- Spring Boot实现登录注册的三种基本方式
- n皇后问题(DFS)
- 【数据结构】链表面试题
- 探索SQL深入理解数据库操作的关键概念与技巧【文末送书】
- Springboot数据加密篇
- 深入浅出之Docker Compose详解
- 【SpringSecurity】五、UserDetails接口和Use
- Golang数据类型
- 【若依】前后端分离部署前端配置二级域名(部署到Nginx上,打开后一直
- 神州云服务平台(型号:DCC-CRL1000)基本配置教学视频
- Python副业技术总结,手把手教你用宝塔面板部署Django程序
- 爬虫解析——Xpath的安装及使用(五)
- DataGrip2023配置连接Mssqlserver、Mysql、O
- Springer Latex投稿(编写中遇到问题及解决方案)
- 使用SM4国密加密算法对Spring Boot项目数据库连接信息以及y
- 如何为PostgreSQL设置自增主键?
- 【手写数据库toadb】虚拟文件描述符,连接表对象与物理文件的纽带,通
- 【JavaScript+自然语言处理+HTML+CSS】实现Web端的
- The error occurred while executing
- 数据库系统架构与DBMS功能探微:现代信息时代数据管理的关键
- Spring-Kafka 3.0 消费者消费失败处理方案
- jenkins+docker集成harbor实现可持续集成
- Docker 安装 Nginx 部署前端项目
- slurm深度解析:探索作业调度系统的架构和术语
- 文生视频大模型Sora的复现经验
- MyBatis和MyBatis Plus并存及问题解决
- STM32-SPI通信协议
- SpringBoot使用WebSocket
- 使用Docker搭建YesPlayMusic网易云音乐播放器并发布至公
- IntelliJ IDEA 2024.1安装与激活[破解]
1.编写背景
来到公司接手了一个thinkPHP7.3后台,vue3前端的一个项目,然后开始了解php环境语法等。也看了很多的介绍,其实嗷比较的杂,对于一个前端的哥们来说习惯了使用vscode所以就还是比较难以接受,所以我讲一下我在使用小皮面板(phpstudy_pro)来调试代码的过程和其中踩的坑。当使前端学会使用了vscode的本地调试,你会打开新世界的大门。
2.环境准备
1.vscode:这个直接去官网下载一个vscode的安装包就ok了。
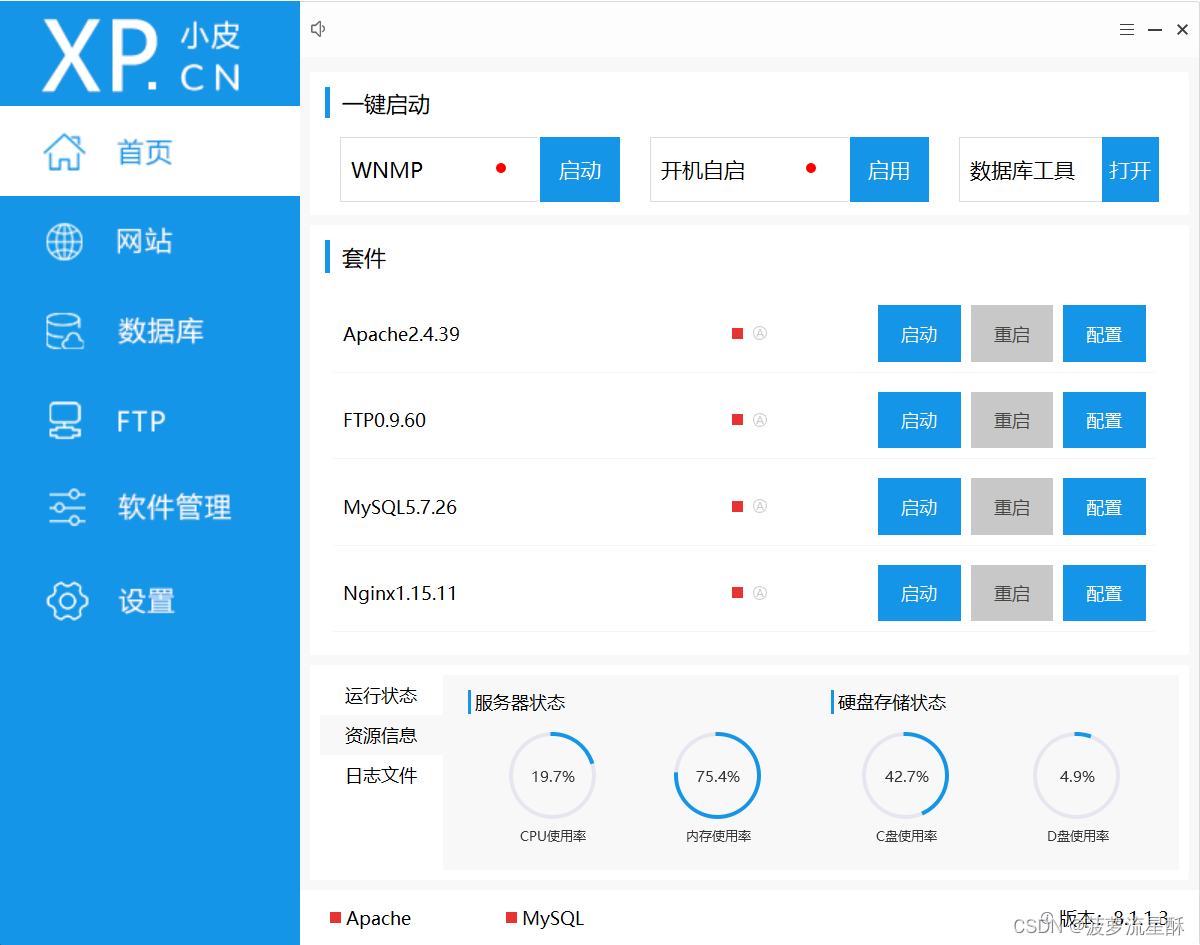
2.小皮面板: 官网下载,安装时选择自己需要的环境就好了,这个都默认下一步也可以。

我目前使用的是nginx和mysql配置都不用改,如果有特殊需求那么自己改了也可以

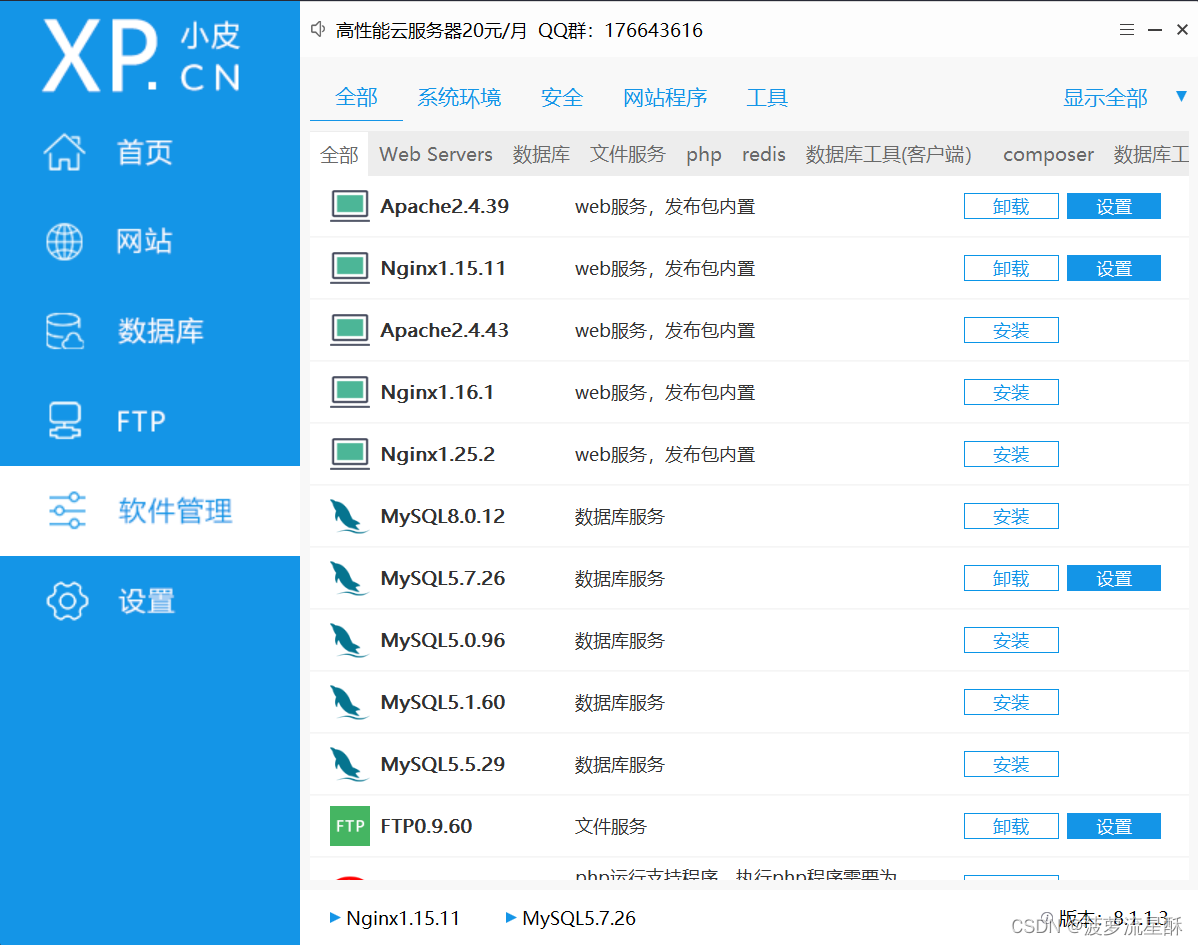
这里是所有需要使用的包,根据自己需求下载,当然也有默认的,默认的也可以使用,然后就是这个比较重要,这个是来管理php的包的,类似于npm,就是下载和删除的。

3.配置
1.小皮面板配置:
这里面的配置主要是对于php的配置
第一步是在环境变量中配置php路径,在path中这个应该知道哦。

这个路径就是你下载的小皮面板的安装路径的,然后确认之后在命令行输入php -v能看到显示版本就说明php配置好了。
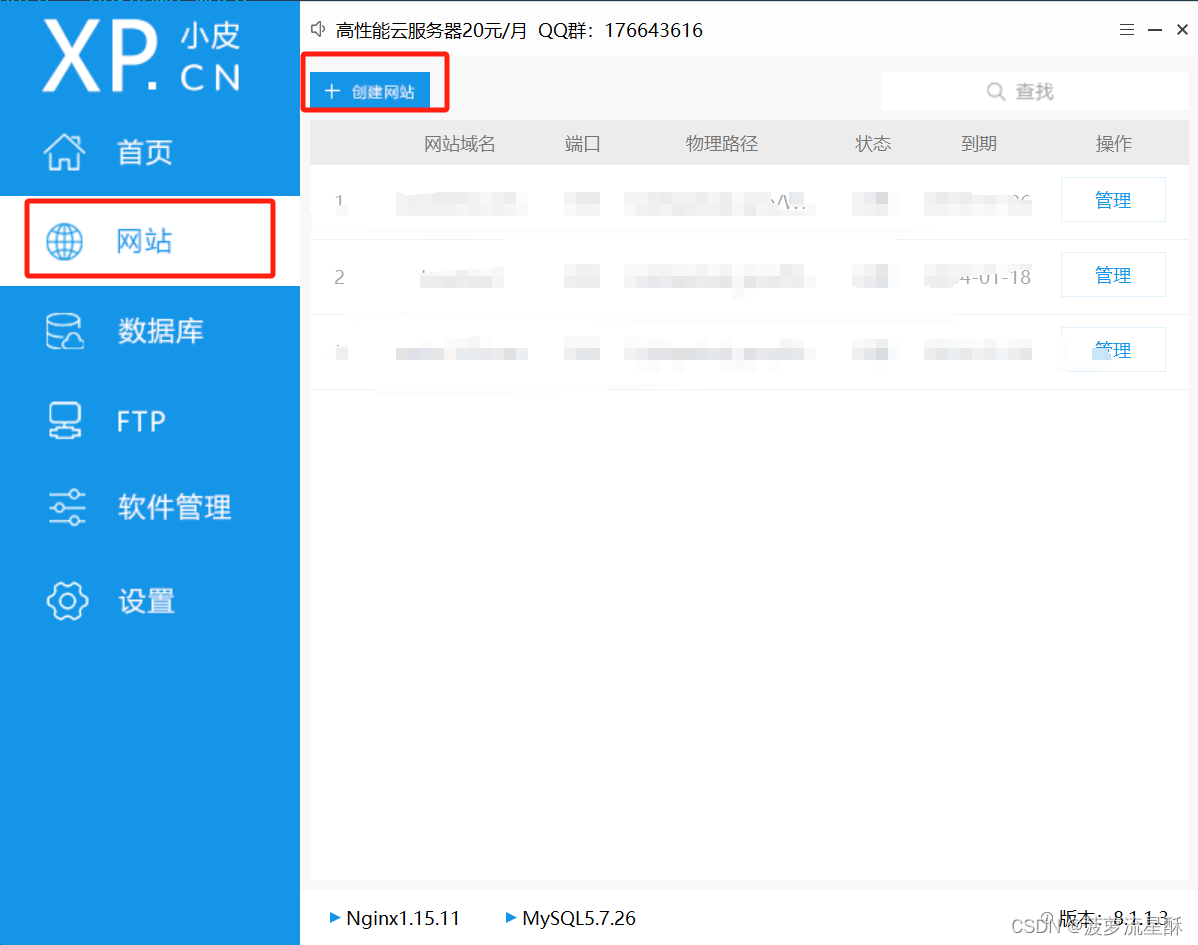
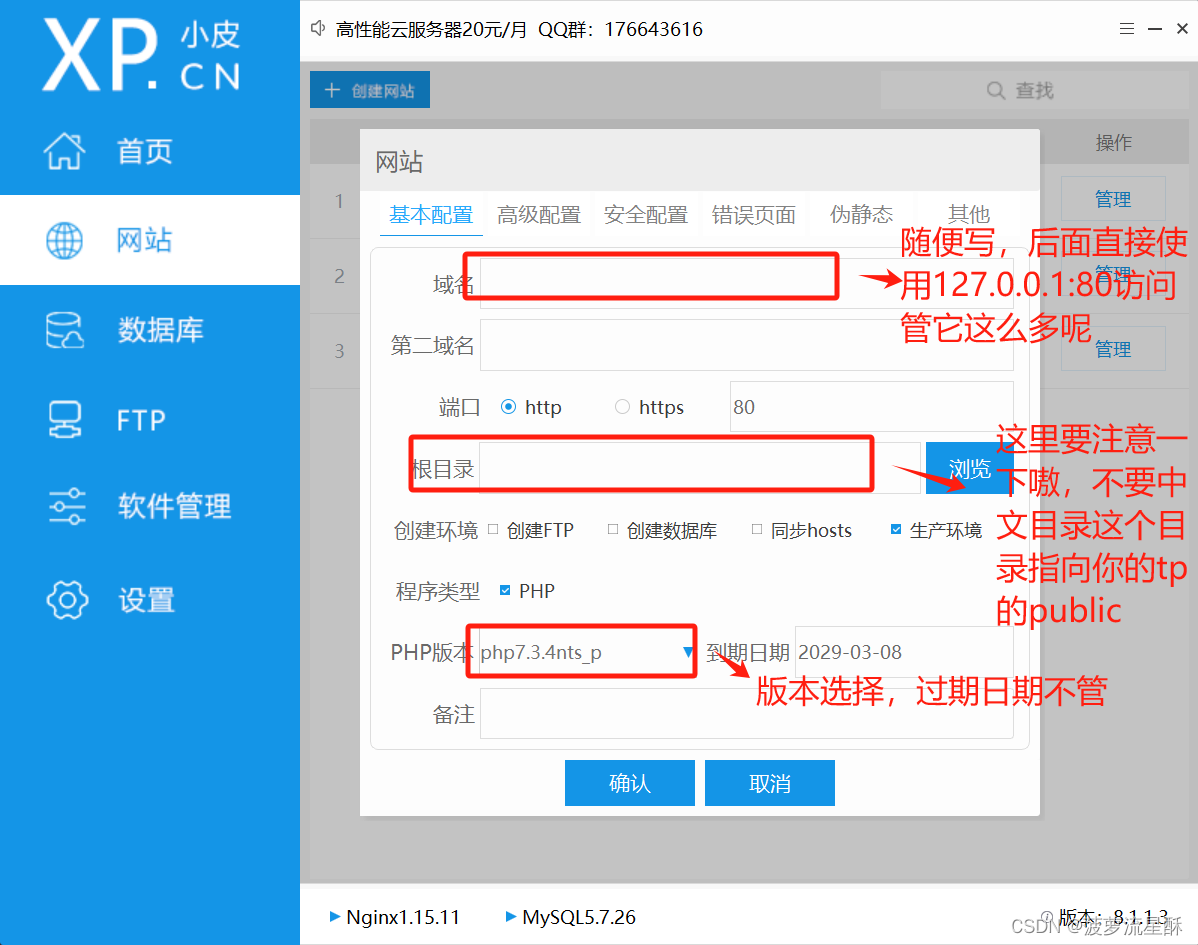
1.先新建一个网站


注意!!!!这里的根目录在你安装的小皮的/WWW/之下创建你的项目不然它(小皮)找不到。
location / {
add_header Access-Control-Allow-Origin *;
index index.html;
try_files $uri $uri/ /index.html;
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s= last;
break;
}
}
其他没介绍的直接默认。如果想搞其他的也可以去搜怎么设置,但是我一般没用,比如错误日志什么的,这个我直接断点查看的。
ok建好了。这时候你去访问http://127.0.0.1:80就能访问到了。
设置小皮的调试
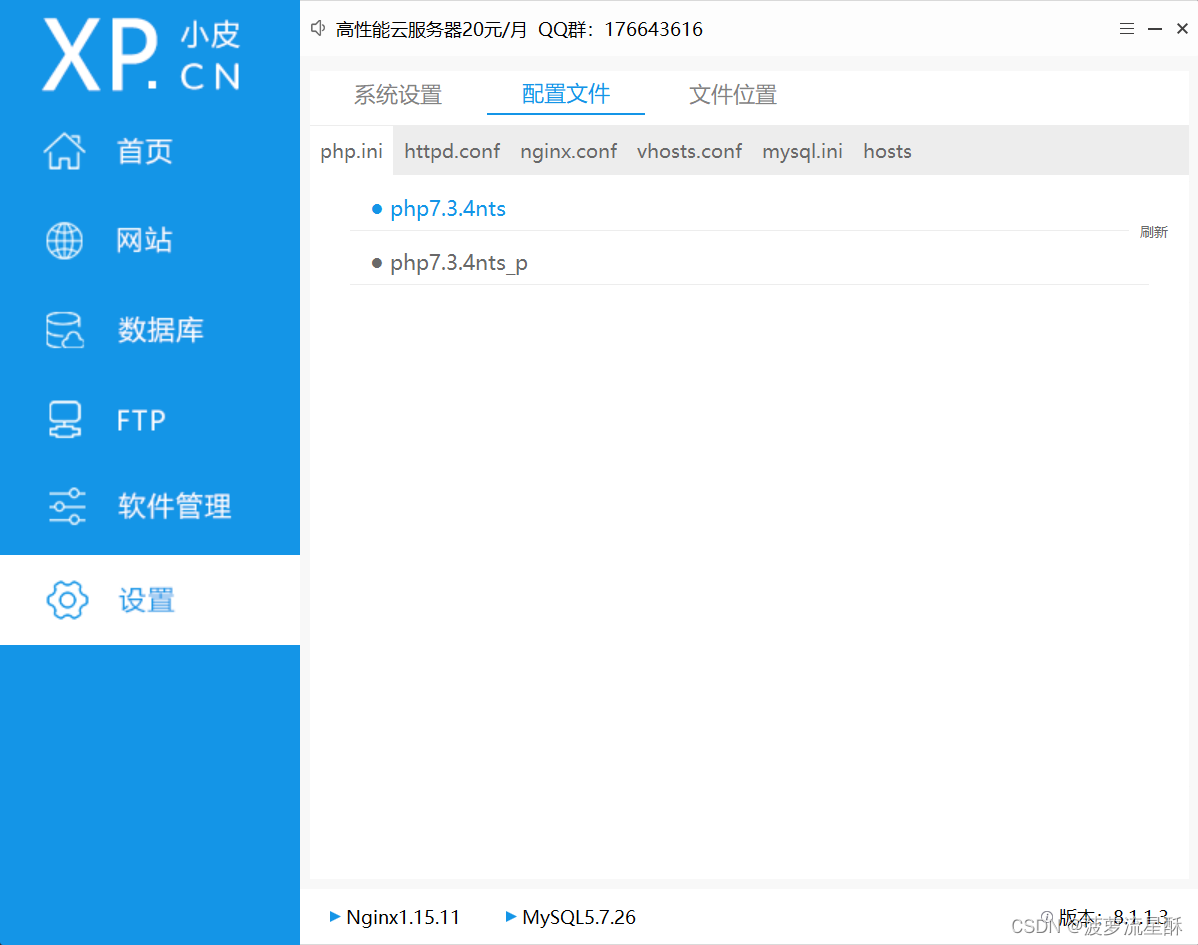
点击上图的管理->php扩展->xdebug 点上然后再点开看下一是否被勾选上了,小皮面板phpstudy(最新版本v8系列)配置xdebug教程(待更新)去看一下哦,配置也可以跟我的不一样。

然后再配置文件中找到php.ini打开你选择的php版本文件(当然你也可以找到他的文件路径再打开)
[Xdebug] zend_extension="你的路径\phpstudy_pro\Extensions\php\php7.3.4nts\ext\php_xdebug.dll" //这是你xdebug的路径 xdebug.collect_params=1 xdebug.collect_return=1 xdebug.auto_trace=On xdebug.trace_output_dir=你的路径/phpstudy_pro/Extensions/php_log/php7.3.4nts.xdebug.trace //你的php路径 xdebug.profiler_enable=On xdebug.profiler_output_dir ="你的路径\phpstudy_pro\Extensions\tmp\xdebug" xdebug.remote_enable=On xdebug.remote_host=localhost xdebug.remote_port=9003 // 你将要把信息传递到哪一个端口,如果你的vscode不监听这个端口那么这个端口不会被占用 xdebug.remote_handler=dbgp xdebug.idekey=PHPSTORM xdebug.cli_color=2 xdebug.remote_log=你的路径\phpstudy_pro\Extensions\php_log\xdebug.log //错误日志路径 xdebug.remote_connect_back=On
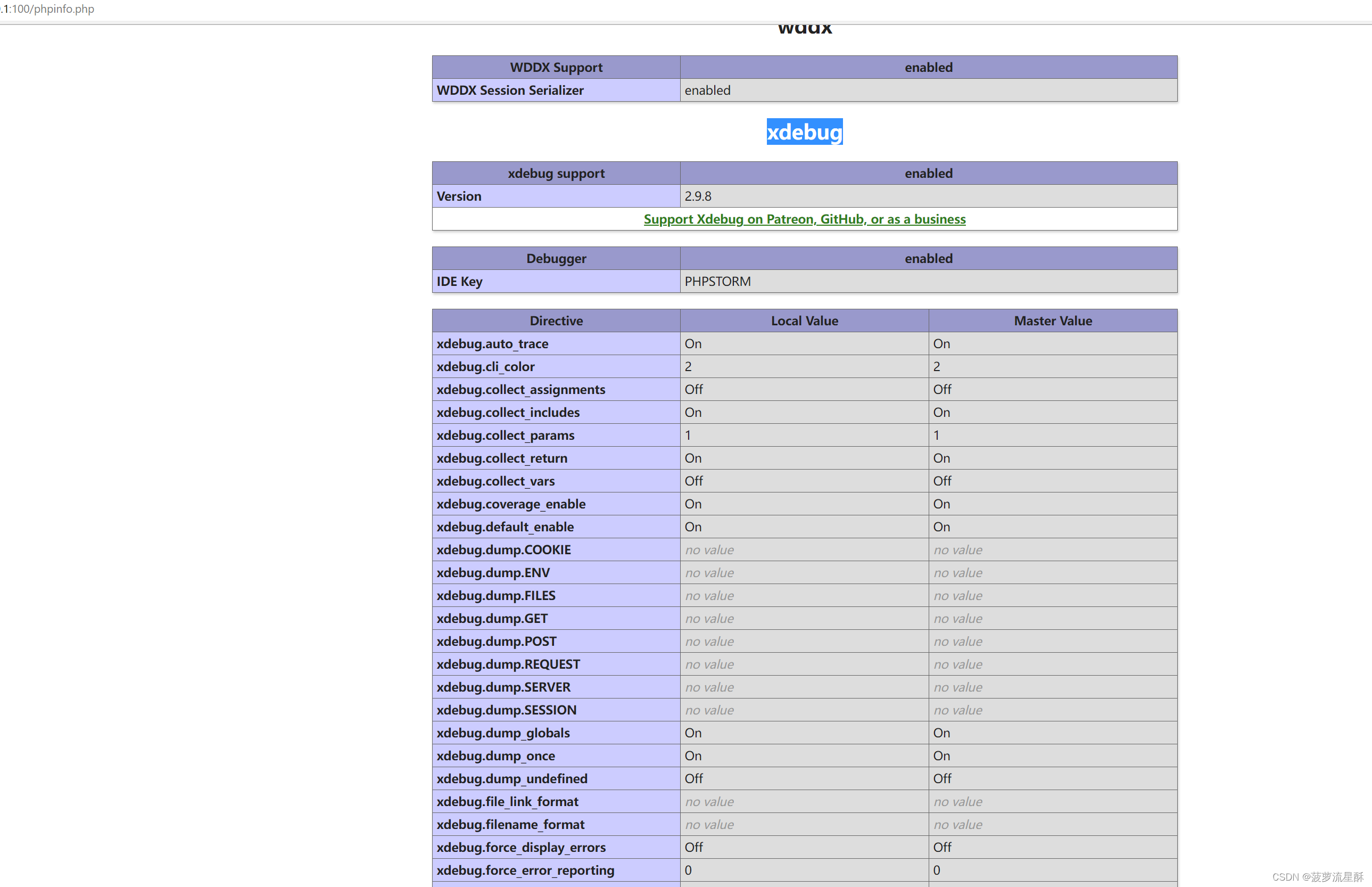
配置完成之后将保存然后重启一下网站,查看配置成功没有的方式:在你的项目的public下面新建一个 随便命名.php,其中输入
然后浏览器输入http://127.0.0.1:80/随便命名,就会弹出一个网页。你就看xdebug有没有配置好的信息,出什么问题再查就ok了。

现在小皮就不用管了;
2.vscode debugger配置:
主要是调试的配置和插件的下载
先下载这几个插件

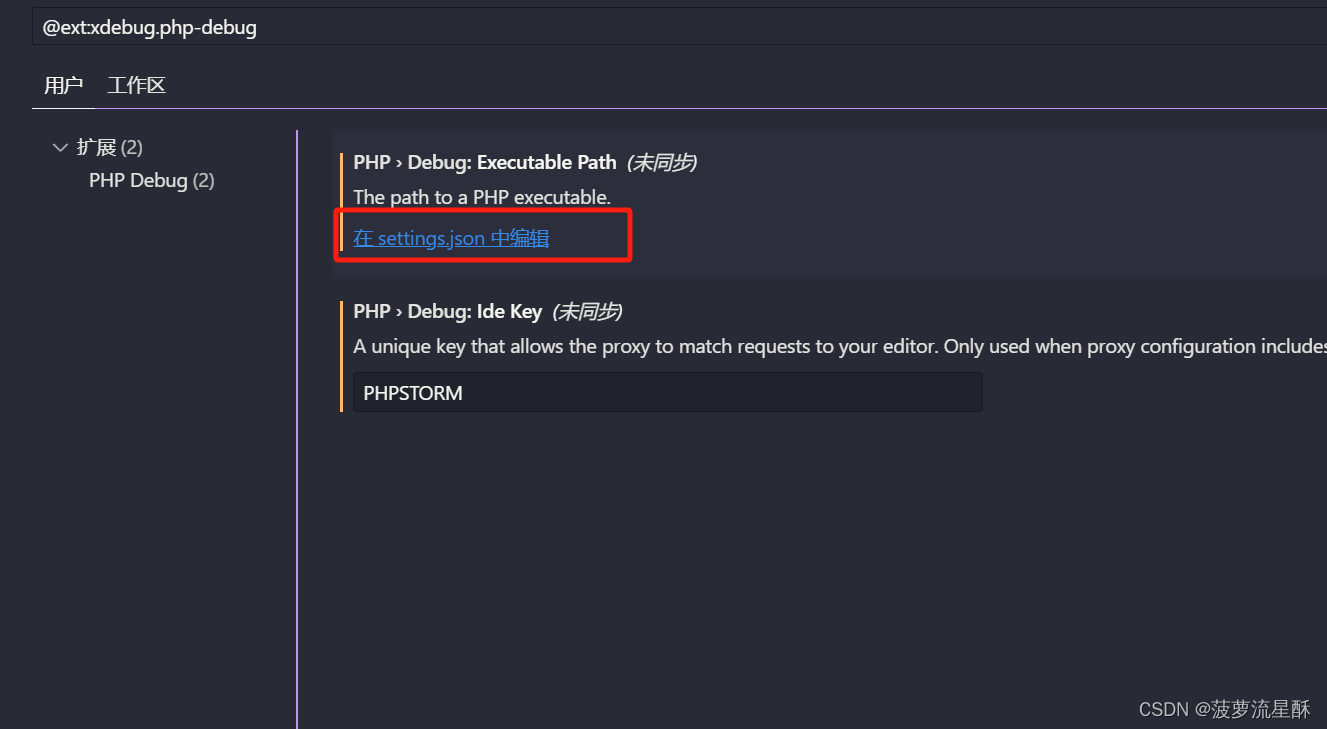
然后在php debug的扩展设置中设置一下

// 在外面加上这三行就好了,这些都是你的路径,要使用绝对路径
"php.validate.executablePath": "你的路径/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe",
"php.debug.executablePath": "127.0.0.1",
"php.executablePath": "你的路径/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe",
"open-php-html-js-in-browser.documentRootFolder": "你的路径\phpstudy_pro\WWW",
最后一步
// 这个在vscode的调试的setting中设置,应该找的到吧。。。。
{
"name": "远程调试",
"type": "php",
"request": "launch",
"port": 9003,// 这个端口就是在小皮面板中设置的端口debug端口
"pathMappings": {
"/www/wwwroot/thinkphp5/": "${你的路径/phpstudy_pro/WWW/new_admin/public}/"
},
"hostname": "127.0.0.1"
},
配置之后就重启一下vscode,然后在你需要的地方打上断点,就ok了。
没有进入断点问题排查:1.查看xdebug的端口设置对了没有。2.查看在xdebug的错误日志。3.是否运行了这个文件,就是你需要调试的文件。啊。。。。
注意!!!!
1.在点击运行网站的过程中要保证网站的端口是否可用。
2.xdebug的新老版本的差距还是很大,某些参数已经被淘汰,如果你的php版本更高,那么就在之上转发的网页学习怎么安装xdebug,因为thinkPHP的版本更新某些api的兼容性不一。
3.php是世界上最好的语言.js
错误肯定是有错误的,欢迎指正!














