- 网站定制开发和模板套用网站的区别在哪-网站定制开发和模板套用网站的区别
- 怎么建自己的网站?记住这几点轻松建站!
- 公司如何做好网页设计?
- 企业网站制作如何体验出高大上的服务-企业网站制作如何体验出高大上。
- 外贸网站建设设计制作方案模板-外贸网站建设设计制作方案
- h5响应式网站源码-基于HTML5+Css3的响应式网站建设开发
- 网站建设和网站推广要怎么做才能相结合起来-网站建设和网站推广要怎么做才
- 网站模板如何选择打开方式-网站模板如何选择
- 企业制作网站有多难
- 公司网站建设流程-公司网站建设网站后台制作注意的问题
- 网站制作中色彩的搭配方法是-网站制作中色彩的搭配方法
- 如果用自助建站系统来制作网站怎么做-如果用自助建站系统来制作网站?
- 前端可视化数据大屏(1)
- 网站建设对企业有什么重要作用呢-网站建设对企业有什么重要作用
- 手机移动网站建设-怎样才是一个好的手机移动网站?
- 新手教程:中小型企业网站建设怎么做好
- 网站建设公司近年发展迅速
- 2023 Google 开发者大会:Web平台新动向
- 房地产网站应该如何制作才能实现好的效果和效果-房地产网站应该如何制作才
- Nginx+cpolar实现内网穿透多个Windows Web站点端口
- 企业搭建网站的方法有哪些方面-企业搭建网站的方法有哪些?
- 企业网站域名该怎么选择呢知乎-企业网站域名该怎么选择呢
- 如何制作一个优质的企业官网
- 四个要点,教你做好中小企业自助建站工程-四个要点,教你做好中小企业自助
- 网站建设流程以及需知事项
- 外贸网站怎么建站-PageAdmin建站系统告诉大家如何制作外贸网站?
- 如何创建网站?网站建设基本流程详解图-如何创建网站?网站建设基本流程详
- 网站建设报价方案模板-网站建设报价差异为什么那么大
- 如何做好中小企业网站建设与管理-如何做好中小企业网站建设与管理
- 企业网站建设成本都花在了哪里
快速搭建前端页面
1 Vue
前置:需要先包含node环境
如果没有,可去node官网下载一个并配置
node官网地址:https://nodejs.org/zh-cn/
# 检测是否安装成功 node -v
1.1 vue脚手架
- 检测是否有node环境,如果没有则去node官网下载配置【进入cmd执行以下命令】
node -v
- 安装vue脚手架
npm install -g @vue/cli
# 检测是否安装成功 vue --version
- 创建项目
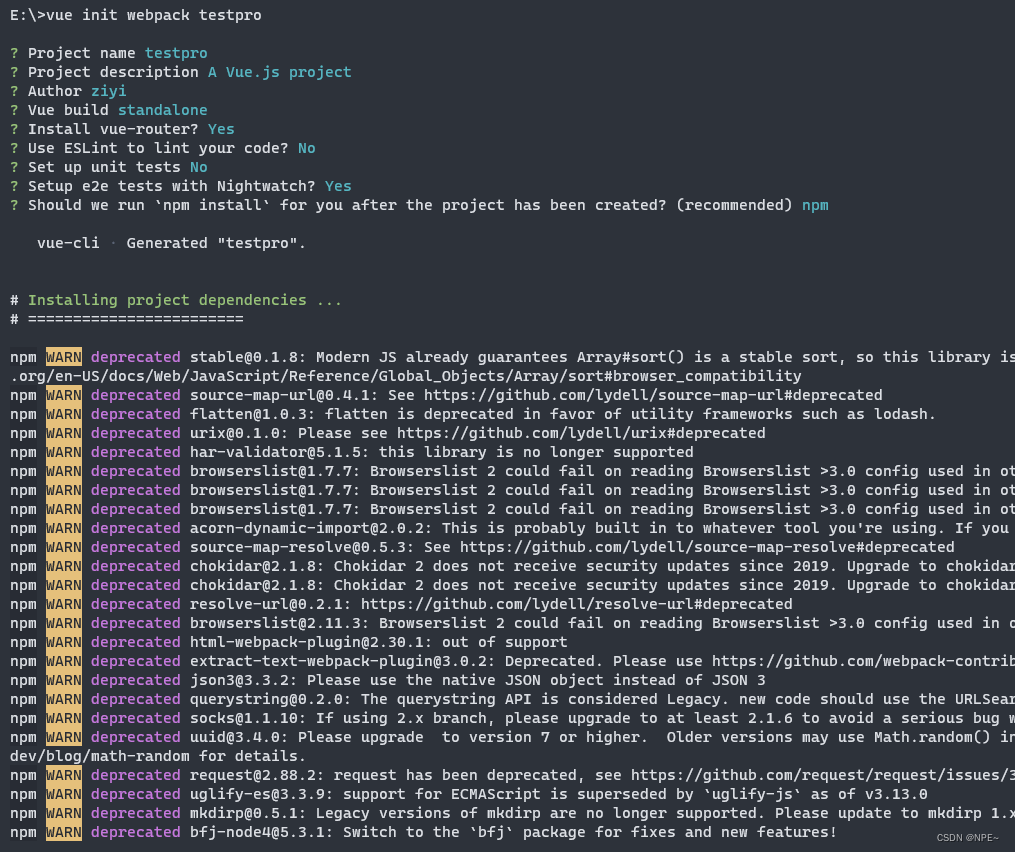
# 全局安装初始化命令 npm i -g @vue/cli-init # 创建项目 vue init webpack 文件夹名称
如果当前文件夹已经存在会提示Target directory exists. Continue? 是否在当前目录下创建,输入yes表示同意
# 项目名
Project name -- testpro
# 项目描述
Project description -- A Vue.js project
# 作者
Author -- ziyi
# build选项
Vue build ("通过上下箭头选择")
- Runtime+Compiler 运行加编译【建议】
- Runtime-only 仅运行
# 是否安装路由【输入y或者n即可】
Install vue-router(Y/n)
# 是否使用ESLint(代码风格校验工具)
Use ESLint to lint your code?(Y/n)
# 是否设置单元测试
Set up unit tests (Y/n)
# 是否设置端到端测试
Setup e2e tests with Nightwatch (Y/n)
# 使用什么管理包
Should we run `npm install` for you after the project has been created?
- Yes, use NPM (使用npm包管理)
- Yes, use Yarn (使用yarn包管理)
- No, I will handle that myself (自己处理)
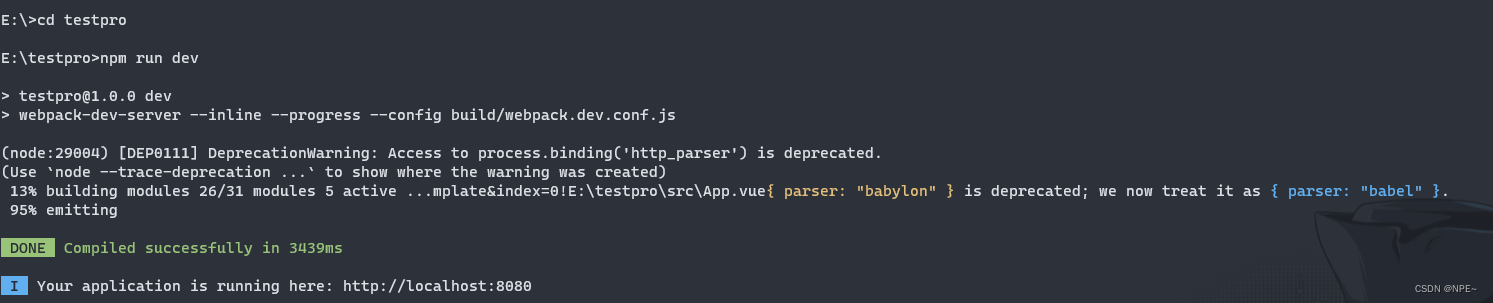
- 项目初始化并启动
切记一定要进入项目的文件夹,否则会报找不到package.json
cd work(进入项目所在文件夹) # 启动项目 npm run dev


5. 连接链接,访问

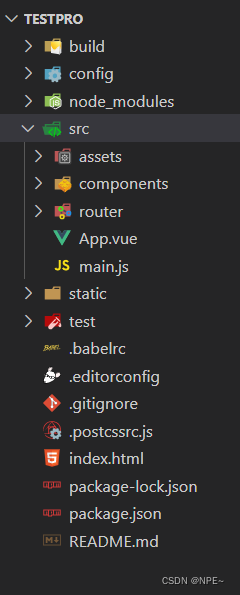
项目结构:

1.2 vue+elementUi实现注册登录
首先已经通过1.1的vue脚手架搭建好了vue基本框架,通是编写对应js
# 安装element-ui npm i element-ui -S
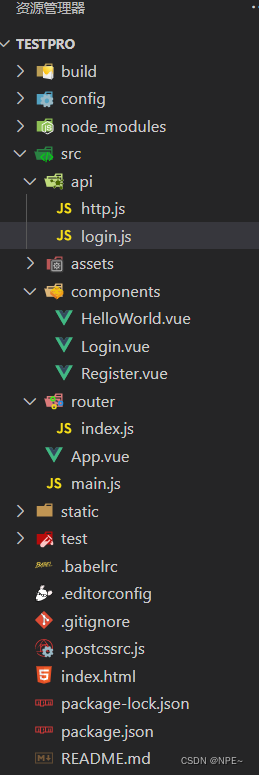
vue项目结构介绍:

①新建vue文件
新建两个Vue文件,Login.vue和Register.vue
Login.vue:
Welcome
记住密码 忘记密码?登录 注册
Register.vue:
注册
注册账号
②新建js文件
login.js:
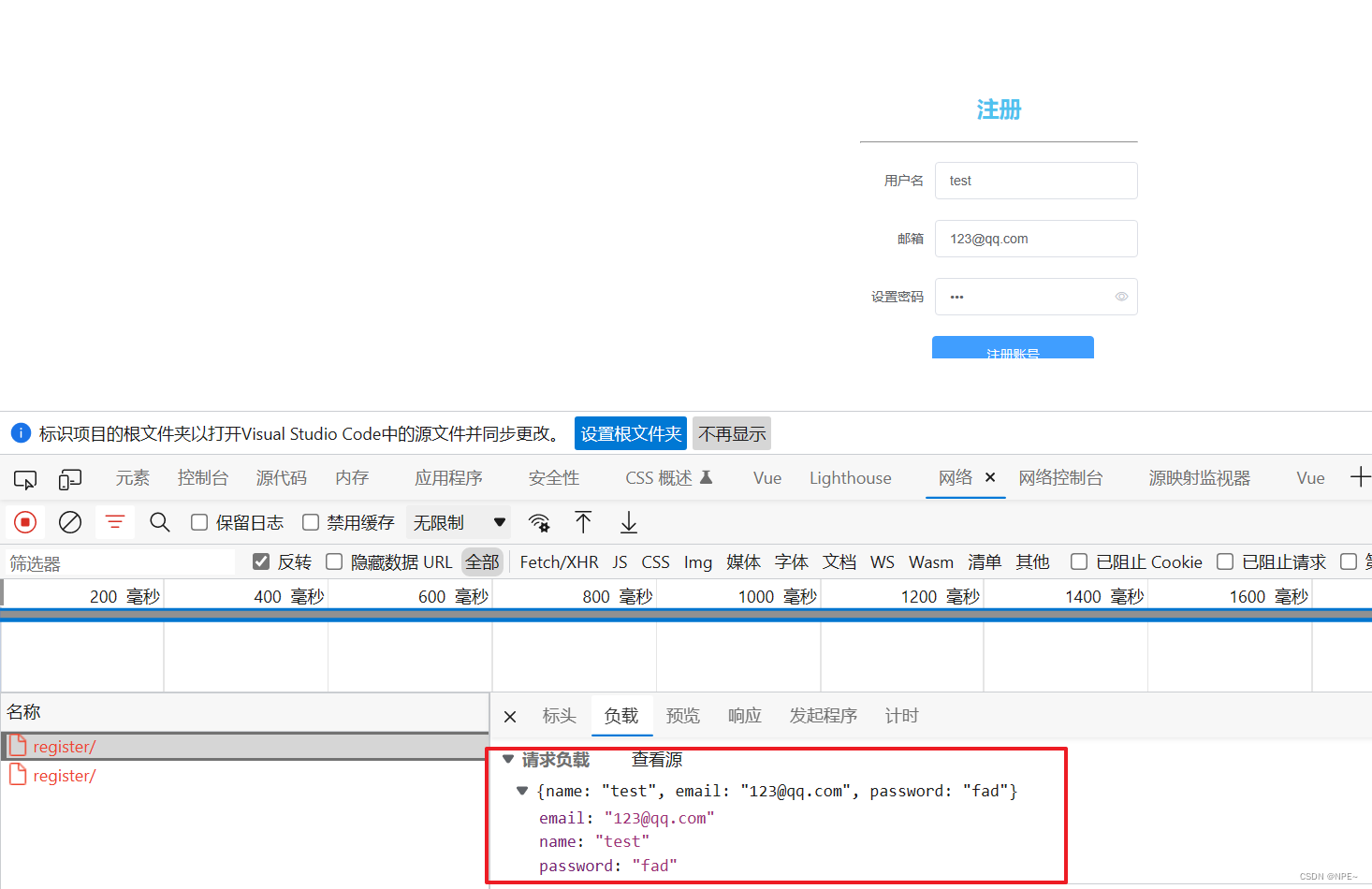
登录请求是通过引入外部js实现,注册请求则是通过写入vue页面中的script实现,没有做复用【当然也可以封装到外部,写在login.js或register.js中】
import Axios from "axios";
import {get, post} from "./http";
// post 请求
export const login = (params) => post(`login`, params)

③添加路由配置
添加路由配置router文件夹下的index.js
一定要加上mode: "history",同时要import组件
index.js:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Register from '@/components/Register'
import Login from '@/components/Login'
Vue.use(Router)
export default new Router({
routes: [
// {
// path: '/',
// name: 'HelloWorld',
// component: HelloWorld
// },
{
path:'/',
name: 'Login',
component: Login
},
{
path: '/register',
name: 'Register',
component: Register
}
],
mode: "history"
})
path:是指跳转路径,name是名称,component是组件名(对应.vue文件)
例如:/register表示如果路径是localhost:8080/register,就跳转到Register.vue文件夹下
④实例化vue对象,引入axios
实例化vue对象,引入需要使用的工具,如:axios、element-ui等
main.js:
import Vue from 'vue'
import App from './App'
import router from './router'
import axios from 'axios'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI)
//全局配置
Vue.prototype.$axios = axios
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: ''
})
⑤效果
登录页面:

注册页面:

图片自取,页面图片,放在assets下,并命名为login.png:

拓展:操作js(与后端交互)
①封装http请求
src/api/http.js
http.js:
// 封装通用请求
import axios from 'axios'
import router from '../router'
axios.defaults.timeout = 5000 // 超时时间:5s
axios.defaults.withCredentials = true// 允许跨域
// Content-Type 响应头
axios.defaults.headers.post['Content-Type'] = 'application/x-www.form-urlencoded;charset=UTF-8'
// 访问基础url
axios.defaults.baseURL = 'http://localhost:8090'
// 响应拦截器
axios.interceptors.response.use(
response => {
// 如果response里面的status是200,说明访问到接口了,否则失败
if (response.status === 200) {
// Promise:异步框架
return Promise.resolve(response)
} else {
return Promise.reject(response)
}
},
error => {
if (error.response.status) {
// 根据访问失败返回的状态码,分别做不同的处理
switch (error.response.status) {
case 401: // 未登录
router.replace({
path: '/',
query: {
redirect: router.currentRoute.fullPath // 存之前访问地址
}
})
break
case 404: // not found
break
}
return Promise.reject(error.response)
}
}
)
/**
* 封装get请求
*/
export function get (url, params = {}) {
return new Promise((resolve, reject) => {
axios.get(url, {params: params})
.then(response => {
resolve(response.data)
})
.catch(err => {
reject(err)
})
})
}
/**
* 封装post请求
*/
export function post (url, data = {}) {
return new Promise((resolve, reject) => {
axios.post(url, data)
.then(response => {
resolve(response.data)
})
.catch(err => {
reject(err)
})
})
}
②定义请求的js
例如文件为:index.js【文件放在src/api/index.js】
//查询所有歌手【普通的get请求,不带参数】
export const getAllSinger = () => get(`singer/selectAll`)
//根据歌手性别查询【带参数的get请求】
export const getSingerOfSex = (sex) => get(`singer/selectSingerOfSex?sex=${sex}`)
//返回当前的评论列表【根据传参发送不同请求】
export const getAllComment = (type, id) => {
if(type == 0){ //type: 0 歌曲
return get(`comment/commentOfSongId?songId=${id}`);
}else{ //歌单
return get(`comment/commentOfSongListId?songListId=${id}`);
}
}
//新增收藏【post请求】
export const setCollect = (params) => post(`collect/add`, params);
//下载音乐【异步请求】
export const download = (url) => Axios({
method: 'get',
url: url,
responseType: 'blob'
})
③在页面中引入并使用
在xxx.vue的
2 Element-UI
2.1 提交表单
SongListPage.vue:
//html部分取消 确定 其中,el-select的registerForm.style对应的是script中data的registerForm的style,el-form-item对应传给后端的属性名
//js 部分