- Springcloud智慧工地APP云综合平台源码 SaaS服务
- 【postgresql 基础入门】表的约束(二) 唯一unique、非
- AI大模型引领金融创新变革与实践【文末送书】
- mysql中find
- 肝了半年,我整理出了这篇云计算学习路线(新手必备,从入门到精通)
- Springboot利用CompletableFuture异步执行线程
- webrtc视频播放器(ZLMRTCClient.js)
- 【Nginx】centos和Ubuntu操作系统下载Nginx配置文件
- 监听Redis中Key值的变化(SpringBoot整合)
- 23 | 负载均衡:选择Nginx还是OpenResty?
- Springboot集成 Spring AI ,深度学习下的与时俱进
- MSTP协议配置(华为ensp)
- 【接口测试】常见HTTP面试题
- 人大金仓国产数据库与PostgreSQL
- 伪分布式hadoop+spark+scala 超详细搭建
- 【vue加载16秒优化到2秒】Vue3加载慢的性能优化,打包后页面静态
- MongoDB【四】查询与聚合框架
- 说一下Spring Security中@PermitAll和@PreA
- 华为ensp中MSTP多网段传输协议(原理及配置命令)
- 前后端分离Springboot 整合使用activiti7教程(一)(
- 速学数据结构 | 用队列实现栈你都被难住了?那是你没掌握好技巧
- 华为eNSP配置MSTP实验
- AIGC元年大模型发展现状手册
- 图论(算法竞赛、蓝桥杯)--Dijkstra算法最短路
- Jenkins 命令无法后台运行,使用BUILD
- sentinel prometheus指标收集及资源规则正则表达式实现
- 「PHP系列」PHP 命名空间详解
- 【已解决】.nginx: error while loading sh
- Java项目:基于Springboot框架实现的校园求职招聘系统(sp
- 【项目实战经验】DataKit迁移MySQL到openGauss(上)
目录
一、安装Node.js及配置环境
1.下载并安装Node.js
2.本地查看Node.js是否安装成功
3.配置镜像源
二、安装Vue-CLI
1.全局安装Vue-CLI
2.检查版本号
一、安装Node.js及配置环境
1.下载并安装Node.js
(1)浏览器地址栏输入nodejs.org,进入Node.js官网Node.jsNode.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. https://nodejs.org/zh-cn
https://nodejs.org/zh-cn
(2)选择14版本以上进行下载
https://nodejs.org/dist/v18.15.0/node-v18.15.0-x64.msi https://nodejs.org/dist/v18.15.0/node-v18.15.0-x64.msi
https://nodejs.org/dist/v18.15.0/node-v18.15.0-x64.msi
(3)下载完成后打开文件进行安装

(4)安装Node.js
①点击Next

②勾选I accept.... 然后点击Next

③选择安装目录:Node.js默认安装目录是C盘: “C:\Program Files\nodejs” ,可以根据自己需要更改(Change)位置,尽量不修改,然后点击Next

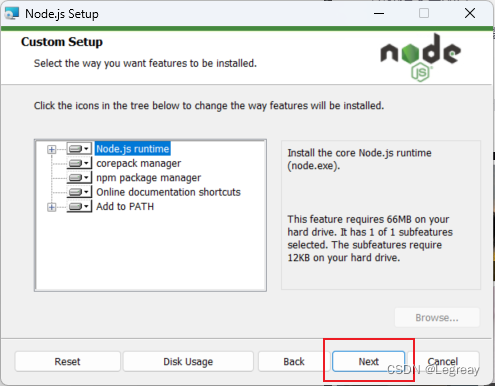
④直接点击Next

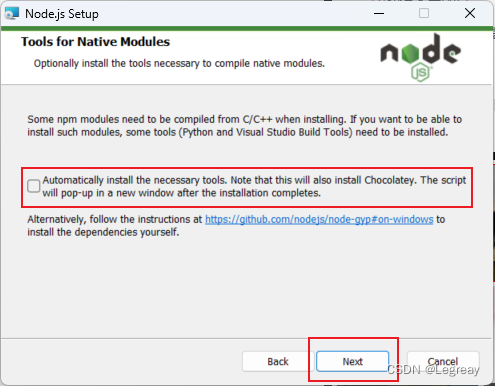
⑤ 勾选Automatically i.... ,然后Next

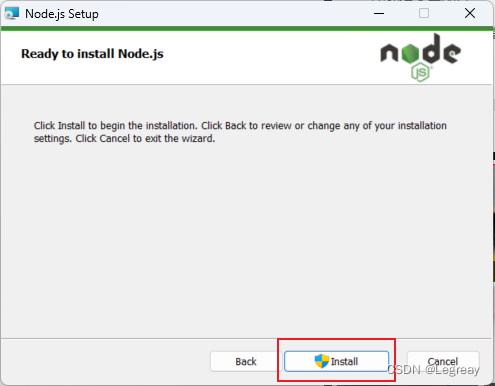
⑥点击Install,等待


⑦点击Finish

我们已经完成Node.js的安装
2.本地查看Node.js是否安装成功
①win+R输入cmd,打开“命令提示符”窗口


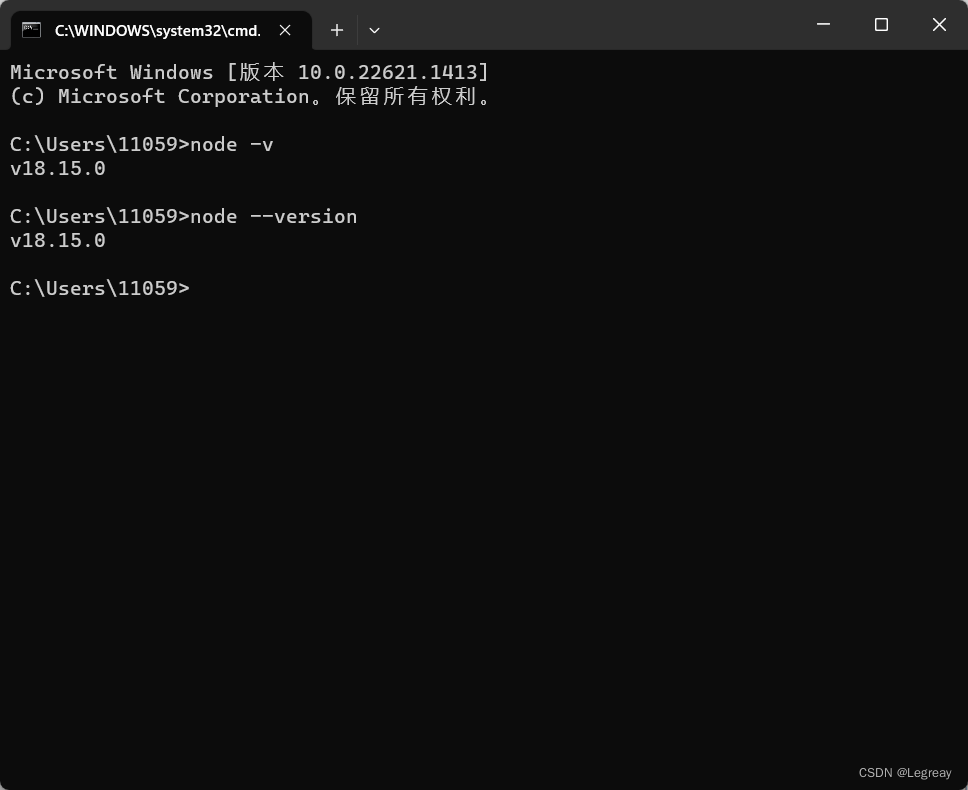
②使用node --version 或 node -v 检查node版本号

3.配置镜像源
①淘宝镜像源:
npm config set registry https://registry.npmmirror.com
②win+R输入cmd,打开“命令提示符”窗口,输入此命令,回车

二、安装Vue-CLI
1.全局安装Vue-CLI
win+R输入cmd,打开“命令提示符”窗口,输入此命令,回车
npm install -g @vue/cli
2.检查版本号
win+R输入cmd,打开“命令提示符”窗口,输入此命令,回车
vue -V
出现 @vue/cli 5.0.8 版本号则安装成功