您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- Spring Boot框架的过滤器(Filters)和拦截器(Inte
- 【Review+预测】测试架构演进的曲折之路
- springboot项目使用国产化达梦(dm)数据库
- 解决pymysql.err.OperationalError: (20
- 实验一 关系数据库标准语言SQL 课后习题头歌
- Springboot使用数据库连接池druid
- 机器学习入门基础(万字总结)(建议收藏!!!)
- 基于知识图谱的大学生就业能力评价和职位推荐系统——超详细要点总结(创作
- nginx Rewrite
- Spring之 国际化:i18n
- 全球首位AI程序员诞生,将会对程序员的影响有多大?
- Linux系统部署SQL Server结合内网穿透实现公网访问本地数据
- 基于补丁方式修复 nginx漏洞 缓冲区错误漏洞(CVE-2022-4
- 解决org.apache.tomcat.dbcp.dbcp.SQLNe
- MySQL DDL 通用语法
- Express框架搭建项目 node.js
- 【接口测试】常见HTTP面试题
- lua学习笔记21完结篇(lua中的垃圾回收)
- 【Spring Cloud 进阶】OpenFeign 底层原理解析
- 【Consul】基于Golang实现Consul服务的注册、注销、修改
- 【docker】docker-compose部署mysql
- 探索SQL深入理解数据库操作的关键概念与技巧【文末送书】
- Nginx:配置文件详解
- 基于大模型的Text2SQL微调的实战教程(二)
- Idea搭建springboot基本框架
- 【数据结构】双向链表详解
- SQL Server数据库以及Management Studio详细安
- 网络爬虫之爬虫原理
- 深入了解 Spring boot的事务管理机制:掌握 Spring 事
- Go函数全景:从基础到高阶的深度探索
PDF.js实现按需分片加载pdf文件
作者:mmseoamin日期:2024-01-21
pdf.js实现按需、分片加载pdf文件
1.服务端配置
分片加载的实现是基于 HTTP-RANGE,即服务端的文件接口必须实现了HTTP-RANGE。
服务端文件接口实现HTTP-RANGE,需要服务端添加如下响应头
[
{
key: "Accept-Ranges",
value: "bytes"
},
{
key: "Access-Control-Expose-Headers",
value: "Accept-Ranges,Content-Range"
}
]
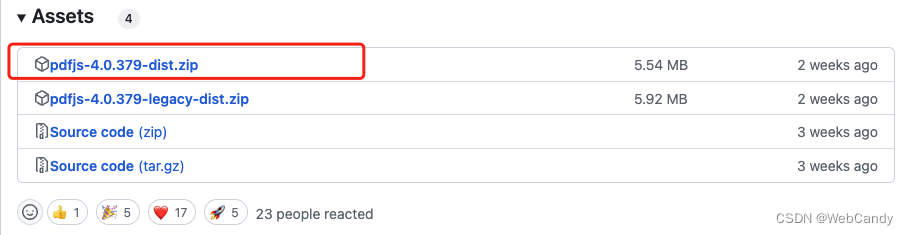
2.下载 releases 包
在 mozilla/pdf.js 的github仓库下载最新的 Releases 包
https://github.com/mozilla/pdf.js/releases

这里以 Vue 为例,其他前端框架同理
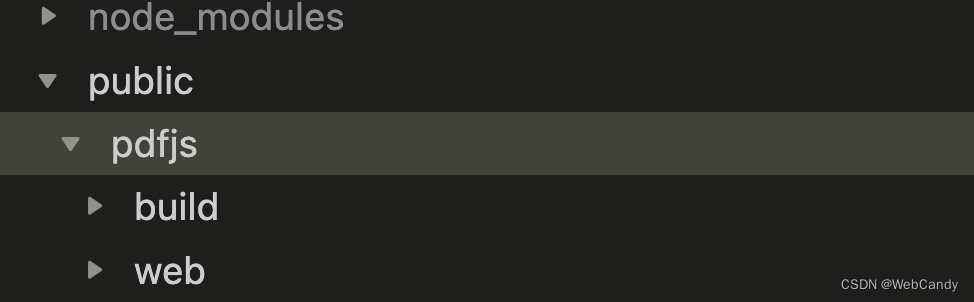
将 Releases 包解压后放至前端项目的 public 根目录下,如下图

3.PDF预览
在页面中用 iframe 形式引入 viewer.html 并传入需要预览的pdf地址
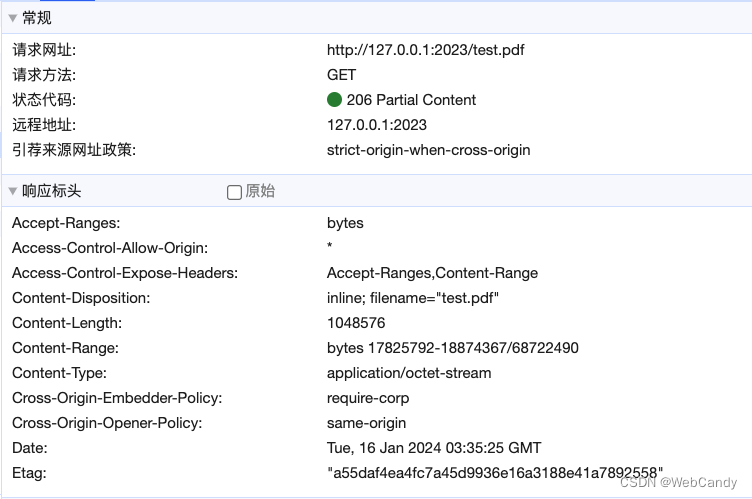
打开网络请求面板,如果 pdf 文件的接口请求都是 206 状态码,说明分片加载成功

点击单个请求,响应标头如下:

上一篇:YOLOv5训练结果分析














