您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- nginx输出日志配置与查看
- mysql workbench使用教程
- 解决pymysql.err.OperationalError: (20
- 【项目实战经验】DataKit迁移MySQL到openGauss(下)
- Springboot数据加密篇
- 企业级双活NGINX+图形化GUI管理搭建详细教程 nginx+kee
- Windows 安装配置 RabbitMQ 详解
- Mysql SQL优化
- 从零开始实现C++ TinyWebServer(九)---- 项目知识
- springboot + vue 前后端加密传输 RSA互相加解密、加
- 在MySQL中存储图片
- 【自媒体创作利器】AI白日梦+ChatGPT 三分钟生成爆款短视频
- SpringBoot整合参数校验
- PHP Swoole Client
- 【讯飞星火大模型AI】SpringBoot项目快速接入讯飞星火API
- Java八股文(Spring Boot)
- Docker 安装 Nginx 部署前端项目
- 监听Redis中Key值的变化(SpringBoot整合)
- pytorch超详细安装教程,Anaconda、PyTorch和PyC
- 使用mybatis的@Interceptor实现拦截sql
- 22年国赛tomcat后续(653556547)群
- Loading class `com.mysql.jdbc.Drive
- Mysql判断一个表中的数据是否在另一个表存在
- 使用 Python 连接到 PostgreSQL 数据库
- 开源、跨平台安卓摸鱼(投屏)软件 Scrcpy 中文使用指南
- “AI 程序员”席卷而来,吴恩达四步设计让 Agent 提前超越 GP
- 云计算——虚拟化VMware ESXI 7.0安装(一)
- Mysql时间差8小时解决方案
- 基于springboot的养老院管理系统的设计与实现 (含源码+sql
- 力扣习题+——单链表
在vue3中使用Cesium保姆篇
作者:mmseoamin日期:2024-01-21
1.首先新建一个vue项目
Vue.js - 渐进式 JavaScript 框架 | Vue.js
可以直接到管网中查看命令通过npm来创建一个vue3的项目
然后通过命令下载1.99的版本的cesium和plugin
npm i cesium@1.99 vite-plugin-cesium
下载完了以后
2.引入cesium
首先找到vue的vite.config.js 文件
在里面引入刚才下载的插件并使用,代码如下
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),cesium()
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
3.在组件中使用cesium
import * as Cesium from 'cesium' *as代表所有
当然,这个是写在组件加载后的,自然还要引入onMounted
下面直接上组件的代码
效果如下

4.获取cesium的token
代码中用到了cesium的token,如果不知道token在哪取的话可以看这篇文章如何获得cesium的token-CSDN博客
当然我们如果在项目中使用三位地图的话肯定不要左下角的的logo的,由于cesium的api没办法关闭,所以就只能用css样式来控制了,
代码如下
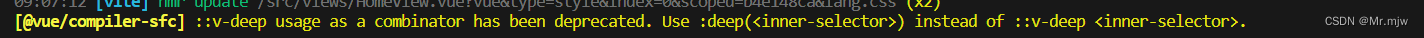
这样可以让logo隐藏掉但是,由于是在vue3中, v-deep已经废弃了,
会报以下警告

解决方法如下
vue3中使用::v-deep报错 ::v-deep usage as a combinator has been deprecated. Use :deep(<inner-selector>)-CSDN博客
这样就可以实现一个简单的三维地图了
5.坐标转换
在cesium中用到的坐标是笛卡尔坐标,所以我们的经纬度需要进行转换后才能使用
当然不光有经纬度转笛卡尔坐标,还
const Cartesian = Cesium.Cartesian3.fromDegrees(119.56985, 34.20513, 10000)//经度 纬度 高度 console.log(Cartesian, 'Cartesian');//转换后的笛卡尔坐标
有笛卡尔坐标转经纬度
//笛卡尔转弧度坐标 //返回的是弧度坐标 const Cartographic = Cesium.Cartographic.fromCartesian(Cartesian) //经纬度是角度坐标,再通过弧度坐标转换为角度坐标,自己也可以将这段封装成为一个方法 let lon = Cesium.Math.toDegrees(Cartographic.longitude) let lat = Cesium.Math.toDegrees(Cartographic.latitude) console.log(lon, 'lon'); console.log(lat, 'lat');
这样就获得了我们平时用到的经纬度了
暂时更到这里,后续还会更新
上一篇:力扣-135.分发糖果














