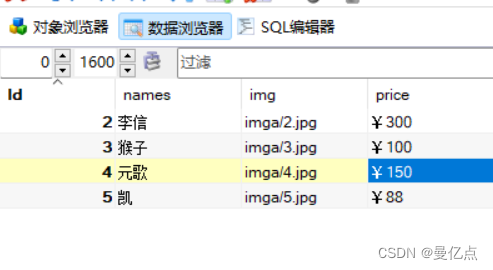
(3)建立表中的属性
提示:img的图片需要各位友友到到网上去进行自行的下载放入到相应的文件夹中,请勿放错文件夹,如果放错会导致图片不会显示出来。
names img price 李信 imga/2.jpg ¥300 猴子 imga/3.jpg ¥100 元歌 imga/4.jpg ¥150 凯 imga/5.jpg ¥88 
🎶二、连接数据库
使用mysqli_connect以及mysqli_query等数据库属性进行处理。
连接数据的相对代码如下:
//连接数据库 $conn=mysqli_connect('localhost','root','123456','shop'); if(!$conn){ echo mysql_connect_error(); exit;//终止代码,后续不在执行 } //1 --编写sql文 $sql="select * from goods"; //2---执行sql,并获取结果 $rs=mysqli_query($conn,$sql); //3---处理返回结果 $goods=mysqli_fetch_all($rs,MYSQLI_ASSOC);//二维数组 //释放资源,关闭数据库以及结果集 mysqli_free_result($rs); mysqli_close($conn);如果对连接数据库不懂的可以打开作者得php程序设计得专栏。
🎶三、对英雄的价格进行处理
(1)价格升序

在点击价格升序或价格降序的时候可以达到英雄的皮肤进行价格的升序和价格降序的处理。
价格排列代码如下:
//去接收排序的规则 if(isset($_GET['sort'])) { //定义排序规则 $price=array_column($goods,'price');//获取商品数组的价格列 //获取升降序 $sort_type=$_GET['sort']; if($sort_type=='asc'){ //为升序 $sort=SORT_ASC; }else { //为降序 $sort=SORT_DESC; } //调用排序的方法 array_multisort($price,$sort,$goods); }
🎶四、对英雄的进行查询
在查询框中输入查询英雄的名字,从而单个查询出英雄的皮肤和皮肤所需的价格。

相对于的代码:
//接收查询的内容 if(isset($_GET['key'])){ $key_value=$_GET['key'];//查找的商品 $search=array(); foreach($goods as $key=>$value) { $index=array_search($key_value,$value); if($index!==false) { $goods=array(); $goods[]= $value; } } }
🎶五、王者荣耀英雄管理系统总代码
排序,出查询和页面展示的总代码如下:
css/demo.css代码:
/*设置页面背景颜色为灰色*/ body { background-color: #ededed } /*设置顶部搜索组件和操作按钮固定*/ .search_top{ position:fixed; width:100%; z-index: 1; } /*设置操作按钮背景颜色与页面背景颜色一致*/ .btn-area{ background-color: #ededed; } .weui-btn { font-size: 13px; color: black; font-weight: normal; } /*设置图片距离顶部80px,防止顶部固定部分遮挡*/ .banner{ width: 100%; padding-top:80px; } .banner img{ width: 100%; } .goods-container { //padding-top:80px; background-color: #ededed; margin-bottom: 60px; } /*左右列间距,注意左列右边距和右列左边距都是5px*/ .left{ margin: 10px 5px 10px 10px; } .right{ margin: 10px 10px 10px 5px; } /*设置列里面商品底部间距,图片圆角,背景颜色白色*/ .goods { margin-bottom:5px; border-radius: 10px;/*与img圆角配合使用*/ background-color: white; text-align: center; } /*设置图片宽度100%,图片圆角*/ .goods img { border-radius: 10px; width: 100%; height: 100%; } .title { padding-top: 10px; } .price { color: red; }cs.php代码:
商品管理 价格升序 价格降序 显示全部 $value)
{
?>
$value)
{
?>
" alt=""> $value) { ?>
" alt="">

首页

分类

购物车

我
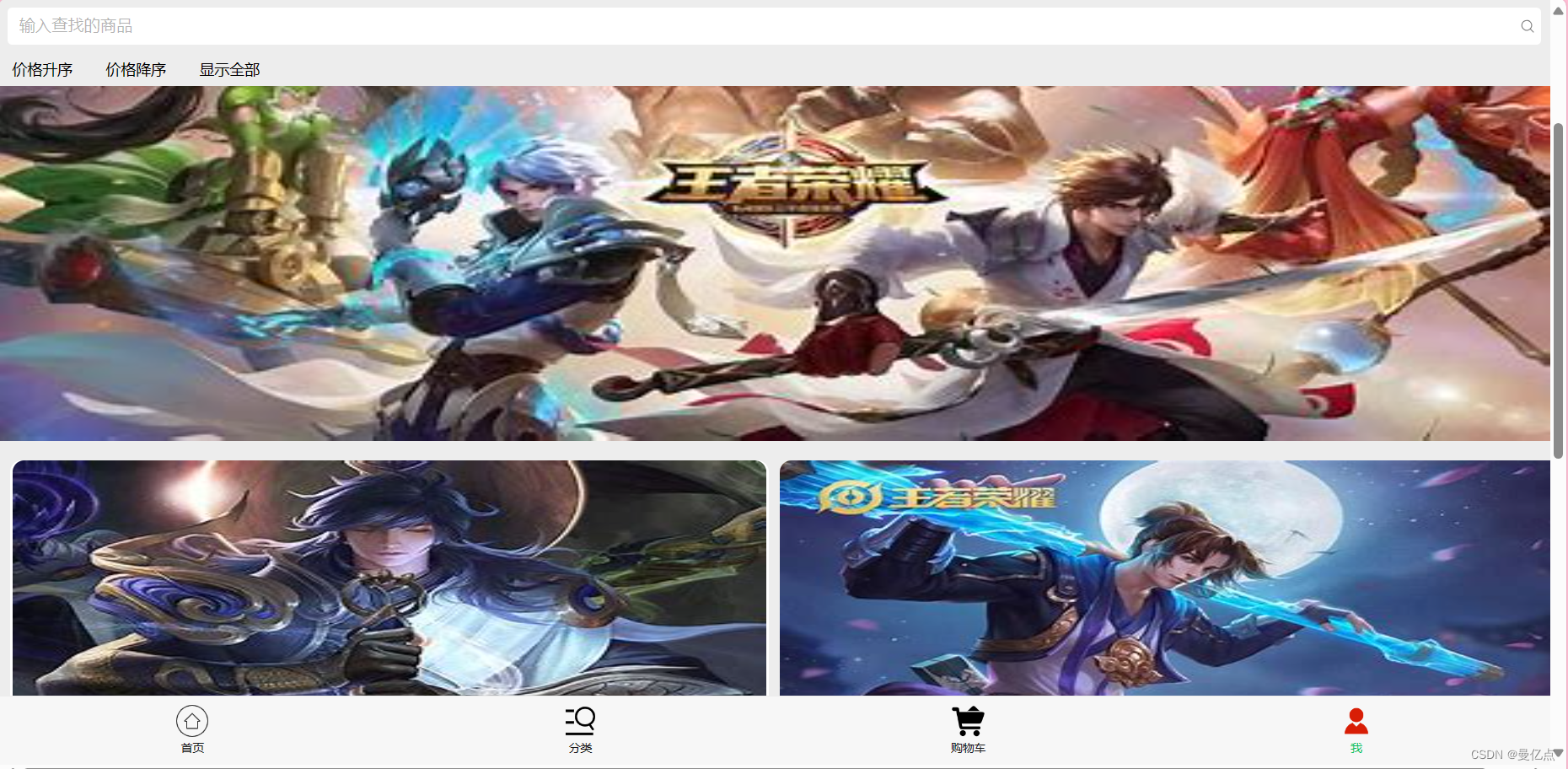
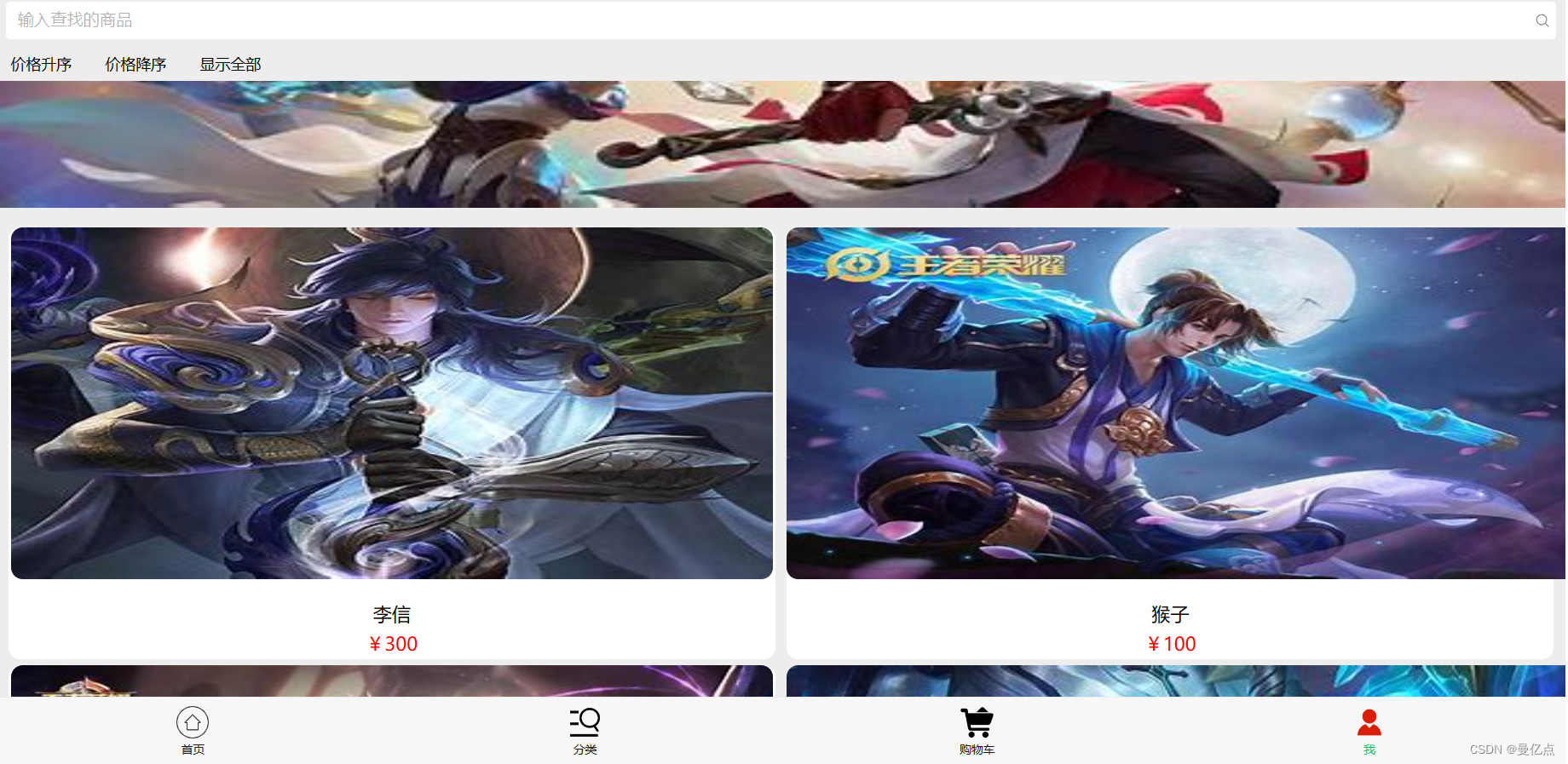
效果展示:

结束语🥇
以上就是PHP程序设计
持续更新PHP程序设计教程,欢迎大家订阅系列专栏🔥PHP程序开发你们的支持就是曼亿点创作的动力💖💖💖

- 结束语🥇














