- 「PHP系列」PHP CookieSession详解
- vue2项目导出操作实现(后端接口导出、前端直接做导出)
- Springer Latex投稿(编写中遇到问题及解决方案)
- 【MySQL】学习和总结使用列子查询查询员工工资信息
- AI虽强,搜索引擎仍不可或缺
- 【JavaScript+自然语言处理+HTML+CSS】实现Web端的
- Spring Boot:基础配置
- Spring Cloud LoadBalancer 负载均衡策略与缓存
- Node.js 连接 mysql 数据库(Navicat)超详细!!!
- Rust面试宝典第6题:快乐数
- 基于知识图谱的大学生就业能力评价和职位推荐系统——超详细要点总结(创作
- java.sql.SQLNonTransientConnectionE
- idea 2023版本创建maven管理的Scala项目教程
- 2024年第十七届 认证杯 网络挑战赛 (D题)| AI图片判断 |
- Jenkins 命令无法后台运行,使用BUILD
- SQL 数据操作技巧:SELECT INTO、INSERT INTO
- 【LeetCode力扣】287.寻找重复数(中等)
- 大数据技术原理及应用课实验4: NoSQL和关系数据库的操作比较
- XGBOOST算法Python实现(保姆级)
- VSCode 正则表达式 匹配多行
- 看懂PLSQL执行计划
- MySQL篇—启动或者关闭linux下MySQL数据库的多种方式
- 已解决java.sql.SQLIntegrityConstraintV
- Java项目实战--基于SpringBoot3.0开发仿12306高并
- setTimeout、setInterval、requestAnima
- docker搭建部署mysql并挂载指定目录
- 解决报错:Job for mysqld.service failed
- Rust入门:C++和Rust动态库(dll)的相互调用
- 【数据库】国产达梦数据库与mysql特点、区别、发展前景
- go: go.mod file not found in curren
🖥️ 微信小程序 专栏:小程序的事件处理
🧑💼 个人简介:一个不甘平庸的平凡人🍬
✨ 个人主页:CoderHing的个人主页
🍀 格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️
👉 你的一键三连是我更新的最大动力❤️
目录
一、小程序的事件监听
事件的监听
二、常见事件类型划分
组件的特殊事件
事件对象event
currentTarget和target的区别
touches和changedTouches的区别(比较少用到)
四、事件参数传递方法
事件参数的传递
五、事件传递案例练习
六、逻辑传递数据另外一种方式:Mark
一、小程序的事件监听
事件的监听
- 什么时候会产生事件?
- 小程序需要经常和 用户进行交互,如点击某个按钮,滑动某个区域;
- 事件是 视图层到逻辑层的通讯方式
- 可以将用户的行为反馈到逻辑层 进行处理
- 事件 可以绑定在组件上,当触发事件时,就会执行逻辑层中对应的事件处理函数
- 事件对象可以携带额外信息,如: id,dataset,touches
- 事件如何处理?
- 通过 bind/catch这个属性 绑定在组件上的(和普通的属性写法相似 以key="value"形式)
- Key 以 bind或catch开头,从1.5.0版本开始, 可以在bind和catch后加上一个冒号
- 同时在当前页面的Page构造器中 定义对应的事件处理函数,若没有对应的函数,触发会报错
- 如 当用户点击 button按钮时,达到触发条件生成事件Tap,该事件处理函数会被执行,同时会受到一个事件对象event
二、常见事件类型划分
组件的特殊事件
- 某些组件会有自己特性的事件类型
- 如input有bindinput/bindblur/bindfocus等
- 如scroll-view有bindscrolltowpper/bindscrolltolower等

三、事件对象属性分析
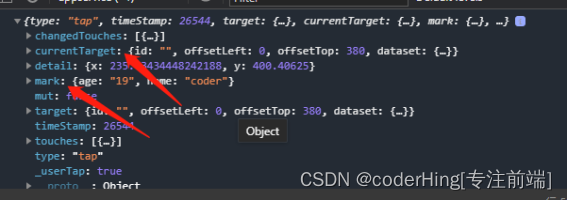
事件对象event
- 当某个事件触发时, 会产生一个事件对象, 这个对象被传入到回调函数中, 事件对象有哪些常见的属性呢?

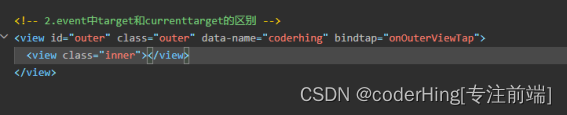
currentTarget和target的区别


JavaScript
js文件代码展示
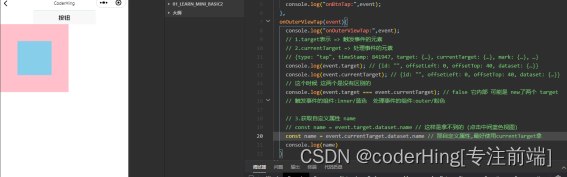
onOuterViewTap(event){
console.log("onOuterViewTap:",event);
// 1.target表示 => 触发事件的元素
// 2.currentTarget => 处理事件的元素
// {type: "tap", timeStamp: 841947, target: {…}, currentTarget: {…}, mark: {…}, …}
console.log(event.target); // {id: "", offsetLeft: 0, offsetTop: 40, dataset: {…}}
console.log(event.currentTarget); // {id: "", offsetLeft: 0, offsetTop: 40, dataset: {…}}
// 这个时候 这两个是没有区别的
console.log(event.target === event.currentTarget); // false 它内部 可能是 new了两个 target
// 触发事件的组件:inner/蓝色 处理事件的组件:outer/粉色
// 3.获取自定义属性 name
// const name = event.target.dataset.name // 这样是拿不到的 (点击中间蓝色视图)
const name = event.currentTarget.dataset.name // 那自定义属性,最好使用currentTarget拿
console.log(name)
}
touches和changedTouches的区别(比较少用到)
- touches和changedTouches 都是记录 手指在对屏幕进行触摸时的触摸点
- 在一个手指 先按住, 过一秒之后,不松开 再陆续对屏幕进行触摸三次(不松手)时,touches此时有4个元素,而changedTouches 只有三个
- 在touchend中也不同


四、事件参数传递方法
事件参数的传递
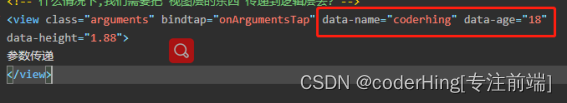
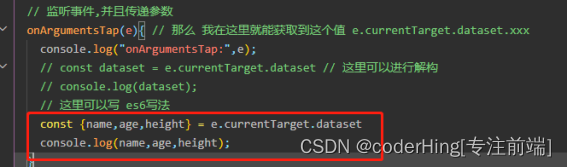
- 当视图层发生事件时,一些情况是需要事件携带一些参数到执行的函数中, 这个时候就可以通过data-属性来完成:
- 格式:data-属性的名称
- 获取: e.currentTarget.dataset. 属性的名称


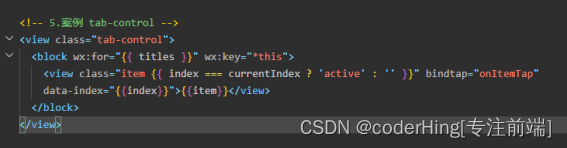
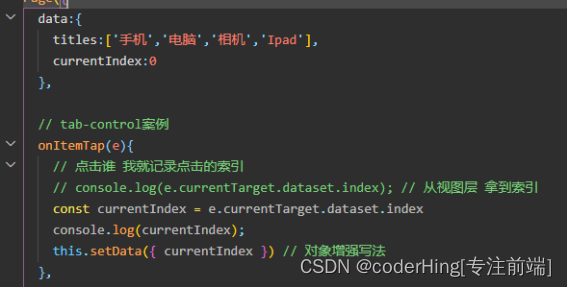
五、事件传递案例练习


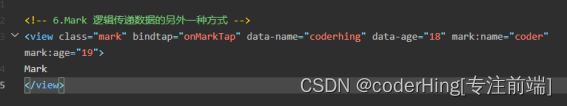
六、逻辑传递数据另外一种方式:Mark



- 格式:data-属性的名称
- 当视图层发生事件时,一些情况是需要事件携带一些参数到执行的函数中, 这个时候就可以通过data-属性来完成:
- 在一个手指 先按住, 过一秒之后,不松开 再陆续对屏幕进行触摸三次(不松手)时,touches此时有4个元素,而changedTouches 只有三个
- touches和changedTouches 都是记录 手指在对屏幕进行触摸时的触摸点
- 如scroll-view有bindscrolltowpper/bindscrolltolower等
- 如input有bindinput/bindblur/bindfocus等
- 某些组件会有自己特性的事件类型
- 如 当用户点击 button按钮时,达到触发条件生成事件Tap,该事件处理函数会被执行,同时会受到一个事件对象event
- 同时在当前页面的Page构造器中 定义对应的事件处理函数,若没有对应的函数,触发会报错
- Key 以 bind或catch开头,从1.5.0版本开始, 可以在bind和catch后加上一个冒号
- 通过 bind/catch这个属性 绑定在组件上的(和普通的属性写法相似 以key="value"形式)
- 事件如何处理?
- 事件对象可以携带额外信息,如: id,dataset,touches
- 事件 可以绑定在组件上,当触发事件时,就会执行逻辑层中对应的事件处理函数
- 可以将用户的行为反馈到逻辑层 进行处理
- 事件是 视图层到逻辑层的通讯方式
- 小程序需要经常和 用户进行交互,如点击某个按钮,滑动某个区域;
上一篇:SpringMVC异常处理














