- 网络爬虫之爬虫原理
- 【python】flask各种版本的项目,终端命令运行方式的实现
- 「PHP系列」PHP 命名空间详解
- Hive:开窗函数
- ABAP接口部分-Web Service提供者与消费者
- Java项目:基于Springboot框架实现的校园求职招聘系统(sp
- Spring Cloud LoadBalancer 负载均衡策略与缓存
- 【python】flask结合SQLAlchemy,在视图函数中实现对
- 【MySQL 数据库应用】-购物网站系统数据库设计
- MySQL— 基础语法大全及操作演示!!!(上)
- 如何下载IDEA2023.3.4 最新激活破解教程
- Mybatis Plus 打印 SQL 语句(包含执行耗时)
- 解决SpringBoot+MyBatisPlus 报错Property
- pytorch超详细安装教程,Anaconda、PyTorch和PyC
- 图论(算法竞赛、蓝桥杯)--Dijkstra算法最短路
- Python系列:操作MySQL详解——PyMySQL
- 大语言模型LLM《提示词工程指南》学习笔记05
- 华为ensp中MSTP多网段传输协议(原理及配置命令)
- 【docker】docker-compose部署mysql
- Rust 基本环境安装
- SpringBoot+Vue入门并实现前后端分离和数据库查询(入门笔记
- 【手写数据库toadb】toadb表对象访问操作,存储管理抽象层软件架
- Mac电脑如何安装Python环境
- 【Linux】nmcli命令详解
- 基于Spring Boot 3 + Spring Security6
- SpringBoot集成WebSocket,实现后台向前端推送信息
- 基于VSCode安装Node.js开发环境
- 数据库系统架构与DBMS功能探微:现代信息时代数据管理的关键
- lua学习笔记21完结篇(lua中的垃圾回收)
- n皇后问题(DFS)
HTTP(百度百科): 超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII形式给出;
1.Node 标准库内置了默认的 http 模块
可以直接用这个模块来发起 HTTP 请求。但是开发起来较为麻烦。同时因为该库不能使用 HTTP 请求的异步/等待功能,所以我们还需要为分块数据使用异步流,然后再去手动解析响应数据。
const https = require('https')
https.get(' ', res => {
let data = '';
res.on('data', chunk => {
data+=chunk;
});
res.on('end', () => {
console.log(JSON.parse(data));
});
}).on('error', err => {
console.log('Error: ', err.message);
});
2.axios
Axios,是一个基于 promise 的网络请求库,作用于 node.js 和浏览器中。在服务端它使用原生node.js http模块, 而在客户端 (浏览端) 则使用XMLHttpRequest
1.常用配置项
| 请求地址 | url: '/user' |
| 请求类型 | method |
| 请根路径 | baseURL:http://www.mt.com/api |
| 请求前的数据处理 | transformRequest:[function(data){}] |
| 请求后的数据处理 | transformResponse: [function(data){}] |
| 自定义的请求头 | headers:{' ’} |
| URL查询对象 | params:{ id: 12 }, |
| 查询对象序列化函数 | paramsSerializer: function(params){} |
| request body | data: { key: 'ace' } |
| 超时设置 | timeout: 1000, |
| 跨域是否带 | Token: withCredentials: false |
| 身份验证信息 | auth:[ uname:' ', pwd:'12'} |
| 响应的数据格式 | json /blob /document /arraybuffer /text/ stream: responseType:’json' |
2.params与get请求配合使用的。而data是与post请求配合使用的
//post 方法
axios({
method: 'post',
url: '/base/post',
data: {
a: 1,
b: 2
}
})
//get 方法
axios({
method: 'get',
url: '/base/get',
params: {
foo: {
bar: 'baz'
}
}
})
用例 :发起 get 请求
const axios = require('axios');
// 向给定ID的用户发起请求
axios.get('/user?ID=12345')
.then(function (response) {
// 处理成功情况
console.log(response);
})
.catch(function (error) {
// 处理错误情况
console.log(error);
})
.then(function () {
// 总是会执行
});
// 上述请求也可以按以下方式完成(可选)
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
})
.then(function () {
// 总是会执行
});
// 支持async/await用法
async function getUser() {
try {
const response = await axios.get('/user?ID=12345');
console.log(response);
} catch (error) {
console.error(error);
}
}
① Axios发送请求时params和data的区别
params:会将参数加到 url 后面,和请求地址一起发送。传递的都是字符串。无法传递参数中含有json格式的数据。
data :是添加到请求体(body)中(数据可以是 json 格式),作为一个请求体来发送。
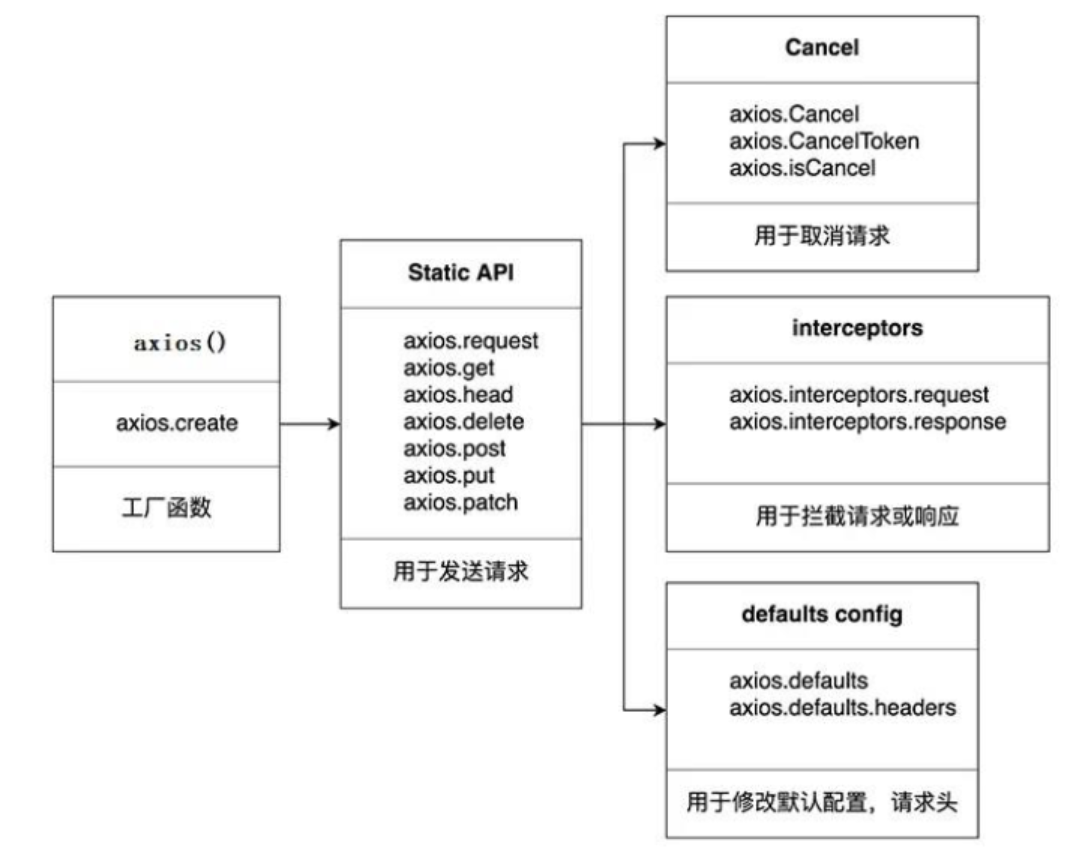
3.axios常用方法

4.axios 特性
①从浏览器中创建XMLHttpRequest
②node.js创建http请求
③支持Promise API
④支持拦截请求和响应
⑤转换请求数据和响应数据
⑥取消请求
⑦可以自动转换将响应为JSON格式
⑧客户端支持防止CSRF
5.和 ajax 区别
①axios通过Promise实现ajax技术的一种封装,不用设置回调,直接调用then方法。
(传统 Ajax 指的是 XMLHttpRequest(XHR), 核心是使用XMLHttpRequest对象,多个请求之间如果有先后关系的话,就会出现回调地狱。)
②axios返回的数据是一个promise,ajax返回的数据是回调
③axios比ajax更加好用,更加安全
3.superagent
SuperAgent是一个基于Promise的轻量级渐进式的AJAX API,非常适合发送HTTP请求和接收服务器响应,是轻量级且更为优化的AJAX API,可用来处理GET、POST、PUT、DELETE、HEAD等请求,并支持绝对路径、链式调用等。
SuperAgent有两个实现,一个是给浏览器使用的是浏览器原生对象XmlHttpRequest对象,一个是给Node.js使用的是核心的HTTP模块。
superagent用法与axios十分的相似,但是需要去自己把数据处理成json格式。
4.node-fetch
node-fetch是一个Node.js的模块,用于从远程服务器获取数据。它提供了一些方便的方法来从远程服务器获取数据,包括HTTP GET请求、POST请求、PUT请求和DELETE请求。
5.got
got 是 Node.js 的另一个直观而强大的 HTTP 请求库。,不同于 axios 和 superagent,got 不会默认解析 JSON。














