- 【接口测试】常见HTTP面试题
- 篮球竞赛|基于Springboot的篮球竞赛预约平台系统设计与实现(源
- Django中的实时通信:WebSockets与异步视图的结合
- Transformer模型详解
- 如何学习正则表达式
- SQL LIKE 运算符:用法、示例和通配符解释
- 初始SpringBoot:详解特性和结构
- 【精·超简单】SpringBoot 配置多个数据源(连接多个数据库)
- Spring Boot 整合 Druid
- golang面试题大全
- Matlab方程组拟合【案例源码+视频教程】
- SpringBoot(java)实现websocket实现实时通信
- 基于在线学习的分布式流量实时分析系统设计与实现
- 【SQL相关】Hive行列字符串的合并与拆分
- 智慧工地管理平台APP源码基于物联网、云计算、大数据等技术
- 简单爬虫:东方财富网股票数据爬取(20231230)
- YOLOv7保姆级教程!(个人踩坑无数)----环境配置
- vue-create 创建 VUE3项目-创建
- Rust面试宝典第4题:打家劫舍
- 分享 GoLand 2024.1 激活的方案,支持JetBrains全
- 2-1.Hadoop大数据集群搭建之---本地模式
- 运行springboot项目提示:java: 错误: 不支持发行版本
- 如果项目在上线后才发现Bug怎么办?
- 投springer的期刊时,遇到的一些latex模板使用问题
- 彻底讲透:高并发场景下,MySQL处理并发修改同一行数据的安全方法
- Vue实例挂载的过程
- SpringBoot项目整合MybatisPlus并使用SQLite作
- springboot实现黑名单和白名单功能
- MySQL 自增列解析(Auto
- 已解决org.springframework.dao.DataAcce
SpringBoot + Vue + Camunda + bpmn.js
1.用若依框架搭建前后端环境
1.1 后端环境运行
-
若依官网前后端分离版文档:https://doc.ruoyi.vip/ruoyi-vue/
-
启动项目时要注意的地方
-
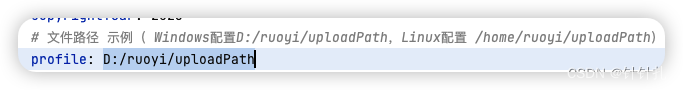
application.yml文件要把文件路径修改成你客户端的路径地址

-
reids也要进行配置更换成自己的redis服务地址
-
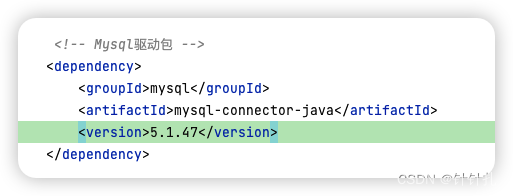
mysql配置 要根据你用的驱动版本进行相应的配置,如果你使用的是5.7版本的,那么要修改maven里mysql的驱动,若依默认的驱动是8.+的。

-
logback.xml文件中日志存放路径也要修改成客户端的路径地址,否则项目会报错,起不来。
-
以上内容修改完后,后端就能起来了 接下来配置前端
1.2 前端环境运行
-
命令台进入前端目录 cd ruoyi-ui
-
npm i 拉前端包模块
-
拉完包之后就能直接运行了 npm run dev
-
但是运行起来后 发现前后端没有互通,就是前端无法访问后端接口,所以还要更改一下配置文件
-
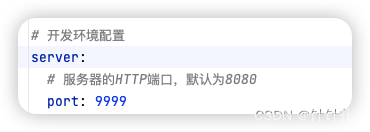
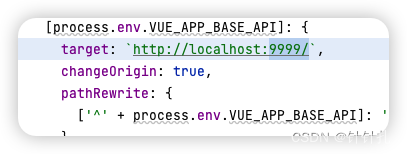
后端application.yml 文件中配置的port端口号要和前端vue.config.js中target端口号匹配上


-
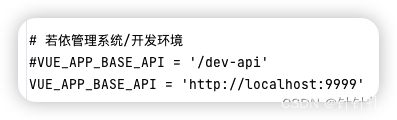
其次,如果在本地运行还要更改一下 env.development 配置文件中VUE_APP_BASE_API为你后端访问地址,默认的配置是要配合nginx使用的。

-
最终重新启动前端,就能成功访问后端并进行登录了
-
自此,基本的环境搭建完成,剩下就是前后端分别整合camunda以及bpmn.js了
2.后端整合camunda
2.1 maven配置
-
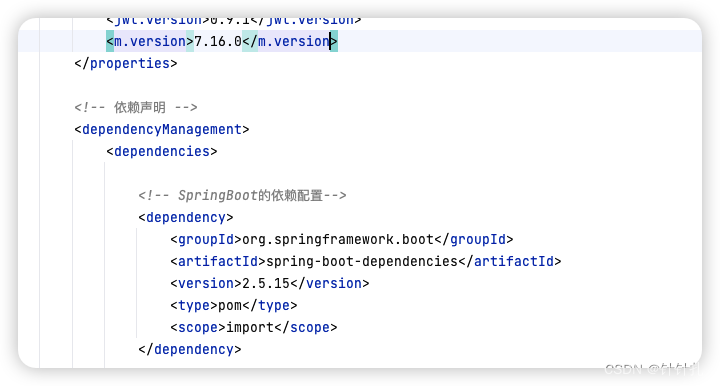
首先在最外层的pom文件中配置camunda的版本号,camunda版本号要与springBoot版本号对应,我这里springBoo版本号为2.5.15,我选则camunda版本号为7.16.0。
7.16.0 
-
配置完这个后,需要引入camunda坐标,我这里直接就在common模块里引入了,如果别的模块需要bpmn直接引入common模块就行了。
org.camunda.bpm.springboot camunda-bpm-spring-boot-starter ${camunda.version} org.camunda.bpm.springboot camunda-bpm-spring-boot-starter-rest ${camunda.version} org.camunda.bpm.springboot camunda-bpm-spring-boot-starter-webapp ${camunda.version} -
引入maven后编译一下即可。
-
至此,maven环境配置完成,接下来进行camunda相关配置
2.2 camunda配置
-
首先要在application.yml文件中进行相关配置
# camunda配置 camunda: bpm: #登录用户信息 admin-user: #用户名 id: admin #密码 password: admin filter: create: All tasks #指定数据类型 database: type: mysql schema-update: true #禁止自动部署resources 下面的bpmn auto-deployment-enabled: true #禁止index 跳转到Camunda 自带的管理页面,默认为true webapp: index-redirect-enabled: false -
配置完成后直接运行,然后浏览器输入你的ip+端口号能直接进入camunda的web端,但是若依对请求地址进行了拦截,这里还要继续配置一下拦截器。
-
在SecurityConfig.java加上 .antMatchers("/camunda/**").permitAll()

-
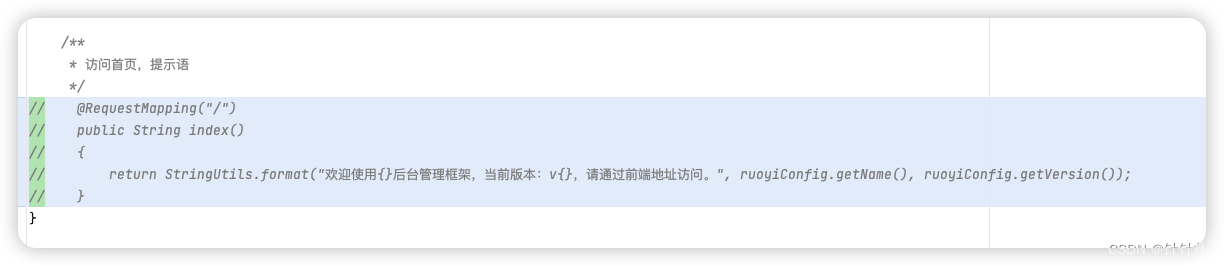
把SysIndexController.java以下代码注释掉

-
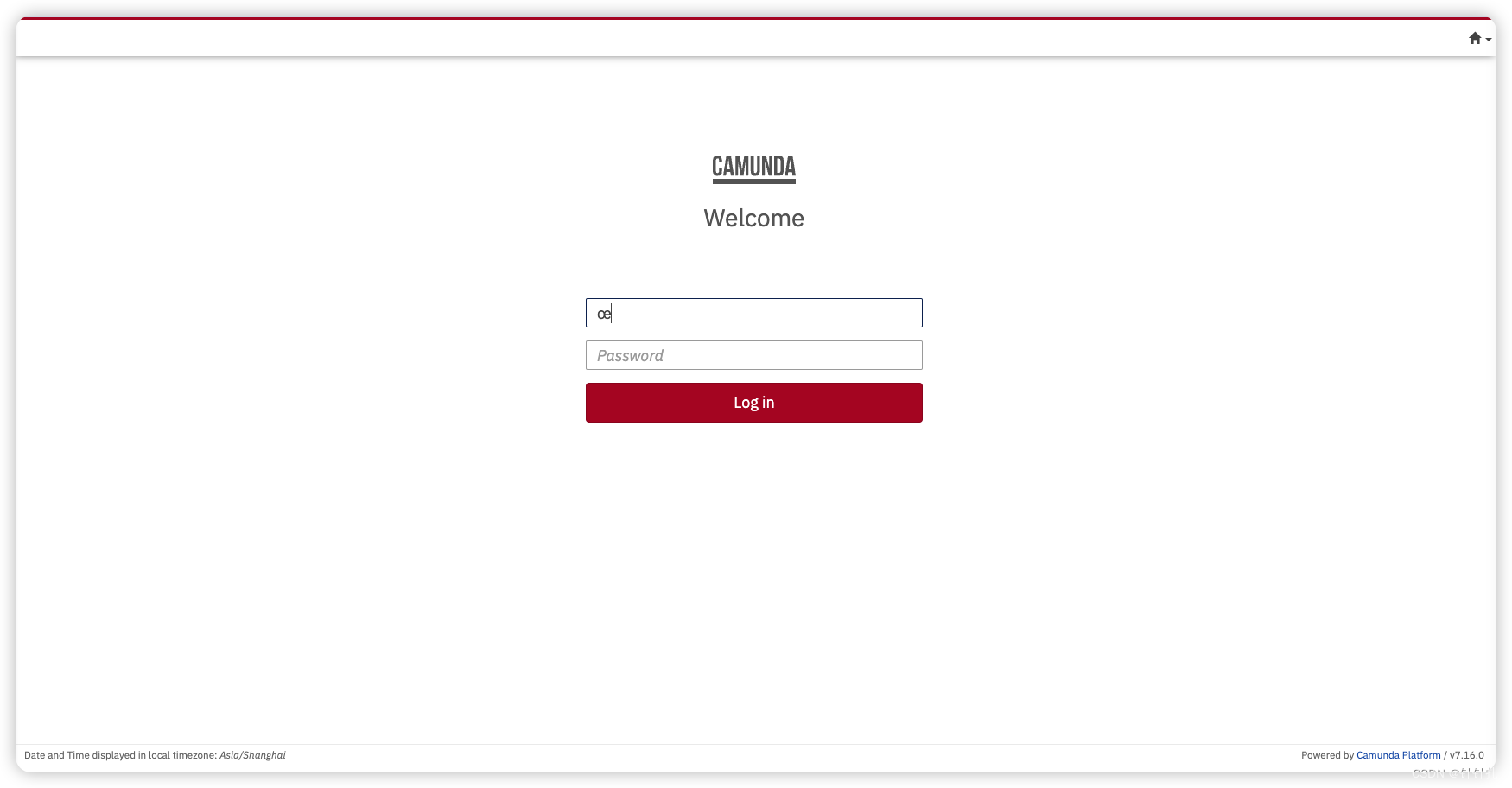
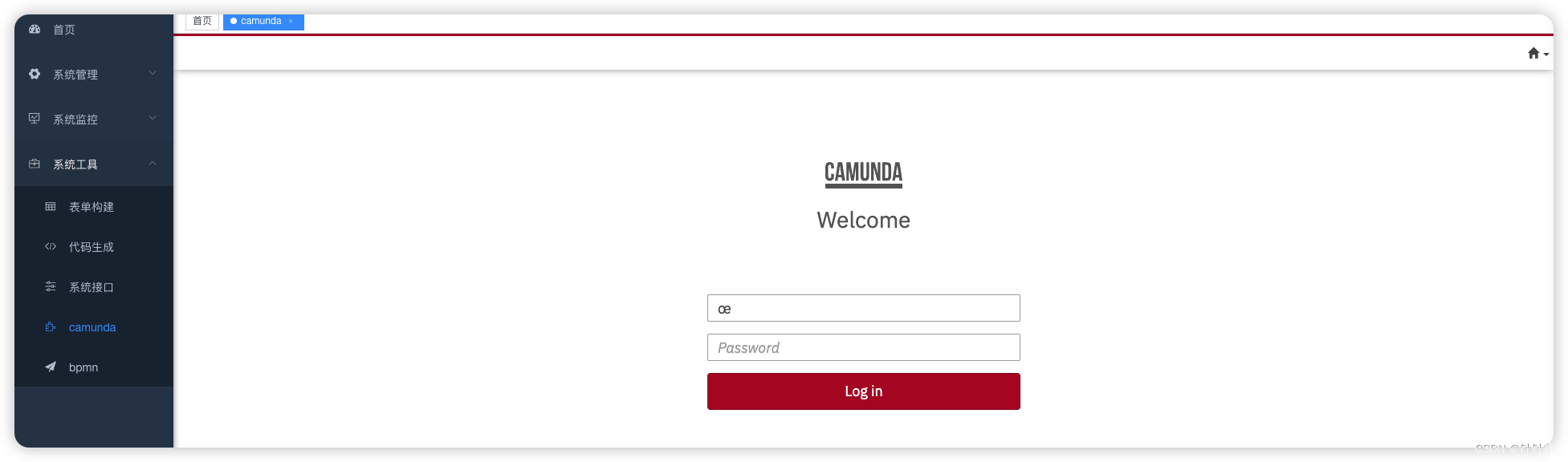
完成以上操作后直接ip+端口号+/camunda/app就能显示camunda Web端了 输入账号密码能成功登录

-
至此完成了后端整合camunda,但是我看若依后端目录里面放入了外链,swagger地址也放入了菜单里,所以我想把camunda直接也放进去。最终结果如下,这里就不缀叙了,详细就是在菜单里新增菜单路由等等。

3.前端整合bpmn.js
3.1 配置环境
参考:https://github.com/PL-FE/bpmn-camunda
-
首先拉包
npm install bpmn-js@7.3.1 npm install bpmn-js-properties-panel@0.37.2 npm install bpmn-moddle@6.0.0 npm install less-loader@7.3.0 npm install codemirror@5.58.2 npm install diagram-js-minimap@2.0.3 npm install vue-codemirror@4.0.6
-
然后在main.js中引入相关配置
// bpmn 流程图样式 import 'bpmn-js/dist/assets/diagram-js.css' // 左边工具栏以及编辑节点的样式 import 'bpmn-js/dist/assets/bpmn-font/css/bpmn.css' import 'bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css' import 'bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css' import 'bpmn-js-properties-panel/dist/assets/bpmn-js-properties-panel.css' // 右边工具栏样式
-
根据上诉参考的git项目把以下文件拷贝到你的项目里面

-
启动前端项目,应该会报一些文件找不到的错误,找到对应的代码处,然后修改路径即可。
-
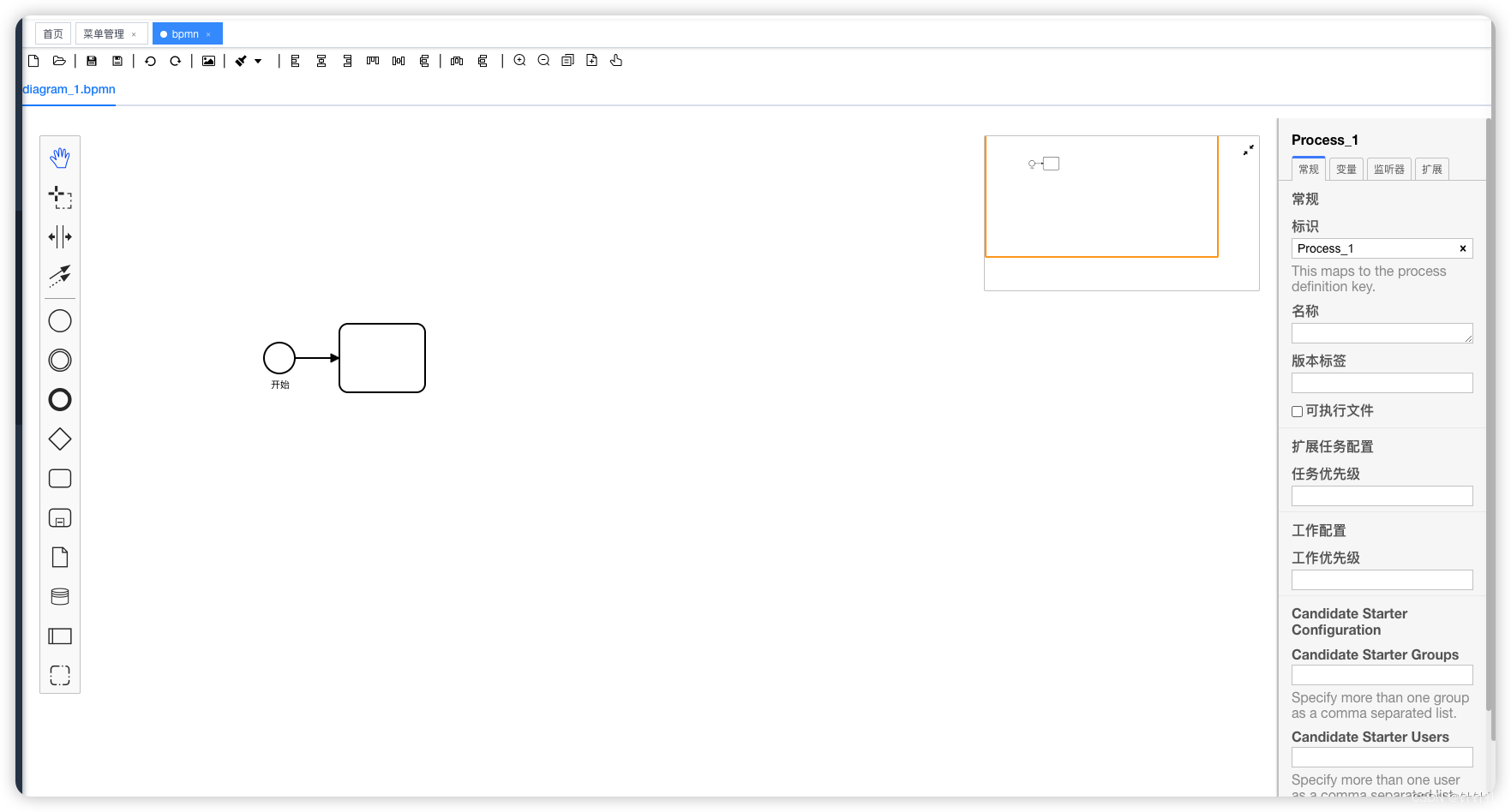
自此前端也布置完成了 最终效果如下

4.结语
- 以上类容讲解了springboot+vue+camunda+bpmn.js整合camunda工作流,下篇文章将会讲解利用bpmn在线建模来直接部署流程到后端中。有什么问题请指出。欢迎交流!
-
-
-
-
-
-
-














