您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- Mysql Connectorc++库的下载和使用(Windows)
- MySQL 数据库迁移到 Oracle
- 基于大模型的Text2SQL微调的实战教程(二)
- 算法D11 | 栈和队列练习 | 20. 有效的括号 1047. 删除
- Springboot多种方法处理静态资源:设置并访问静态资源目录
- 【SQL相关】Hive行列字符串的合并与拆分
- Unity让一辆越野车沿着指定路径自动行驶(非手动操作)
- 【手写数据库toadb】虚拟文件描述符,连接表对象与物理文件的纽带,通
- 【Oracle】oracle、mysql、sql server三者区别
- ThinkPHP 系列漏洞
- RabbitMQ五大常用工作模式
- 神州云服务平台(型号:DCC-CRL1000)基本配置教学视频
- Python赋能AI数据分析开启人工智能新时代
- Django中的实时通信:WebSockets与异步视图的结合
- 云计算的大数据处理:实时分析与批处理
- Spring IoC&DI(3)
- 掌握Go语言:Go语言类型转换,无缝处理数据类型、接口和自定义类型的转
- 已解决org.springframework.dao.DataAcce
- Loading class `com.mysql.jdbc.Drive
- Springboot使用数据库连接池druid
- 滑动窗口最大值(力扣239)
- 基于pear-admin-flask 的 flask 使用教程
- 达梦兼容MySQL问题
- 【Ambari】Ansible自动化部署大数据集群
- 使用mybatis的@Interceptor实现拦截sql
- pytorch超详细安装教程,Anaconda、PyTorch和PyC
- MySql005——使用SQL创建数据库和表(创建、选择、删除、插入)
- Kubernetes(K8s)与虚拟GPU(vGPU):实现高效管理和
- Spring AI 来了,打造Java生态大模型应用开发新框架!
- Node Version Manager(nvm):轻松管理 Node
Express框架介绍—node.js
作者:mmseoamin日期:2024-02-20
Express—Node.js
官网传送门(opens new window)
基于 Node.js 平台,快速、开放、极简的 Web 开发框架
Express 是用于快速创建服务器的第三方模块。
Express 初体验
基本使用
安装 Express:
npm install express
创建服务器,监听客户端请求,并返回内容:
const express = require('express')
// 创建 web 服务器
const app = express()
// 监听客户端的 GET 和 POST 请求,并向客户端响应具体的内容
app.get('/user', (req, res) => {
res.send({ name: 'zs', age: 20, gender: '男' })
})
app.post('/user', (req, res) => {
res.send('请求成功')
})
app.get('/', (req, res) => {
// 通过 req.query 可以获取到客户端发送过来的查询参数
console.log(req.query)
res.send(req.query)
})
// 这里的 :id 是一个动态的参数
app.get('/user/:ids/:username', (req, res) => {
// req.params 是动态匹配到的 URL 参数,默认是一个空对象
console.log(req.params)
res.send(req.params)
})
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})
托管静态资源
- 通过 express.static() 方法可创建静态资源服务器,向外开放访问静态资源。
- Express 在指定的静态目录中查找文件,并对外提供资源的访问路径,存放静态文件的目录名不会出现在 URL 中
- 访问静态资源时,会根据托管顺序查找文件
- 可为静态资源访问路径添加前缀
app.use(express.static('public')) app.use(express.static('files')) app.use('/bruce', express.static('bruce')) /* 可直接访问 public, files 目录下的静态资源 http://localhost:3000/images/bg.jpg http://localhost:3000/css/style.css http://localhost:3000/js/login.js 通过带有 /bruce 前缀的地址访问 bruce 目录下的文件 http://localhost:8080/bruce/images/logo.png */Express 路由
创建路由模块:
// router.js const express = require('express') // 创建路由对象 const router = express.Router() // 挂载具体路由 router.get('/user/list', (req, res) => { res.send('Get user list.') }) router.post('/user/add', (req, res) => { res.send('Add new user.') }) // 向外导出路由对象 module.exports = router注册路由模块:
const express = require('express') const router = require('./router') const app = express() // 注册路由模块,添加访问前缀 app.use('/api', router) app.listen(80, () => { console.log('http://127.0.0.1') })Express 中间件
- 中间件是指流程的中间处理环节
- 服务器收到请求后,可先调用中间件进行预处理
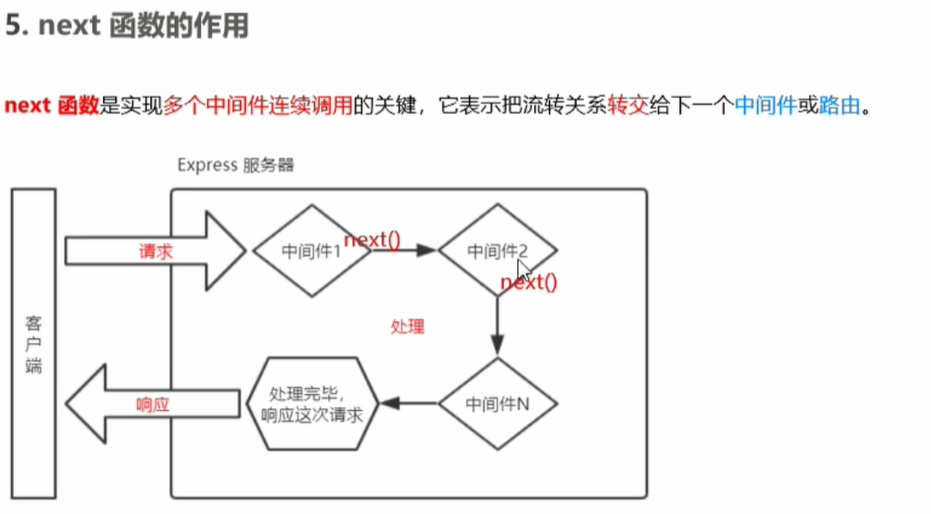
- 中间件是一个函数,包含 req, res, next 三个参数,next() 参数把流转关系交给下一个中间件或路由
中间件的作用:
多个中间件之间,共享同一份req和res,基于这样的特性,我们可以在上游的中间件中,统一为req或res对象添加自定义属性或方法,供下游的中间件或路由进行使用
中间件注意事项;
- 在注册路由之前注册中间件(错误级别中间件除外)
- 中间件可连续调用多个
- 别忘记调用 next() 函数
- next() 函数后别写代码
- 多个中间件共享 req、 res对象

全局中间件
- 通过 app.use() 定义的中间件为全局中间件
- 这时访问其他接口都会调用该中间件
- 定义多个全局中间件时,会按照编写顺序从前往后执行
const express = require('express') const app = express() // 定义第一个全局中间件 app.use((req, res, next) => { console.log('调用了第1个全局中间件') next() }) // 定义第二个全局中间件 app.use((req, res, next) => { console.log('调用了第2个全局中间件') next() }) app.get('/user', (req, res) => { res.send('User page.') }) app.listen(80, () => { console.log('http://127.0.0.1') })局部中间件
const express = require('express') const app = express() // 定义中间件函数 const mw1 = (req, res, next) => { console.log('调用了第一个局部生效的中间件') next() } const mw2 = (req, res, next) => { console.log('调用了第二个局部生效的中间件') next() } // 两种定义局部中间件的方式 app.get('/hello', mw2, mw1, (req, res) => res.send('hello page.')) app.get('/about', [mw1, mw2], (req, res) => res.send('about page.')) app.get('/user', (req, res) => res.send('User page.')) app.listen(80, function () { console.log('Express server running at http://127.0.0.1') })中间件分类
1.应用级别的中间件
- 通过 app.use() 或 app.get() 或 app.post() ,绑定到 app 实例上的中间件
2.路由级别的中间件
- 绑定到 express.Router() 实例上的中间件,叫做路由级别的中间件。用法和应用级别中间件没有区别。应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上。
const app = express() const router = express.Router() router.use(function (req, res, next) { console.log(1) next() }) app.use('/' router)3.错误级别的中间件
- 用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题
- 错误级别中间件的处理函数中,必须有 4 个形参,形参顺序从前到后分别是 (err, req, res, next) 。
- 错误级别的中间件必须注册在所有路由之后
const express = require('express') const app = express() app.get('/', (req, res) => { throw new Error('服务器内部发生了错误!') res.send('Home page.') }) // 定义错误级别的中间件,捕获整个项目的异常错误,从而防止程序的崩溃 app.use((err, req, res, next) => { console.log('发生了错误!' + err.message) res.send('Error:' + err.message) }) app.listen(80, function () { console.log('Express server running at http://127.0.0.1') })4.Express 内置中间件
自 Express 4.16.0 版本开始,Express 内置了 3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验:
- express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
- express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
- express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
app.use(express.json()) app.use(express.urlencoded({ extended: false })) ` 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性) - `express.json` 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用) - `express.urlencoded` 解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用) ```js app.use(express.json()) app.use(express.urlencoded({ extended: false }))
- 绑定到 express.Router() 实例上的中间件,叫做路由级别的中间件。用法和应用级别中间件没有区别。应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上。
- 通过 app.use() 或 app.get() 或 app.post() ,绑定到 app 实例上的中间件
上一篇:别搞目录探测了,OK?














