您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 【postgresql 基础入门】入门教程成形了,八大章节,涵盖库,表
- 云计算——虚拟化VMware ESXI 7.0安装(一)
- 剑指offer刷题笔记-链表
- 大语言模型LLM《提示词工程指南》学习笔记05
- Springboot中JUNIT5单元测试+Mockito详解
- 详解实现黑马旅游网的ES和Mysql数据同步
- 个人博客建设必备:精选域名和主机的终极攻略
- 我的第一个后端项目(Springboot项目,环境搭建,项目启动,接口
- 每日五道java面试题之spring篇(六)
- 12.Mysql 多表数据横向合并和纵向合并
- com.mysql.cj.exceptions.CJCommunica
- Nginx使用教程
- 五种方案图文并茂教你使用DBeaver,SQL文件导入数据库,插入数据
- The error occurred while executing
- 【Docker系列】容器访问宿主机的Mysql
- 亮数据代理IP轻松解决爬虫数据采集痛点
- MyBatisPlus(SpringBoot版)的分页插件
- AI大模型探索之路-应用篇17:GLM大模型-大数据自助查询平台架构实
- Spring Cloud LoadBalancer 负载均衡策略与缓存
- Java实战:Spring Boot生成PDF
- nuxt服务端渲染注意事项及nuxt内存溢出解决
- 数据结构:图文详解单链表的各种操作(头插法,尾插法,任意位置插入,删除
- 实验一 关系数据库标准语言SQL 课后习题头歌
- sentinel prometheus指标收集及资源规则正则表达式实现
- Mysql中的Optimize table命令
- 一个开源跨平台嵌入式USB设备协议:TinyUSB
- Windows下Node.js下载安装及环境变量配置教程
- java版本使用springboot vue websocket we
- 滑动窗口最大值(力扣239)
- n皇后问题(DFS)
Qt QLabel标签控件
作者:mmseoamin日期:2024-02-05
文章目录
- 1 属性和方法
- 1.1 文本
- 1.2 对齐方式
- 1.3 换行
- 1.4 图像
- 2. 实例
- 2.1 布局
- 2.2 为标签添加背景色
- 2.3 为标签添加图片
- 2.4 代码实现
1 属性和方法
QLabel有很多属性,完整的可查看帮助文档,这里列出常用的属性和方法。
1.1 文本
可以获取和设置按钮上显示的文本
// 获取和设置显示的文本 QString text() const; void setText(const QString &text);
该属性,既可以在Qt设计师右侧的属性窗口中修改,也可以在代码中动态地获取和修改
1.2 对齐方式
用于设置标签中的内容在水平和垂直两个方向上的对齐方式,比如左对齐、右对齐、上对齐、下对齐、水平居中、垂直居中等。
// 获取和设置文本的对齐方式 Qt::Alignment alignment() const; void setAlignment(Qt::Alignment);
其中,Qt:Alignment是一个宏,常用取值如下 :
- Qt::AlignLeft (0x0001) 水平方向-左对齐
- Qt:AlignRight(0x0002)水平方向-右对齐
- Qt:AlignHCenter(0x0004)水平方向-居中对齐
- Qt::AlignTop(0x0020)垂直方向-上对齐
- Qt::AlignBottom(0x0040)垂直方向-下对齐
- Qt:AlignVCenter(0x0080)垂直方向-居中对齐
- Qt:AlignCenter(AlignVCenter丨AlignHCenter)垂直方向和水平方向-居中对齐
上面的每一个宏,都代表16进制中的一位,可以进行或(1)操作,来同时设置多个对齐方式。
该属性,既可以在Qt设计师右侧的属性窗口中修改,也可以在代码中动态地获取和修改
1.3 换行
使能换行时,那么标签在缩放时,如果文字可以显示在下一行,就会自动换行
// 获取和设置文本是否允许换行 // 换行时:在 word-breaks处,不会讲一个完整的单词显示在两行 bool wordWrap() const; // 判断是否允许换行 void setWordWrap(bool on) // 设置是否允许换行
该属性,既可以在Qt设计师右侧的属性窗口中修改,也可以在代码中动态地获取和修改
1.4 图像
可以获取和设置标签上显示的图像
// 获取和设置显示的图像 const QPixmap *pixmap() const; void setPixmap(const QPixmap &pixmap);
该属性,既可以在Qt设计师右侧的属性窗口中修改,也可以在代码中动态地获取和修改
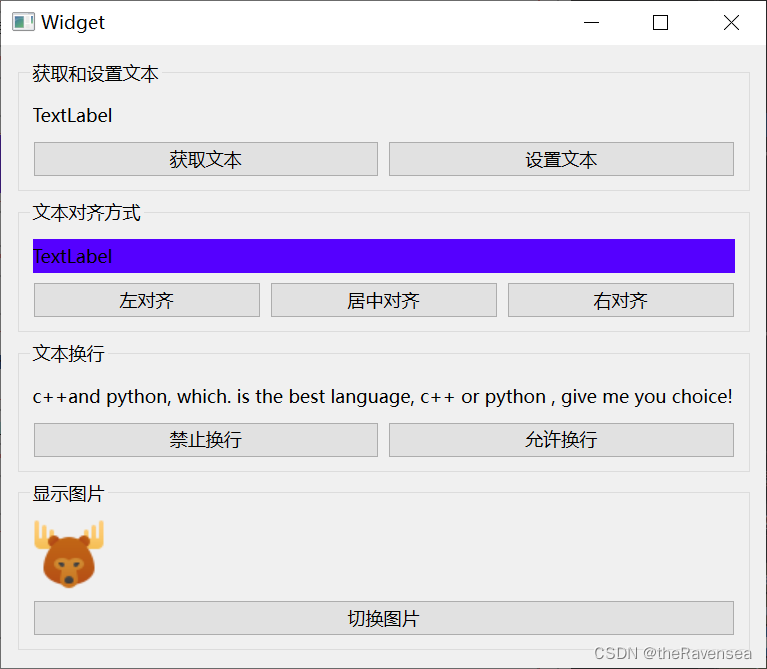
2. 实例
该实例演示,如何设置和获取标签文本,文本对齐方式,文本换行,以及显示图片

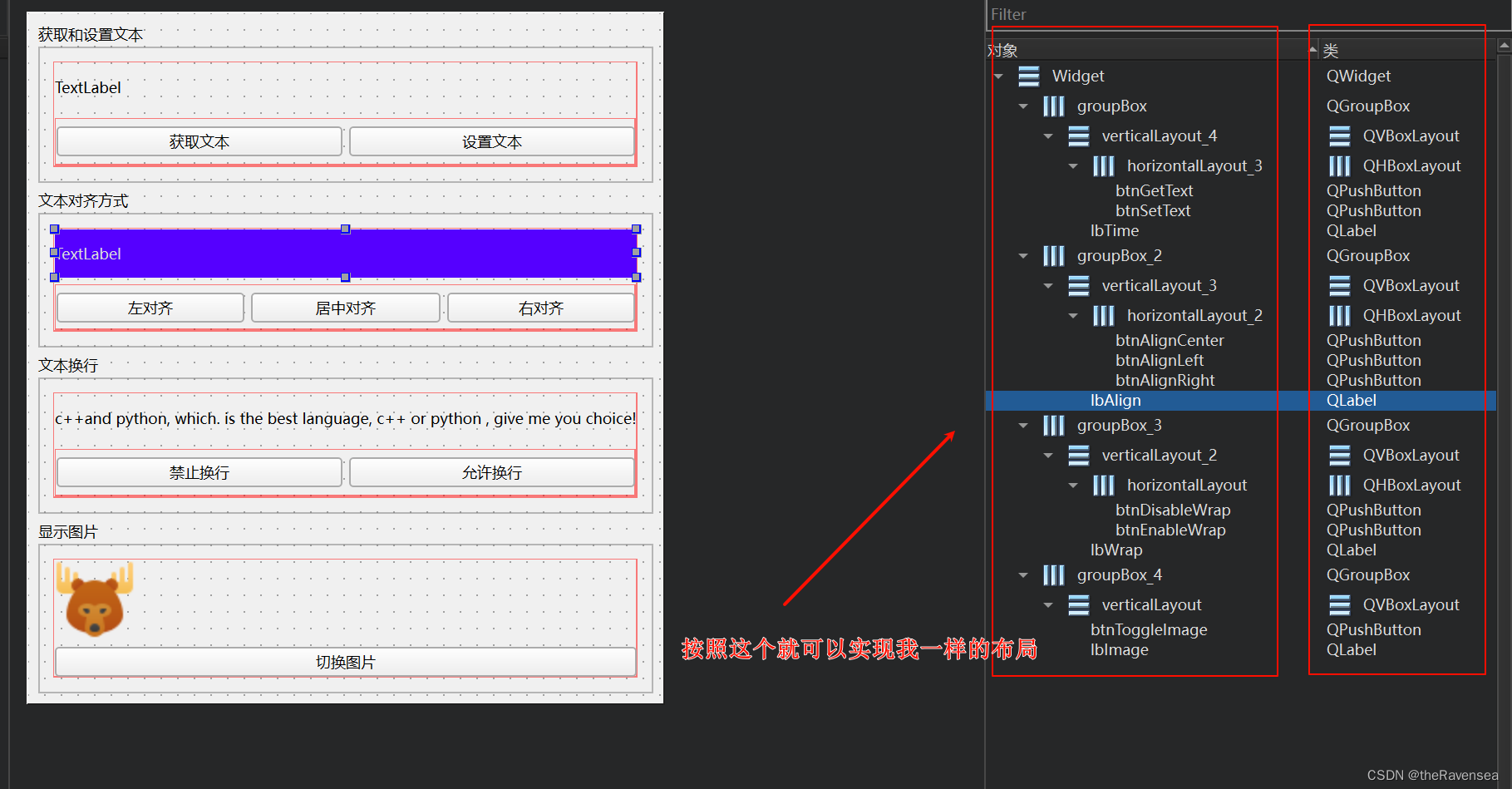
2.1 布局
在Ul设计师界面,拖拽对应的控件,修改显示的文字、控件的name,然后完成布局

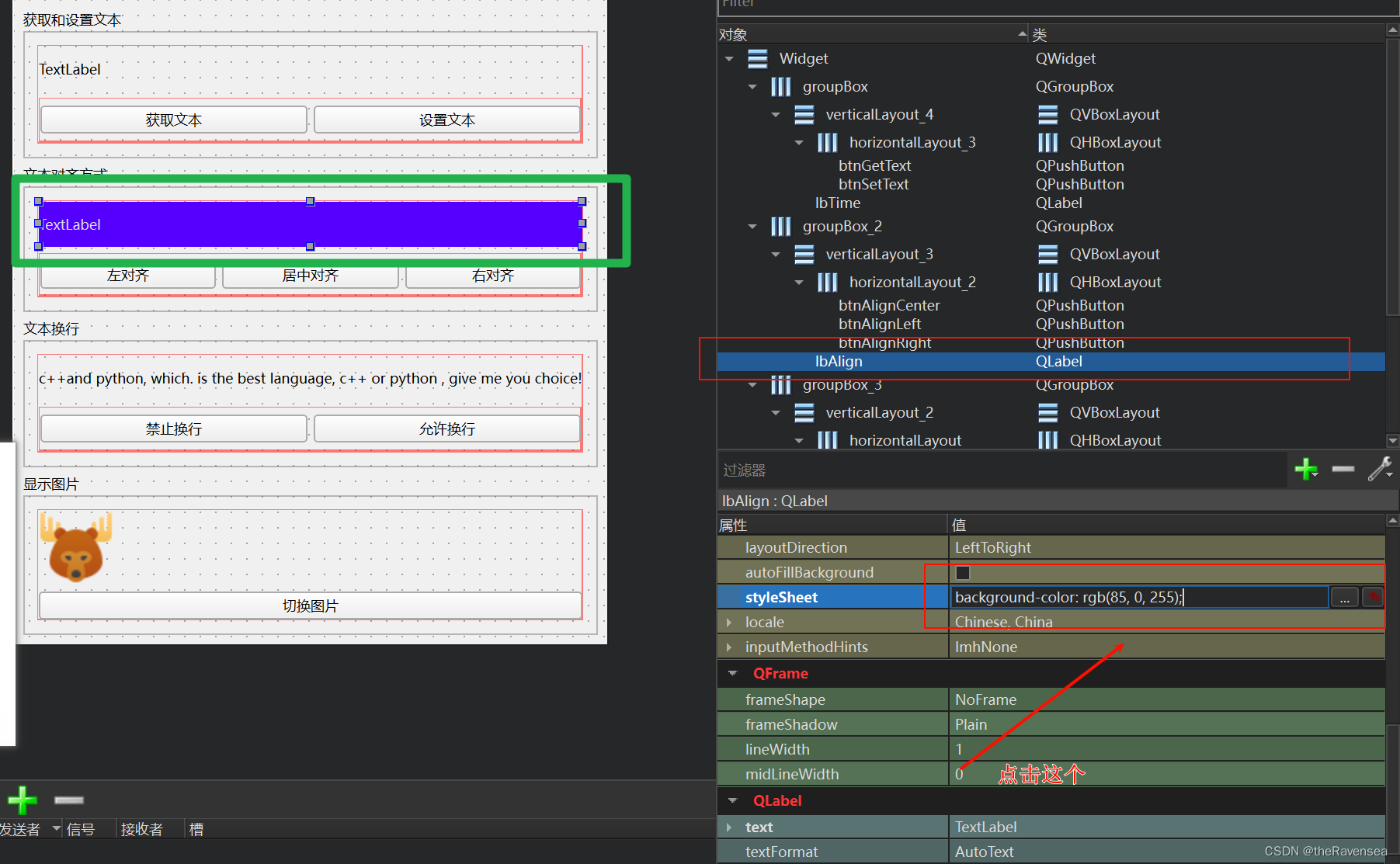
2.2 为标签添加背景色
在标签右侧的属性窗口中,点击styleSheet属性右侧的"…",良即可打开如下窗口,可以设置标签的各种样式:

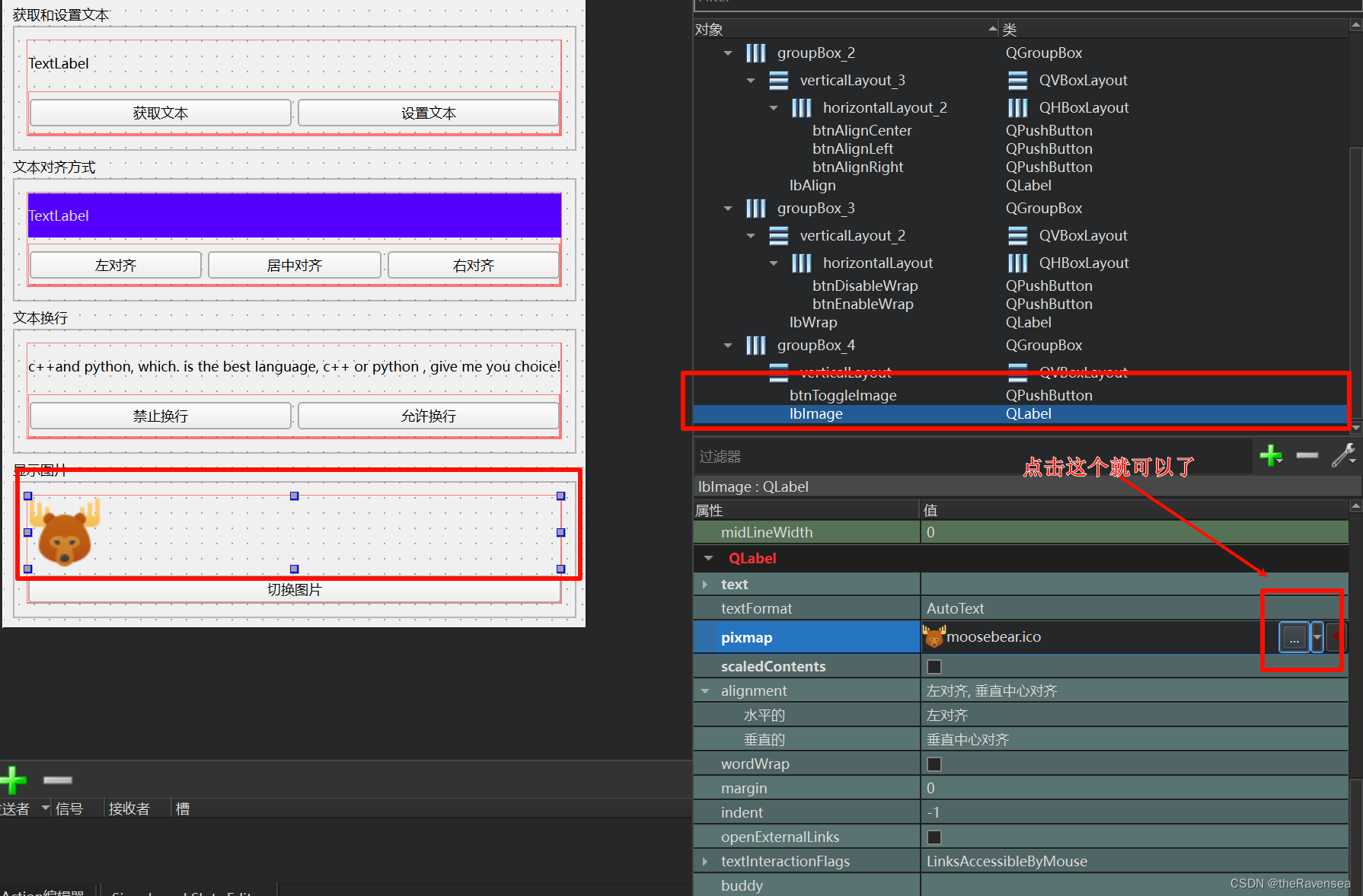
2.3 为标签添加图片
首先添加资源文件,并添加两个图标文件
然后在标签右侧的属性窗口中,点击pixmap属性右侧的小三角,选择“选择资源”,即可打开如下窗口,选择图片资源:

2.4 代码实现
// 在Widget.cpp 文件中 void Widget::on_btnGetText_clicked() { QMessageBox::information(this, "标签演示", ui->lbTime->text()); } void Widget::on_btnSetText_clicked() { ui->lbTime->setText(QTime::currentTime().toString()); } void Widget::on_btnAlignLeft_clicked() { ui->lbAlign->setAlignment(Qt::AlignLeft | Qt::AlignVCenter); } void Widget::on_btnAlignCenter_clicked() { ui->lbAlign->setAlignment(Qt::AlignCenter); } void Widget::on_btnAlignRight_clicked() { ui->lbAlign->setAlignment(Qt::AlignRight | Qt::AlignVCenter); } void Widget::on_btnDisableWrap_clicked() { // 禁止换行 ui->lbWrap->setWordWrap(false); } void Widget::on_btnEnableWrap_clicked() { // 允许换行 ui->lbWrap->setWordWrap(true); } int index = 0; void Widget::on_btnToggleImage_clicked() { QPixmap px; if (index == 0) { px.load(":/res/moosebear.ico"); index++; } else { px.load(":/res/pig.ico"); index = 0; } // 把图片显示到标签上 ui->lbImage->setPixmap(px); // 不要缩放,保持图片的宽高比,不然会失真 ui->lbImage->setScaledContents(false); // 居中显示图片 ui->lbImage->setAlignment(Qt::AlignCenter); }














